本文分享产品属性变体色块插件:Variation Swatches For WooCommerce。
我们现在使用的是Astra主题,我们打开其中的一个商品。
什么是变体?
在我们商品发布的时候,我们使用Woocommerce去搭建独立站,那么有一些商品它是一个简单的商品,他可能没有规格,也就是没有SKU,但是有一些商品,例如我们的衣服化妆品等等,包括我们的鞋子,它是有颜色的,这种颜色就是规格,我们就需要去添加可变商品,或者是去添加不同的颜色。

在可变商品当中,我们就可以对这个商品去添加它的颜色,包括它的尺码规格等等的一些内容。
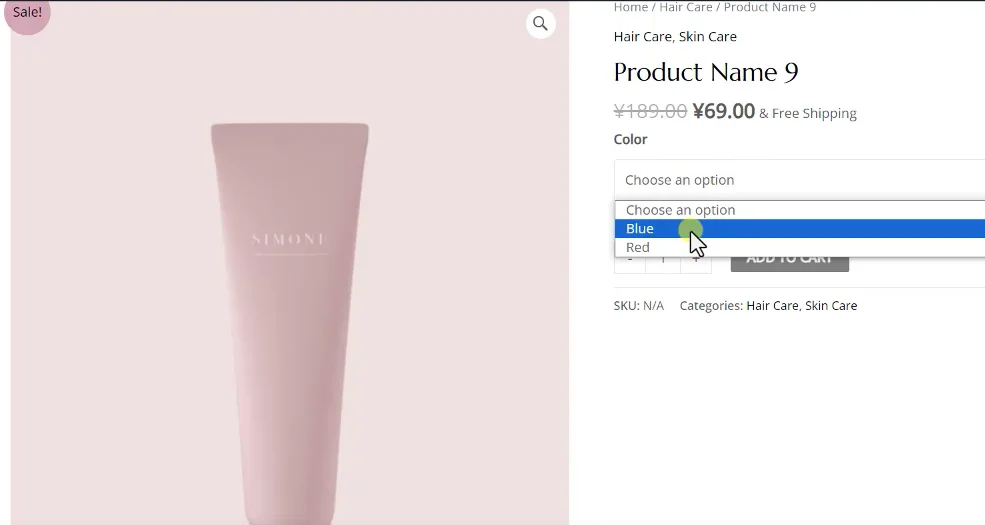
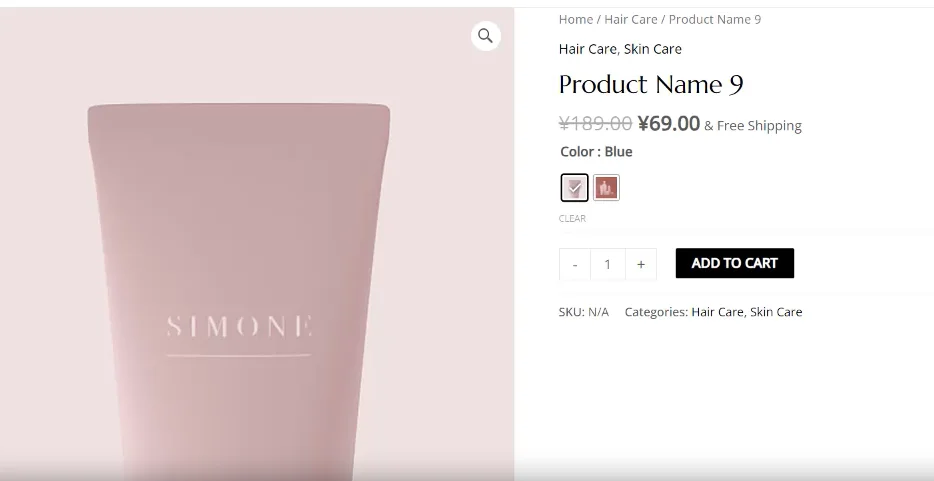
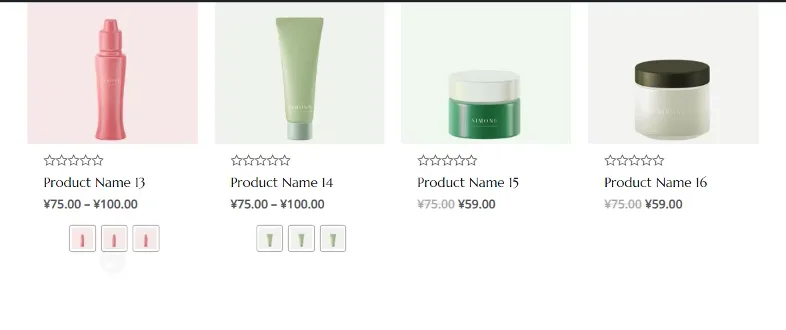
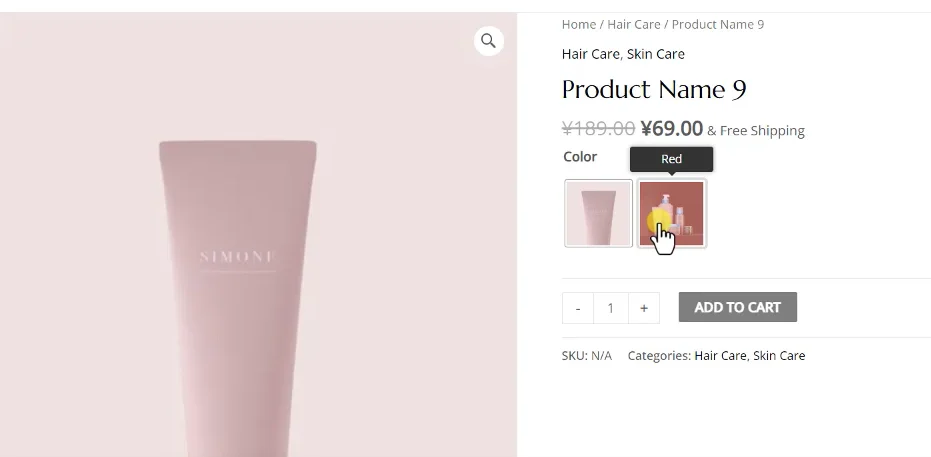
