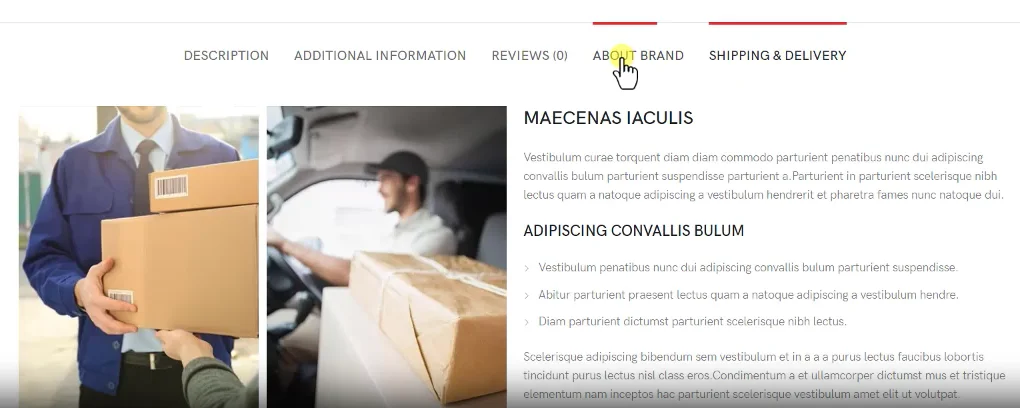
使用WooCommerce去搭建独立站以后,特别是针对一些toc的站点,我们进入一个商品界面,我们随便点击一个商品,好进入以后我们可以看到在底部,它首先会显示我们这个产品的一些详细的描述,还有我们的产品的一些参数。

另外就是我们的review,就是我们的评论,关于我们的品牌,当然这个是主题自带的一些内容,那么有的时候我们也需要像亚马逊一样,加上一个用户的问答模块。
这样的话对于一些没有购买我们商品的用户,他可以提前去做一些询问,因为我们做独立站和做国内的淘宝店铺或者是天猫店铺是不太一样的,你在淘宝上买东西,你会如果你有疑问,你肯定首先会找他的旺旺,找他的客服去问,但是在独立站上面老外也不喜欢去问在线客服,所以他宁愿去留一个言或者发一封邮件,所以这个时候我们就需要留上这样的入口,让用户帮我们去留言,而当我们去解决了用户的问题以后,就可以促进用户去下单,就是这样的一个功能。
这里我们同样也需要使用到一个问答插件YITH WooCommerce Questions and Answers Premium,这个我们已经给大家准备好了,它的激活码以及它的汉化,包括它的主程序。

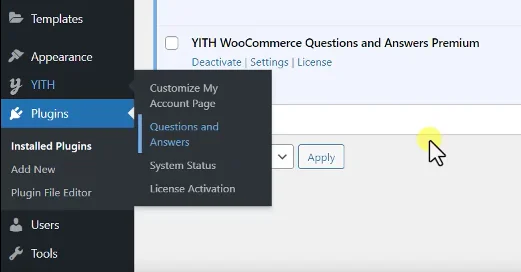
这里我们就直接去安装这个插件,同样的找到plugin点击add new,然后上传我们准备好的问答插件,安装主程序,点击安装,好插件安装成功以后,然后我们进行激活,我们现在使用的是YITH,这家公司的另外一款插件,所以它的进入的界面都是一样的,也是需要让你去填key,我们直接跳转到它的仪表盘就可以了,然后这个插件就已经安装成功了,我们看到在下面安装成功以后,它的功能按钮也是在他同一个公司的按钮下面。

