这节课分享在Themeforest上面非常著名的另外一个主题:Betheme。
Betheme商业主题介绍;

这个主题销量是非常高,然后评价也很好,我们打开它的官方网站可以看到这个主题的一些特点。比如说首先第一个 Betheme它有自己的页面构建器,叫bebuilder,也有自己的构建器模块,当然构建器和构建器模块一般都是一体的,另外也有针对woocommerce站点的一些模块的设置,包括它的顶部超级菜单,还有一些弹窗,还有滑动的侧边栏等等,这些模块其实都是我们搭建独立站所必备的一些模块,那么这个主题它就一键集成了。

第二个就是它的设置也是非常丰富的,可以针对我们独立站里面的页面,包括文字、字体、颜色、模块的调用区域的布局等等都可以进行自定义。然后下面它的官方也对它做了一些说明。我们可以看一下它的优势,首先我们看到它第一个优势就是它有一个自定义的header,我们搭建独立站都需要有一个上面的顶部的header区域,那么这里它会有一个自己的header区域,这样的话你就不需要去安装其他的插件了。

另外对于一些多类目的独立站,那么它也有超级菜单,我们也可以直接进行使用。
下面还有一些针对文字的,比如说变形的门板都是有的,也有一些动态的动画,这个lottie它其实是使用AE,然后制作出来的一些动画,然后可以直接在我们的网页上面去呈现出来,目前很多的商业主题也都是支持的。

