这节讲解一下WP-Optimize这样的一个性能优化插件使用方法。
那么wordpress的性能优化和缓存插件是非常多的,比如说我们前面给大家分享的小火箭WP Rocket、Perfmatters包括我们这一节课要给大家讲到的WP-Optimize这样的一个插件。
直接进入我们的站点后台,然后找到安装插件,上传插件,选择我们已经下载好的大WP-Optimize,然后点击打开安装,好安装成功以后,然后我们直接激活插件,激活以后在我们的wordpress后台的左侧边,我们就可以看到多出来一个功能按钮,我们打开看一下。

性能优化插件是非常的全面的,并且使用的人群非常的多,它也有一个免费的版本,但是我们这里给大家演示的是使用的PRO版本,那么性能优化插件它有哪些优势?
优化数据库:
在我们前面讲到的一些性能优化插件里面并不包含数据库的优化,它可以针对我们数据库里面的每一个表进行优化。
例如我们在使用wordpress搭建独立站的时候,会有这样的一个过程,我们之前安装了一些插件,但是因为后面我们使用了其他的插件或者是优化的需要我们把那个插件删了,删除以后这个插件所生成的数据库表,它并不会被删除,它还在我们的数据库里面,所以这个时候它就会占用我们的数据库,而WP-Optimize这个插件就可以针对数据库表里面的每一张表进行系统性的优化,如果删除的插件它也可以把这些表全部删掉,所以这个插件对于数据的优化会更加全面。
图片压缩:
一个独立站的页面,他打开速度的快与慢,除了和他使用到的程序,服务器这些底层的环境和代码之外,还有一个关键的因素就是我们网页当中上传了哪些素材,除了我们的文本之外,我们在我们的网页当中去上传的图片也好,视频也好,都会拖慢我们的网站速度,因为我们的网页想要打开,它必须把这些素材加载出来,如果你上传图片的时候,你没有做任何的处理,比如说你用手机拍的可能有几个M,那么这样的图片,当用户在打开我们网页的时候,他必须把这个图片完整的下载下来,在我们的电脑上面可能你感觉不到,但是如果在手机上你下载一个一兆的两兆的数据,它就会非常的慢。
所以这就要求我们如果想让我们的网页速度快,除了本身我们可以使用这些工具去优化之外,还有一个关键的因素就是我们去上传图片的时候,最好先用photoshop (ps)先去处理一下,比如说把它的大小尺寸质量做一下压缩,当然这种压缩随着我们后期产品上传的更多,那么对我们的服务器的压力还是很大,这个时候我们就需要通过一些插件,然后进一步的去压缩我们已经上传的图片,而这个插件就可以做到这样的效果,它可以把我们的图片进行无损压缩,并且可以把我们的图片转化成目前流行的webp这种格式,这是一种新的图片格式,那么这种格式相对来说它的质量会更小,而它的分辨率不会变。
缓存加速:
之前使用小火箭的时候,它最主要的功能就是缓存,缓存是什么意思?
