本文分享一个图片压缩的插件:WP Smush Pro。
独立站刚开始的时候,可能你上传的产品图片它并不是特别多,但是对于一些大客户,如果你的产品的数量非常的多,你就需要去上传很多的图片,这个时候对你的服务器的压力就非常的大。而如果你对这些图片的尺寸或者是质量没有做压缩,那么你的网站的加载速度就可想而知了,就会更慢。
独立站加载速度影响因素;
正常情况下,我们的独立站的速度是和三个因素有关的。
1、服务器和网络环境;
你买一个虚拟的云主机和一个VPS是完全不一样的,不管是它的运行速度还是它的存储数量都不一样,所以一般情况下VPS的速度是比云主机快一些。
2、程序代码层;
例如我们使用到的wordpress程序、主题插件等,你使用到的主题越快,比如说我们用Astra这个主题它就是最快的一个主题,你用这个主题和使用Avada这两个主题,它本身你的独立站的打开速度就是不一样的。
3、独立站素材;
后期独立在运营的时候,我们的图片是不是标准化,例如我们上传的shop的图片,正常我们都是800×800,如果你想高清一点,那就是1080×1080,但是你不能使用一个几M的图片,这样的话你的页面加载速度就会很慢,那么对于这样的图片的处理,只要你会简单的一些photoshop,你就可以对这些图片进行压缩,或者是去调整它的尺寸。
对于我们之前的站点已经运行了一段时间了,之前我们的图片并没有压缩,这个时候应该怎么处理?
我们有两种办法,第一种办法就是你把之前独立站上传的图片重新下载下来,处理完以后然后再重新上传,工作量对于一些新开的站点是没有问题的。
WP Smush Pro插件安装;
如果对一些大站就很麻烦,他的工作量很大,所以这个时候我们就需要去借助一些插件,对于我们已经上传的图片进行批量压缩,也就是我们今天给大家分享的这样的一个插件WP Smush,它是一个PRO版本,当然也提供了一个汉化包,现在我们直接进入我们的后台,找到plugins 并 add new,然后上传我们准备好的文件,把 WP Smush Pro安装一下。

安装成功以后,然后我们激活这个插件好。
WP Smush Pro插件设置使用;
现在插件激活以后,我们在左侧边的功能按钮里面就可以看到 WP Smush Pro插件的一些设置,设置它主要是针对我们后台的,其实前台的影响主要是我们的加载速度,所以它不会添加一些额外的功能。

