本文分享使用woocommerce搭建独立站,怎么样在我们的商品详情页面加上一个附加组件,附加组件它的应用场景在于比如说我们有一些商品需要去赠送一些赠品,或者是当前的主商品,它会有一些附带的配件,而这些配件是不需要客户进行购买的,但是我们又必须要把它展示出来,所以我们需要给它加上一个附加组件。
另外还有一种情况,比如我们在去销售产品的时候,我们希望客户去购买和产品相关的一些其他的配件,那么这个时候我们也需要去添加一个附加组件,这里我们已经准备好了这个插件,我们直接把它安装上去,然后看一下效果。
同样我们进入我们的后台,然后找到plugins,然后上传我们准备好的这个附加组件的安装包,然后点击打开安装好插件安装成功以后我们直接进行激活。

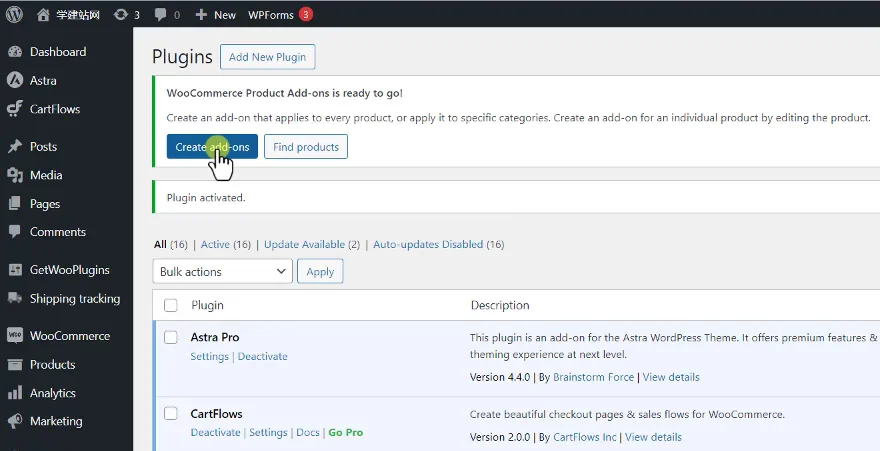
然后它这里会有两个提醒,第一个你可以去添加一个Add-ons,那么你也可以去寻找不同的商品,然后去添加它的附加组件,所以这个插件有两个地方可以让我们为我们的产品去添加附加组件,其中有一个就是在我们的产品列表下面,products里面有一个Add-ons。

