本文分享一个社媒分享的插件Novashare。
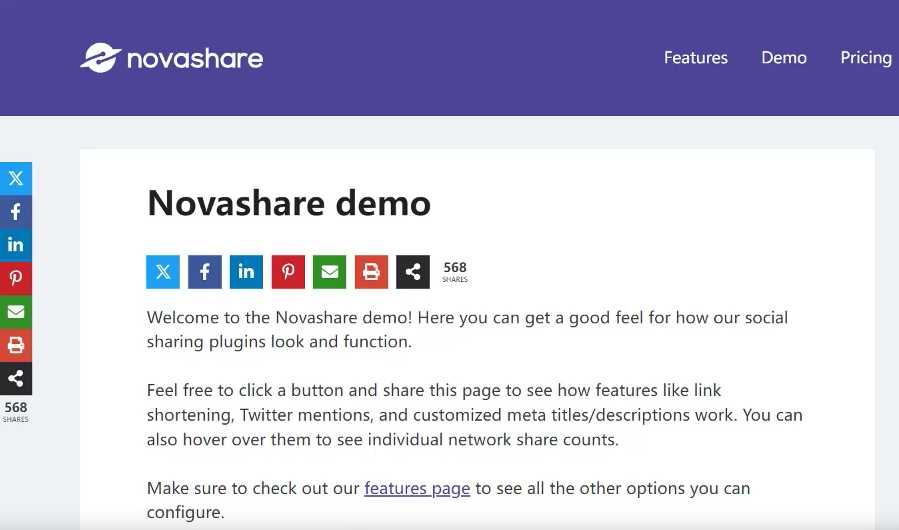
我们搭建独立站以后,经常我们要写一些文章,比如说做谷歌的SEO,或者是我们的产品,我们是希望访客把我们优质的一些文章或者一些产品,通过社媒的平台分享给他的好友,这个时候我们就需要加上这种分享的按钮,我们要给大家使用的是 Novashare,然后这样的一个插件,我们看一下它的demo。

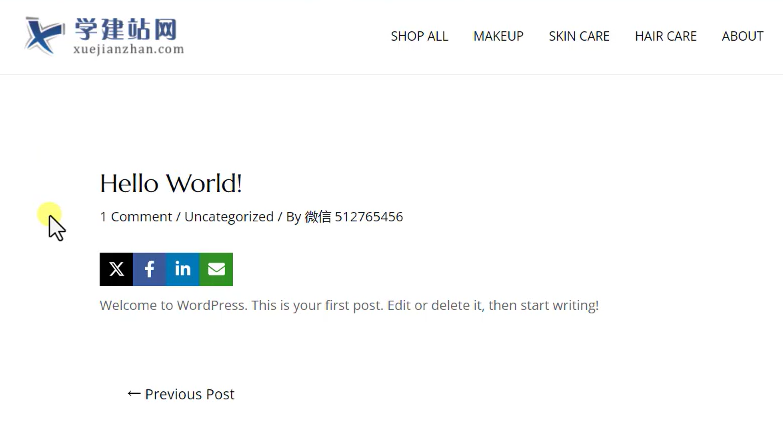
它这里有好几种方式,第一种就是可以在我们的文章或者是在我们的产品当中,加上这样的一个分享的按钮,并且分享的按钮里面会有一些分享的数字,这些也可以去引导后期的一些新的访客去分享我们的文章或者是分享我们的产品。
它除了在我们的博客里面,或者在我们的产品的标题下面去加上这样的一个按钮之外,它也可以在左侧加上一个浮动的按钮,当然这些按钮的风格你也可以随意的进行调整。我们看到这里他也讲到了它的几个功能,第一个就是在我们的内容当中加上一个分享的按钮,加上一个浮动的分享的按钮,就类似这样的。
另外也可以针对我们的PC端,或者是我们的手机端不同的设备去设置不同的显示方式,当然它也可以添加上我们自己的社媒账号的链接,就像右侧的这个位置,它并不是一个分享按钮,而是你自己的社媒账号,那么用户可以通过社媒账号找到你自己的官方社媒账号,然后就关注你成为你的粉丝。
用户除了可以去分享我们的整篇文章或者整个页面之外,我们也可以预先的去添加一些模块,就是一些文案,然后它通过分享直接通过这个按钮,然后分享到比如说它的推特里面。