WP Smush Pro向导;
当你第一次进入这个插件的时候,它会有一些说明,告诉你这个插件应该怎么样去使用。它的主要功能第一个就是自动压缩Automatic compression,然后第二个有一个极限压缩Ultra,就是以速度为主,然后把我们的图片的分辨率尽量压得更低,还有一些其他的说明,包括我们图片的最大图片的大小,还有一个懒加载,就这些功能非常的简单,然后我们直接进入这个插件界面,我们看到它的功能按钮里面,它所能够完成的一些效果。
WP Smush Pro一键压缩图片;
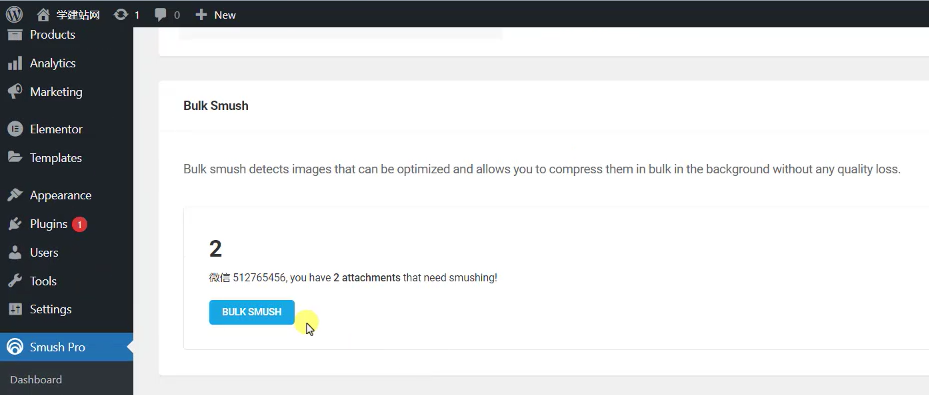
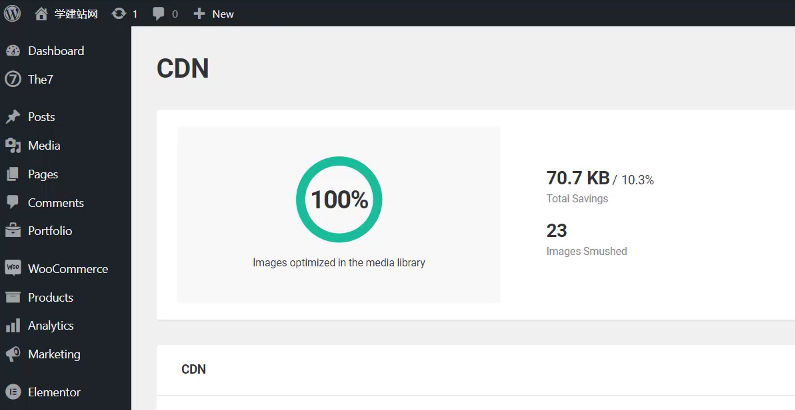
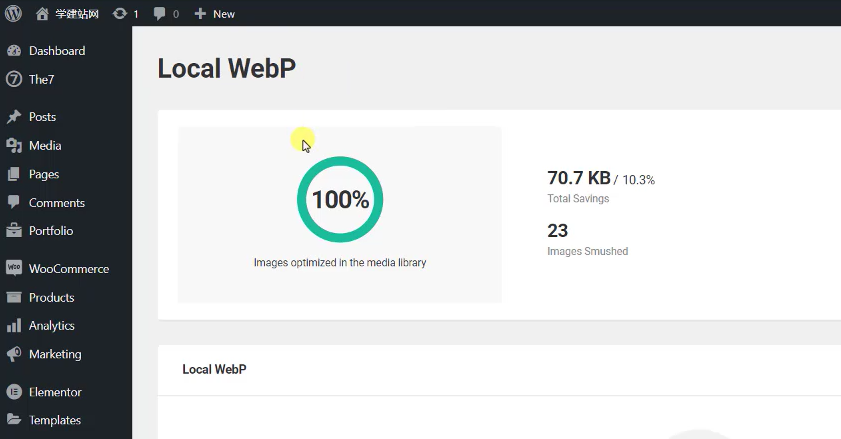
进入仪表盘,目前我们看到我们压缩了哪些图片,节省了多少空间,目前还没有,它只是一个数据统计,所以我们一个的去看,首先第一个就是它的批量压缩,批量压缩首先它会自动检测你这个站点里面有哪些图片需要去压缩,我们看到这里它提示有两张,因为我们这个站点里面目前是没有图片的,只有几个背景图片,我们导入的时候这个我们的产品图片都是使用的占位符,我们看到这里都是不是正常显示的,所以两张图片我们就直接进行压缩一下就行了。

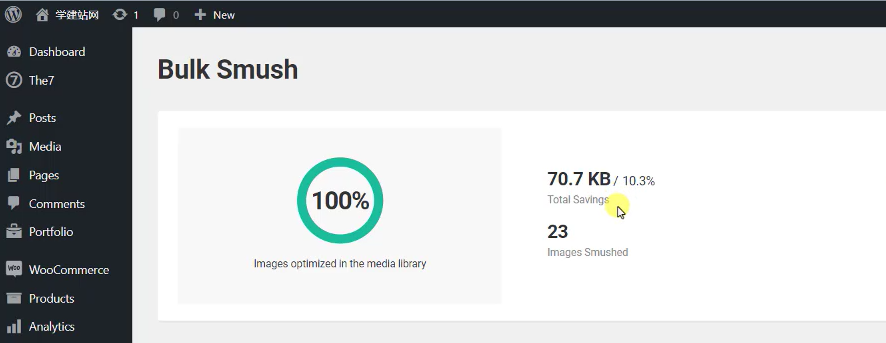
但压缩的过程当中你可以做一些设置,比如说下面我们可以看到我们压缩的规格,第一个基本压缩,第二个尽量减少,第三个就是极限压缩,它可以压缩到5倍以上,正常我们选用基础的就可以了,因为你压的太狠,就会导致你的图片的分辨率很差,所以我们直接点击开始压缩,因为图片比较少,所以很快就压缩完了以后它会告诉你我们节约了70.7,KB的空间容量压缩了10.3,因为我们的图片比较少,所以就显示不出来数据。