例如我们现在看到化妆品,它就加上了一个规格,这个规格它加的是一个颜色,默认的无孔门它的变体就是使用这种方式就是下拉的,比如说我们通过下拉可以去选择他的商品,去查看不同颜色的商品的规格,当然这个图片大家忽略一下,我只是给大家做个演示,但是这种下拉的方式显示的不太明显,我们希望这个颜色直接显示成一个颜色的小方块,我们称之为色块,那么为了实现这种功能,我们就需要去安装一个插件。
这里我们准备了一个变体的插件,专门针对我们的产品属性的变体色板的,好同样的方式,我们进入我们的后台,找到plugins,然后安装,选择我们的插件。
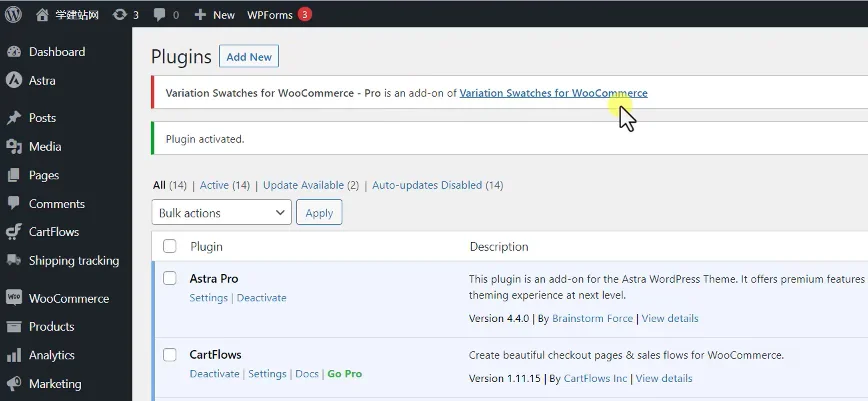
当然我们这里给大家提供的是一个PRO版本的,而这个插件的使用它必须要安装一个免费版本的,所以它两个必须要同步使用,我们先把 Pro版本给它安装上,点击打开安装好安装成功以后激活插件在上面,它就提示我们目前使用的是一个PRO版本,它必须要依赖于它免费的版本,所以我们点击安装免费的版本,然后我们直接进行安装好,安装成功以后我们需要去刷新一下这个页面,然后我们才能够看到安装了免费版本,然后我们把它激活一下。