另外它也集成了在文章里面有一个table,就是一个目录结构,可以快速的导航,有利于用户体验。另外还有一些最基本的,如果你做欧盟市场的话,那么必须要用到的一些隐私协议。下面一个是它的搜索模块,搜索模块也是非常强大的,你输入一些文字以后,它可以进行模糊的匹配。
另外还有一些其他的功能,比如说针对某一些页面,它可以直接导入它的模板,但是Betheme目其实最主要的就是因为一个是页面构建器,还有一个它有非常多的模板,并且这个主题每个周都会他的工作室都会更新很多个模板,那么这些模板大到有整站的,也有每一个页面的,甚至小到一个模块的小功能,那么这些模块都可以一键导入,当然这些颜色设置包括它的布局,我们之前给大家讲到的一些商业主题也都是有的,包括SEO的匹配度,这些都是它的一些功能,我们大致了解一下就可以了。
当然除了他自己的Betheme的这样的一个页面编辑器之外,它也可以和elementor然后进行兼容,你也可以直接用elementor去编辑这个页面。
当然正常情况下,我们既然选择了这个主题,很多时候我们就要减少更多插件的安装,所以如果你使用这个主题,我建议直接使用这个主题原生态的页面构建机器,就像我们使用阿凡达就会使用Avada的builder,这个是它的一些特点。
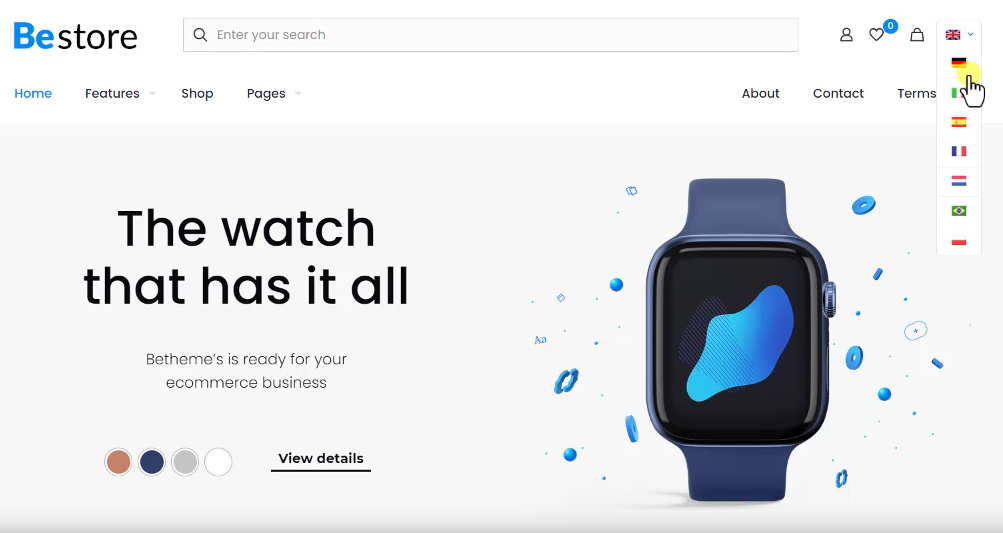
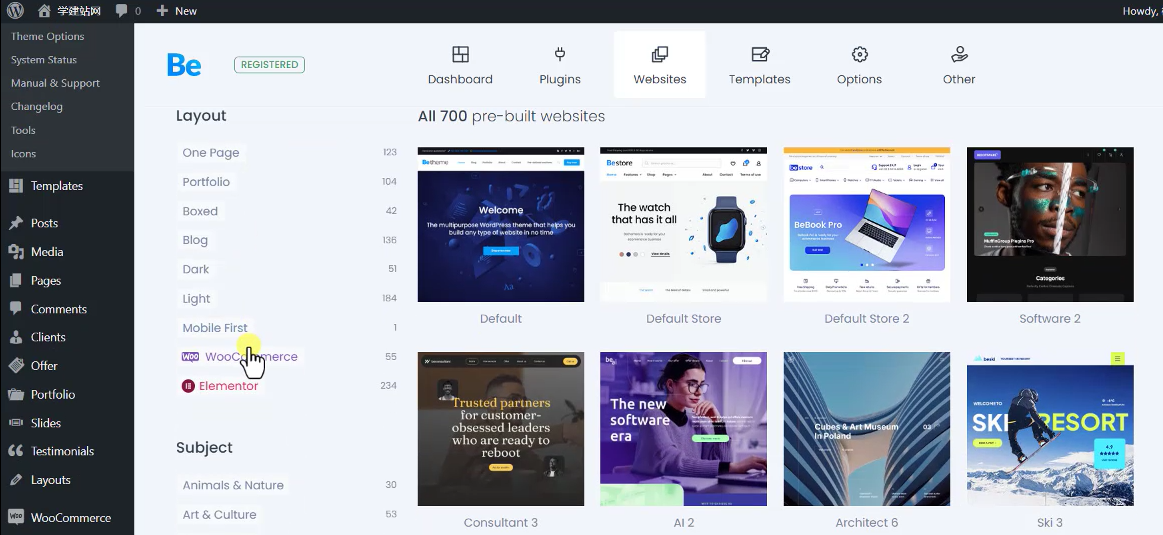
下面看一下它的websites,它的模板,目前在官方提示的是有700+模板,那么这些模板针对各行各业的,比如说有单页面的,也有针对tob的,也有针对woocommerce商城toc的,甚至他还专门为elementor设计很多的模板页面,我们随便去打开一个页面可以看到,这就是它展现出来的一种商城站点。

我们看到它其实是包含了toc站点的所有的功能,比如说我们看到这个是一个隐私协议,我们可以同意全部还有用户中心,包括wishlist,就是收藏加购,还有购物车,也支持一些语言,我们看到整个站点设计的也是非常的大气的,我们打开其中的一个商品,它这个商品页面也可以完全的自定义,并且这里面的一些色块都是一键支持的,正常我们安装了 Betheme的主题以后,基本上我们不需要去安装其他的插件了。