它指的是把我们用户在我们的独立站里面打开的页面,然后生成一些静态的文件,然后把它放在我们的服务器里面。那么下一次其他的用户打开的时候,它就不需要进入数据库,然后通过PHP去调用了,直接可以进入我们的服务器里面,然后去调用这样的静态文件,这样的话加载速度就很快,因为它减少了两个步骤,一个是PHP的调用,第二个是数据库的查询。
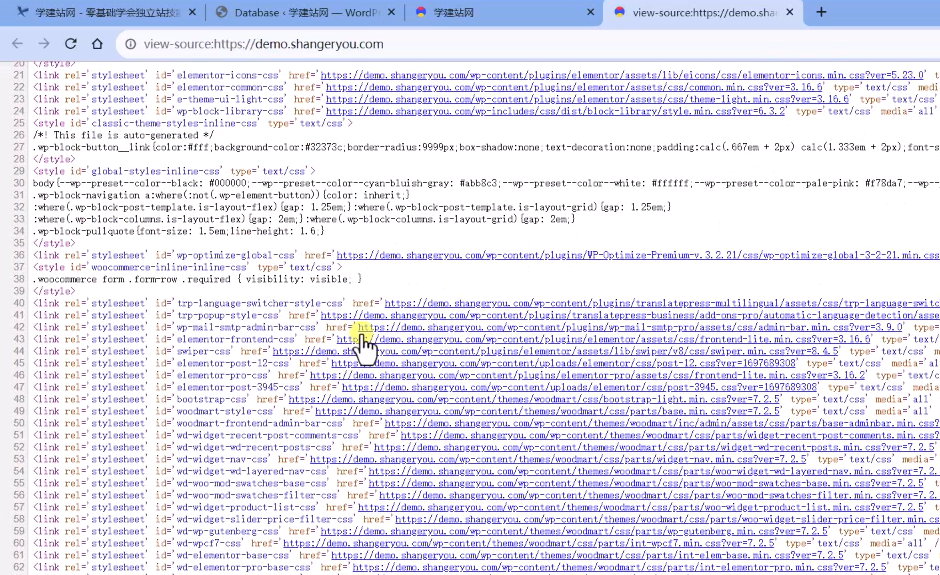
还有一些其他的功能,比如说其中有一个就是合并文件,我们打开独立站以后,我们查看一下源代码,我们发现在我们的站点当中,比如说我们看到这样的文件,它就是调用了一些CSS的样式表,那么这些样式表如果太多,那么每一个链接它都要去读取,这样的话肯定会拖慢我们的速度,而合并的意思就是把这些文件放到统一的一个文件里面去调用一次。

还有一种处理办法是压缩,比如说我们打开其中一个CSS文件,我们看到 CSS文件,他为了更好的读取和优化,一般我们的程序员在写的时候,前端人员在写的时候,中间都会有一些空格,或者是一些注释,而这些内容其实是没有用的,对我们的网页而言是没有用的,所谓的压缩就是把这些空格全部罗列在一块,然后把这些注释全部删除掉,把它压缩成一大块,这个就是所谓的压缩,而现在我们这个插件就有这样的功能。
以上是WP-Optimize插件最主要的4大功能。
下面我们逐一为大家去讲解,首先我们先进入它的设置页面,它的设置是非常简单的,这里我们稍微给大家提一嘴,就是大WP-Optimize这个插件,它和另外一个插件都是一家公司开发出来的,就是我们前面为大家去分享的 updraftplus就是这样的一个安全备份插件,它其实是一个公司出产的,所以它这里就会有一个推荐,这里我们稍微了解一下就可以了。