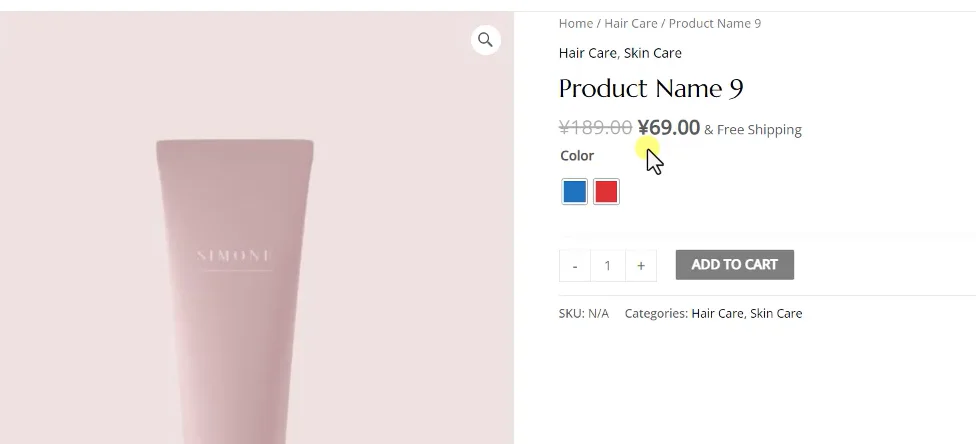
激活以后,然后在我们的左边的功能按钮里面就会多出来一个模块,叫Getwooplugins,然后我们点击它的子项进入以后,它默认的一个状态就已经帮我们去激活了,所以我们现在去刷新我们的产品,它就会多出来一个色块。

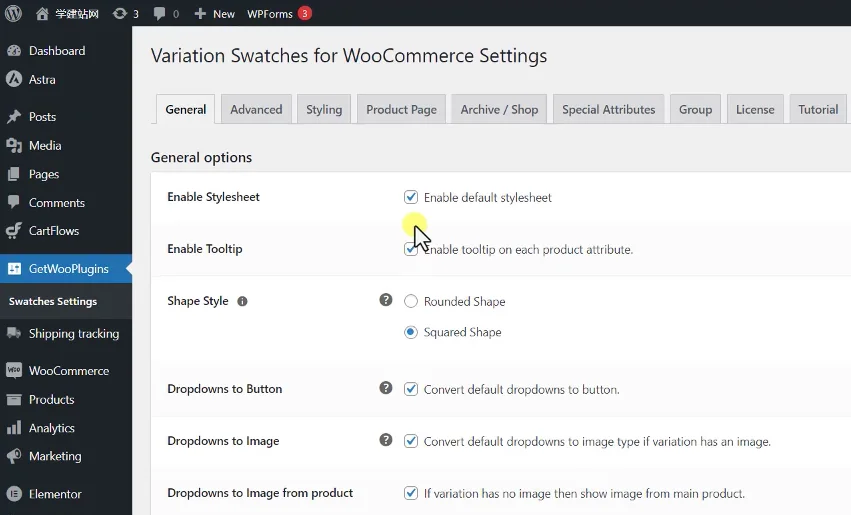
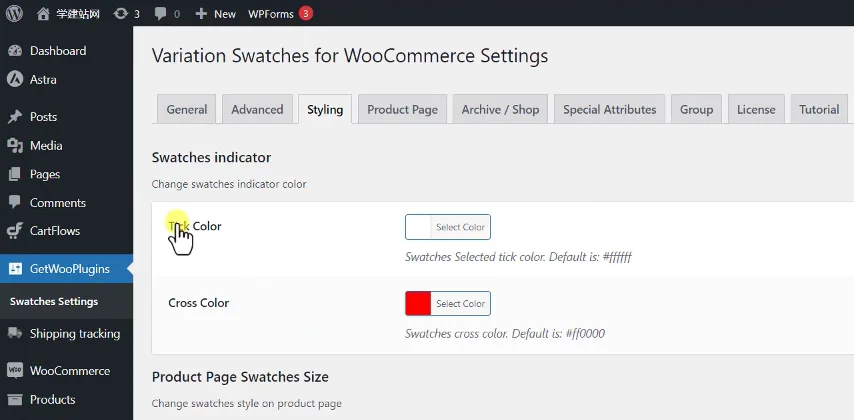
当然这个色块你需要去设置一下,所以我们进入这个插件的界面,首先第一个就是激活默认的风格,我们肯定是要勾选的,都不用管它。