所以对于如果你搭建独立站,不想安装太多插件的情况下,那么这个主题当然是一个首选,并且这个主题是一个百变主题。
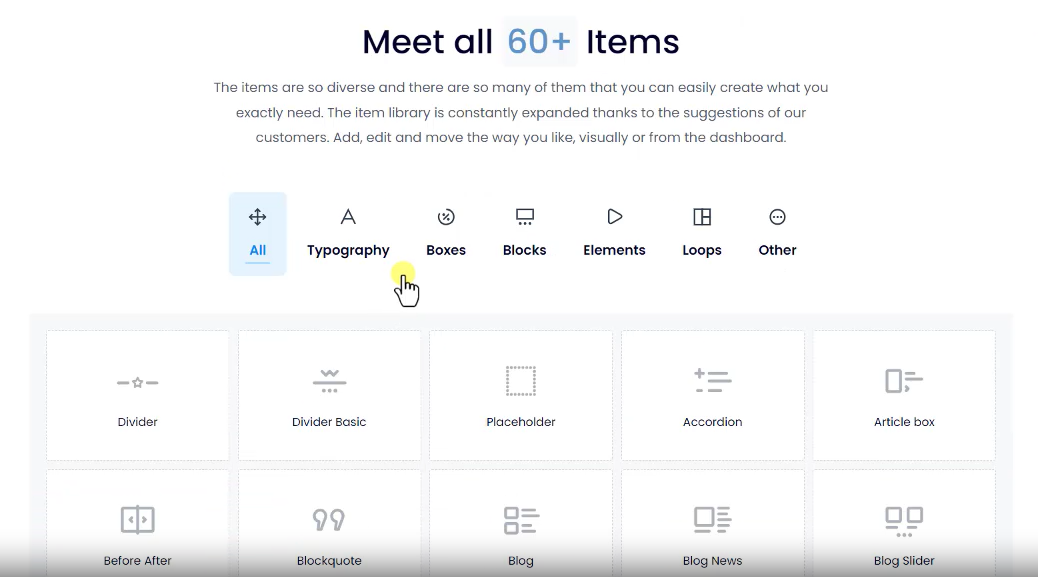
下面就是他的elements构建器模块,在它的页面构建器里面,我们看到有各种的模块,包括我们所熟知的分隔符,包括一些文章列表调用,文章新闻调用,还有一些before/after就是一个图片,你滑动前和滑动后的一个效果,这些模块基本上来说都是我们搭建独立站所必需的,还有一些默认的小模块,比如说警告中心,还有我们的按钮,另外我们页面当中比如说我们的blog页面,他的文章也可以有多种方式去显示,比如说你可以是网格式的,也可以是经典列表,那么当然也可以是瀑布流这种效果,甚至也可以是图片的效果,所以它的风格非常的多,包括我们的shop,我们的产品也是有多种风格的,这个完全可以满足我们搭建独立站的一些需求,它也自定义了一些字体图标,这样的话我们就不需要去上传其他的图标了。

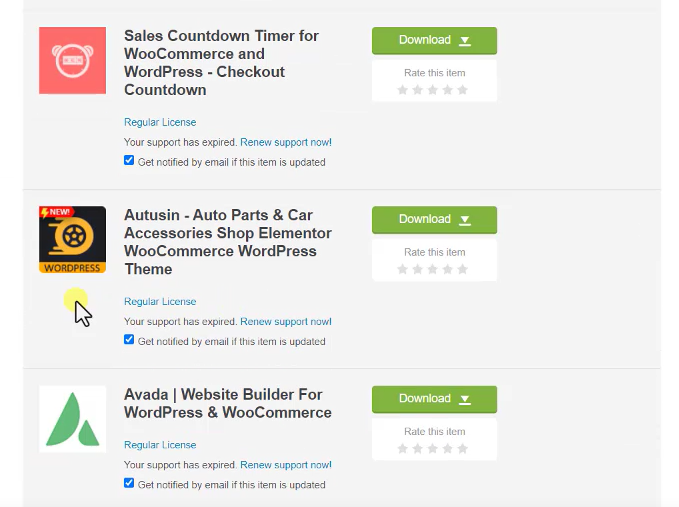
其他就是针对这个主题的一些简单的介绍,这个主题目前是60美金,买完以后也是一样的,如果你在Themeforest买完以后,他这里说的是一年和半年的服务,但是你过了这个日期你还是可以下载,比如说我之前买的一些主题,在downloads里面虽然它已经过期了,但是依然是可以下载的。