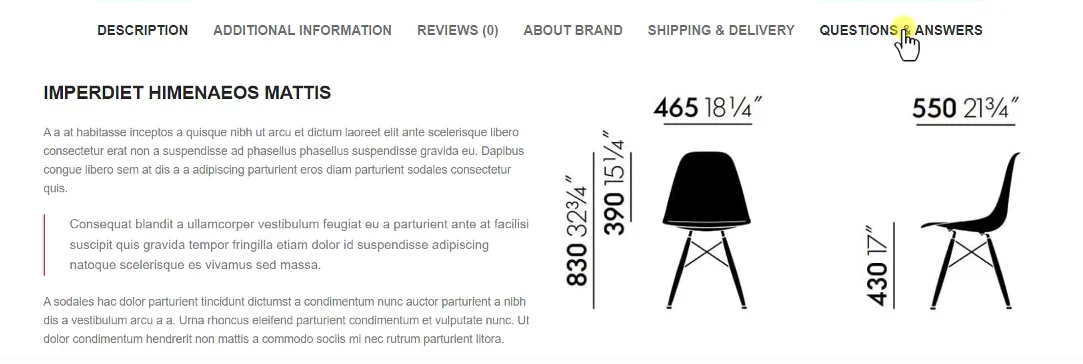
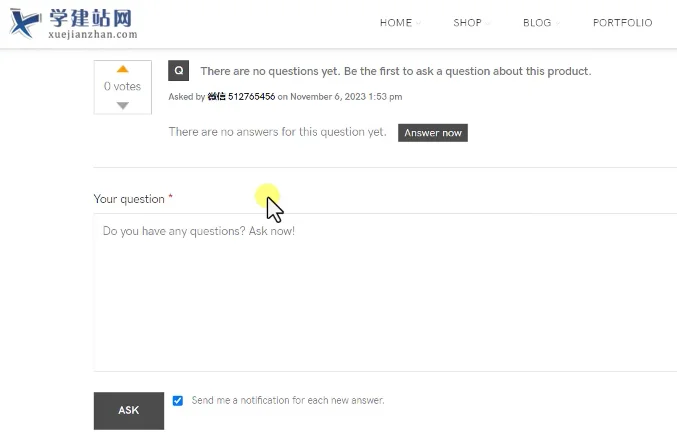
我们看到这里有一个question and answers,然后我们点击打开,当然你也可以在插件里面点击settings,其实在这里你不做任何的设置,现在我们就刷新我们的产品页面,它就会多出来一个 questions and answers,那么用户就可以在这里进行问答了。

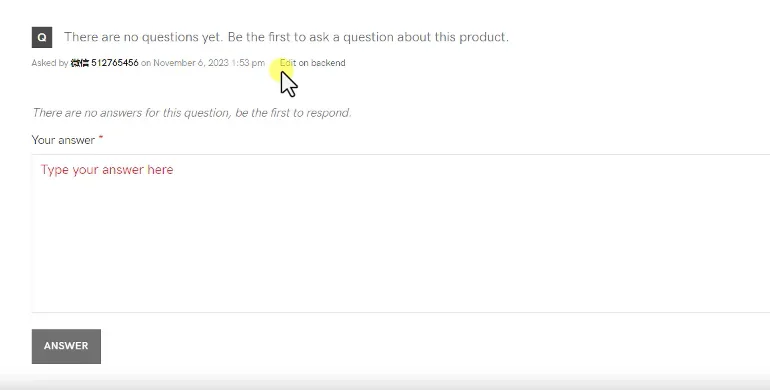
我们现在是一个登录的状态,如果是一个没有登录的用户,他是可以看到邮箱输入的入口以及它的用户名的输入入口的,我们点击这个问答模块,我们看到用户他除了可以提问题之外,也会留下他的线索,比如说他的用户名和邮箱,这样的话我们就可以去跟进他。
然后我们给他回复了问题以后,他也能够看到他的回复,然后我们再进入这个插件的设置,这个插件的设置是非常简单的。