第二个就是一个提示的,当我们把鼠标悬停上去的时候,它会有一个属性名称的提醒,我们一般也是正常开启的,然后如果你不喜欢这种方块的,你可以把它设置为圆形的,并且这个插件的教程做的是非常到位的,比如说我们点击这个问号,它就会使用动图的方式告诉我们这个是用来干嘛的,然后它前台的显示效果是什么样的,所以非常的方便。
然后另外一个就是覆盖我们之前的下拉的按钮,就直接把下拉变成这种方式。
然后下面一个是针对我们的图片,如果我们这里面显示的不是颜色,比如说我们设置的是产品的图片规格图,它就会默认显示为图片的效果,当然这个也是根据我们的属性去设置的,我们这里直接把它勾选就行了。
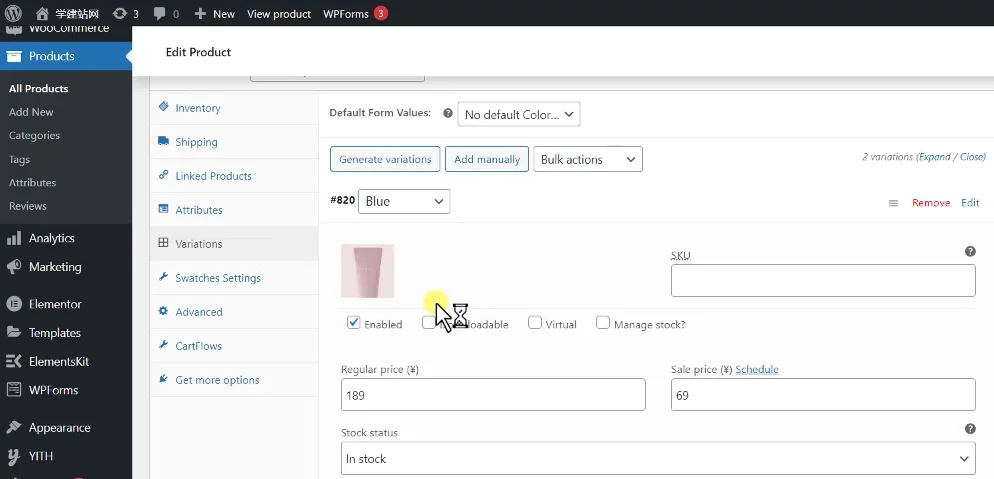
下面一项如果我们在发布商品的时候,我们进入这个商品进入以后。