WP Smush Pro压缩设置;
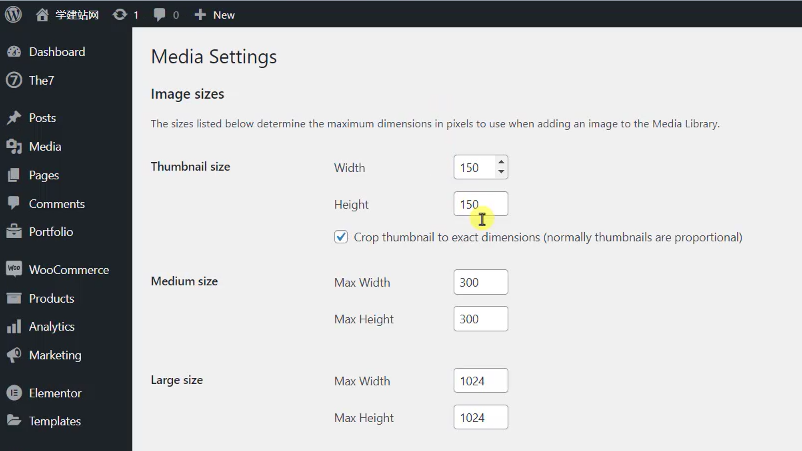
我们看一下其他的设置,第一个我们刚才说过了,就是它的压缩的模式压缩成什么程度。第二个就是针对我们图片的尺寸,你可以单独设置一个Image Sizes图片的大小,我们可以在设置里面找到我们的media,我们的媒体文件,那么它会限制一个最大的尺寸的大小是1024×1024,如果你超过尺寸的图片就显示不全,或者是它会把你的图片强制的裁切为1024,所以在这里我们可以单独去设置一个尺寸,比如说我们的最大尺寸可以设置为2048等等,根据你自己的需要来。

另外一个就是自动压缩我们新上传的一些图片,下面一个是删除我们图片里面的一些Metadata信息,什么是Metadata信息?
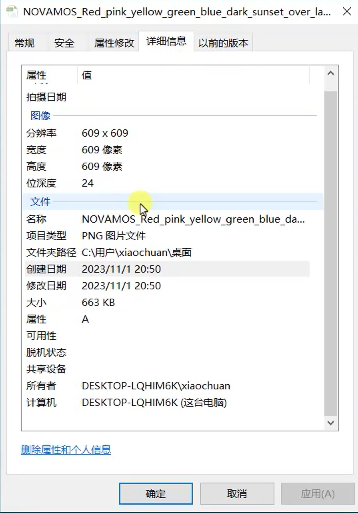
我们现在在桌面上去找到一些图片,比如说我们右击查看它的属性,在属性里面有一些详细的信息,详细的信息会告诉你这个图片它是用什么样的设备拍摄的,然后它的发布日期、修改日期大小等等都会有。

当然我们的图片没有显示出来,因为这个图是我截出来的,正常如果你用相机或者用手机拍摄的,在详细信息里面都可以看到,这里所说的去除图片的密谈信息,就是把刚才我们看到这些信息给它删掉,这样的话可以从另外一个方面减少我们图片的质量,一般我们默认把它开启。
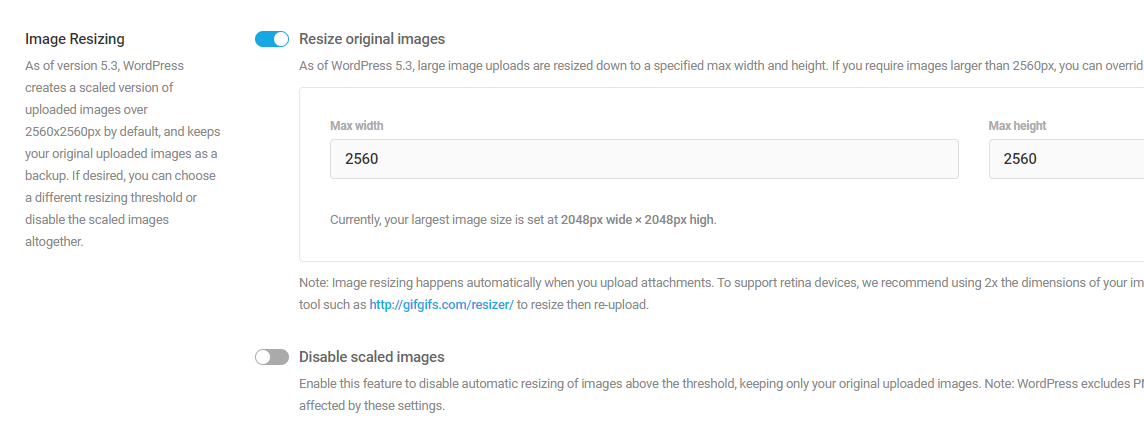
另外一个就是调整我们的原始图片,我们可以把它调整为2560×2560最大的宽度和最大的高度,正常我们是不会这样去调的,因为我们自己去做独立站的时候,你作为一个运营这些最基本的要素你都是要了解的,图片是不能上传太大的,除非你啥也不懂。然后下面一个就是不限制图片的尺寸,我们也默认就行了,不用管它。