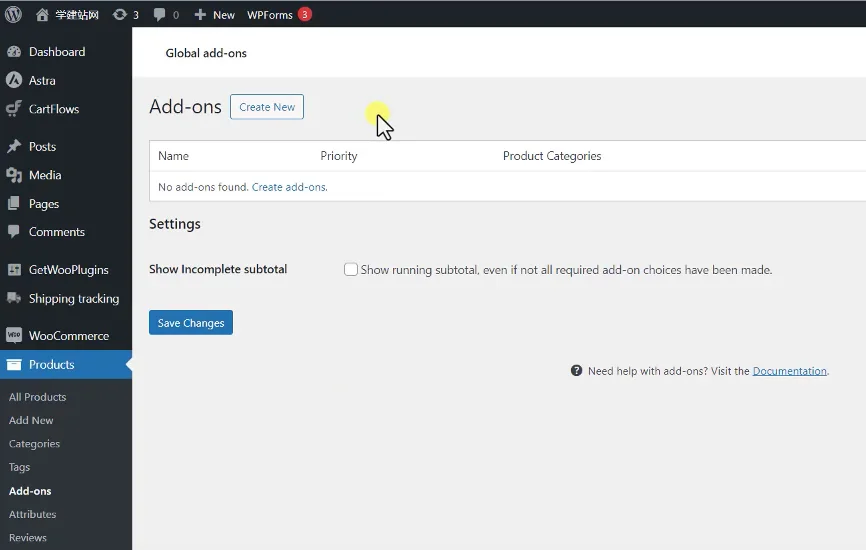
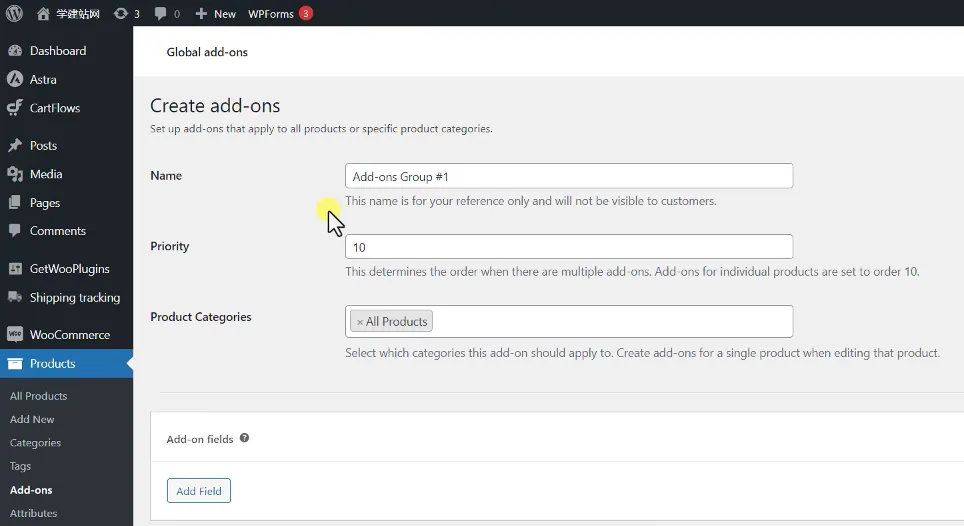
我们点击这个按钮,好进来以后在这里你就可以创建一个全局的那么所有的商品都会添加上这样的一个附加组件,操作的方法非常简单,所以我们直接点击创建新的附加组件,然后这里我们给它起个名字,然后给它加上一个order的数字,这个数字指的是假如说你添加了多个附加组件,那么它在商品的购物栏的上方,它的一个排序方式,下面一个针对商品,就哪些商品可以去调用附加组件,我们这里先用所有的商品,当然后面你也可以针对某一个分类,这里我们选择全部然后下面就是我们需要去添加附加组件的地方。

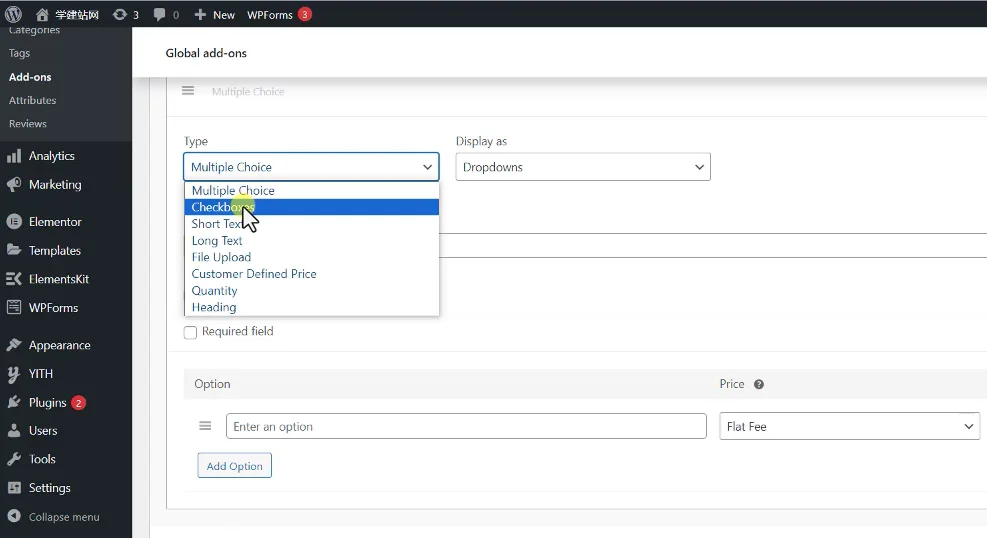
这里我们有两种方法,第一种你可以去导入一些附加组件,那么另外一种就是直接添加,然后我们可以看到这里首先第一个就是它的风格,附加组件显示成什么样的风格,第一个就是下拉列表,然后第二个就是一个多选,然后还有一个简短的文本的表单,一个长的表单,也可以让用户去上传一些附件,假如说你是做一些设计类的,比如说你做的是逆风灯,或者是做的是一些定制的衣服,那么别人可以去上传一些他设计的图片,这些附件就可以作为我们的附加组件,下面也可以自定义一个价格,就是用户可以在购买这个商品的同时可以去添加一个小费或者是一些其他的内容。