我们就可以看到它是一个变体的可变商品,然后我们看到属性里面,这个是属性下面是变量,变量里面在这里我们可以上传一些图片,这个图片就会显示为这个规格的图片,当然我们目前的 color我们让它显示的是颜色,但是我们等一下在属性里面可以把它设置为图片,这是Blue的,然后我们看 red里面也有一张图片,如果我们现在不想让它显示为色块,而是显示为图片怎么操作呢?
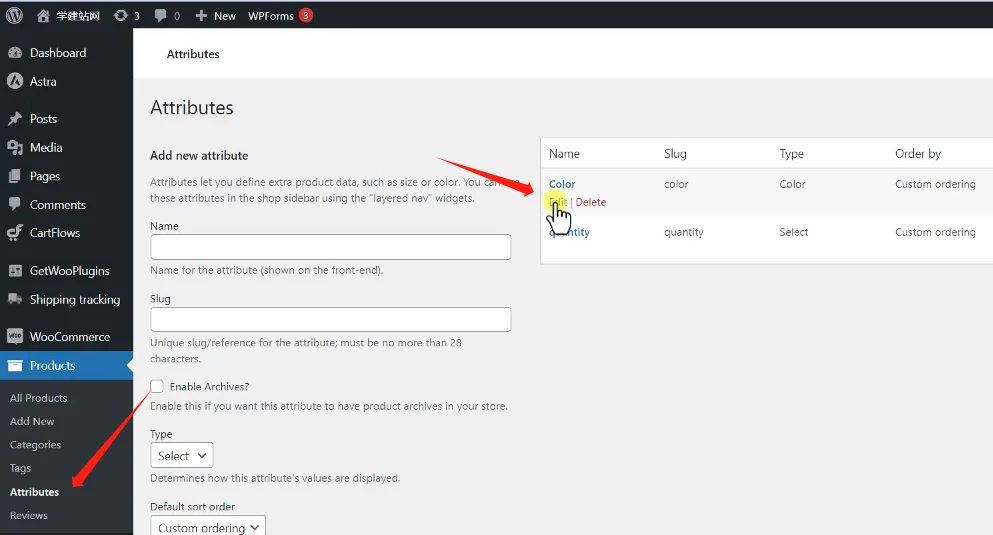
进入我们的products里面的属性Attributes,在属性里面找到我们使用到的属性的名称Color。

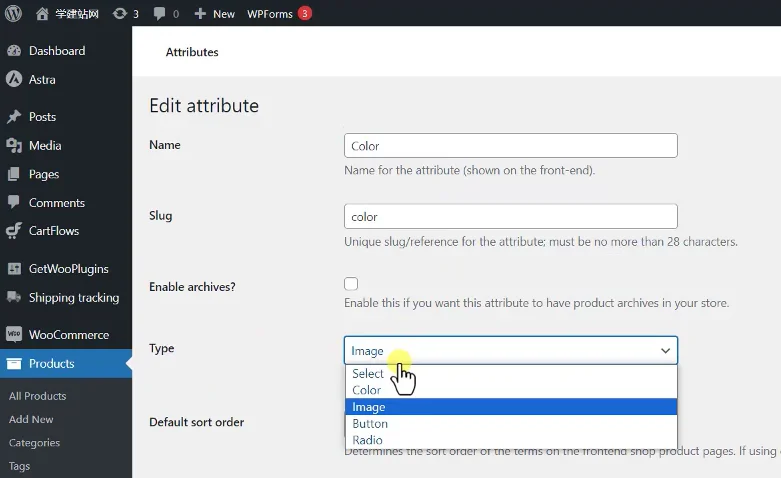
现在它使用的就是Color,我们可以把 color修改一下,然后点击编辑,编辑在这里我们就可以选择它的方式,比如说我们选择为图片,然后点击更新,好现在我们再去刷新我们的商品,然后他就会调用我们在发布商品里面所添加的图片了。

根据你自己的需要,比如说有一些你需要选择图片,但是如果特别多的情况下,那么显示颜色可能会更清晰一点。
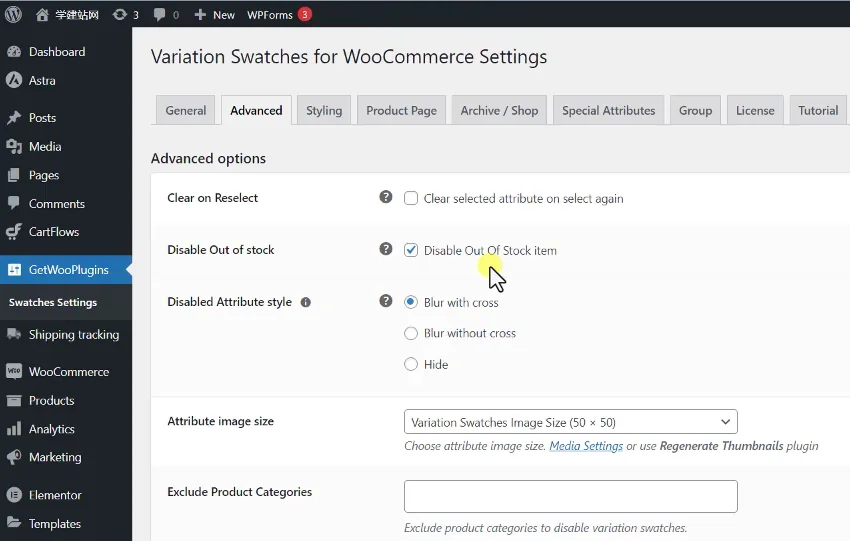
然后我们再看一下它的高级设置,高级设置里面的第一个就是有一个clear,我们现在去选择它的属性,它并没有一个clear,当然下面也有一个clear你可以把它清除掉它。这里说的是如果再次去筛选的时候,就是清除掉所有前面筛选的属性,你加不加都可以,你也可以去看一下它的效果。如果你勾选了这个模块,那么它就会把所有的属性全部清理掉,而不是清理一个。