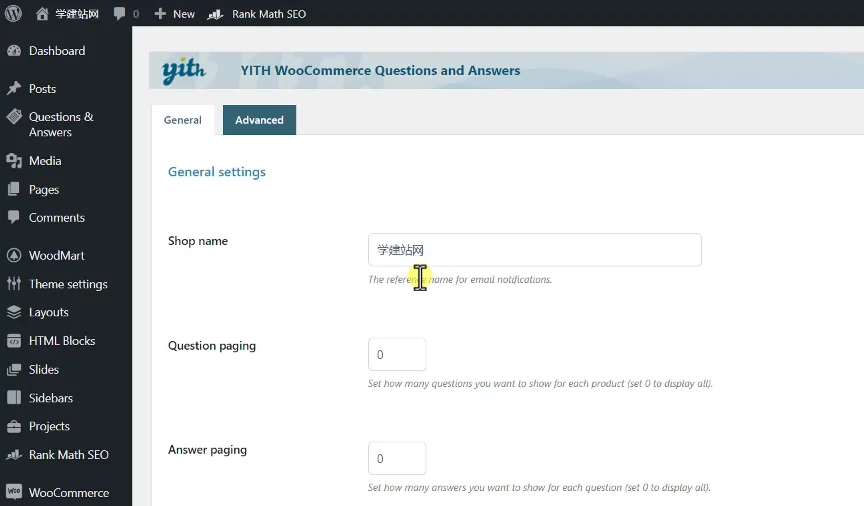
首先第一个就是填写我们的站点的名称,比如说我们这里写上学建站网,随便写一个名字,因为这个名字是用来干嘛,比如说你给他回答了问题以后,他可以看到你的问题,然后看到谁回他的。下面一个就是问题的显示数量,如果你设置为0,就是所有的问题全部显示,回答的数量设置为0,就是全部显示。下面一个是问题的批准,正常情况下我们都是希望用户直接帮我们给我们去提问的,所以直接把它显示出来就可以了。
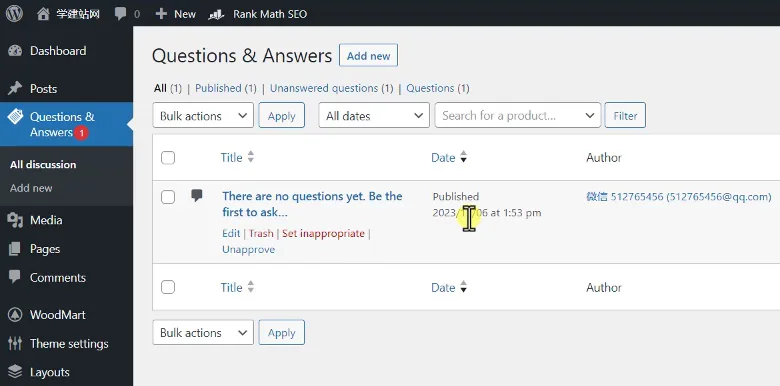
当然你也可以把它隐藏到后台,因为它回了问题以后,在这个位置就可以看到我们的问题的列表,然后你在这里进行回复,比如说我们现在用管理员的名义随便给他输入一段文字,然后点击提交好,提交完以后上面我们就可以看到是谁问的用户名什么时间,然后他问的问题是什么。

那么在右侧里面我们找到 Q&A,然后点击打开,这里面就多出来一条信息,然后在这里你就可以去回复他,当然你也可以在前台进行回复。

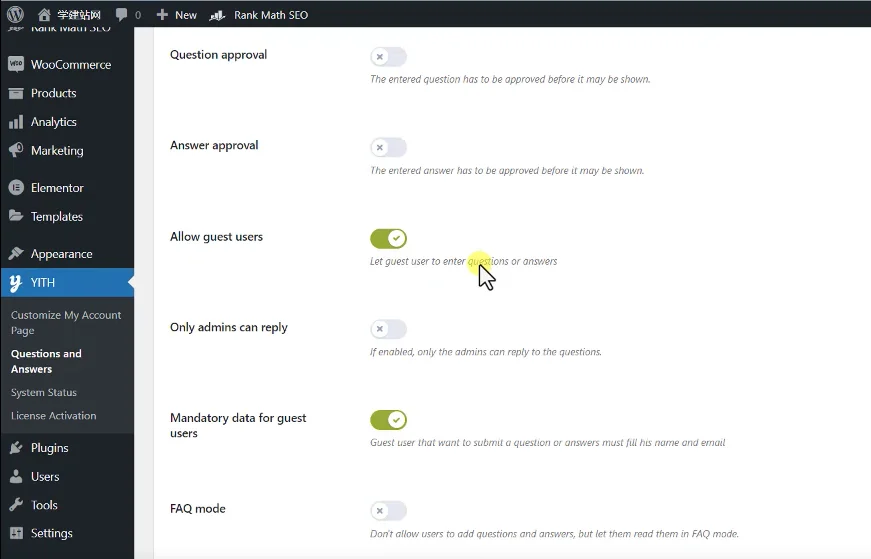
除了问题的批准之外,一般的用户比如说其他的用户他也可以回答问题,那么这个时候我们就要是否批准回答的问题去显示,正常情况下我们默认不勾选。
下面一个是否允许非会员就是他没有注册我们的账户,他可不可以回答问题,这个肯定是允许他回答问题的。