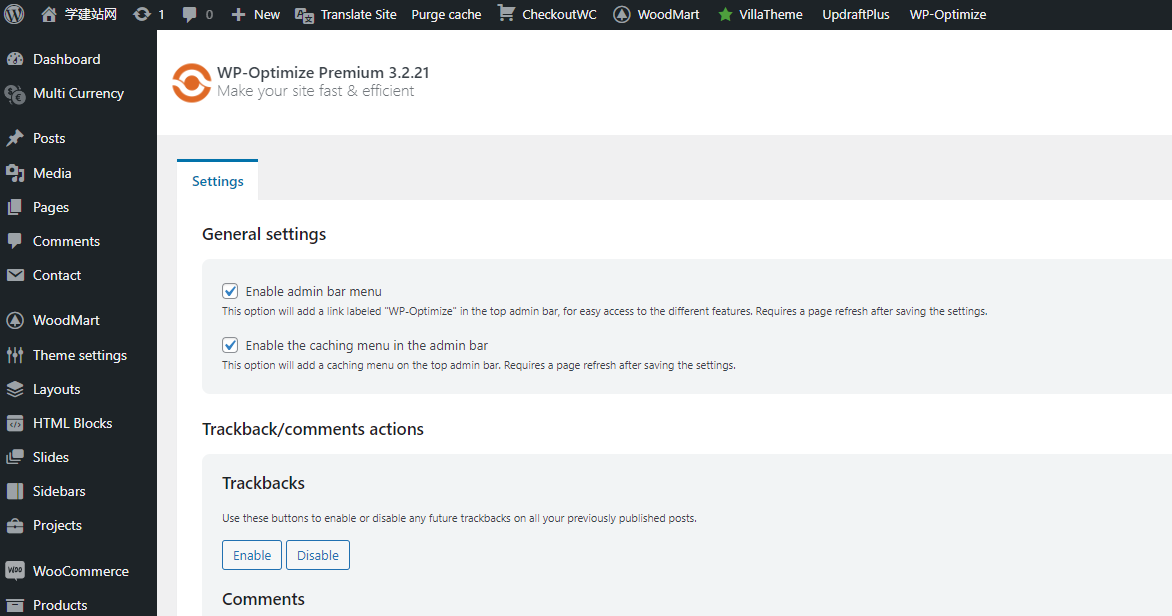
进入设置页面以后,它首先感谢你使用它的插件,我们直接把它关掉就行了。

然后我们看一下设置,第一个设置项非常简单,就是上方在menu上面是否显示性能优化插件的图标,我们保存以后在上方就可以看到这里有一个快捷的入口,另外一个就是激活缓存的菜单,在我们的admin这个里面,我们直接可以在这里进行缓存,然后下面两个,一个是针对我们的pingbacks,还有我们的评论它可以把它清除掉,我们正常情况下一般不会去勾选,因为我们的评论很多时候我们是需要的,下面一个是日志日志,你再去使用大WP-Optimize这个插件的时候,它会生成一些记录,那么这个记录你想把它保存在什么位置?
下面两个就是你设置完了以后,你可以把这些设置项导入导出,这样的话就可以实现多个站点这一个插件数据的重复使用。下面一个就是我们的缓存权限,目前只有管理员有权限,你也可以设置一些编辑,或者是一些商店管理员,他也有这样的缓存,权限也是可以的。
最下面一个是隐藏 settings的按钮,这就是它所有的 settings的内容。
独立站数据库优化:
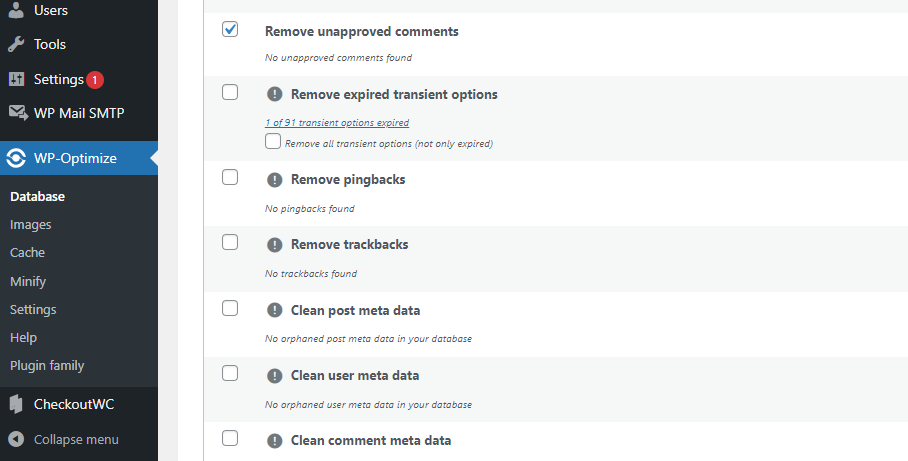
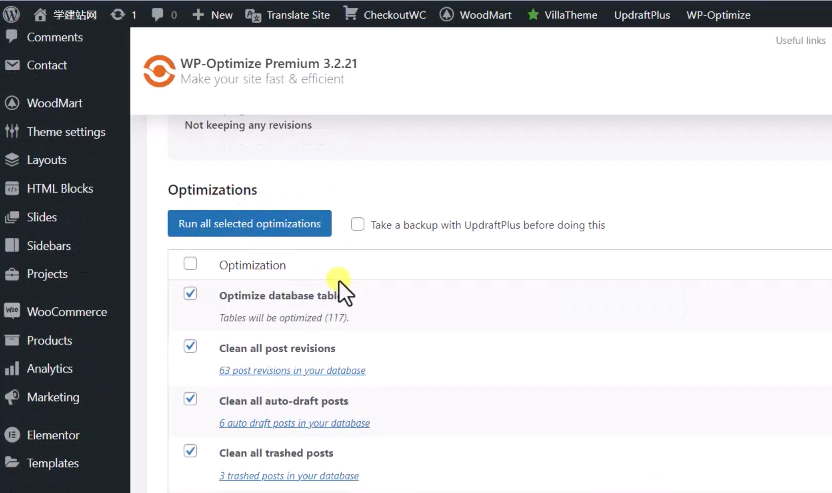
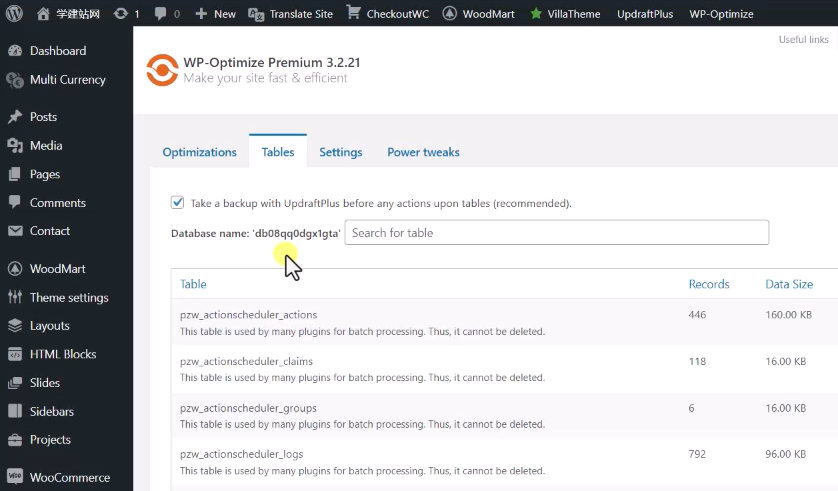
