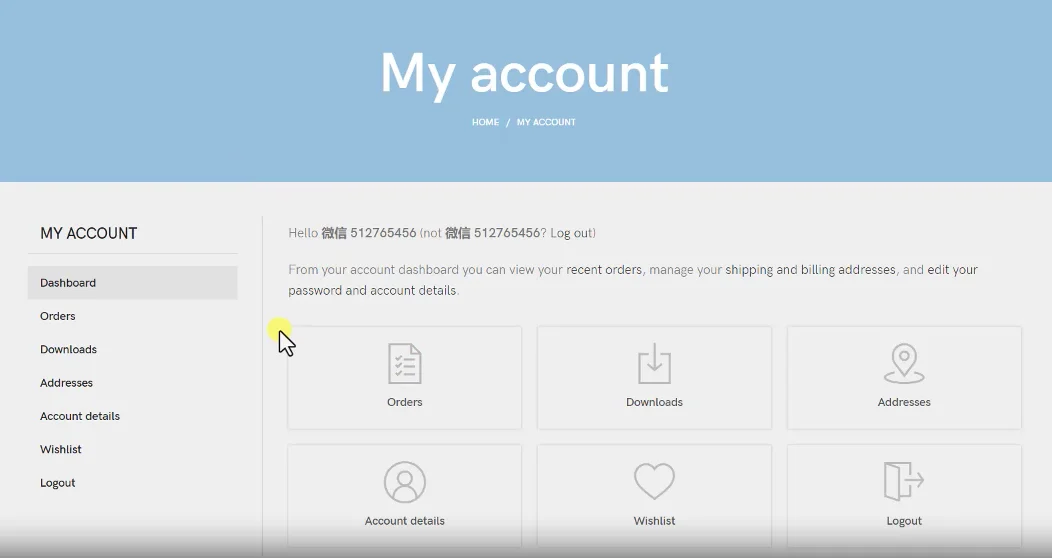
使用woocommerce搭建了独立站以后,那么正常情况下我们都会有一个会员中心,这里的会员中心主要是用户来去查看他的订单,以及修改他的个人信息的一个配置界面,那么对于这样的界面,有的时候我们需要对它进行自定义,当然我们目前使用的 woodmart的这样的一个主题生成的这样的一个界面相对来说是比较美观的。

但是有一些主题,比如说Astra或者The7这样的主题,对于这样的用户中心它的效果就会很差。
另外有的时候我们需要在 My Account这样的一个页面当中就要添加一些自定义的链接,那么这个时候我们就需要借助一些插件去优化界面,因为这个界面的代码修改起来是比较麻烦的,所以正常情况下我们都会使用插件,然后就完成可视化的自定义。这里我们已经准备好了一个插件,我们直接通过这个插件就可以对我们这个页面进行自定义的修改。
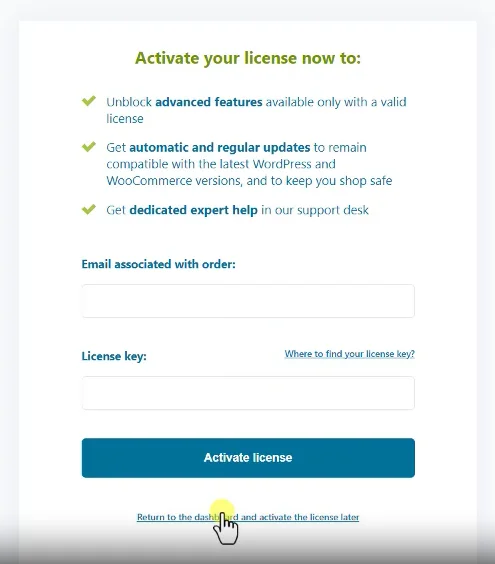
现在我们进入我们的独立站后台,然后找到plugins点击add new,然后上传我们的插件,找到目前的最高的版本,然后点击打开,安装好插件安装成功以后,然后我们直接进行激活,激活以后这里需要让我们去填写一下它的key我们这里不用管了,因为我们本身是一个GPL版本的,所以即使不激活也可以去使用,我们直接点击下方的回到仪表盘。