然后下面一个是把我们的png图片转成JPG的图片,偏激这种图片格式我们都知道,它可以设置一些透明图,当然它这里也说明了,如果你的偏激的图片是一个透明图的话,它就不压缩它就不转,因为转成jpg,要么就是白底的,要么就是灰底的。
那么如果你是一个透明图,它就肯定显示的不正常了,所以它这里的说明如果是透明的PNG,那么它就不压缩。
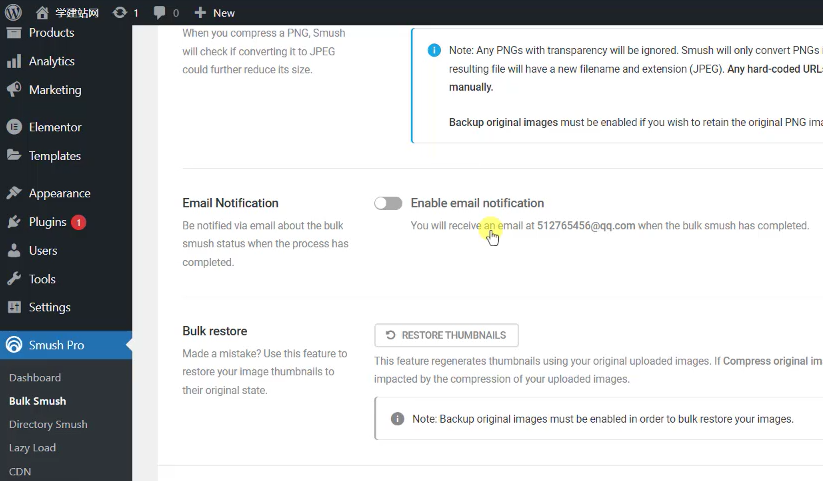
另外一个就是邮件的通知,如果你的站点新上传了一些图片,或者是你的图片尺寸超标了,那么他会给你发一封邮件,下面一个是批量恢复,这个是什么意思?其实就是和上面的一个进行对应了。
上面有一个是备份的,就是你在压缩图片的时候它会出现两张图片,一个是你的原始的图片,第二个是已经被压缩的图片,正常的它会自动把压缩的图片替换成你原始的图片进行展现,那么对于原始的图片你是不是要备份?

如果你这里选择了备份你的原始图片,那么这里才能够恢复,如果你这里没有血,那么你就是恢复不了了,正常情况下我们压缩的时候都是要根据自己的需要来,这些设置一定不能设置错,如果你觉得你可能会设置错,你最好是备份一下,备份完以后然后再去删除之前的原始图片,这个就没有问题了。
WP Smush Pro目录图片压缩;
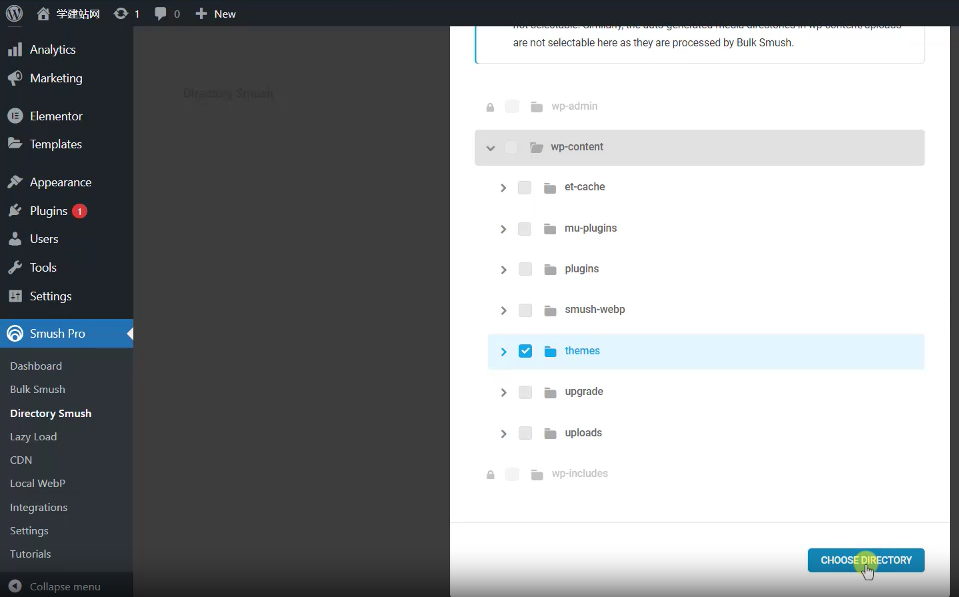
除了可以去压缩我们的商品图片或者是我们站点上面的图片,它还可以压缩另外一个位置的图片,就是我们的upload,比如说我们做独立站的时候放的一些logo,或者是自己上传到upload的一个文件。

