在我们设计独立在页面当中经常会使用到的页面构建器。我们常用的页面构建器有很多,其中最著名的第一个就是WPBakery或则叫Visual Composer,然后第二个就是Elementor以及它的扩展版。
我们首先看第一个就是WPBakery,我们把它简写为WPB,这个插件是在Themeforest上面非常著名的一个页面构建起,功能非常的强大,能够满足我们设计页面过程当中的所有的一些模块,大部分的模块都是可以使用的,并且这个插件是非常贵的,然后我们在使用方式上面可以看到50多美金,然后你续费的时候更贵,很多年前我已经买过这个插件了,所以这里直接给大家提供一个绿色版的,大家安装上去以后直接可以去使用。

下面我们就给大家去演示一下这个插件的安装和使用。因为我们现在使用的 flat some这个主题,它本身就带有这样的一个插件,那么如果我们使用到的模板没有这个插件,没有页面构建器,我们就需要去安装这样的插件去扩展我们的页面,构建好同样的方法,然后我们去找到我们的插件plugins,然后在我们的附件包里面,我们已经准备好了这样的一个插件。

他以前的名字叫js composer,然后我们直接把它解压出来就可以了,然后我们直接把它上传就可以了,它是点zip的一个格式,然后我们打开我们的后台,打开以后,然后我们直接进行安装新的插件,然后我们这里不再搜索,然后我们直接去上传插件,选择文件,在我们的素材包里面找到这个插件,点击打开,然后安装好,安装好以后,然后我们把它激活,好现在这个插件就已经安装成功了。
我们可以去看一下它这里面有很多的说明,一般越是优秀的插件或者是主题,他们的文档做得越详细,所以我们使用起来也会更加方便。

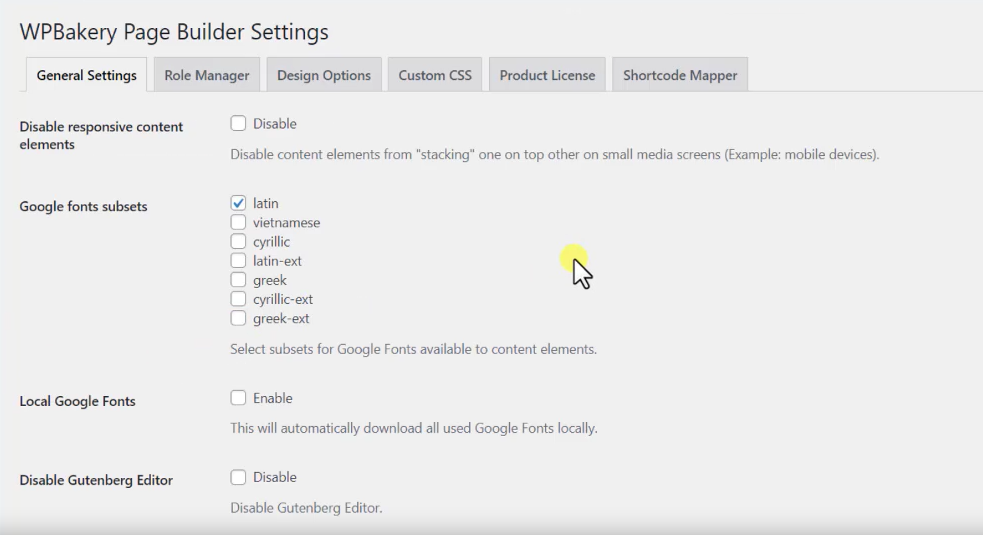
安装完以后,首先我们先看一下这里面的功能,第一个就是基础设置,其实这个插件需要设置的内容并不是很多。
第一个是禁用,响应是内容元素,这个我们不要去禁用,因为我们在移动端也是需要通过响应式的,比如说我们设计的模块,一排有两个模块,我们在PC端和移动端它们的显示是不一样的,所以我们不能禁用。

