wordpress自定义字段是制作wordpress模板时候会用到,例如在特定的文章页面添加一个副标题或是添加一个自定义内容,我们都可以借用wordpress自定义字段这个功能完成。
记得很久之前我曾经写过一篇文章《wordpress自定义字段应用》,在文章中我简单讲述了wordpress自定义字段的使用方法,但是这种方法会有些问题:
1、手动编辑字段名称对于客户(或非开发者)很不方便;
2、多个自定义字段不便于管理;
3、依赖于模板开发,增加参数困难。
所以有了今天这篇文章,本文主要是通过插件Advanced Custom Fields的方式完成自定义字段的添加,即插即用,对于零基础者同样使用起来很方便,下面我们就介绍下Advanced Custom Fields插件的使用技巧:
1、后台搜索安装启用插件:Advanced Custom Fields;
2、启用成功后会在后台 – 设置下方多出一个【字段】功能按钮:

3、插件不需要设置,直接通过子菜单中的字段功能添加字段即可:


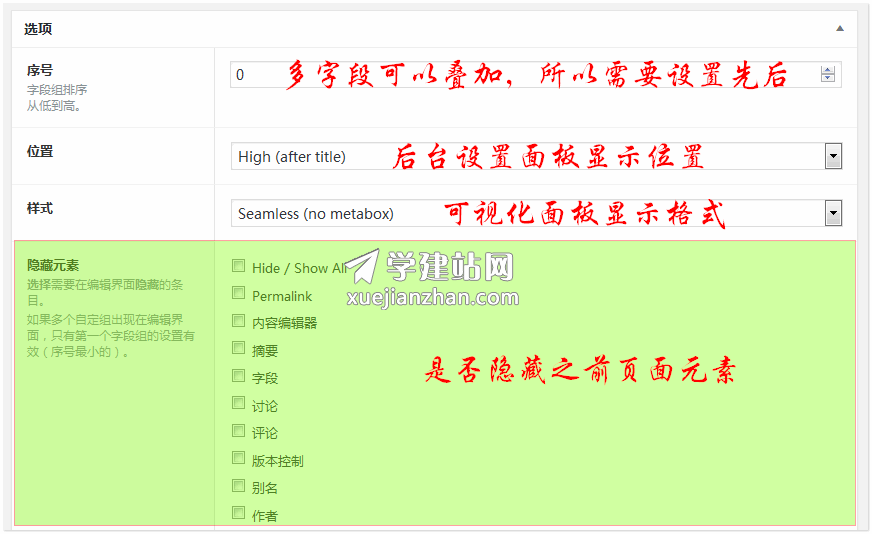
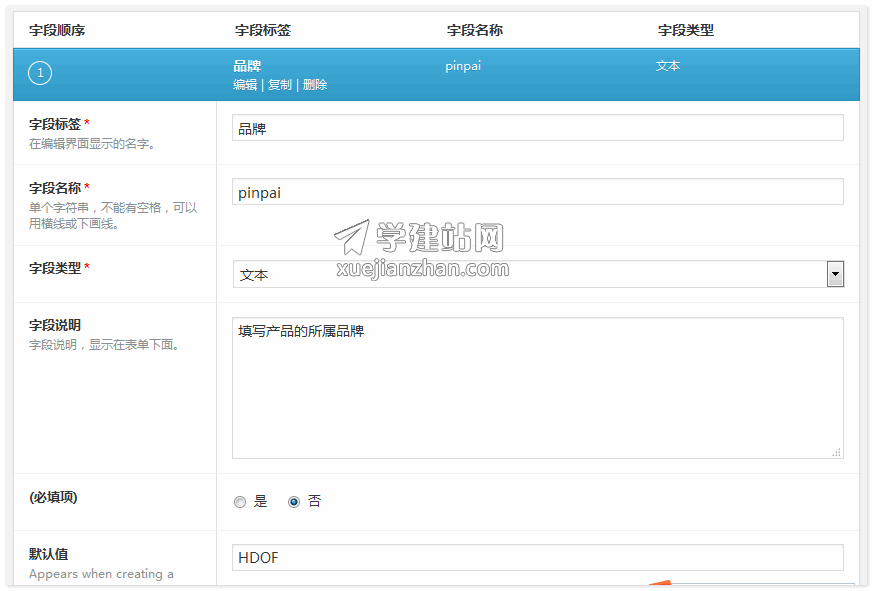
4、按照提示添加自定义字段:

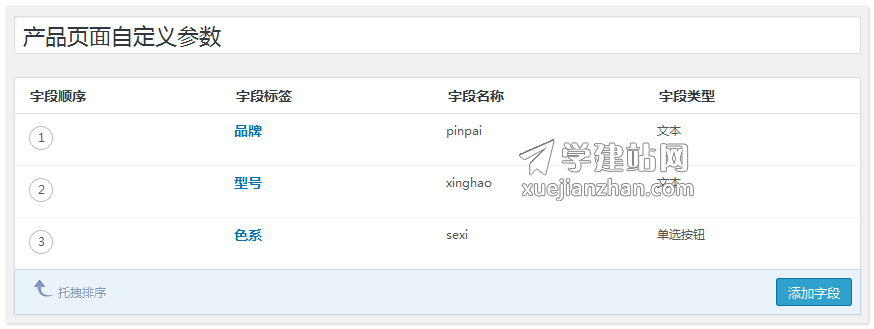
可以同时添加多个字段:

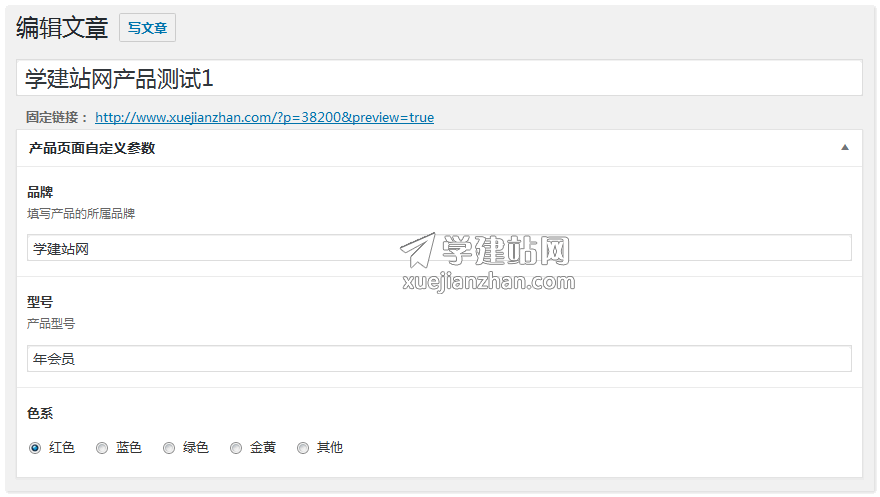
5、添加完成后,我们新建文章,就可以看到自定义字段的填写面板了:

6、显示!
以上只是为我们的后台页面添加了一个自定义字段面板,如果我们想在页面中显示,还需要使用这个插件的固定代码进行调用才可以:
<?php if( get_field('sub_heading') ): ?> //判断是否有自定义字段的值
<?php the_field('sub_heading'); ?> //如果有值则显示
<?php endif; ?> //判断结束
//注意:其中的sub_heading需要替换成你设置的自定义字段的字段名称
例如在页面中调用我们之前设置的三个自定义字段:
1、找到single.php文件;
2、在循环标签中添加以下代码:
品牌:<?php if( get_field('pinpai') ): ?><?php the_field('pinpai'); ?><?php endif; ?>
型号:<?php if( get_field('xinghao') ): ?><?php the_field('xinghao'); ?><?php endif; ?>
色系:<?php if( get_field('sexi') ): ?><?php the_field('sexi'); ?><?php endif; ?>
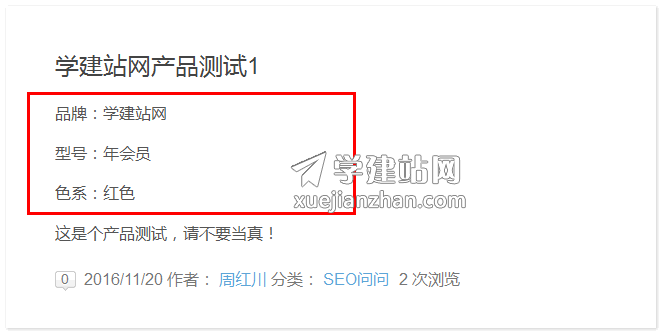
3、前台显示效果:


评论(0)