这里面的文件我们也可以进行压缩,包括我们主题里面的图片,他都可以去压缩,所以在这里我们就可以选择我们的wordpress的结构里面要搭配wp-content,就是内容里面,比如说我们可以压缩某一个插件里面的图片,或者是某一个主题里面的插件,你选择目录然后进行压缩就可以了。
WP Smush Pro懒加载;
所谓的懒加载之前我们已经给大家讲过了,当一个客户进入我们的独立站,一般正常情况下,他不可能看到我们整个站的界面,它会分成几屏,比如说我们现在在视线之内的这一叫第一屏,那么当用户进入第一屏以后,它会往下滚动,这就会进入第二屏,第三屏一直到底。

那么所谓的懒加载就是当用户看第一屏的时候,他没有看到第二屏第二屏的图片就可以延迟加载,这样的话我们整个页面的加载速度就会加快,懒加载这个作用,这里的只有一个设置激活,你把它激活一下就行了。
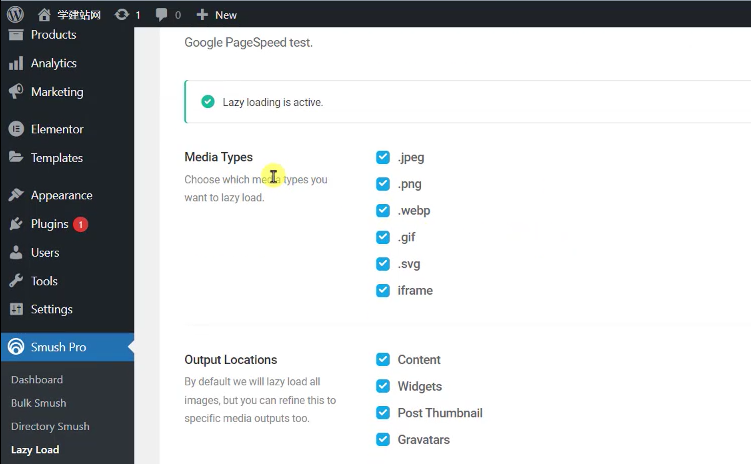
其实在我们很多的性能优化插件,比如说小火箭WP Rocket,还有我们其他讲解的一些技能插件里面都自带了这个功能,这个插件对我们而言最主要的作用就是压缩图片,另外就是它的懒加载的类型,比如说JPG、png,或者是一些其他的,你可以单独去设置。

然后下面一个就是它延迟的时间400毫秒,我们的一秒是等于1000毫秒,所以400毫秒是等于0.4秒,下面还有一些延迟的内容,比如说我们的blog页面配件页面哪些页面可以被延迟,另外就是我们头部的JS,我们可以把它放在photo里面,它这个也是延迟加载,这里面的功能主要针对的就是我们的性能,另外有一些通知,他也可以进行懒加载,下面一个是把它关闭掉。
WP Smush Pro CDN接口;
这个插件自带的cdn但是 cdn目前我们用不了,大家要记着所谓的cdn,就是把你的图片放在别人的服务器上面进行加载,你把东西放在别人那里,那就叫租赁的时候,你肯定是需要出费用的,就像我们自己租服务器,云主机都是需要费用的,所以暂时我们用不了,除非你去购买他的cdn,对于我们图片的一些静态的内容,我们后期给大家去讲到性能加速的时候会给大家分享一些cloud flare,像这样的一些cdn它其实都是免费的,那么你一个小的独立站是完全可以去使用的,使用这种免费的cdn,我们就可以实现动静态分离,所谓的动静态分离,比如说我们的独立站上面有一些内容它是静态化的,比如说我们的banner、 logo,还有一些背景图片,它基本上都不怎么变化,也不会去调用我们的数据库,这一种就属于静态的。