Betheme主题安装;
这里我们给大家已经准备好了这样的一个主题文件,并且是一个GPL开源的版本。

我们看到这里面的文件非常的多,其中有一个就是它的主程序,目前最高的就是27.2.9.1这个版本,然后它也有子主题,另外这个主题依赖于一个插件,比如说我们看到演示站点上面的一些好看的幻灯片,它实际上是使用之前给大家分享过的一个slider revolution插件去完成的,还有它的版本。当然这里面也有汉化包,如果你是搭建中文站点的话,那么你可以直接把汉化包导入到我们的这样的一个目录里面,用FTP去上传就可以了。
Betheme主题数据导入;
下面我们就给大家去演示一下这个主题的安装和数据导入。
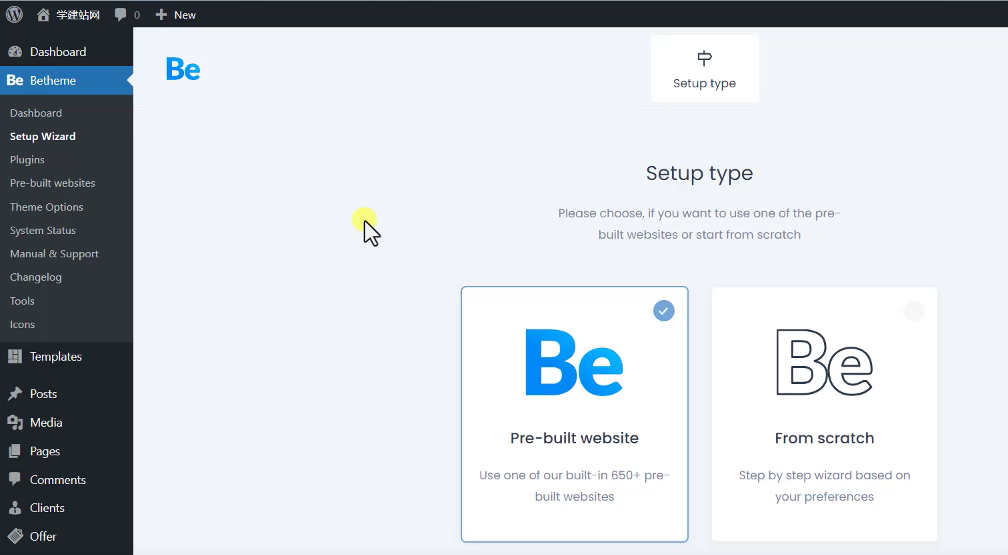
首先我们进入我们的后台,这里我们准备了一个纯净的wordpress程序,并且已经安装了woocommerce这个插件,然后我们找到外观,然后点到theme,点击add new,上传我们的主题,我们这里找到最高版本的程序,那么之前的版本我们可以先不用,然后点击打开点击安装好,安装成功以后我们直接进行主题的激活,激活以后,首先我们进入的就是它的向导界面,那么这个向导你可以跟着他去设置,当然你也可以返回到仪表盘,然后后面再去设置。

