在wordpress的中文网站上看到有一个3D效果的标签云很酷,并且也有很强烈的视觉冲击的效果。所以就一直寻思着怎么给小川博客也加上这么个标签云。前两次很失败,通过站外下载的文件,不是不兼容,就是无法打开,很郁闷。不过经过小川的艰苦摸索,发现其实这是一个很简单的东西,以下是小川博客成功添加3D标签云的心得,如果你也想拥有小川博客同样的效果的标签云,不妨参照以下步骤:
1、首先要在wordpress后台下载一个小插件“WP-Cumulus”直接在后台点击安装插件,搜索以下就可以了.
2、下载好了以后启用插件就OK了,不过这里要注意了,有的版本的wordpress是不支持这个小插件的,这个时候就需要在sidebar.php文件中加入一段代码“< ?php wp_cumulus_insert();?>”就好了,如果你的版本支持的话,在控制板的小工具中会显示的.
3、如果你做的是英文网站的话,就不需要做其他的修改了,但如果你做的是中文的网站就需要有以下的修改步骤了,因为这个插件目前只支持英文的,不能显示中文字体,不过有以下的修改就可以像小川SEO上面的显示效果了.
4、可以通过ftp把相应文件中的.swf 文件替换掉就好了,以下就小川分享的中文.swf文件下载地址:中文版.swf
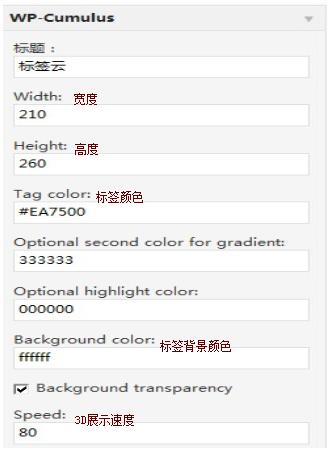
5、插件安装成功以后,你可以按照自己的喜好为自己的sidebar设置参数了:

按照图示修改称自己喜欢的风格就OK了.
本文由小川SEO编辑,转载请注明出处!

评论(4)
老师,没有小工具怎么添加标签云,谢谢。还有想在我的网站右边添加一个分类目怎么弄。
在你需要添加3D标签云的地方放上如下代码:
中文版.swf下载不了
http://115.com/file/e656yhtj