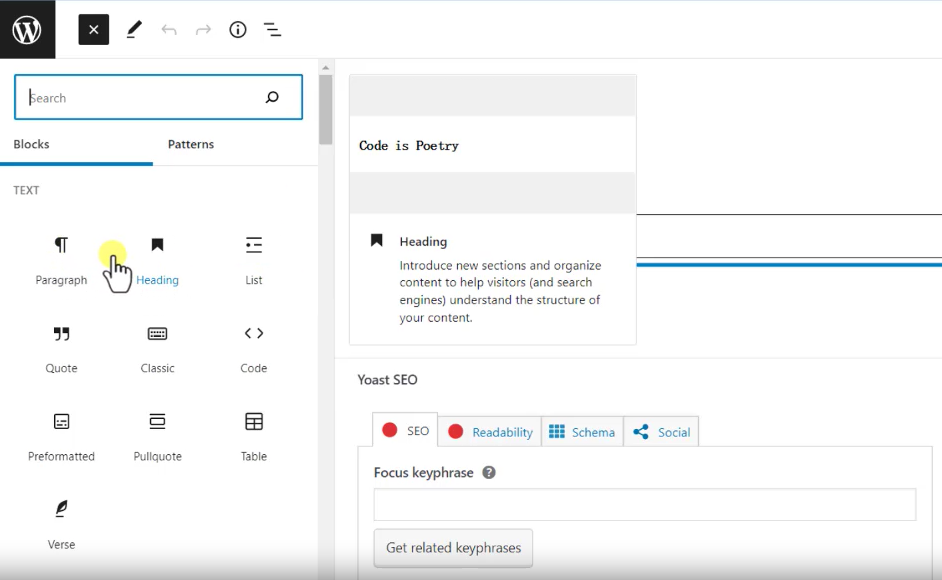
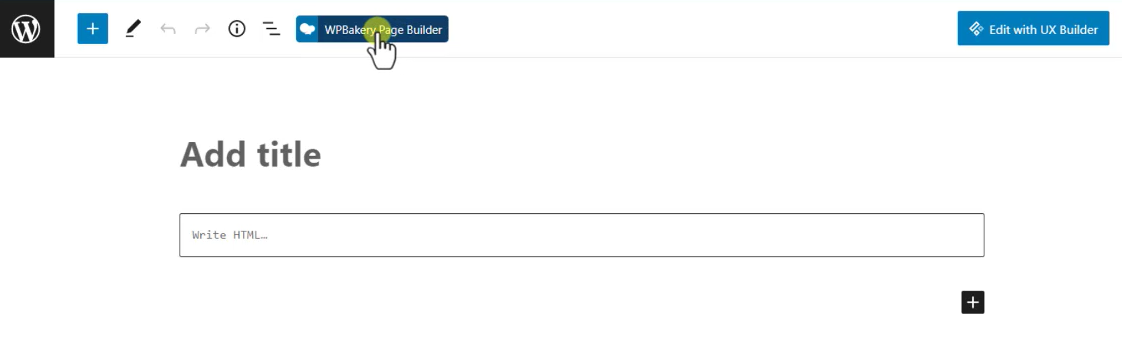
然后下面谷歌字体你可以选择一个字体我们默认就行了,然后本地的谷歌字体我们不用管它,其他的都不用管,这里有一个禁用古堡编辑器,古腾堡编辑器是word press自带的一个编辑器,就像我们现在打开一篇帖子,我们新加一个帖子,好,打开以后我们可以看到我们发布文章的时候,这种就被称为古腾堡,就是他把所有的组件都已经设置好了,比如说我们设置一个段落,设置一个head,标题,设置一个list列表,这一种就被称为古腾堡。

那么这也是wordpress的一大进步,之前只能使用默认编辑或者是你去添加一下,就像word编辑器一样非常的麻烦,但是现在它就非常的方便。
然后我们再看一下下面,所以我们不要把禁用掉,因为有一些页面,比如说我们更新文章的页面,我们是不需要每一个页面都单独的去设计页面的,设计它的风格的,因为不然的话就太麻烦了。然后下面一个帖子的默认模板,我们这里不需要去设置,我们不需要有模板。
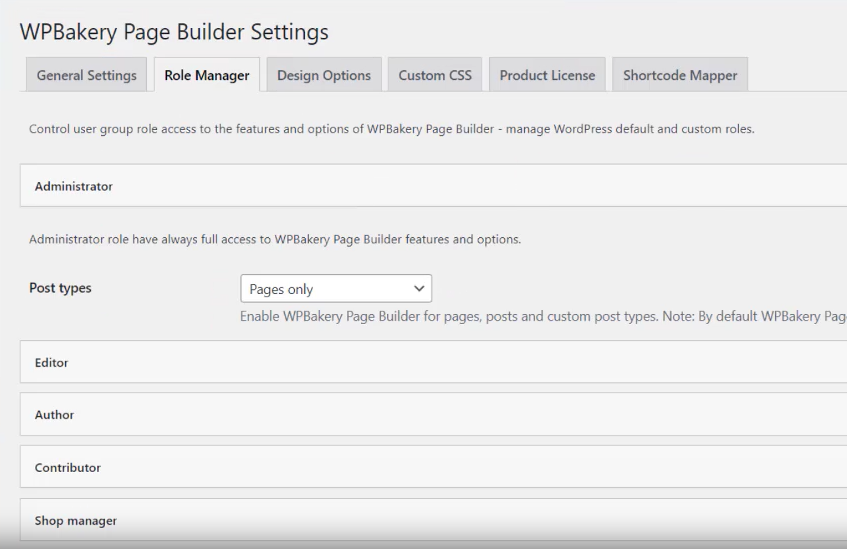
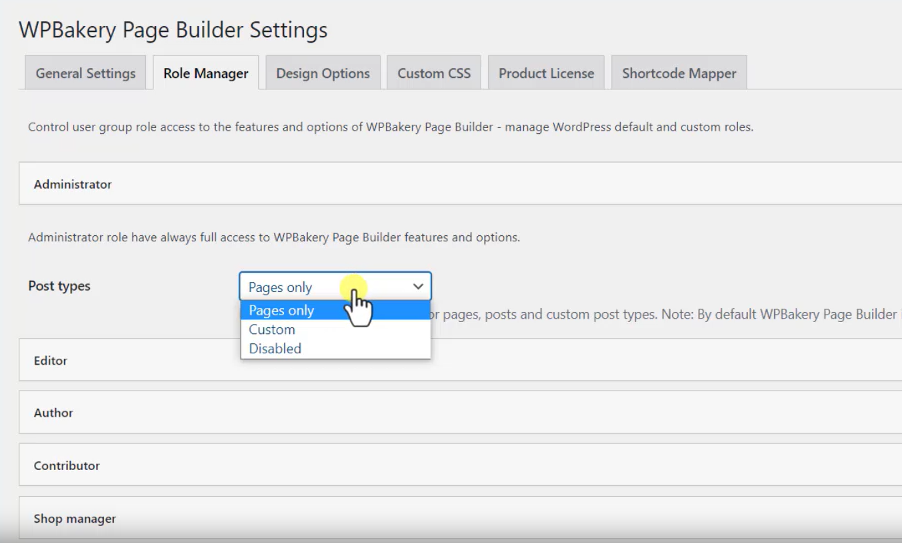
好,然后我们再看第二个,第二个就是我们的角色管理器,它这个是什么意思?比如说我们编辑器就是页面构建器对什么样的人可以去使用,它需要它可以使用哪些功能,比如说如果你是一个编辑人员,那么你只能去修改页面,那么在后台去启用,前台也可以启用,我们都可以去设置它的权限,其实就是一个权限,就是针对这个页面构建器不同的身份,它的权限是不一样的,其实这个是没有必要去操作的。