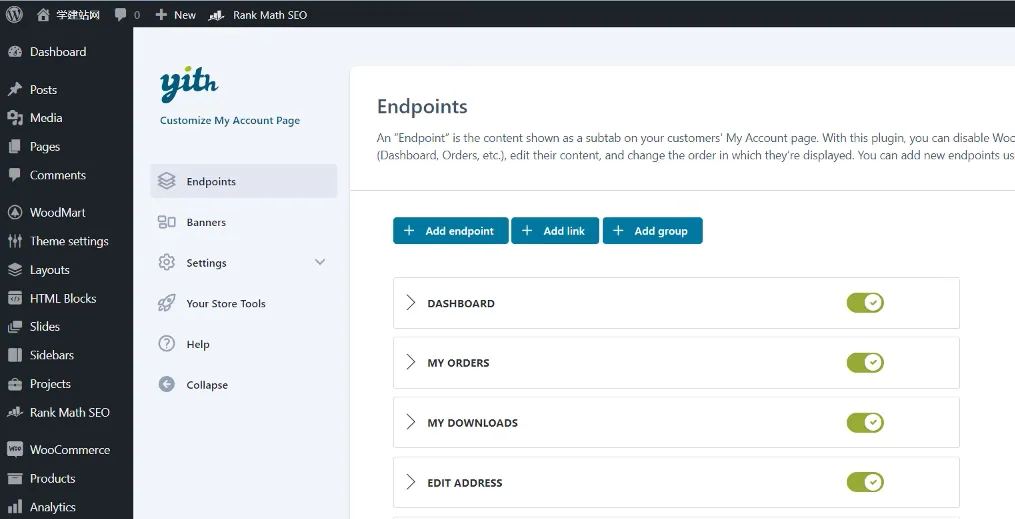
安装成功以后我们点击插件的settings,那么在我们左侧的wordpress的功能按钮里面也多出来一个这样的按钮,它是YITH的这样的一个公司开发的,所以我们直接点击进入设置,然后我们先去看一下我们的版本号,现在我们看到它是自动被激活的,所以你就不用管了,并且你也可以在线的进行升级这个插件。
第二个是它的系统,它主要是用于监测我们当前的PHP的版本,包括我们现在使用到的插件的版本,然后我们看到第一个它只有一个设置的内容,当你把这个插件激活以后,然后你去刷新my account这样的一个会员中心的界面,它已经被自定义了,但是因为和当前的主题可能会有一些匹配上的问题,所以有的时候它显示的效果不是很美观,后期我们需要去修改它的样式,当然不同的主题它设置的方法是不一样的,我们直接进入后台,我们看到这里面的功能其实是非常简单的。