下面一个是禁用一些缺货的,比如说你SKU里面如果你使用了规格,使用了库存,那么如果这个缺货,他就把它隐藏掉,当然你也可以让它设置为其他的内容,比如说显示为一个差的状态,我们看一下这里面有一些说明,如果是一个缺货的属性,它就显示为一个差缺货的状态,然后下面就是我们图片显示的大小默认是50×50,我们可以把它显示的稍微大一点,然后我们再去刷新我们的商品,我们把鼠标悬停到属性上面,我们看到上面的 red所在的模块,它就变成了更大的模块了,这里就是去修改提示的内容,它的一个大小,然后另外我们也可以排除一些category,比如说有一些产品分类,我们不希望它去显示这种色块,我们就可以把它排除掉,在这里你可以去选择一些分类。

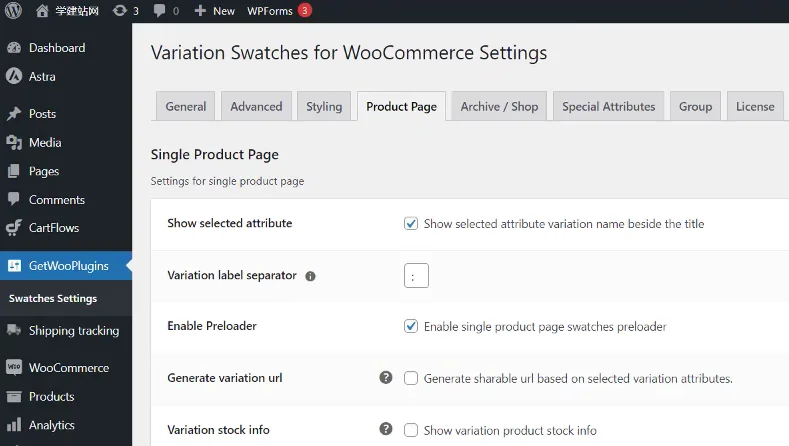
下面是针对它的样式进行修改,比如说我们提示的颜色,包括我们如果是缺货的状态的 x显示为红色,还有下面的一些大小,比如说我们配件页面上面显示的色块的大小,就是我们产品上面宽度高度,还有字体大小,这些都可以进行调整,这里我们就不再给大家去设置了,然后我们继续看下面一个是针对我们的产品页面,这个产品页面指的就是我们产品的详情页面,它这里主要修改的就是上面的文字提醒,我们看到第一个是否启用文字提醒,上面的提醒你选完以后它上面会有一个属性的变化,然后中间的这个分隔符你也可以去修改一下。
最后一个你可以把它显示为列表,我们现在显示为横排,正常都是显示为横排就行了。现在的属性是从左往右进行,横排显示你也可以让它竖排显示。
针对我们的shop页面,包括我们的产品分类目录页面,我们进入消费页面,在消费页面里面如果有的上面有规格,那么它也会显示出来,就是因为我们这里已经激活了,如果你把它关闭掉,它就显示不出来了,然后是否显示我们的一个提醒,现在我们把鼠标悬停上去,它也有一个提醒。

下面一个是针对我们的分类目录页面是否显示提醒,然后是否显示为label,就是上面我们有一个说明告诉他,这是我们的颜色或者是其他的一些属性的名称,一般我们默认就可以了。下面的一些你都默认,包括它的排序方式,你可以让它居中,现在我们看到它是居左的,然后我们去刷新一下,它就居中了。