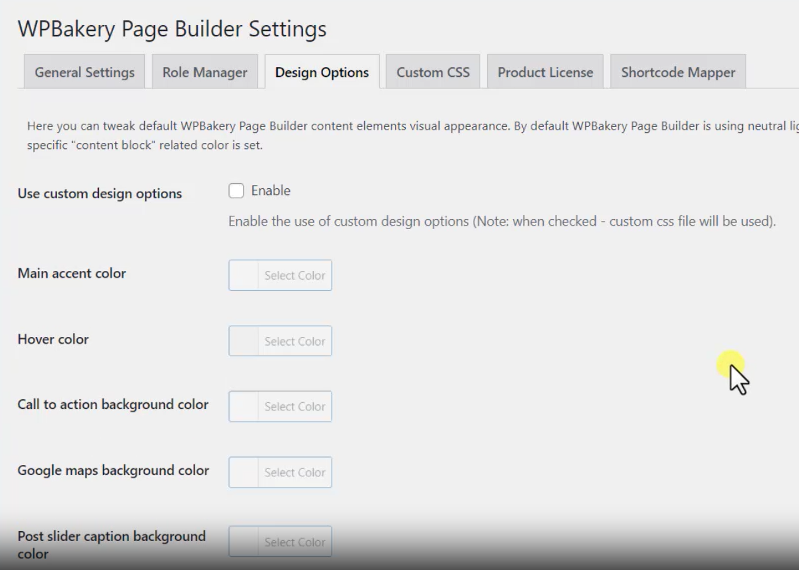
下面一个是设计选项,然后同样我们把它翻译过来,设计选项就是主色调,就是我们在使用页面构建器的时候,那么这些模块它的一个颜色其实我们默认就可以了,不需要去调整。然后自定义CSS这个和我们主题里面的高级设置是一样的,我们在这里可以去设置一些代码或者是CSS元素,然后去修改每一个模块的使用的样式。下面一个是我们的授权,我们这个插件就已经是绿色版的了,所以你不需要去连接你的授权了,不用管它。

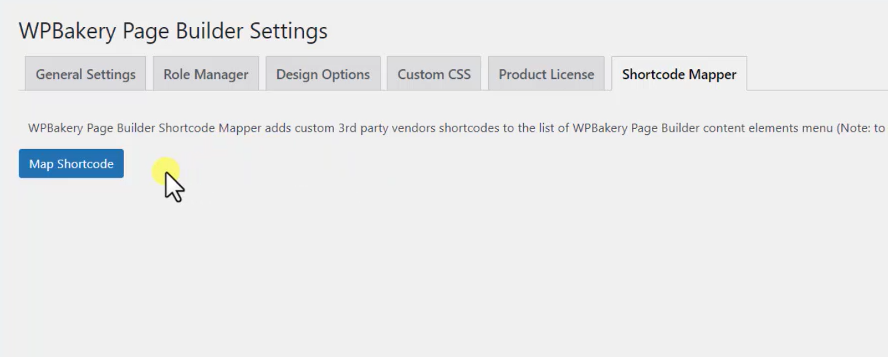
然后还有一个扩展功能就是在这里面在这个页面构建器里面,它可以去添加一些代码,准确的来说应该叫简码集成功能,一般我们也不需要去操作,我们使用它默认的模块就可以了。

好,这就是这个插件的所有的功能。
那么我们唯一经常使用的就是权限的设置,我们只要把这个地方设置一下就可以了,比如说我们现在是管理员,当然你后期的站点管理可能还是个编辑,那么根据你自己的人去设置,比如说我们现在使用的是管理员去管理,我们看到现在这个页面构建器只能在一个地方去使用,在我们的页面当中,所以我们现在去打开我们的文章,我们没有看到这个页面构建器,但是如果我们去发布一个页面,比如说我们去添加一个页面,好在我们的页面当中你会发现除了我们之前使用的UXbuilder,这里面多出来一个wpb的页面构建器。

我们点击这个页面构建器,好它就会回到默认的编辑器界面,这个是我们之前经常使用到的一个页面不编辑器,这个叫经典编辑器,但有的时候有一些使用wordpress是比较久的人,是比较习惯于这个界面的,刚才古腾堡界面有很多人就不太喜欢,但是我们很多时候操作的时候,我们肯定不会在真实的生产过程当中不会这样去使用,因为这已经有一个页面构建器了,那么如果再用一个它两个是有冲突的,有的时候可能会有一些模块失效,我们这里只是给大家去看一下。
那么当然wpb它是可以在后台去编辑,也可以在前台进行编辑,比如说我们经常会使用到后台编辑,点击后台编辑,它就会出现一个模块。
好我们等一下我给大家去讲到,现在我们在设置的时候,我们就可以除了在页面之外,如果你想在你的产品页面或者是在其他页面去使用,那么你就去选择自定义,然后比如说我们选择文章页面,还有我们的产品或者是其他页面,你设置好以后然后去保存,那么这些页面都可以使用这个页面构建器了,这是我们唯一需要设置的地方。