另外一个就是一个图片的平台,叫pinterest,pinterest也是一个分享图片的,如果你有一些好看的图片产品图片,他也可以把这个图片分享到他的社媒账号里面。
下面我们直接进入我们的后台,然后找到插件,然后点击安装,然后我们去上传我们已经准备好的插件文件,找到社媒分享的 Novashare然后我们去安装最高的版本,然后点击打开安装这个插件它只有5k非常的小,所以对我们整个站点的速度是没有太大的影响的。
好安装成功以后,然后我们去激活这个插件,好,激活以后我们在 settings里面我们可以看到就多出来一个Novashare,然后我们点击打开,这样我们就进入了它的设置界面。

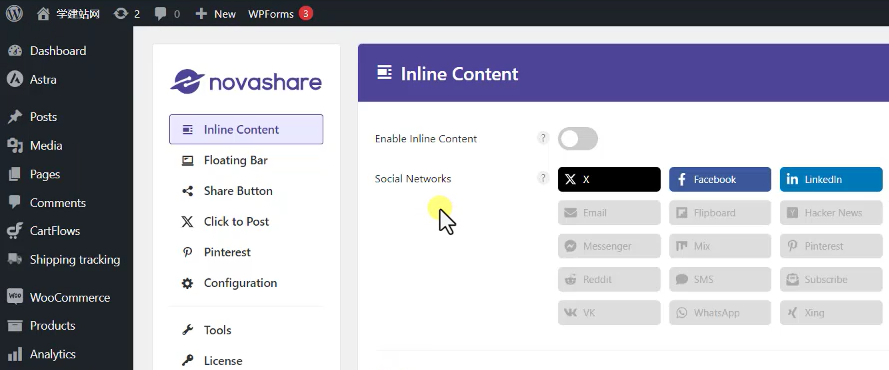
首先第一个就是在内容里面加上一个横排显示的分享按钮,我们需要把它激活,激活了以后在这里你就可以去选择他要分享的一些平台,比如说推特的,Facebook的或者是领英的,当然你也可以去添加其他的,比如说再加上一个Email,这些都是国外经常用到的一些社媒平台。

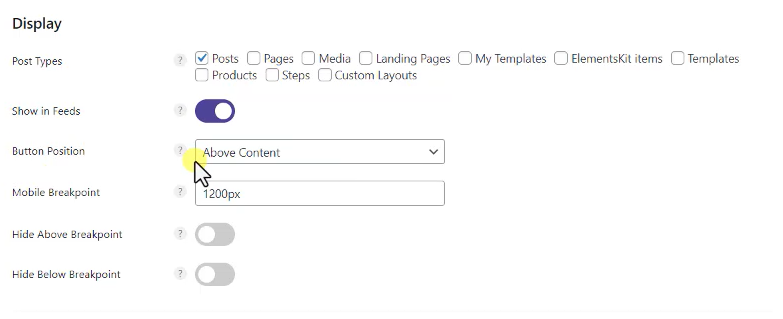
下面一个就是我们分享它显示在什么位置,你可以让它显示在单独的文章系统里面,也可以显示在页面里面,或者是显示在我们的产品页面当中,根据你自己的需要来。下面一个就是在所谓的动态当中,我们默认把它勾选就行了。然后另外就是这个按钮的位置,我们可以让它显示在我们的内容的上方下方,或者是你想要的位置。
最后一个如果你使用的是模板,那么你也可以使用它所提供的简码,如果你看不到这个简码,Navashare插件简码:
[novashare_inline_content]
下面一个就是针对我们手机端的一个断点的宽度,这个断点是什么意思?比如说我们的手机界面,或者是我们的PC界面是1200像素,当然正常情况下我们的手机端可能没有这么宽,他这里所说的断点意思就是说如果超过了宽度,因为你的社媒账号可能很多,超过了以后它就会有一个断点,因为它显示不全了,那么这个时候你就让它去后面的就不显示了,或者是添加一个省略的符号,那么其实我们默认就行了。
其他的一些设计我们先不管,然后我们先保存一下,保存完以后,现在我们打开我们的文章,任何的一篇文章,然后去刷新,现在就可以看到分享按钮了。