然后下面一个是不是只有管理员才能够回答问题,这个主要是看你的站点有多少人在管理,如果只有你一个人去管理,那么肯定是只有你管理员去回复了,如果你的独立站是有一个小组去组成的,比如说有一些编辑人员,也有一些商店管理员,那么你就可以授权让他们去回答问题。
下面一个是访个的一些强制的数据,刚才我们看到的如果是一个访客,他回答问题的时候,他就必须得输入他的用户名和邮箱,不然的话他的问题是提交不了的。同样也是根据你自己的需要,正常我们是需要用户去填写他的邮箱的,因为当我们回答了他的问题以后,我们希望他收到我们的回复。
我们也可以把这问答切换成faq就是我们添加一些常见问题汇总,他只能看,但是不能提问题,也不能回答,根据你自己的需要,一般情况下是不开启的。
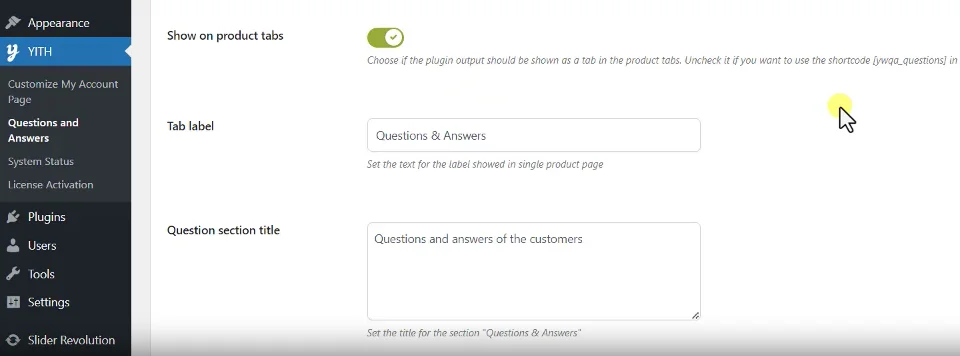
另外它是否显示在我们的商品的tab里面,这个就叫tab,它显示在这个位置,默认情况下我们肯定是希望它能够显示出来的,如果你不想让它显示在这个位置,那么你就使用它这里面的解码,把它放在你的页面的某一些位置,比如说你放在这里也可以,你放在其他地方都是可以的。
另外一个就是我们的tab的名称,现在它显示的是questions and answers,那么你也可以把它简化一下,比如说Q&A,然后保存一下,保存完以后然后你再去刷新,它的名字就变成Q&A了。

下面一个就是回答问题的时候,它的一个标题,这里我们不用管它,最后一个就是把在我们商品的上方显示在这个位置,因为有的时候用户他可能拉不到底部,他就看不到我们Q&A,所以我们希望在评论的位置给它加上一个按钮,它一点就可以跳到这个界面了,我们把它开启一下,然后去刷新我们的商品页面,我们看到这里就多出来一个问题,那么用户直接点击一下,它就可以跳转到我们底部的问答里面。
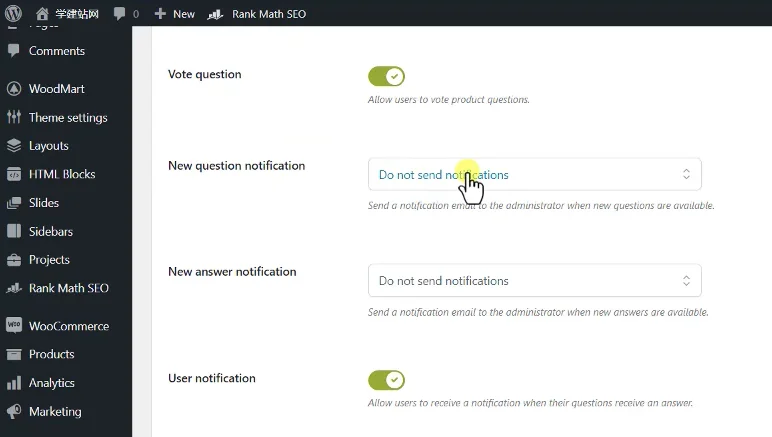
我们再看一下它的高级设置,第一个就是我们的问题是否允许客户进行投票,什么是投票?比如说我们看到这个问题,前面就多出来一个投票的按钮,如果有的客户认同这个问题的回答或者是认同这个问题,他可能他不需要再次提问了,他只要点一下投票,我们就知道这个问题,至少有两个人在问,投票的人越多,这个问题我们后期就可以把它做在我们的详情页面里面,着重去显示或者是放在我们的主图里面。

因为如果有多个客户问同样的一个问题,就说明这个问题很关键,你的产品并没有把卖点给它表达清楚,所以你要把它放在更醒目的位置上面。
其实很多时候我们的一些商品,比如说我们去提炼商品的卖点,如果你这个商品是一个同质化的产品,就是别人也在卖,那么我们怎么样去提炼商品的卖点,很多时候我们直接去亚马逊找到我们的同款产品,然后把用户的所有的评论进行统计,看一下哪些问题问的最多,那么你把这个问题着重的凸显出来,那就是你的差异化卖点了,其实也是我们之前做电商的时候经常会用到的一种提炼卖点的方法。
下面一个如果有新问题,是不是有提醒?那么正常情况下你需要通过一个邮件发送给你自己,然后确保你能够第一时间回答用户的问题,包括他的回答也是一样的,最好是能给我们的管理员或者是用户发一封邮件,这两个我们默认都是要加上邮箱的。