我们打开第一个就是对我们的数据库进行优化,第一个就是针对我们的数据库的表,然后里面生成的一些无用的垃圾信息,然后你可以去运行优化,然后把它清除掉,比如说我们看到这里会有一些表格,那么这里面的表格你可以生成了117个,你可以把它删除掉,然后点击这里逐个进行优化,你也可以去勾选哪些需要优化,正常情况下我们默认就可以了。

如果你想优化直接点击运行,它就会针对我们所有勾选的表进行数据库表的优化。
当然它这里会有一个提醒,一般正常我们去修改数据库表的时候,因为它牵扯到我们独立站的所有的数据,虽然我们很多的服务器里面有备份的功能,但是正常情况下我们还是要先做一下备份,防止出现一些错误,并且在这里他也会告诉你,在你清理数据库之前,最好使用他家的这样的一个备份插件,把数据做一下备份好,这是第一个。
第二个针对我们的一些表,比如说我们前面给大家讲到的,我们之前安装了一些插件,而这些插件现在已经删除掉了,但是还在这个表它也有一定的容量,所以对于这样的表我们直接可以把它删掉,当然你也可以把它清空,我们这里直接删除,同意一下删除就可以了。

好,这样的话这个表就会消失掉。那么其他的表也是一样,它只要带有没有安装,就代表着曾经你安装的插件也好,主题也好,它生成的这样的数据库表都是可以被删除的,这个是针对它的数据库表的一个优化。
然后下面一个就是它的设置,这里面主要是针对数据库的自动优化,但是我们很少用到,因为这个并不可控,并且有的时候会增加我们独立站的压力,所以正常情况下我们就是手动的,比如说一个星期清一次就可以了。当然它这里也会有一个提示,如果你设置了以后,那么这些数据就保持两个周暂时我们用不到就不用管它。