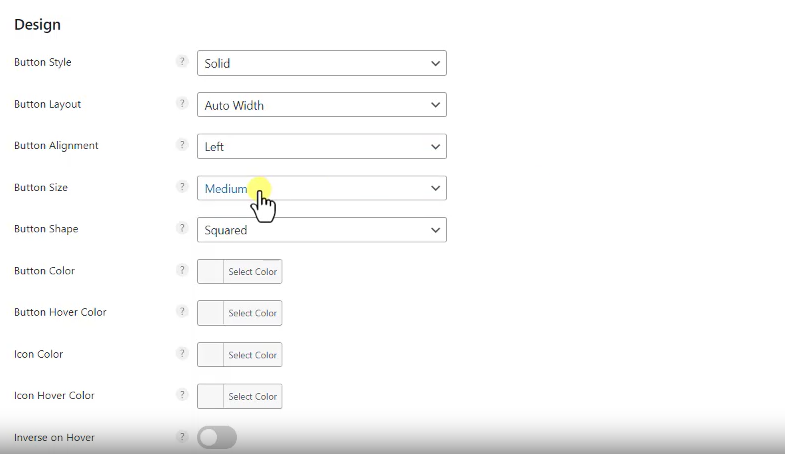
然后分享按钮下面就是它的一些风格的设计,比如说它的按钮的方式,你可以选择一个带边框的,也可以去选择其他的一些风格,根据你自己的需要来就行了。

然后另外就是边框的默认的宽度,我们一般会使用默认宽度就行了,自动宽度,然后就是分享按钮的排序方式是左对齐右对齐居中对齐大小,还有它的显示的风格。
我们现在显示的是方块,你也可以选择一个圆角,好设置完以后然后就保存,然后我们去刷新我们的文章页面,它就变成了一个圆角的效果。下面还有一些其他的就是针对我们表格的颜色、背景颜色、悬停颜色,你都可以去尝试一下。
然后另外一个就是我们分享的数字,就像我们现在在演示站点里面看到,他分享了总共是568次,当然这里面全部加在一块,你分别每一个都有它的分享次数,那么这里当然我们也可以把它显示出来以后,当有用户看到有那么多人分享,那么他可能有一个羊群效应,它也会帮你去分享,这样的话你就相当于额外多出来一个外链,最后就是一个行动号召,你让别人去分享了,你可以去添加一段文案,比如说分享完以后就可以获取一个优惠券等等,这样的一些感召类型的文字,你可以在这里去填写,这是它的第一个风格,就是在内容的上面和下面去添加这样的一个分享按钮。
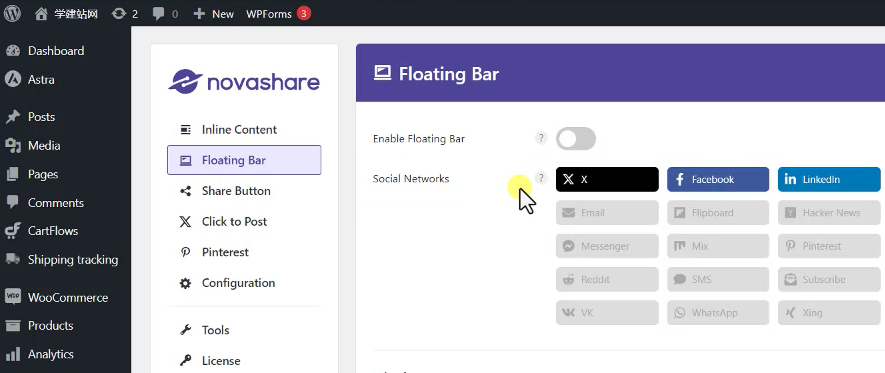
第二个是添加一个浮动按钮,我们先把它开启,开启完了以后然后去保存,然后我们再去刷新我们的文章页面,你会发现在我们的左侧多出来一个浮动的按钮,当然这两个功能是一样的,如果你在这里已经显示出来了,你就可以把这个关闭掉了。比如说我们现在把第一个内容给它关闭,关闭了以后然后去保存,然后我们再去刷新我们的页面,它就只显示左侧的浮动的分享按钮了。