下面一个是针对问答的,投票现在我们是针对问题的,如果这个提问被回答了,比如说我们现在以管理员的身份,我们去回答一句,随便去设置一下,点击回答,然后这个回答用户就可以去投票,其实就是这样的一个功能。
我们看到这个问答,这个问答也可以进行投票,如果你这里开启了以后,它就可以进行投票。
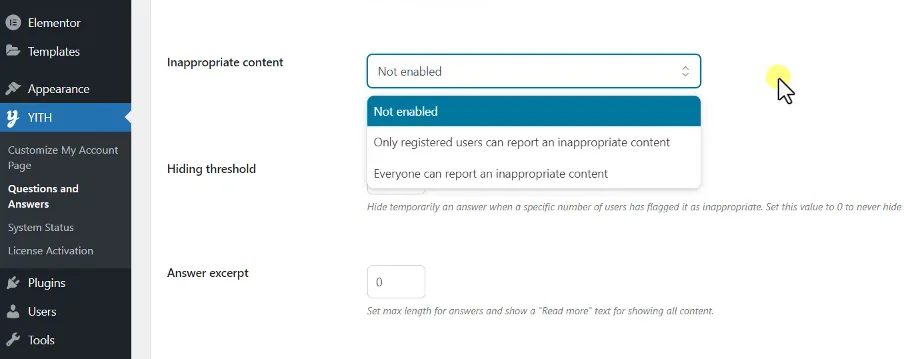
下面一个就是针对一些不适当的问题,比如说一些差评,或者是对我们的产品的转化率有影响的内容,我们就可以把它隐藏掉或者把它删掉,但是我们直接可以在后台把它删掉。

那么我们也可以让用户去投票,假如说有一些用户觉得回答不够全面,那么这里我们就可以给它添加一个阈值,比如说超过了两个人觉得这个问题不适合展出,我们就把它关闭掉,这里我们选择的是注册用户,那么你也可以选择所有人,只要超过两个人觉得这个问题不够全面,那么这个问题它就会自动被隐藏掉。
然后下面一个就是针对回答的缩略,如果他回答的内容特别多,我们在这里就可以给它限制一个字数,如果超过这个字数,它在下面会显示一个read more。
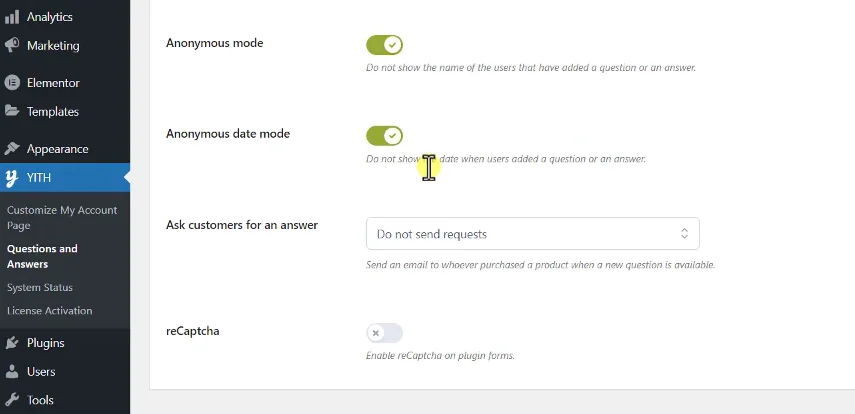
下面一个是匿名回复,就是我们一旦开启了以后,我们就看不到用户的他的名字,然后下面一个是它的日期你是否允许匿名,因为他回答的时候可以去选择,或者是他问问题的时候可以去选择,这样话就不显示时间,也不显示它的name,根据自己的需要去设置就行了。
然后当有新的用户去问问题的时候,我们是不是要给之前的一些用户购买过我们的商品,或者是一些注册用户给他发一封邮件,邀请这些用户就是这些使用者来去回答我们新客户的问题。正常情况下我们是不会开启的,因为假如说你的商品质量不太好,或者有一点问题,那么他随机发放给这些人回答问题的时候,万一回答的问题不太好,那么就会影响你的转化率。

最后一个就是他提交问题的时候,你是不是要给他添加一个验证码,如果你使用验证码,比如说使用谷歌的验证码,你就需要去申请谷歌的key,和我们之前的方式是一样的,一般正常的我们不开启就行了。好设置完了以后然后保存,好这样我们就完成了YITH WooCommerce Questions and Answers插件的添加和设置。

评论(0)