我们的shop页面里面的产品它会持续的更新,所以它需要写入到数据库,它就是动态的,动静态分离就是动态的我们一般都是用缓存去加快它的速度,而静态的比如说我们的logo,我们就可以把它分发到一些其他的服务器上面进行调用,这样的话我们就可以实现动静态分离了。
WP Smush Pro WEBP图片转换;
WEBP图片格式我们前面给大家去讲过,除了我们经常见到的JPG格式或者是PNG这样的图片后缀之外,也有一种专门针对网页版的就是webp我们把图片压缩成转成webp这种格式就会让我们的图片的质量减少,这样的话我们的图片加载速度就会变快。

另外一个就是我们的分辨率,它的影响是比较小的,因为webp是谷歌开发的一个系统,所以你的图片转成这种格式对搜索引擎优化seo是比较有利的,那么webp就是相当于在这里它可以帮我们进行压缩,但是我们如果想压缩成把我们的图片压缩成webp,就必须取得我们服务器的一些权限。
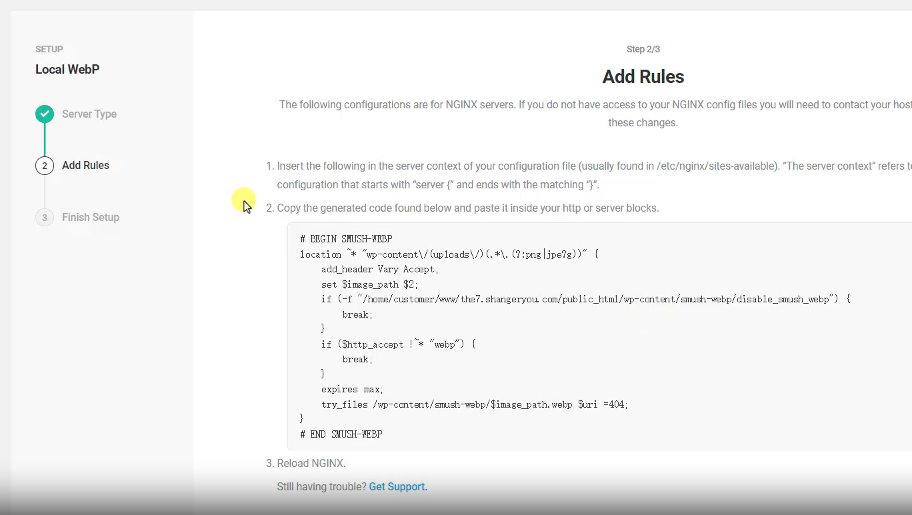
如果你是使用的云主机基本上都没戏了,只能是用VPS你才能够去设置你的服务器权限,比如说我们现在打开看一下,我们看到这里它就检测出来我们的服务器所用到的系统,前面一个是apache,后面一个就是我们目前使用到的,然后检测出来的基本上是没错的,除非你知道你的服务器用的是什么样的架构,一般我们的wordpress中的lamp架构,LAMP里面的L就是Linux,A就是阿帕奇,M就是我们的Mysql,就是我们的数据库,P就是PHP语言。
我们点击下一步,他就要求你要把这段代码放在你的服务器的某一个文件里面,而这些文件一般在我们的云服务器里面是看不到的,所以你需要去联系你的服务商,让他帮你去加一下也是可以的。

WEBP图片在线转换工具;
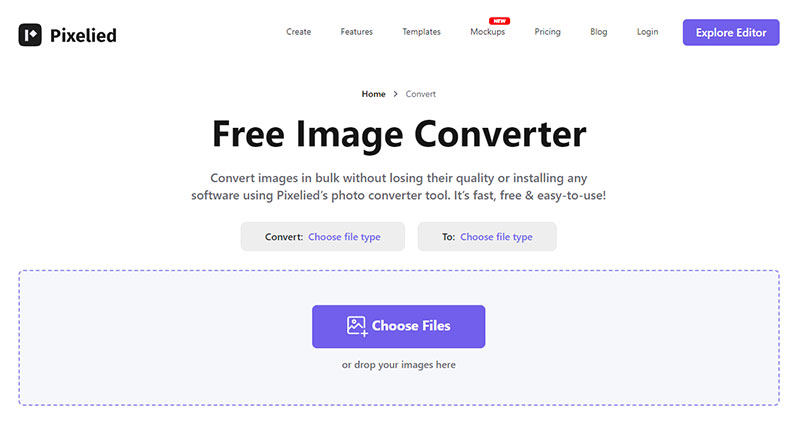
当然正常情况下我们说过了这个插件我们一般不会使用这个功能,包括它的cdn我们会用其他的一些性能插件去代替它。当然除了这种自动转成VIP之外,还有一种方式就是你后期上传的图片,这里给大家分享一个网站(pixelied.com),这个网址就可以把我们的图片转成webp格式的,然后你再去上传。