好,现在我们重新回到页面里面,然后我们给大家快速的给大家讲解一下这个页面构建器的使用。
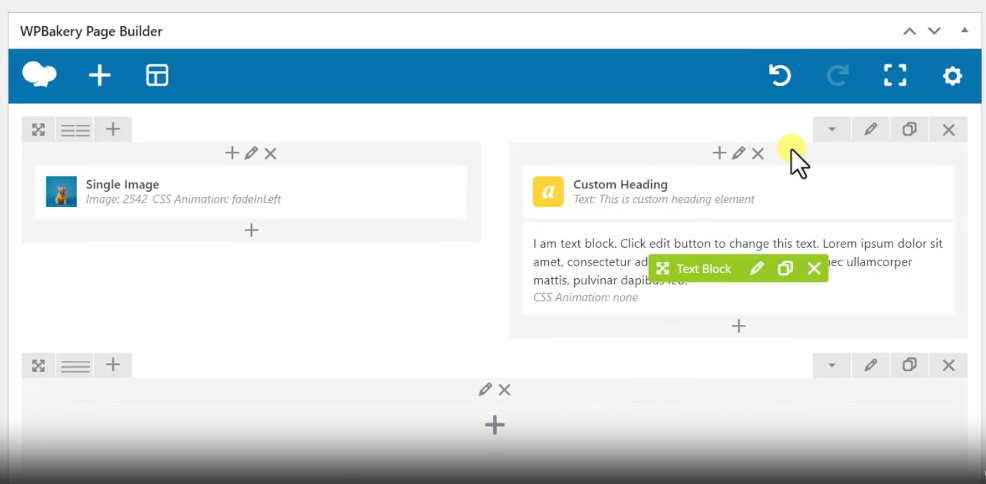
所有的页面构建器它的使用方法都是类似的,就像我们之前用UXbuilder的是一样的,它其实就是把里面的模块,比如说一个段落,一个特效,一张图片全部作为一个内容打包在一块,这里面有很多的代码,然后去确保它能够显示出来一种风格,就像我们之前导入的这样的一个位置。

这个图片它有放大效果,有一个背景上面有个文字,这就叫一个模块,但是在建模块之前模块都叫内容,那么模块之前是有一个容器,比如说我们把一行分为三列,那么这就是一个容器,所以我们所有的页面构建器,你就按照这两种方式,它分为三个步骤,第一个我们先设置一个容器,然后第二步我们去在容器的某一个具体的位置放一个具体的模块,它可以是一个图片,可以是一个段落,可以是一个文本,甚至是可以是一个按钮,然后这是第二步。
第三步就是针对这个模块去修改它的样式和数据,然后从而让它能够正常显示所有的页面构建器都是这种使用流程。
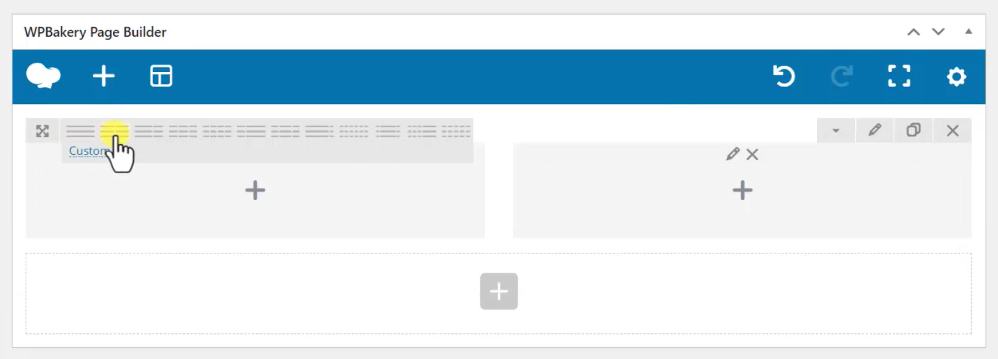
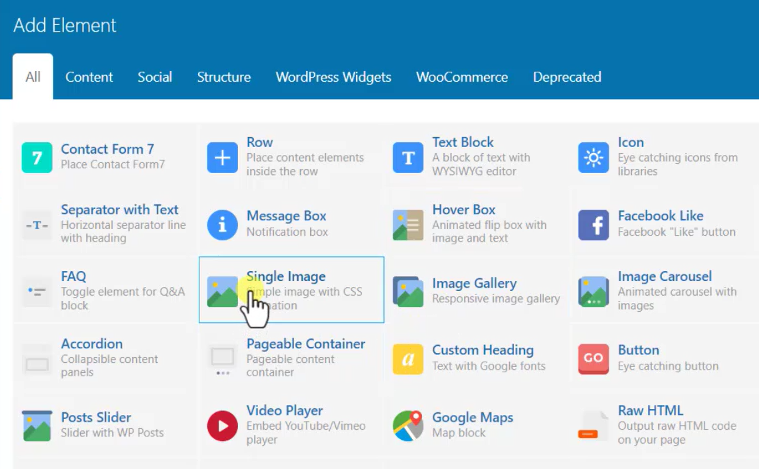
现在我们使用默认的WPB,同样的首先我们需要给它设置一个容器,点击好打开以后我们可以看到这里面有一些菜单。