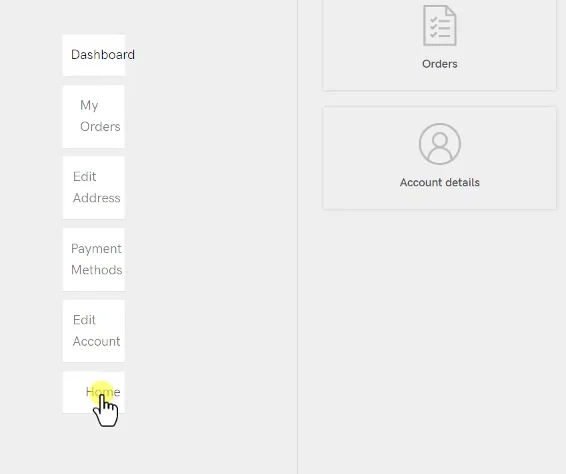
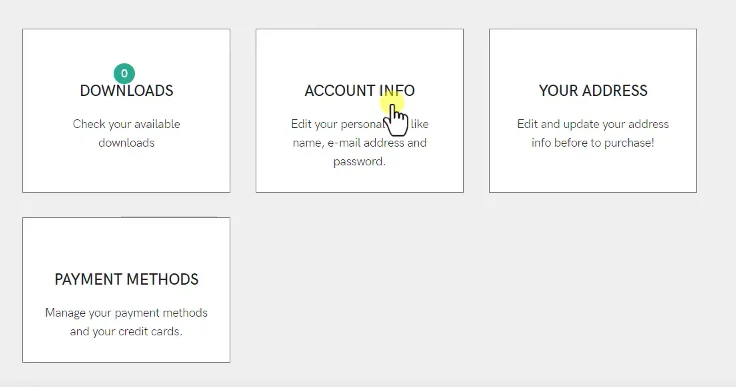
首先第一个就是在我们的卡文的这样的一个页面,它会生成一些菜单,比如说我们的仪表盘,用户能看到我的订单以及我的下载,如果你是做一些虚拟站点的话,那么它可以看到我的下载内容也可以去编辑它的地址,然后也可以去设置它的支付方式,你点左边的功能按钮,那么右边的面板里面就会随之改变,但是我们现在是没有订单的,现在我们看到的后台里面的内容, cover的页面当中能够显示的所有的默认的信息,它主要是包含我们的仪表盘,我们的订单,还有修改我们的地址等等这些内容。
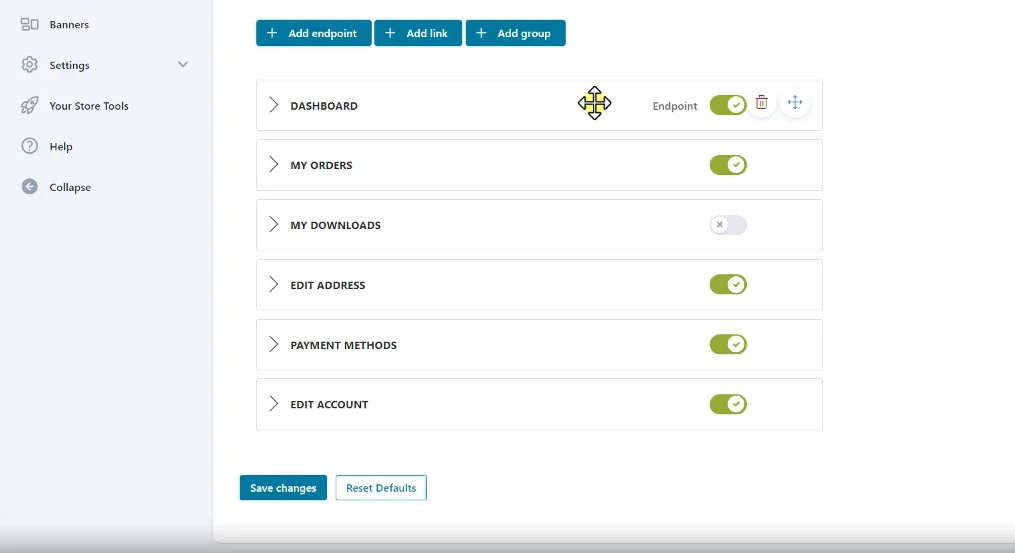
当然这些内容如果有一些你不想让它显示,比如说我没有下载的附件,你就可以把这个关闭掉,关闭完以后然后保存一下,现在你再回到前台去刷新,那么下载的那样的一个模块就已经消失掉了,当然每一个模块你也可以把它删除掉,或者是拖拽移动它的位置,这些都是可以的。