其实最好的方式就是我们后期的编辑也好,你给它形成一套规则,比如说上传的商品的图片的主图,那就是1080×1080,然后它的详情图里面的图片的尺寸你都有一个规定,这样的话就不会出现大的问题,因为只有我们自己处理好的图片再去上传,这个肯定就是最安全的。
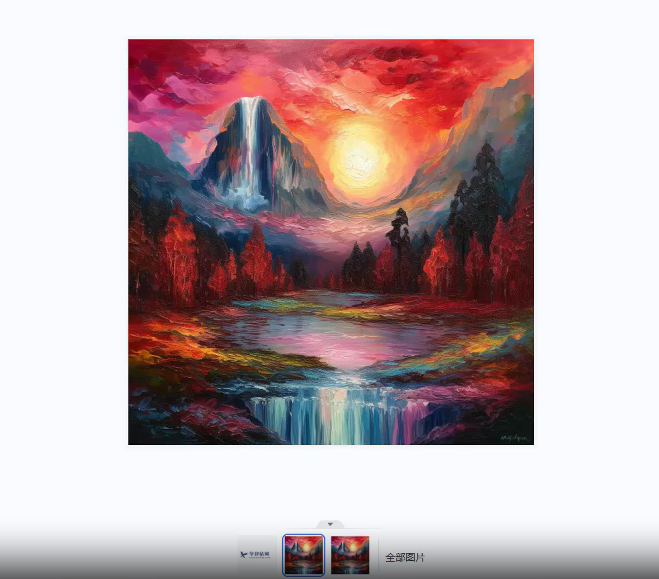
那么这里我用了两个图片做了一下压缩,我们可以简单的去看一下它的质量对比,这个就是我们的原始的图片,偏激的我们去查看它的属性,我们看到它的大小是600多KB,然后我用了这样的一个软件去压缩成webp的,然后我们再去看它的属性,它只有85.7KB了,所以压缩了近7倍。然后我们打开这个图片去看一下它的分辨率。

好,这就是原始的图片。然后我们再打开第二个,好直接我们去查看,这就是原始的图片,我们可以直接翻译原始的图片,我们可以看到它的尺寸是600多KB,然后它显示的效果是这样。
然后我们翻到第二个图片,这个只有85.79KB,但是我们发现它的分辨率其实并没有变化很大,所以转成这种VIP可以明显的压缩我们图片的质量,而不影响我们图片的观看效果,所以你可以使用这个软件,把你的图片后期上传的图片都压缩一下,压缩完以后然后再去上传就可以了。
WP Smush Pro插件集成功能;
下面一个是这个插件里面的集成,所有的插件,基本上现在都是有一个集成的功能,第一个就是集成古腾堡,它可以在古腾堡里面显示出来你的图片的大小,然后你可以针对古腾堡里面上传的图片进行压缩,这里我们是不需要的,因为我们使用的是elementor,所以暂时不需要。
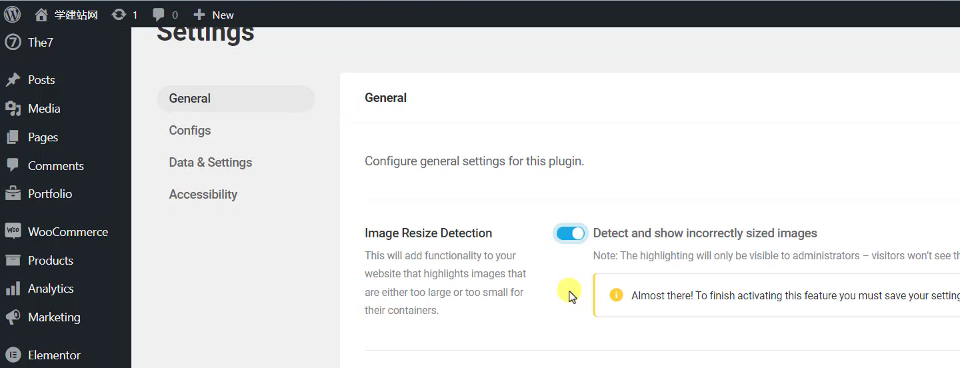
下面一个是WP Smush Pro设置,设置里面的功能非常的简单,第一个就是检测我们现有的站点里面的图片,我们所有的图片它都是放在一个容器里面的,比如说放在一个div里面,或者是放在一个p标签里面的,那么它这个检测就是你这个图片有没有超出你外面的容器的大小,这个功能就是这样的一个目的,我们把它开启一下,然后点击保存。