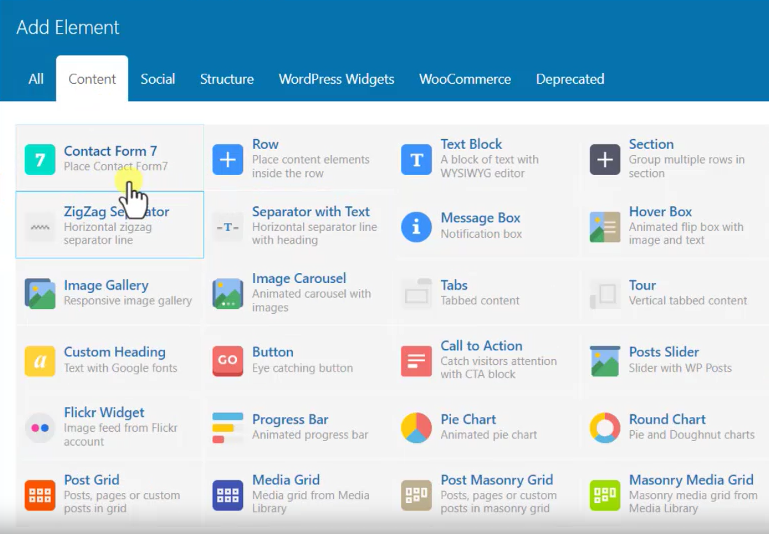
这个菜单它是把这里面的,因为这里面的模块特别多,所以它就把它做了一个区分 Contact的,就是它的内容,我们可以在这里面放置一个表单文本,当然我们也可以放置一个行,然后社媒上面的相关的内容,其他的HTML代码CSS或者是我们的SARS的模块,wordpress默认的工具,其实它就是在我们的外观里面的小工具,这是默认的,但是一般情况下我们不会使用,因为它没有什么样式,然后这个是针对woocmmerce的一些模块,我们可以放入一个产品等等。
最后一个就是不推荐的,因为这些模块它渐渐的会被淘汰掉,所以我们尽量不要去使用这样的模块就可以了。
现在首先我们要去加一个容器,因为我们现在要创建一个页面,我们现在把这个页面给它一个名字,然后我们就看到效果,然后我们现在把它发布,我们使用默认模板点击发布。
发布完以后我们发现它又回到之前这个界面了,其实最主要因为是这两个组件是有冲突的,我这里只是给大家快速的演示这个插件的使用,如果我们的模板没有默认的构建器,我们怎么样去使用。
这就是一个默认的模板,除了顶部,底部是我们共用的head和foot之外,中间这个区域就是空的,我们就在这个区域里面去创建内容就行了。

而我们使用到的工具就是这个页面构建器,我们先给它建一个区域,首先这是一个空白的,就像我们在做黑板报一样,首先我们需要给它设置一个容器,当然我们也可以直接把一些数据模块拖进来,但是这样的话它就会交叉在一块,那就不叫设计了,所以我们正常的页面我们是把一个黑板先画成一个个的区域,每个区域里面放对应的内容,所以我们使用这个Row,这个就是我们的容器,然后点击打开,我们可以看到它放入了一个行,这个行里面它可以分为两列、三两列、三列等等,这个也是分为12组,然后每一组进行设置它的区域。

当然了如果假如说默认的分块,没办法去满足你的需求,你也可以去使用自定义,比如说我们前面可以使用一个1/5,当然你最好要把这12等份全部分全部分完,如果没有分完,后面就会留出一部分,这里面我们直接使用默认的就可以了。
例如我们设置为一个左右区域,那么当我们的容器设置好了以后,我们可以对这个容器进行修改,首先我们可以对整个行进行修改,比如说我们一点击这一支笔,其实非常简单,然后我们可以看到这里面会有一些内容,然后我们下拉以后它是一个默认的,或者是第一个是默认的就是我们的行里面的内容。
第二个就是拉伸的行,把我们的行扩展为全宽,拉伸的行和内容这个是什么意思?就是我们一个容器就是我们可以把这个容器拉伸拉长,因为我们默认的区域可能就这么长,但是我们拉伸了以后,它可以到这么到全屏,就是这样的一个意思。
然后所谓的内容和行全部拉伸,如果我们只是拉伸这个容器,那么里面的内容该怎么显示还是怎么显示,两边还是有边距的,但如果我们里面的内容也是拉伸的,那么我们的内容就会显示到这个位置,这个是有一些模块是需要的,比如说我们这个模块就是一个拉伸,它是拉伸区域,但是内容没有拉伸,就是这个意思,我们了解了就可以了,但是我们这里使用默认。
然后另外一个就是模块与模块之间的间距,就比如说这里我们放了两个模块,模块与模块之间的间距你可以去调整,比如说我们把它设置为10像素就可以了,然后另外一个我们的高这里面的元素你都可以一个个去设置,然后等高就是两个模块,它两个的高度是一样的,还有一些其他的内容大家都可以去看一下,那么每一个模块我们都可以单独给它设置一个class,也就是我们的选择器在CS里面经常使用,大家可以想象一下我们的页面当中有那么多的元素,我们怎么样才能够更有针对性的针对某一个模块或者是某一个元素去给它调整它的样式,比如说调整它的颜色大小,这个时候我们就需要有一个选择器就是指向它,那么我们CSS里面的选择器非常多,比如说我们可以直接把元素作为选择器,也可以给它设置一个class,或者是一个ID都是可以的,我们后面会给大家去讲到这个代码的一些内容,大家也不用太担心,因为它非常简单,我们如果不需要针对行单独去设置样式,那么就不需要去写。
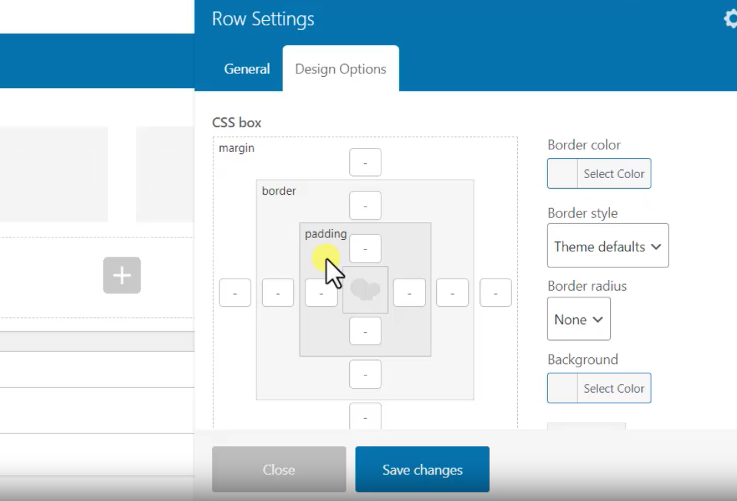
然后最主要的就是设计模块,每一个模块都有这样的一个东西。