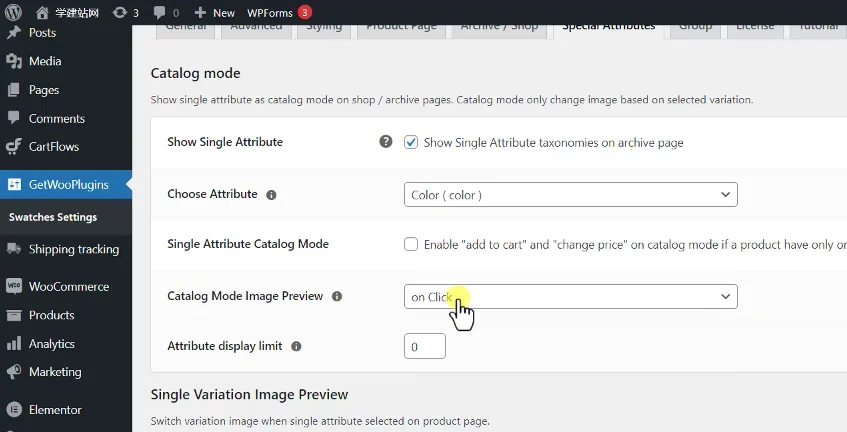
最后还有一些其他的特殊的设置,第一个就是在我们的分类目录页面,就是产品分类目录页面只显示一个规格,如果它有多个规格,比如说有一些商品它可能既有颜色的色块,也有尺码的色块,那么默认它会把这两个色块同时显示出来,那么这里我们一般让它显示一个就行了,比如说只显示颜色,或者是只显示一个其他的属性,我们这里默认只显示颜色,然后当我们把鼠标悬停到这个图片上面的时候,它会有一个变化,你是点击变化还是悬停变化?
它指的是比如说我们现在要去选择另外一个规格,我们点一下上面的图片它会跟着改变,但是现在这几个图片都是长得一模一样的,所以没有效果,正常它是有一个变化的,我们默认使用On Click就行了。

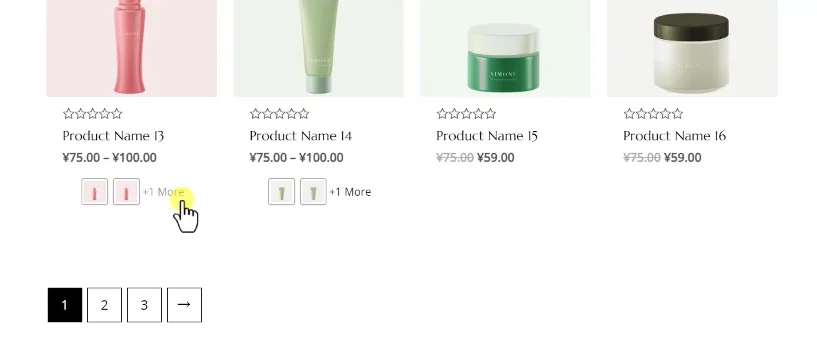
然后另外一个就是你的属性的显示的数量,假如说你这个产品它有多个规格,比如说十几个,那么在这里显示就会很难看,和其他的模块就不统一,这个时候你就可以限制一下,比如说我们只限制显示两个,然后我们保存一下,现在我们再去刷新,当然我们刚才开启了只有颜色,我们把这个颜色选为另外一个它的规格的属性,我们主要看这几个商品,现在我们看到超过两个它又加上了一个more,如果是多个它就加其他的数字,然后你点完以后它就可以进入这个商品。

另外一个就是我们去点击这个规格的时候,我们的产品图片是不是有变化,其实正常情况下它都是有变化的,当然这个也是针对我们的产品详情页面的,我们默认就可以了,其实不用管它。
下面一个就是我们的属性的模块的大小,我们刚才调整的这上面的提醒的模块大小,我们如果想把这个框变大,那么就在这里去修改,比如说我们把它调整为更大一点,比如说它的颜色现在是一个颜色,然后我们把它调整为80~80,然后保存一下,现在我们再去刷新我们的产品,它就变大了,这样用户看起来就会更明显了。

