遇到一个特殊的需求,客户想在顶部菜单同时添加:语言和货币的切换表单。实际生产中更好的解决方法是可以让语言和货币同步,浏览者在切换语言的时候自动进行货币的切换即可。

但是既然是客户要求,那就需要优先满足客户需求,并且语言切换货币跟随需要特定的一些多语言插件才能实现,而客户使用的是免费的GTranslate插件,这个属于机器翻译,类似浏览器翻译,是无法获取网页数据的,所以确实也没办法自动切换。
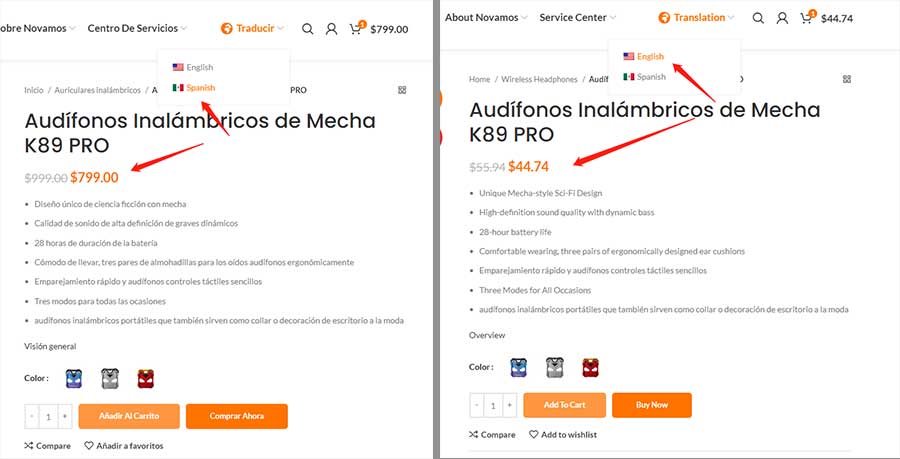
基于以上的情况,我检查了多语言插件和货币插件,分别是 GTranslate 和 WooCommerce Multi Currency 最终我通过两个插件提供的简码,在Elementor编辑器上很容易就实现了效果:

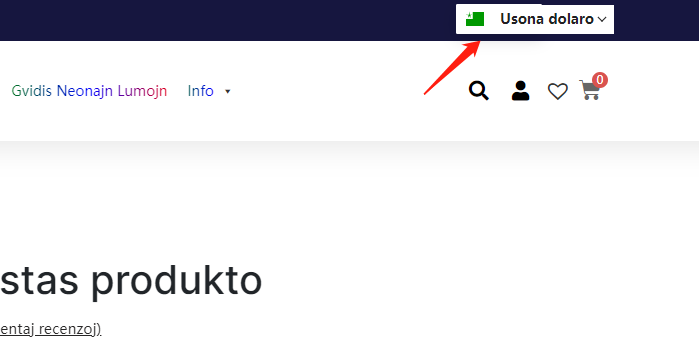
但是还是遇到了一个小问题,因为多语言插件和货币插件没有实际关联,所以在切换语言翻译后就会遇到一个bug,就是货币也会进行翻译,例如USD翻译为Usona dolaro,类似如下图:

因为两个表单离的比较近,还会导致叠加,效果很差。
随后我对两个插件各种设置修改,但是依然不能解决问题,主要是此种翻译是通过浏览器机器翻译,所以只有在翻译的那一刻才会出现这个bug,之前之后都没有痕迹,没办法进行修改。
最终想到一种办法是:排除货币表单模块的网页翻译。
即强制货币所在的模块不参与浏览器翻译响应,这里需要使用到HTML5的translate标签,只需要在网页中不需要翻译的模块里面加上:translate=“no” 这样的属性就可以,具体可以参看 使用 HTML 的translate属性 的说明。
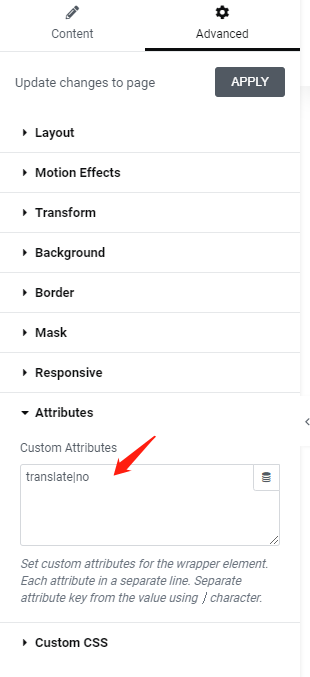
使用Elementor非常方便,只需要找到不需要翻译的模块,然后在高级里面找到属性,然后添加translate|no(前面书属性,后面是值)即可:

最终通过以上方法完成了客户需要的效果。