其实我们整个页面当中的每一个元素,我们把它称为一个box,就是一个箱子盒子,我们看到这个盒子最里面就是内容盒子的外层我们称之为填充,就像我们快递里面填充的泡沫一样,泡沫它是占了一个边距的,那里面是没有东西的,没有内容的,而在填充之外有一个边框就盒子肯定是有一个边框的叫border,那么盒子之外是有一个边距,就是两个盒子之间它是有一个距离的叫边距,那么这个盒子它是上下左右4个方位,都是有边距的,我们的填充也是一样的,我们的边框也是一样的,所有的模块都是这样的一个格式。
我们在这里面我们就可以设置填充上下左右,我们也可以设置它的边距。然后右边所对应的第一个就是我们边框的颜色,边框的风格,比如说我们的边框有实线,有虚线,然后也有双实线,双虚线等等这样的内容,你根据你自己的需要进行选择。然后只要是有边框,它都可以设置一个圆角,然后是我们整个模块的背景颜色。
然后下面一个就是针对我们的背景的图片,如果我们上传的是背景图片,那么背景图片第一个我们可以让它全宽,然后这个是区域宽,就是我们的模块宽,这个就是不重复,如果我们的背景图片比较小,我们都知道在我们的电脑桌面上,如果你的图片小,它就会一个的重复去显示,那么下面这一个就是不重复,基本上就是背景图片。
然后下面一个针对的是我们的盒子,我们的盒子是有4个边的,比如说我们填充拍定,我们每一次填写的时候都要上下左右全部去填写,这样很不方便,如果我们上下左右的值是一样的,我们就可以使用简化版,我们只需要填一个拍顶,上下左右都是一致的了。
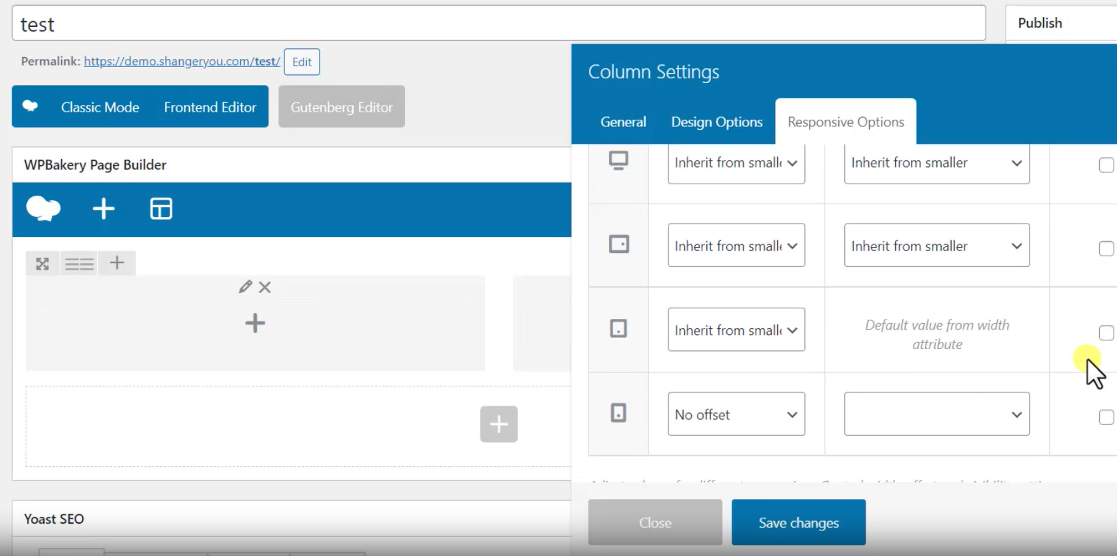
基本上就是这样的一个意思, WPB这个模块这个页面构建器所有的它的区域都是这样去编辑的,所以我们知道一个就已经知道所有了,这是针对区域的,我们行区域是可以编辑我们针对行里面的内嵌的一个模块,也是一个容器,我们也可以进行编辑,它的编辑的方法都是类似的,只是里面会多出来一些模块,比如说这还是个盒子,它基本的设置还是一样的,那么这里面会多出来一个什么内容,就是针对不同的设备,它的宽度大小不一样,我们可以选择是否隐藏,是否显示多出来一个这样的内容。