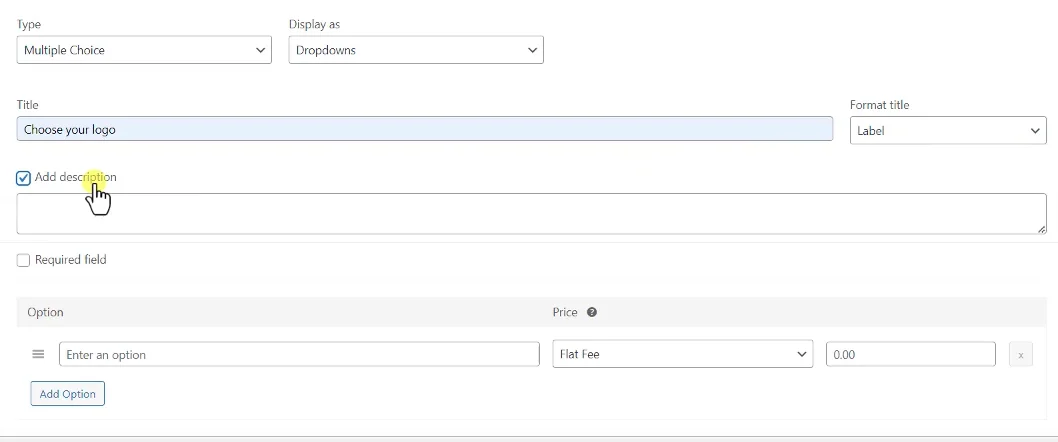
然后下面我们也可以让客户去选择它的数量,以及去加上一个标题,我们这里经常用到的下拉的一个选择,我们使用第一个,然后它的显示风格有三种,第一个就是下拉,第二个显示成一种按钮,然后第三种是显示成图片,我们这里先默认使用下拉,然后下面我们可以写一个标题,比如说我们写初次要logo,然后让他去选择一个内容,或者是其他的内容,这个都是根据你自己的产品来,比如说你可以让他去添加一个试用装,那么你这里就可以用标题告诉他,你可以去选择一个小样试用装。
然后另外一个就是这个标题显示的风格,这个就是关于SKU的,你可以默认显示为label,也可以显示为heading。当然你也可以把这个标题隐藏,我们这里就默认使用label,下面你也可以去加上一段描述,针对他的选择,你可以给他加上一段信息的描述。

下面一个是必填项,一般正常情况下我们是不会开启的,因为如果你填写了必填项,如果用户没有勾选小样,那么他就没办法去下单,所以正常我们不设置为b选项,当然这个也是根据你自己的需要,然后下面你就可以添加它选的一些内容,比如说我们这里加上logo1,然后当然我们设置的价格就是0元,它直接可以去选而不增加价格,然后下面你可以再去增加一个。
第二个我们可以选择一个logo2,我们这里只是给大家演示一下。那么第二个我们就希望它有一定的价格,比如说我们希望它加个3美金,当然我们这里针对的是logo,如果真的是化妆品一样的小样,那么它不同的容量,它肯定它的价格是不一样的,添加完了以后,然后我们就可以保存一下,发布。
因为这个是针对的所有的商品,所以我们现在去刷新任何的一个商品,就可以看到这里多出来一个求是一个logo,就是它自己可以上传一个logo,可以选择一个logo,如果他选择第二个就会增加一定的金额。