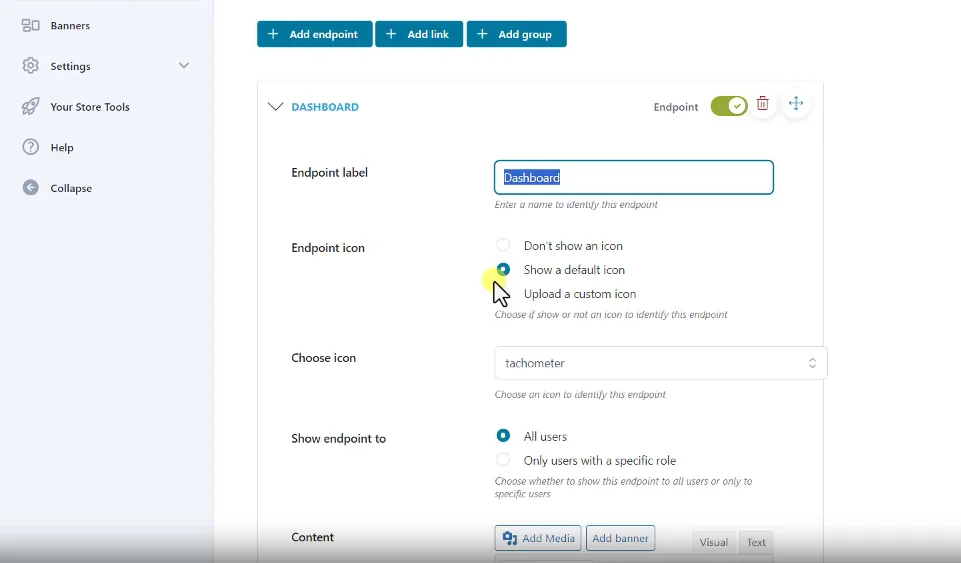
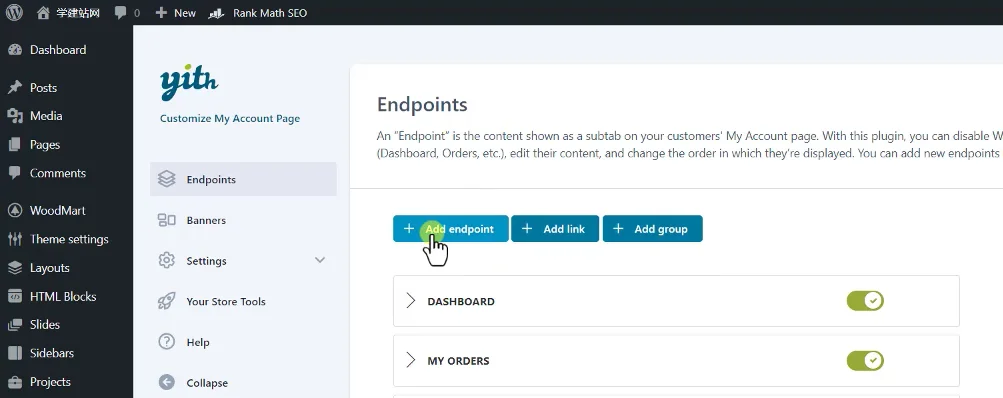
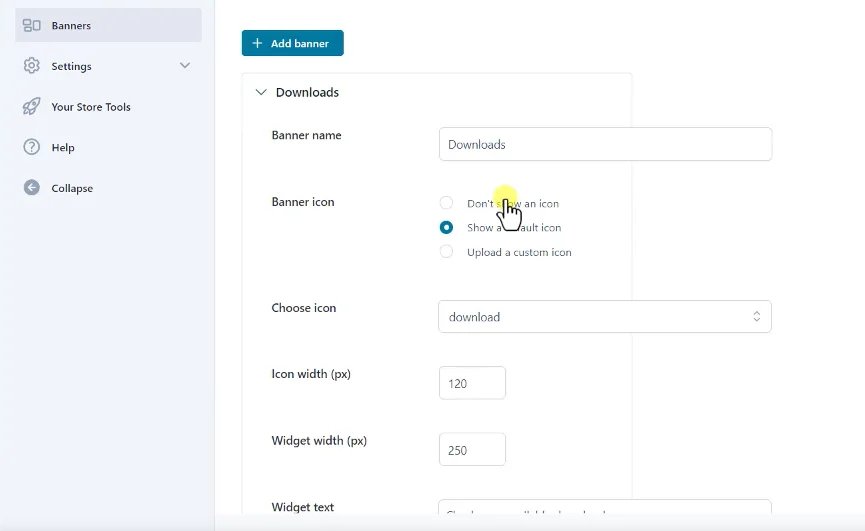
另外你也可以点击这个箭头,然后进入修改的界面,你可以去修改在account这个页面的显示的文本,当然也可以给它加上一些图标,比如说我们这里随便给他加一个图标,然后这个界面针对所有的用户一般默认就可以了。