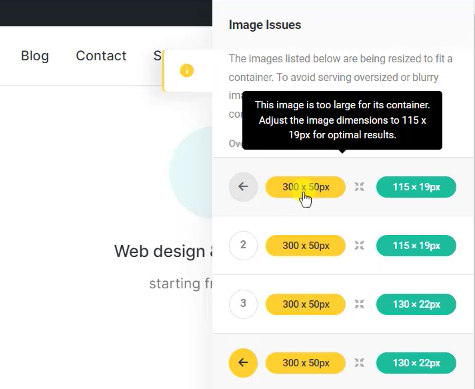
现在回到首页,或者是回到某一个页面里面,在它的侧边就多出来一个警告,比如说这个图片目前假如说这个图片我们点看一下,例如说这个图片它可能只需要115×19像素,它显示的是这样的一个大小,但是实际上这个图片是300×50就是偏大了,所以他的建议就是你可以把这个图片调成115×19像素。

但是实际上在我们的实际运用当中是不太现实的,比如说我们调用的产品图片,除了需要在我们的消费页面里面展现出来相对小一点的图片之外,那么这个图片同时也在我们的single页面里面展示,我们希望它展示的更加的清晰,所以这个里面显示的图片的大小和在shop里面显示的图片大小肯定是不一样的,所以对于这样的图片我们是没办法进行压缩的,也没办法去修改它的尺寸,所以这个功能基本上是一个积累,我们了解一下就行了。
然后第二个是针对我们的配置,你可以把它导入导出或者是导到另外一个站里面,所有的插件都有这个功能。
最后一个就是我们的数据,这个数据基本上正常情况下,我们也是不需要去管它的,它主要指的是如果我们插件后期删除了,那么这个插件里面所设置的内容是不是保留或者是把它删除。最后一个就是增加一个对比度的颜色,我们暂时也是用不到的。
WP Smush Pro 媒体库图片显示;
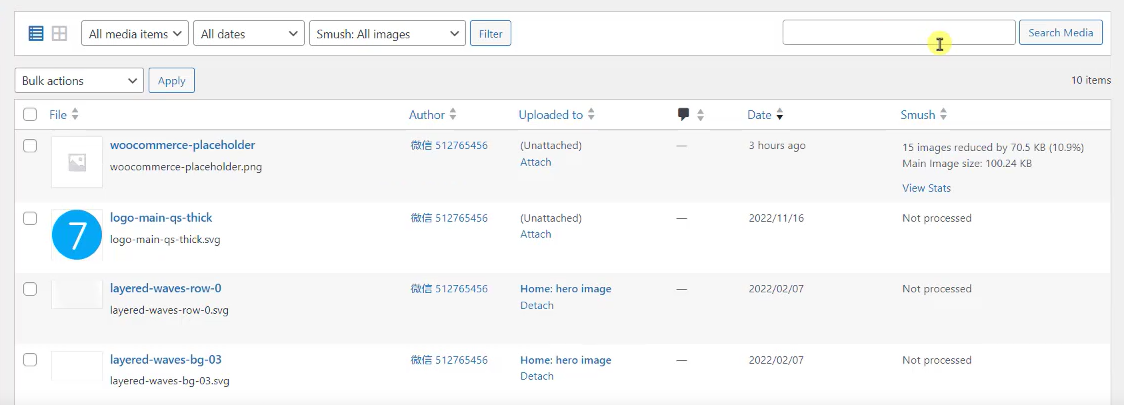
除了在这里我们可以看到这个插件之外,我们在我们的媒体库里面,我们也可以看到它的身影,比如说我们这里显示为列表里面,我们可以看到就是Smush。

这个Smush里面他就会告诉我们这个图片他已经帮我们压缩过了,它的原始图片是100KB压缩到70KB了,压缩了10.9%,那么其他图片也是一样的,那么有一些图片他没有帮我们去压缩,是因为他觉得这些图片本身是比较合理的,所以是不需要压缩的,当然我们这个站点的图片本身就比较少,所以看不出来效果,如果你是一个大站的话,这样一压缩你的空间容量就会节约出来很多,你的速度也会有一个明显的提升。
好,这就是关于WP Smush Pro这样的一个图片压缩插件的使用方法。

评论(0)