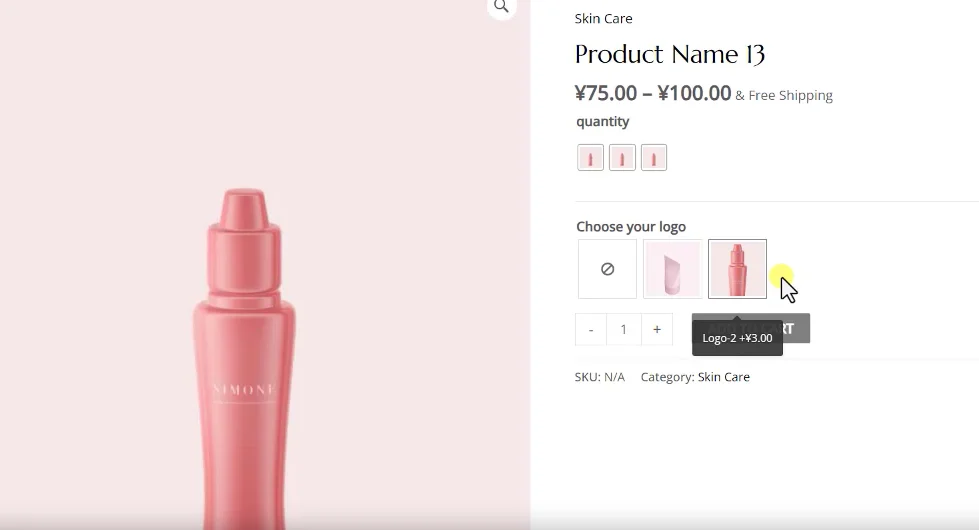
那么这是一个下拉的显示方式,我们也可以重新编辑它,比如说我们让它显示为一个按钮,然后点击更新,然后我们再去刷新,它就多出来三个,第一个就是默认不选,第二个 logo第三个单选,然后当然我们也可以把它设置为图片,在这里我们就需要每一个logo去上传一张图片,假如说是小样,然后第二个我们也给它添加一个大容量的,然后我们再去更新一下,现在我们再去刷新,它就变成图片的风格了。

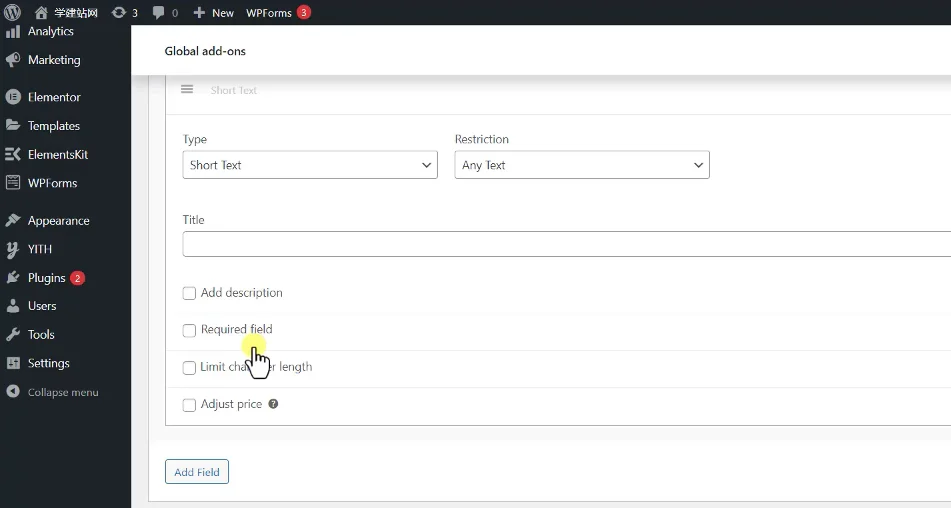
那么用户他在勾选了他自己喜欢的规格以后,如果他去选小样,那么第一个是不加费用的,第二个就是加了3美金的费用,然后他加入购物车以后也可以正常支付,比如说我们进入购物车看一下,这里它就正常添加了3美金,在下面我们可以看到下面它会有一个属性,在我们的订单里面也可以看到它选择了哪个小样,这个其实就是关于 Add-ons就是加一个附加组件的方法,当然在下面你可以添加多个,比如说你再添加一个区域,另外一个区域你可以去选择其他的,比如说他去输入一个备注,那么你就可以加上一个短文本,然后这里你也可以去限制一下,比如说你希望他去填写电话号码,或者是填写邮箱,这里可以做一个验证,我们这里就选择文本,然后标题我们就直接把它隐藏掉就行了,然后添加description,是不是必填项,然后限制它的长度。
下面一个可以设置一个固定的费用,但是它输入一个文本,正常情况下我们是不收费的,然后点击升级,它上面要求我们必须要填一个title,所以这里我们就给它随便写一个数字,然后点击升级,这个时候我们再去刷新我们的商品,它下面就多出来一个文本框,它在这里可以去输入内容,当然因为我们的标题已经隐藏起来了,所以看不到同样的方式,你也可以去添加其他的,如果你添加错了,你可以把它删除掉,然后再去升级就行了。