这里我们稍微带大家去看一下,首先它让你去选择是不是导入它的 websites,就是主题的演示数据,另外一种就是你去搭建一个纯净的环境。当然我们之前已经给大家说过了,跟你自己的选择来,一般正常我们为了快速的去搭建出来独立站,我们用这些商业主题一般都会用它已经设计好的一些风格,然后在这个基础上进行二次的修改,这样的话我们搭建独立站会更快。
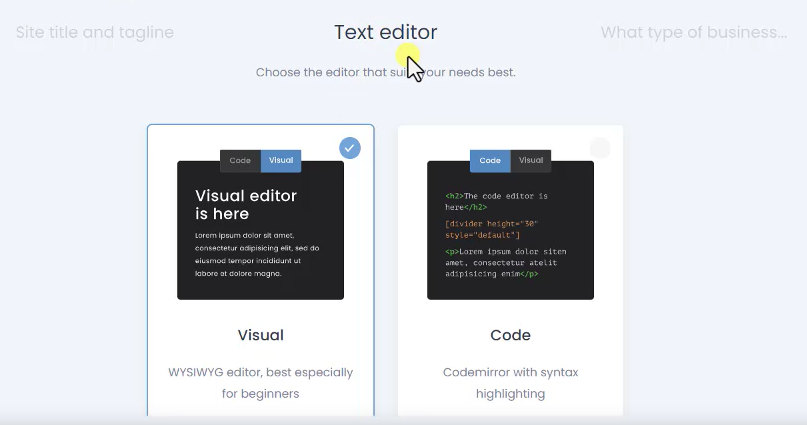
然后第二个就让你去设置你的站点名称的,我们这里就设置为学建站网,然后另外一个就是它的副标题,然后下面一个我们需要去设置的就是它的文本的编辑器,这里有两种默认的情况下,就是所见即所得,然后你去写一些东西。

第二种你可以去敲一些html或者是CS的代码放在前面,那么我们如果是新手的话,就选择第一种就行了,这两种没有任何的差别,后期的话也是可以进行切换的。第三个它做一个问卷调查,就是你准备搭建一个什么样的商业网站,我们直接跳过就行了。
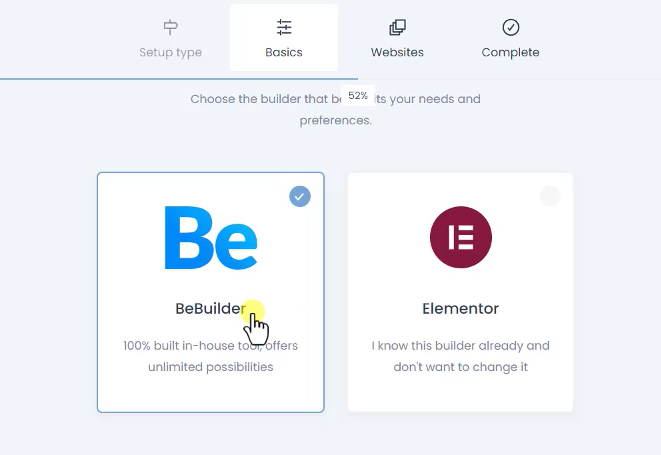
这里我们就可以看到它是支持两种页面构建器的,第一种就是它自带的 be builder,主题自带的,第二种就是我们之前给大家讲过的页面构建器的排名第一的elementor,如果你习惯于使用elementor,你就用elementor,这里我们建议大家使用主题原生态的页面构建器,因为它里面的组件并不比elementor少,唯一的区别就是elementor后期它还有一些其他的插件可以去扩展功能,这个就只能等它官方的开发,然后点击下一步我们选择默认的。

好这里就进入它700多个商业主题的风格了,那么你在这里就直接可以进行导入,然后下一步就是完成了,这就是你根据它的向导也可以快速的去完成一个站点的数据导入。
我们这里直接进入仪表盘,我们先去了解一下这个主题。
那么这个主题上面我们可以看到它有一些仪表盘,就在这里面你可以看到你的注册用户它的版本更新,那么还有一些官方的文档,另外你也可以再次进入它的向导页面。下面我们也可以看到它每个周都会这里有一些更新的模板风格,你也可以看所有的另外这个主题已经是激活的状态了。