下面一个是添加一个banner,banner就是我们现在看到这种效果,比如说我们进入仪表盘,像这样的一个个的模块就被称为banner,我们等一下再去添加这里面的banner,因为banner需要在第二步进行创建。
然后下面一个就是它的位置,就是默认情况下显示在什么位置,另外你也可以给它添加一些class,好,添加完以后然后保存就行了。这就是account界面当中的功能按钮的一些修改方法。
当然在上面你也可以再去添加一个按钮,比如说我们点击第一个就可以在这里面去写上你的文本别名,然后你可以给它加上一个链接,但是默认情况下,这些包含了我们所有的默认的功能按钮了,如果有其他的按钮,那可能就是你安装了一些插件。

第二个去添加一些自定义的链接,例如我们这里就给它加上一个home,让用户能够回到我们的首页或者是消费页面,然后加上一个链接,这里面的链接我们就用首页的链接,然后下面一个是否显示小图标,我们这里默认让它显示一个小图标,另外这个链接针对哪些人,你可以所有人都看到,然后加上一些class样式或者是在新窗口打开,添加完以后点击Add,然后我们去保存一下,但我们现在看到它是放在我们的最底部的。
修改完以后保存,现在再回到我们的account,页面刷新一下,在底部就多出来一个首页的链接,但是这个首页它还是没有显示正常的名字,所以我们把这个名字再去修改一下,但是我们看到这里需要我们填写的是链接的URL,所以这两个我们填反了,上面的应该加上链接,下面的加上home,然后保存一下,现在刷新它就显示正常了,你一点它就会回到你的首页,加上一些自定义的按钮。

最后一个是添加一个group,所谓的主就是加上子菜单,加上一个名字,你可以把这里面的模块进行分开,这里我们就不再给大家演示了。
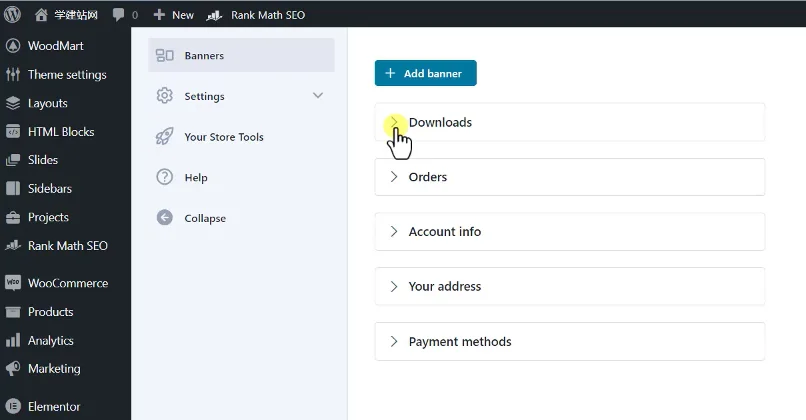
然后我们看第二个拜banner,拜纳斯里面的默认也会加上一些内容,当然这些内容它和我们上面的功能按钮的修改方法是类似的。