下面一个是针对我们的woocommerce的,就是我们的woocommerce有的时候,他去计算用户的订单总额的时候是比较慢的,所以我们可以把激活,激活了以后相对来说就比较快一点,好,这个是针对我们的数据库表的优化。
独立站图片压缩:
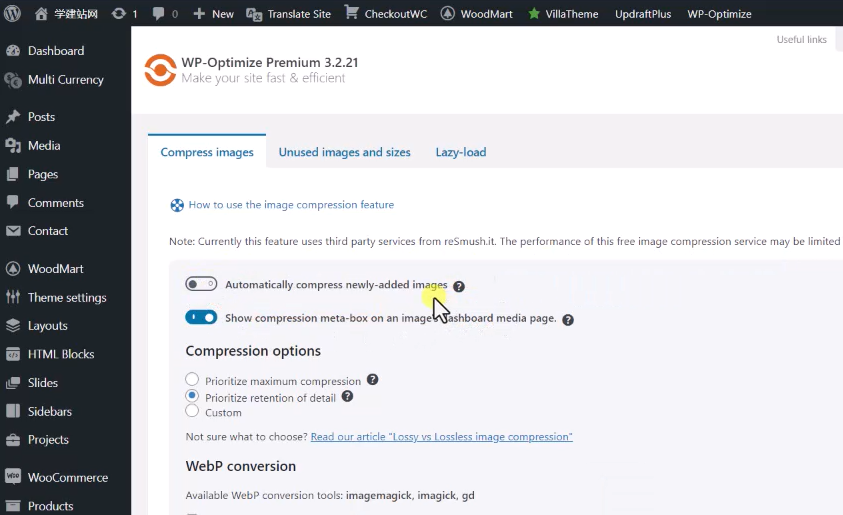
第二个就是我们的图片,你也可以从这里去打开,这个图片很简洁,这个插件本身也很简单,它主要是压缩我们的图片的第一种,就是你可以针对后面上传的图片,要不要压缩,你一旦勾选了以后,你后期无论是通过产品或者是文章上传的图片,它都会优先去压缩。
那么压缩的时候你需要给它设定一个规则,这个规则分为三个,第一个就是最大压缩,就是把它尽量压缩的更小,第二个就是无损,有一些细节要保持住。

第三个你可以做一些自定义,正常情况下我们一般都是选择无损压缩,虽然我们可以把图片压缩得很小,速度会很快,但是如果我们的产品展现的不清楚,很模糊,那么别人也会觉得我们的独立自然很山寨,可能会影响我们的转化,所以我们选择中档的就可以了。
下面一个就是把我们上传的图片全部转成.webp的这种格式,这种格式别人就没办法直接去下载你的图片了,它下载出来以后就是一个网页版的,那么你可以把勾选,勾选完了以后,当然压缩成外边一批,它其实是需要用到一些软件的,其中有一些免费的,我们可以使用它,默认添加一下就可以了。
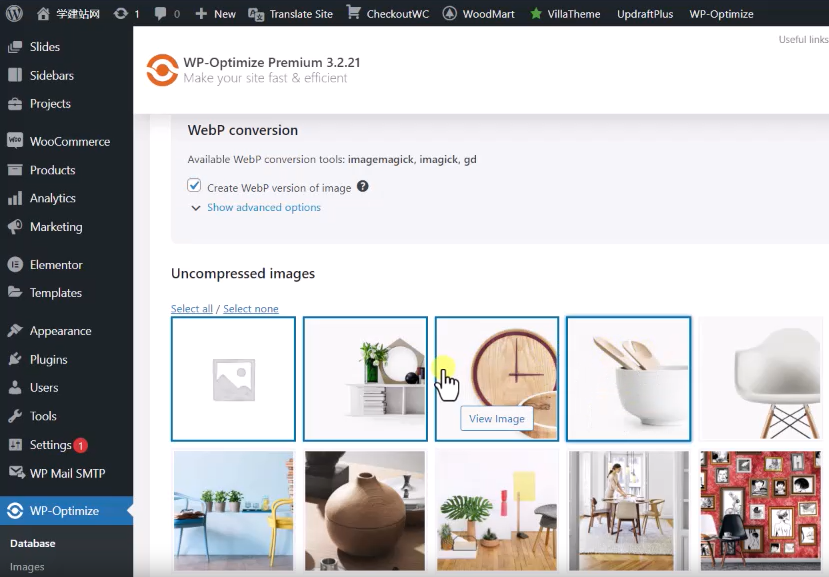