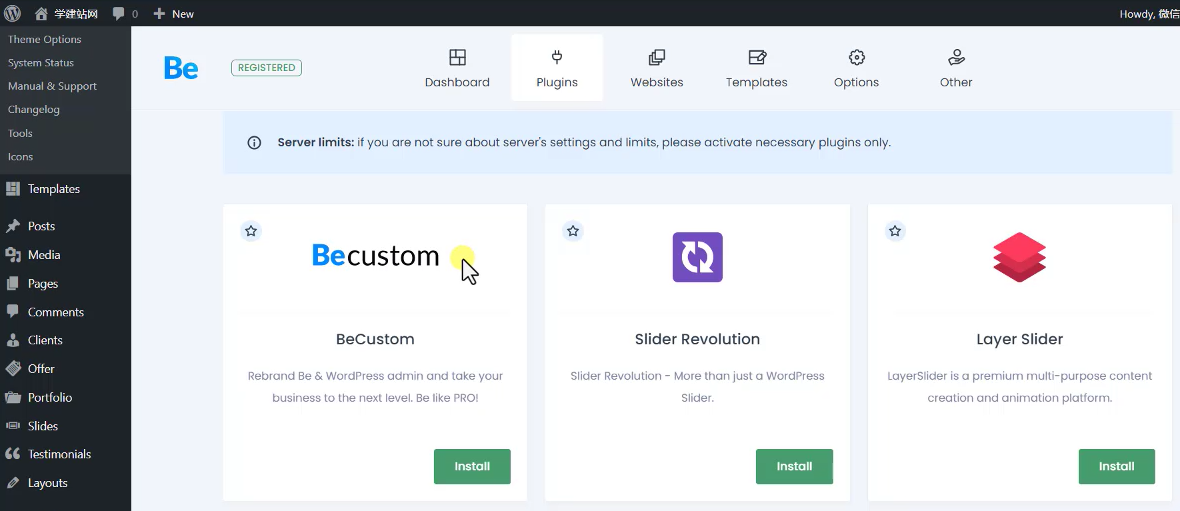
第二个就是它必备的一些插件,那么这里的插件我们暂时是不需要去安装的,因为这个主题它本身已经集成了你能够想象的独立站里面的很多的模块,比如说form或者是页面构建器等等,但是这里面的插件它还会有一些其他的功能去扩展,比如说我们看到 Slider Revolution,它其实就是一个幻灯片,另外一种也叫Layer Slider,是两个比较知名的幻灯片,这个之前我们都给大家分享,包括下面的肯泰克的form7这样的一个表单插件,还有Yoast SEO等等,这些主题插件我们可以暂时不安装。

第三个我们可以看到它的websites,因为我们这个主题已经激活成功了,所以我们就直接可以进行导入,在这里你就可以选择你需要的,比如说我们现在要去搭建一个toc的站点,我们就选择woocommerce,如果是tob的站点,你就去选择其他的风格,这里面非常的多,那么找到一个你喜欢的,然后你就可以点击眼睛,然后进行预览,看一看它是不是能够大致的满足你搭建toc站点的一些需求,尽量找和你的需求靠近的,这样的话后期修改起来修改的内容就比较少,你的独立站搭建的效率就比较高。

这里我们就随便给大家去演示一个,比如说我们就用第一个点击 select,然后我们同样选择它原生态的Bebulider的这样的一个页面构建器,然后点击下一步。
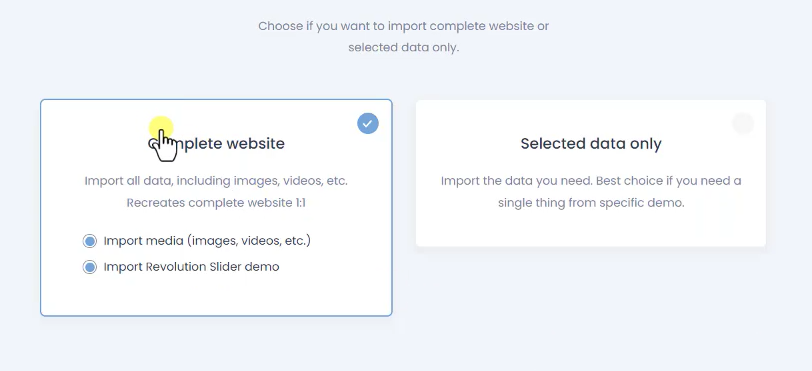
这里的数据导入分为两步,第一个就是你可以把风格里面的图片,包括它的构件,包括menu构建footer,构件全部一键导入。