你也可以给它加上链接,加上一些模块,并且在这里你也可以看到一些其他的模块,你可以去选择,比如说我们可以给它添加一个编辑地址,或者是加上一个付款方式等等,当然上面我们也可以添加一个新的。

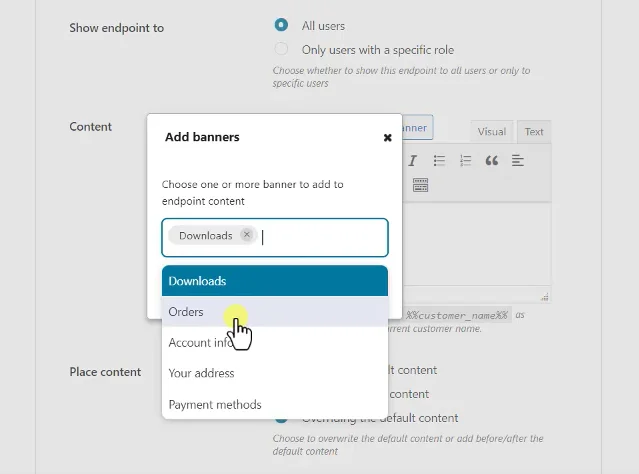
然后同样的起个名字是否显示小图标,然后以及它的宽度,下面就是它的颜色是否显示数量,有数量你可以显示,没有的话你就不用管它,那么这个banner是怎么样去加到现在我们回到按钮里面,比如说我们现在在 home里面,但是现在home打开是跳到另外一个链接里面了,我们现在选择my orders,我们在这个里面去加,因为这里面因为他很多时候可能没有订单,但是我们也希望他看到一些模块,我们就找到my orders,然后在content里面,然后添加我们的banner。

这里你就可以去勾选,比如说我们加上一个下载,然后我们再给它加上一个用户信息,加上一个地址,加上一个付款方式,然后直接Add一下,然后保存,保存完以后然后再保存一下,然后我们再去刷新我们的my orders。

就可以看到这里面多出来一些模块,当然这些模块你也可以加上一些图标,在banner里面你就找到你添加的这几个内容,然后给他加上图标就行了,第一个是功能按钮,第二个是在我们的功能按钮里面加上一些banner。
然后我们看第三个设置,它的设置是非常简单的,首先第一个就是在我们去切换这些按钮的时候,我们发现它会刷新我们的页面,我们这里可以给它添加上Ajax的效果,然后默认的按钮我们可以给它设置一个仪表盘或者是其他的,它就会显示当用户进入 my account这个页面以后,首先显示的就是你设置默认的按钮。

下面一个就是针对我们的用户的头像,我们看到加完以后左侧会有一个相册的功能,点击以后用户可以上传他自己的头像,那么这里我们可以设置一个默认的头像,就是我们现在看到的默认的效果。当然小图标没有显示出来,当然你也可以去上传一个你自己的logo。
另外一个就是我们头像的大小,还有它是否加上圆角,是否允许用户自定义它的头像,默认就可以了,现在用户他就可以自己去上传一个头像。好,这是第一个设置,我们看一下。