然后这是针对所有的产品的,当然在这里你可以去选择产品的分类,某一个分类里面才会有配件,但是这种情况其实并不常用,因为我们正常情况下每一个产品它的小样是完全不太一样的。
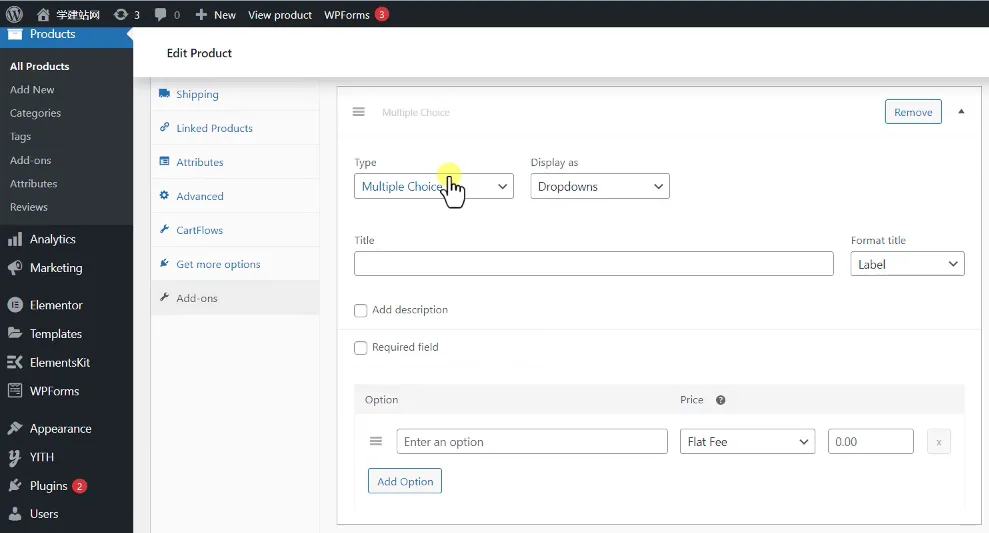
所以正常情况下我们需要进入我们的产品当中,比如说我们现在进入另外一个产品,那么这个产品我们再次进入编辑界面,在这个页面的底部我们可以看到它多出来一个Add-ons。

然后同样的方式,你可以去添加一个Add-ons,添加的方法都是一样的,你给它添加一个列表,列表显示的方式,它的标题描述,还有它下面的选项,操作方法是一样的,那么这个添加它只针对当前的商品,而我们刚才在俄罗斯这个功能按钮里面所填写的就是针对不同的分类的,如果你现在在这个商品当中再加上一个附加组件,那么它就会显示两个,所以你根据你自己的需要去添加,是在产品当中添加,还是在全局里面去添加好,这就是products Add-ons时附加组件插件的使用方法。

评论(4)
插件里面收费吗?使用的时候
分享的可以直接使用,不需要单独再付费
不需要,直接用
如果是图片格式,通过以下代码隐藏默认图片:
.wc-pao-addon-wrap a:first-child {
display: none;
}