第二种你根据你自己的需要,比如说你只想导入一些内容,或者是只想导入它的主题设置,或者是只想导入它的幻灯片,这里因为我们是一个新站点,所以我们选择第一种两个都要勾选,然后点击下一步。
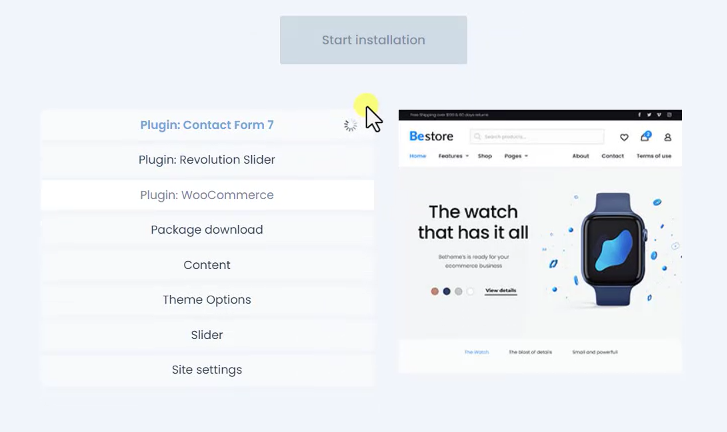
好在这里它就会告诉你,它将要完成这几个步骤,第一个它会安装一个必备的插件, contact form 7就是这样的一个表单插件。
第二个就是一个 Slider Revolution,第三个就是woocommerce,当然woocommerce我们已经安装好了,另外它会下载它的数据包内容,还有主题设置幻灯片,还有一些其他的站点设置,我们直接点击开始安装,它这里会有一个提醒,这个提醒就是它会重构你的数据库,这里我们就不用管它,然后点击跳过,跳过以后我们看到它就已经在安装必备的插件了,这样的话我们稍微等一下。

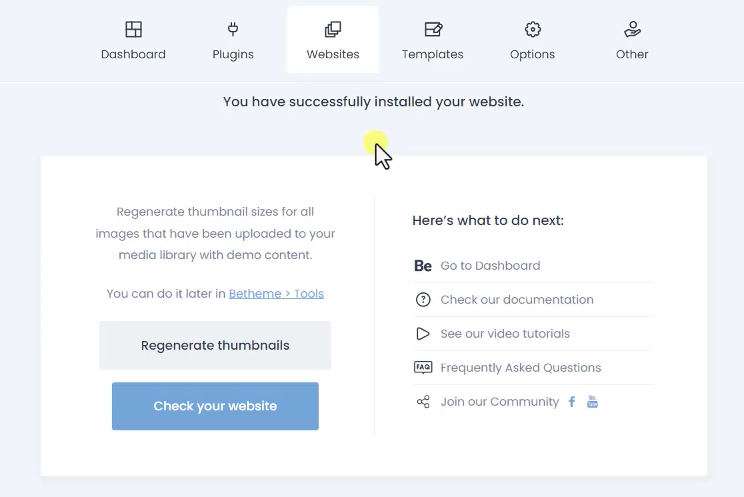
好一段时间以后它就提示我们,恭喜我们,我们的站点数据已经导入成功了。

在这里它会有两个提醒,第一个就是把我们的缩略图然后进行重置,所谓的缩略图,比如说我们的文章列表,比如说我们产品列表上面的图片,或者是文章的一些缩略图,它会有一个重置,那么这里因为我们导入它的数据最主要的是要它的框架,最终这个站点上面的数据,我们都是需要更换成我们自己的图片的,所以这里你设置不设置都无所谓。