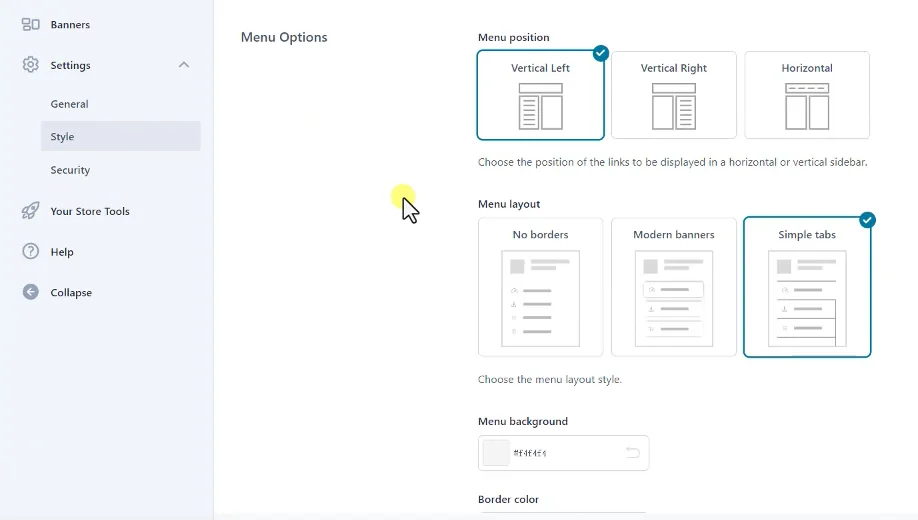
第二个,它的样式里面就是我们现在这个按钮,它显示的风格默认是左边的一个侧边栏,但是我们也可以把侧边栏放在右边或者是放在上面,下面就是一些样式了,针对它字体的大小或者是背景颜色等等,还有一个默认加载的小投标,然后我们保存一下,然后再去刷新我们的my account的页面。
现在我们看到它其实是靠右对齐了,只是在我们当下的模板当中,它显示的不是特别正常。那么对于这样的情况,我们就需要去修改它的CSS样式,那么你自己用你的主题先去试一下,如果你觉得 my account这个页面的效果不是你想要的,你可以使用这个插件去尝试一下,如果本身像woodmart的这样的一个效果已经很美观了,这个时候我们就不需要去修改它。

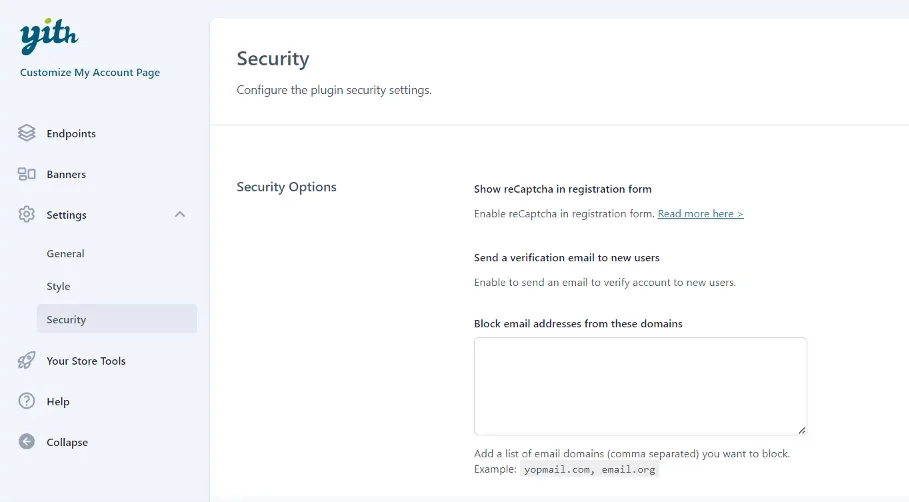
最后一个是安全验证,就是当用户去提交一些内容的时候,比如说要上传头像等等,我们可以给它加上一个仿机器人的验证,这里我们就需要申请一下谷歌的key,这里也有一个文档,就是谷歌的文档就怎么样去申请验证码,一般默认我们不添加就行了,因为在my account这个页面用户已经登录了,所以这个时候他提交一些信息的话,就没有必要再给他设置障碍好。
下面一个是插件家族他提供的一些其他的插件,后面我们也会给大家去讲到,但是现在我们没办法在这里直接进行安装,因为它都是一些商业版的,还有一个help,就是它的帮助中心。这就是关于yith-woocommerce-customize-myaccount-page自定义用户页面的插件的使用方法。

评论(0)