好容器我们了解了以后,下面我们就需要在这个容器里面去加内容,比如说我们现在给它加上一个图片,我们就去找这里面的内容,这里面的内容其实非常简单,我们每一个基本上从它的字面意思上都知道它是什么意思,比如说一个表单,这是一个行,这是我们的文本模块,就是我们的文字模块,这个是一个小图标,这个是分隔符,其他的你都可以去试试一下,这个是一个曲线型的分隔符,然后这个是我们带有左右横线的一个文本,然后其他的内容你都可以去试一下,其实我们使用wordpress最大的乐趣就在于这里面的每一个模块你都可以去使用去测试,当你把这里面所有的模块都熟悉了,那么你整个插件或者是整个功能你都已经了解了,不管是模板还是插件都是一样的,当然有一些模块是用不到的。
好现在比如说我们选择一个图片,我们很明显就可以看到这个是single image,为什么不用这个就是相册,为什么不用?这个肯定就是一个幻灯的图片,我们都可以去试一下,这个是我们的选项卡,这个是竖排的选项卡,这一个我们称之为手风琴,就是上下你点开以后,然后它出现一个内容,其他的你都可以去看一下,这个是分页自定义标题,还有我们的按钮。

好,这个是召回信息就是行动号召的一个模块,就是一些国外的模板里面经常会使用到这个东西,比如说前面加上一段文字,然后后面用一个号召,现在立即联系等等这样的东西。下面其他内容就非常简单了,我们都可以去测试一下。
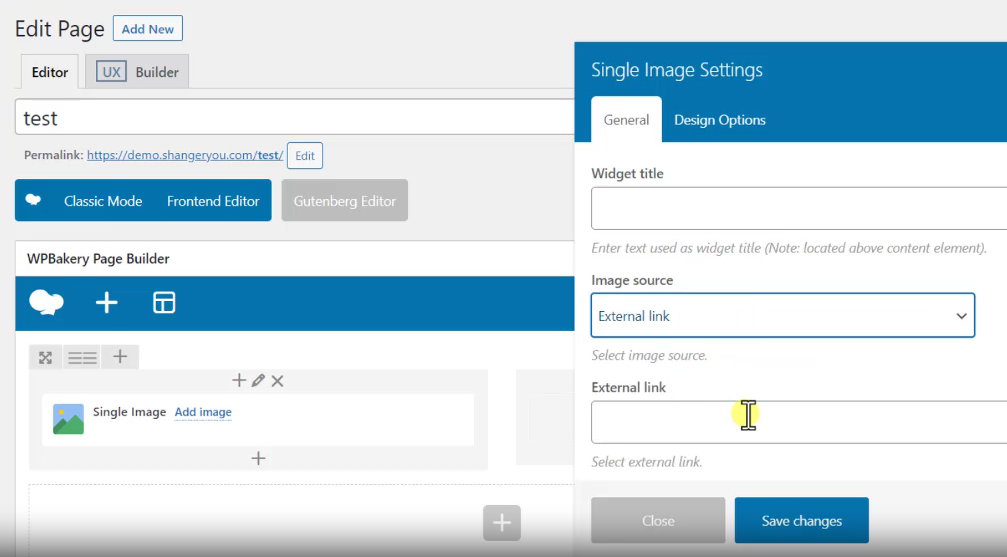
现在我们就插入一个single image,好插入以后,这就进入了我们的第二步,我们给它插入了一个内容,下面我们就针对这个内容进行修改,比如说这个模块我们是不是要给它设置一个标题,就在左边,如果我们设置了一个图片,要不要设置一个标题上面,如果不需要你就不写留空就行了。

然后下面一个是我们图片的内容是从哪里来的资源,我们可以直接使用我们的媒体库,就是我们的图片存放的位置,upload文件,那么我们也可以使用一个外部链接,我们也可以使用一个某一篇文章的一个缩略图,这个也是可以的。特色图像我们一般都是如果是静态的,我们都是使用媒体库,然后给它上传一张图片,好,我们找到这个图片随便去找一张,然后给它设置Alt属性title,然后把它插入进来。
好,这个图片就插入进来了,下面一个就是图片的大小,下面有几个参数,第一个就是使用缩略图,它会有一个尺寸,第二个使用中等,我们都可以去试一下它的大小,然后另外一个使用垃圾就是大,还有一个 full全屏,就是满屏的图片有多大我就使用多大,就是整个区域我全部填满,我这里就使用full填进去就行了。
然后下面一个是否使用标题,就是这个图片的名称给它显示出来。
下面是这个图片的水平的显示方式,我们居中对齐。然后下面一个是图片的风格,我们可以使用圆形的,这里面都是一些默认的,比如说给它加一个边框,外边框加个阴影等等,比如说我们这里就给它加一个圆角,然后下面它点击了以后它的动作,比如说点击以后,我希望它能够放大,就是把灯箱打开,还有一些特效,比如说它进入的时候,我把它设置为左飞入,我们看到这后面是有一个特效的,然后下飞入还有右飞入,我们使用左飞入,当然正常情况下,我在设计页面的时候很少会使用到这种特效,然后下面也可以给它添加一个class。
然后另外一个就是它的设计页面,就是整个模块你给他设置一个背景等等,这都是一样的了,然后我们保存,保存完以后,然后我们更新一下,好更新完以后,然后我们去刷新我们的页面。