添加完以后,下面就是针对我们的图片,针对已经上传的图片我们可以进行压缩。第一种就是你针对一些图片,比如说我想优化这些图片,你就把这些图片勾选就行了。那么另外一种方法就是你所有的图片全部优化,他就会把所有的图片全部选中,选中了以后在下面就可以进行优化,点击一下,它就把这些所有的图片开始压缩成这种你设置的无损的方式。

另外一个就是把它转成webp格式,当然它在优化的过程当中它会做一些备份,所以你也不用担心,正常都是可以直接进行优化的。然后第二个就是去识别我们站点里面有哪些还没有被压缩,有哪些已经被压缩了,那么你可以识别了以后,它就可以看到你这个站点里面还有哪些突变没有被压缩的,它就可以再次进行压缩,比如说我们看到这里有一个选择所有然后下面同样的可以再次进行压缩或者是删除都是可以的。
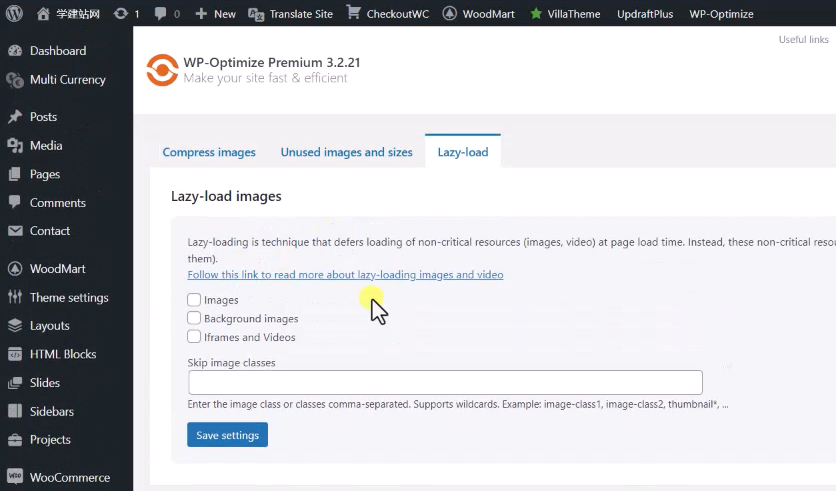
下面一个是懒加载,懒加载就是当用户打开我们的独立站的页面,在他没有翻到下面这一屏的时候,下面的图片就先不加载,或者是加载的时候就慢慢的去加载,而不是一下加载出来。它可以针对我们的图片前景图片,然后背景图片,也可以针对我们的iframe或者是video、视频等等这些作为一些懒加载。

当然这里大家一定要注意,我们的缓存或者是性能插件有的时候是可以配合使用的,但是大部分情况下它是有冲突的。比如说我们在这个站点如果已经安装了小火箭,那么懒加载其实你已经设置过了,如果你在这里再去设置它就是无效的。
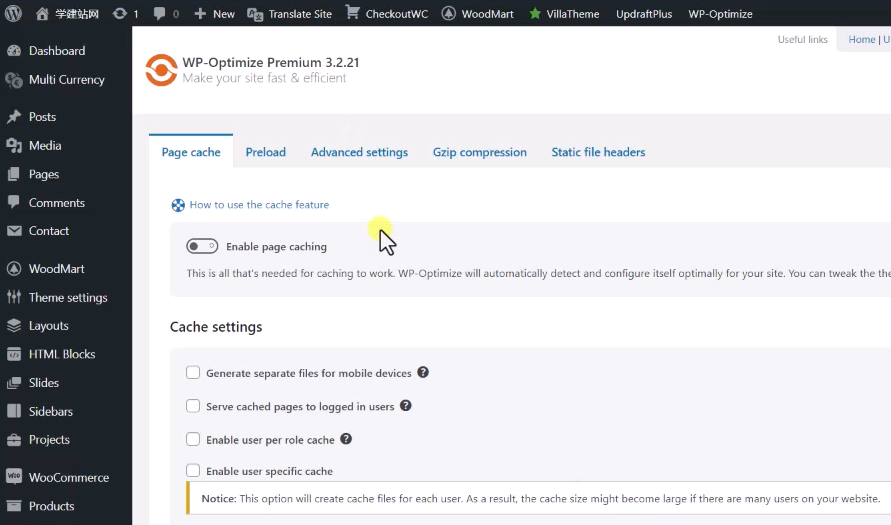
独立站文件缓存设置:
第一个你是否激活缓存,如果你激活了以后它就会设置缓存文件,然后下面一个是针对手机端或者是登录的用户或者一些特殊的规则的用户,然后我们可以设置一些缓存,一般正常的缓存我们都是针对所有人的,另外一个就是它自动缓存的时间多久缓存一次,因为一旦有缓存,比如说他把我们的独立站的首页或者是about的页面,直接生成一些静态文件,然后放在我们的数据库里面。

那么如果我们现在针对这个文件做了一些修改,那么它之前缓存的文件上面的内容是不会变化的,因为这中间是有一个时间的,除非你再次点击缓存清除缓存,这样的话才能够把服务器里面已经生成的缓存文件给更改过来,这也是为什么我们有的时候在独立站上去修改一个内容,但是我们去刷新前台它就没有效果,这个是因为我们的浏览器本身它也有缓存,所以很多时候我们需要去清除一下浏览器缓存,但是我们这里所说的缓存它是服务器缓存,大家一定要区分开。
下面一个就是预加载,我们可以运行一下,把一些重要文件提前加载出来,然后还有一个高级设置就是把一些缓存的内容给豁免了,比如说我们缓存它就是缓存所有的文件,但是有一些文件我们不希望它缓存,比如说我们的字体文件,比如说我们的首页的一些核心文件,我们不希望它缓存,你就把它排除掉就可以了。如果你不知道怎么样去设置,你也可以不管它。
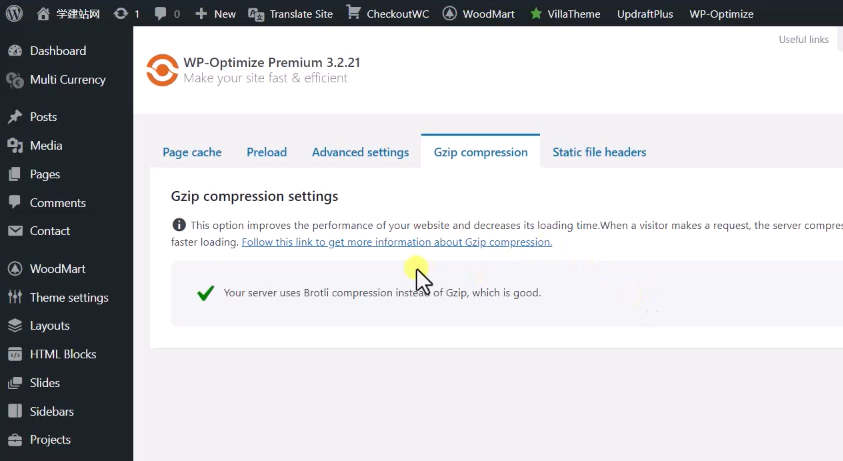
Gzip,它指的是一种网页压缩,就跟我们电脑上面的.zip的压缩包是一样的,当然它两个之间没有直接的关系,它只是说一种压缩方式,但是目前我们现在使用的压缩都是brotli这种更高级的压缩方式,所以它比gzip更高级。