那么浮动按钮里面的设置方法也是一样的,就是你分享的按钮你可以去添加,然后针对什么样的页面,那么在我们的文章页面当中,还有我们的一些tags页面,就是作者所添加的页面,以及我们的首页是不是把它显示出来。
另外一个就是这个按钮的它的位置在什么样的位置,还有它的浮动,包括它的一些设计,和刚才我们看到风格是一样的。
下面一个是针对手机端的一个显示的效果,然后另外一个就是它的数字,它的设置方法是一样的。
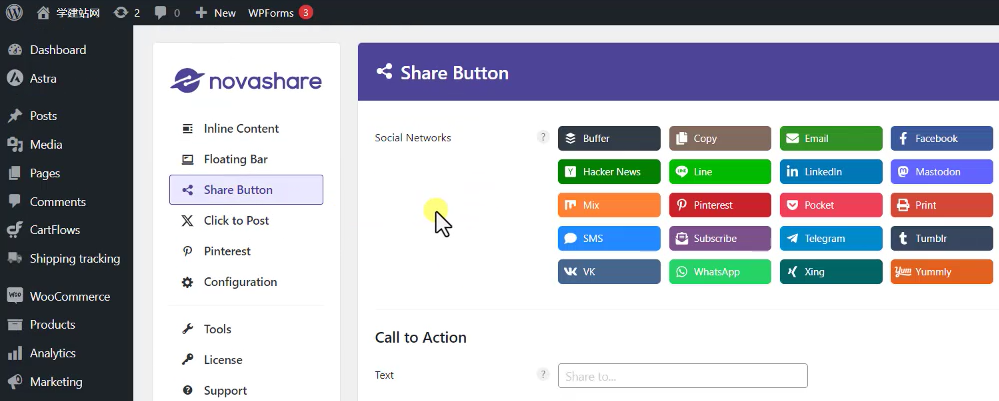
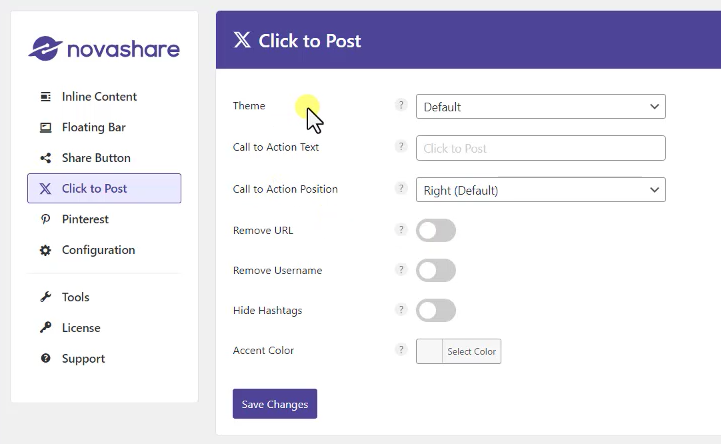
第三个就是分享按钮,那么这些分享按钮的默认这些都是开启的,那么你也可以把这些关闭掉,关闭掉以后你在这里面就勾选不了分享的按钮了,然后你在这里也可以单独去设置一个行动号召,让别人去分享,你可以给他加上一段话,包括他的文字。

第四个就是针对模块的一些发布,刚才我们看到这个插件,其中它有一个功能就是可以通过我们文章的一些模块,我们可以预先给它设置一个文案,然后别人分享的时候就直接使用这个文案进行分享了,主要是针对我们页面当中的一些精彩的段落,我们可以添加这个内容,但是这个其实并不常用,我们这里知道有这样的一个位置就行了。