好,现在我们的图片就已经载入进来了,当然刚才反应是比较慢,其实它载入的时候它是左飞入的,然后我们打开这个图片,它就出现灯箱它的特效,然后我们左边有了图片,然后我们看一下这个图片有点大,然后你去调整一下,比如说我们把这个图片改成拉节就可以了,或者是改成 medium,就是中等的保存,然后右边这个区域我们就可以给它填充一个标题,比如说我们找到一个标题,这个就是自定义标题。
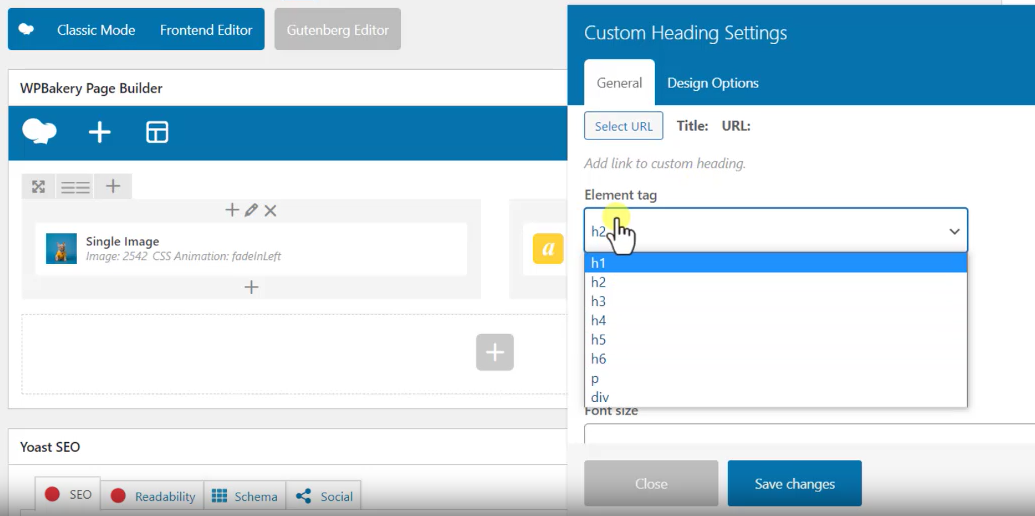
好同样我们给它自定义一个内容,或者是去调用一个页面或者是我们的文章的标题,这里我们就默认写一个标题,然后这个标题你也可以给它加链接,然后这个标题使用 h1到h6哪一个模块,我们用h2,然后这个标题的对齐方式我们左对齐,标题的大小,标题的行高,还有它标题的颜色,我们这里都默认。

然后下面一个就是这个标题,整个区域它所在的模块,也可以去调整它的边距或者是它的填充,基本上就这些东西,然后点击插入,添加了一个标题以后,我们在这个区域当中再去加一个内容,比如说我们点击容器的下面的加号,然后我们再给它添加一个段落,添加一段文字,这个文字你可以自己去写一下,你也可以去插入它这里面的短码,我们看这里面有很多的短码,也可以去插入,但是这个短码主要是由于uxbuilder就是这个模板自带的,一般的模板是没有的,然后同样的我们可以给它加上一个特效,它飞进来的时候我们让它又飞入,然后给它加上一个class,然后剩下的设计所有的设计都是一样的,比如说这一次我们给它加上一个外边距,我们希望这个模块离上面的标题有一定的间距,所以我们可以使用边距,这个边距我们给它设置为5像素就可以了,其他的我们就默认,然后保存,保存完以后然后我们再更新,然后我们去刷新我们的页面。
好,这就是两个模块内容的一个使用方法。那么除了这个之外,我们当然也可以,比如说现在是有一行了,我们可以在这个页面当中再设计一行,那么怎么样去操作很简单,下面有一个大的加号,我们再加一个行,然后这个行我们再往里面去填充,其实它的操作方法是一样的,如果我们这两个行里面的内容都是一样的,我就再复制一行,它两个就一样了,怎么样去删除一行,这里面有个叉号直接把它删除,这就是这个插件的一个使用的方法,并且每一个页面当中我们单独可以去添加一些样式,这个是一个折叠,我们看到这里面我们可以设置一个样式,专门针对这个页面的样式,我们可以放在这里面,所以这个插件是比较方便的。

除此之外,比如说我们设计了一个页面,我们也可以把这个页面保存为一个模板,点击模板,然后我们随便给它起个名字,然后把它保存,保存完以后我们下一次再去做另外一个页面的时候,我们就直接可以把这个页面导进来,导入以后他就会把我们设计好的这些模块重复的来一次,这个是非常的方便的,这就是后端的使用,那么前端的使用它会更方便。
我们打开前端,好打开前端以后,在这里我们可以去添加模块,我们直接可以看到它的效果,然后我们可以去调整它的样式等等。

当然我自己是习惯于在后台去编辑了,但是前台编辑其实是一样的,这就是整个插件的使用,所以说其他里面的模块我就不再一一的给大家去演示了,大家可以自己去探索一下,这只是一个页面构建器的方法,那么其他的页面构建器都是类似的。
你记着三个步骤,第一个设置容器,第二个往里面去填充模块,第三个针对模块的样式和里面的数据进行修改,所有的页面构建计都是这么操作的。

评论(0)