然后最后一个是 Group,你可以把属性建成一个个的小组,这里我们就不用管它没什么用。然后最后一个是我们的激活码,目前这个插件是没有被激活的,但是它并不影响使用,它是一个GPL版本的,所以不用管它。下面是他的教程,还有一些他提供的一些其他的插件,我们暂时用不到。
这就是关于我们色块的一个内容,但是除了在我们的设置页面去修改它的显示风格之外,我们还有一些其他地方需要使用到它,比如说我们刚才发布商品的时候,那么这里面的属性它怎么样才能够调用我们这里面的内容,以及我们产品当中的每一个属性,它是显示颜色还是显示图片,都是在我们的 products里面有一个属性按钮,然后我们返回我们的属性在这里,我们可以去添加一些属性,添加的属性,我们都可以去修改它的显示规格,显示方式。

添加的时候也是一样的,比如说我们给它设置一个属性的名字,最主要的就是 type,默认的物控们只有一个默认的状态,它就是一个下拉的,但是这里它就多出来一个可以显示为图片,或者是显示为颜色模块或者是显示为按钮等等。
我们这里把这个color重新修改为颜色,然后保存一下,保存完以后我们去刷新我们的产品,当然它会显示成一个色块。

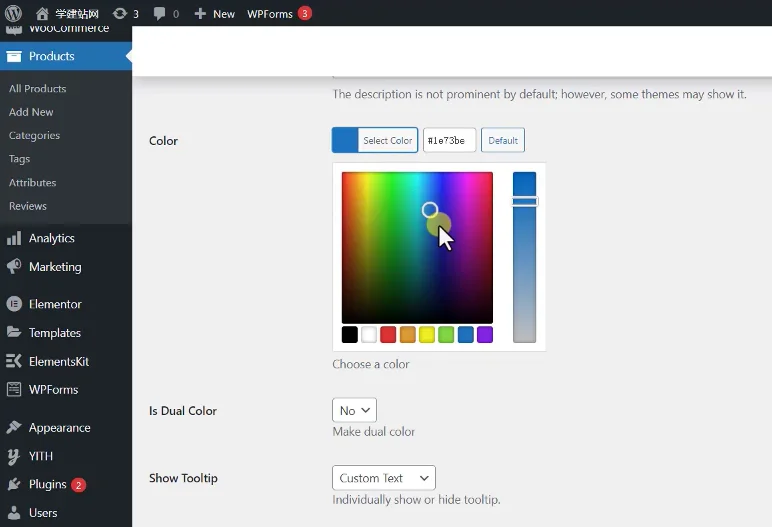
但是色块上的颜色并不是你输入一个blue,它就会显示为蓝色,而是在我们的属性当中,我们看到找到属性,我们要找到这里面的选项,找到选项以后。

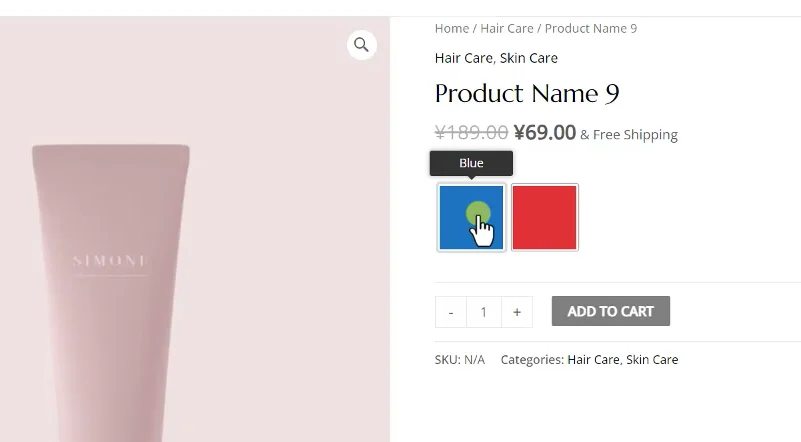
然后我们去编辑它,编辑的时候在这里去选择你想要的颜色,比如说我现在把 blue改成紫色,然后保存一下,保存完以后,然后我们再去刷新商品, blue的颜色就显示为紫色了,所以这个颜色是你自己去定义的,这就是关于产品属性变体色块插件Woo Variation Swatches Pro的使用方法。

评论(0)