使用方法也是一样的,就是在我们写文章的时候,比如说有一个片段,我们希望用户帮我们去分享,我们比如说在古腾堡里面,我们就可以找到这个按钮,我们这里就可以看到有一个click to post,那么用户直接点击这个按钮,就像现在呈现出来的效果,它可以直接点击这个按钮直接去分享到它的推特里面。
然后下面一个就是pinterest,pinterest就是在我们的页面当中,如果有一些图片,那么图片上面就会出现一个类似这样的按钮,它可以点击这个按钮直接去分享到pinterest里面,因为pinterest的主要是分享图片的,那么你也可以根据你自己的需要进行分享,如果你觉得你的图片非常的精彩,那么你就可以在这个地方进行开启。
我们激活了以后,比如说针对文章里面的图片或者是产品里面的图片,那么用户就可以进行分享,然后点击保存好。
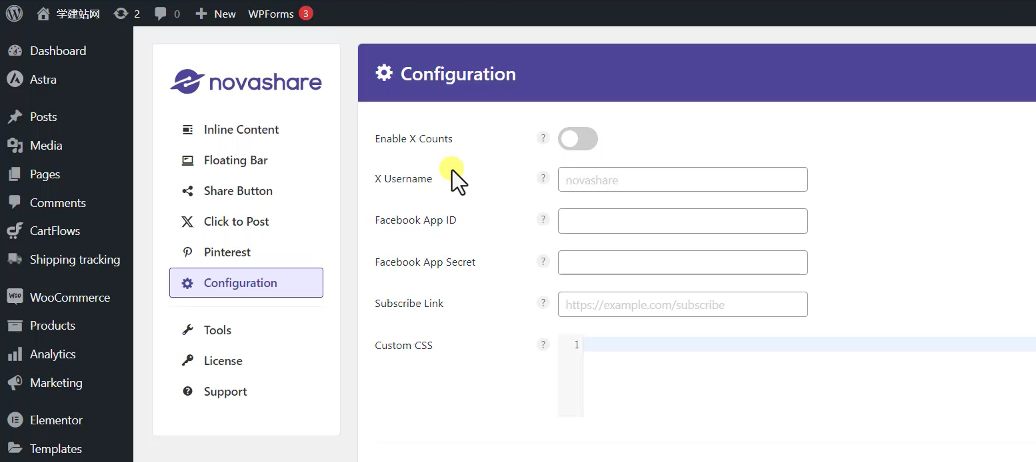
最后一个是设置,我们看一下这个模块它也有一些设置,主要是针对比如说我们现在的分享按钮,我们已经开启了分享按钮了,但是这个分享按钮它怎么样才能够显示我们社媒平台的,就是你怎么样去跟踪他分享了多少次呢?

这个时候我们就需要去调用,比如说推特的或者是Facebook的ID,我们要在这里去添加上,包括我们Facebook的username要把它激活,激活了以后,他这里就会自动去调用我们推特里面的一个username,你要把它写上去,包括你的Facebook的ID,如果你不知道怎么样去找到这里面的内容,比如说Facebook的ID,你就点击问号,这里面有一些教程,那么这个教程就会告诉你,你怎么样去通过你的Facebook账号去找到你的用户名,你的推特的ID,包括填写一下你的网址,这个教程是非常详细的,我们可以根据里面的内容去创建一个App,然后去填写上面的内容就行了,这里我们就不再给大家演示了。
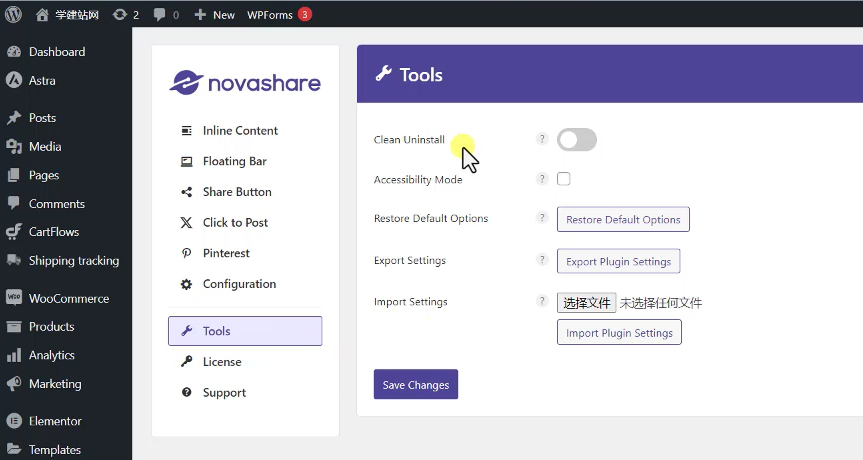
下面一个是针对Meta,就是Facebook现在改名为Meta,那么推特现在改名为x下面还有一些工具,这个工具主要是针对如果你不想使用这个插件了,你在卸载的时候是不是把它的设置项全部把它清理掉,另外有一些设置你也可以把它导出备份,或者是把它导入到另外一个站点里面,这是所有的插件基本上都有的功能。

下面一个就是它的激活码,这里我们不需要去填写,因为我们现在使用的是GPL版本的开源版本的,所以你不激活也可以正常去使用。最后一个就是它官方的一些文档,你也可以去详细了解一下这个插件的一些其他的功能的使用,这就是关于分享按钮插件的使用方法。

评论(0)