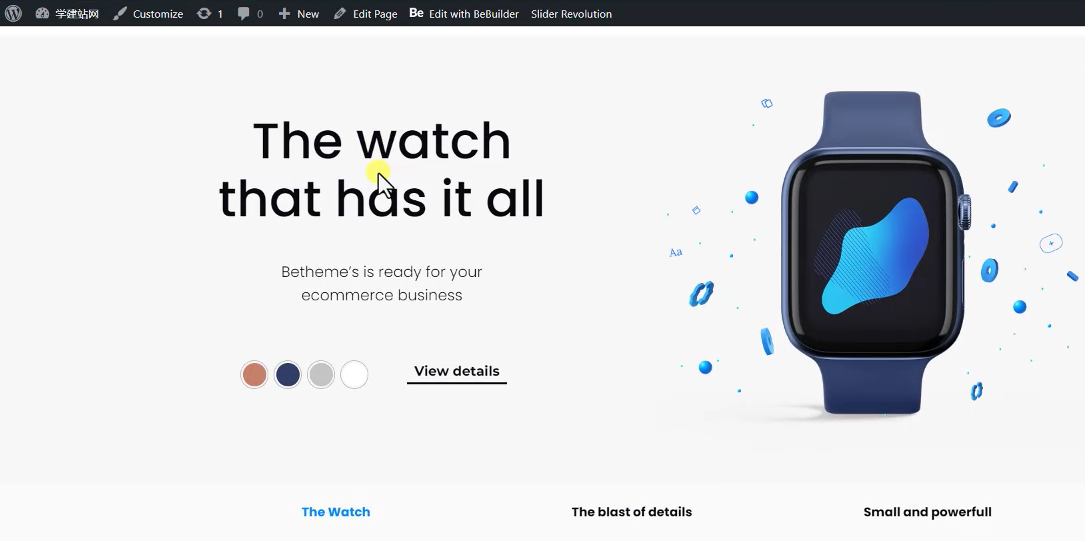
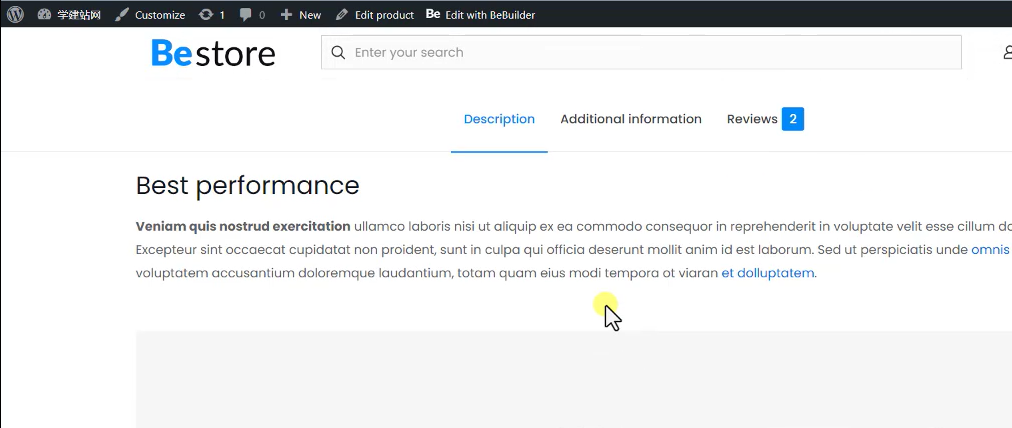
然后现在我们回到我们的前台去刷新我们的页面,好我们就可以看到它整个站点就已经把数据全部导入进来了,包括图片,那么这就是一个toc的站点,上面的内容也是非常的丰富的,包括上面有很多的页面,包括我们的shop页面,3列的4列的等等都会有一些页面,那么这些页面你都可以直接去保留或者是去删除,我们可以打开它的产品分类目录页面去看一下,这就是它的产品列表,然后这些产品列表也可以进行修改它的风格,然后我们再点击进入它的产品页面,single products我们看到这样的产品页面也是能够满足我们的toc站点的,还有我们的产品信息,还有review评价,所有的页面都已经导入成功了。

好,这样我们就完成了Betheme这个主题的安装以及数据导入。

评论(0)