那么这一种我们现在使用的是siteground的一个服务器,这个服务器里面是自带的,如果你没有使用的是siteground的服务器,如果你用的clouedflare这样的一个cdn,它也有这样的一个压缩的方式,所以我们就不用管它了。另外一个是启用我们的缓存头,我们不用管它直接默认激活就行了。
这里我们再给强调一下,缓存是不能够同时安装两个缓存插件的,比如说你安装了小火箭wp-rochet,你开启了缓存,这里的缓存你就不能激活。如果激活了以后,虽然你的站点看起来没有问题,但是后期的话它总会有一些bug,因为之前我就遇到过这种问题,所以建议大家只用一个缓存插件就可以了。
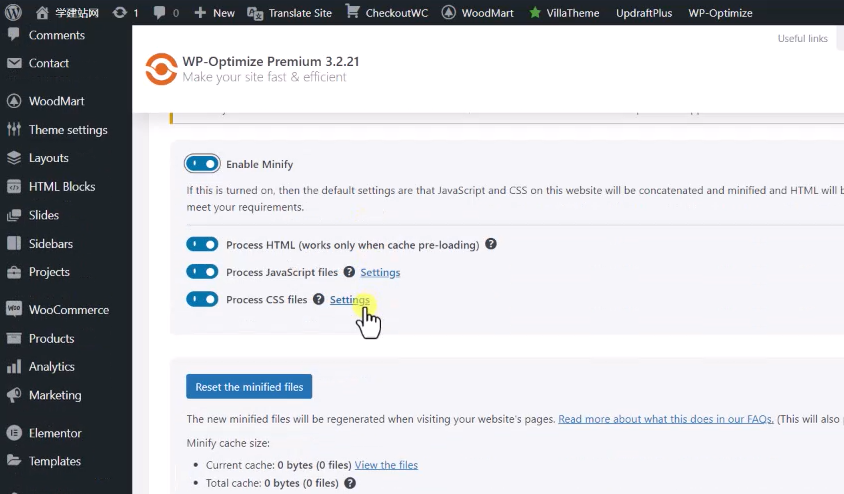
独立站文件合并加速:
最后一个是合并压缩,你只要激活一下就可以了,这个是非常简单的,这个也是一样的,它和缓存插件基本上都是同时进行的,因为你去缓存的时候,你肯定是希望你的文件越小越好,所以这个主要是针对我们的CSS文件,还有我们的JavaScript文件,还有html文件它的一个合并压缩,你一旦激活它就合并起来了.

这里也可以分别去选择html js和css,html、js和CSS就是我们网页组成我们网页最重要的三种语言,html,比如说我们写的文字,它就是一个a标签或者是一个p标签,这就是html,CSS就是把这些显示的一个个的数据文件把它排列整齐,比如说有的放在左边,有的放在右边,这就是CSS。
那么JS你比如说我们这里有一个banner,我们滚动的时候就叫互动,当用户去做一些动作的时候,你的网页会有一些回应,这就是JS,所以这三个你根据自己的需要去设置就行了。好,这就是关于大这样的一个性能优化插件的使用方法。

评论(0)