这一节分享一个时间轴的插件:WP-Timeline。
在我们去做一些tob站点的时候,在About关于我们里面经常会加入一个公司的发展历程,他可以告诉访问者这个公司是哪一年创建的,在整个公司的发展历程过程当中,他所经历的一些标志性的事件,这个其实可以增加用户对于企业的信任度,类似这种就是我们所说的时间轴,当然这样的时间轴除了可以做这种发展历程之外,像我们的一些学习流程,包括你的服务流程,都可以使用这种时间轴的方式去呈现,那么我们这里要使用到的一个插件叫wp timeline。

这个插件它的销量很高,在Themeforest上面它的好评率也非常高,并且这个插件也不是特别贵,所以如果有需要的话可以自己去买一下,但我们也会给大家提供一个 GPL版本的,在桌面上我们已经准备好了这个插件好,下面我们就给大家演示一下它的安装以及使用。
首先我们先进入我们的后台,然后找到安装插件,上传我们准备好的wp-timeline这个插件,点击安装好,插件安装成功以后我们启用一下,想了解这个插件的使用方法,其实非常简单,我们安装成功以后,在我们的功能按钮里面就会多出来一个time line这样的功能按钮。我们重新回到它的演示案例里面,我们看一下时间轴的模块,这个时间轴其实你只要掌握两个内容就行了。

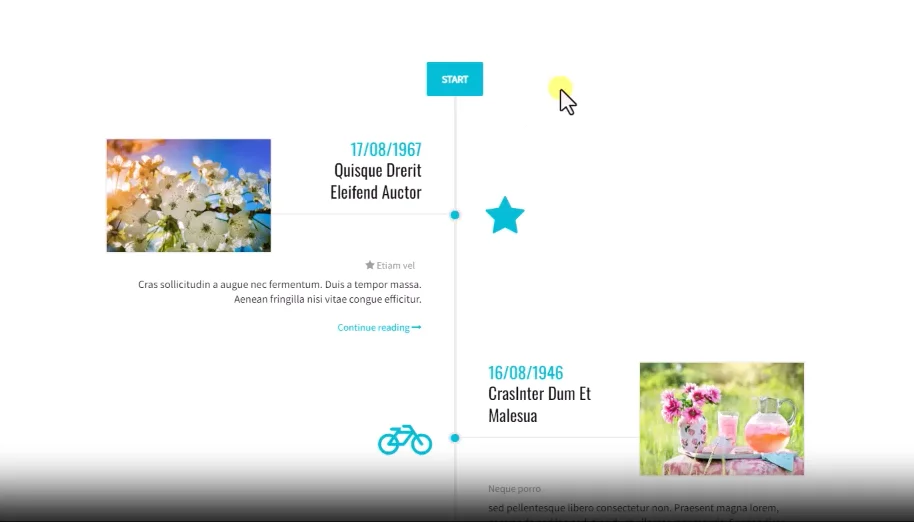
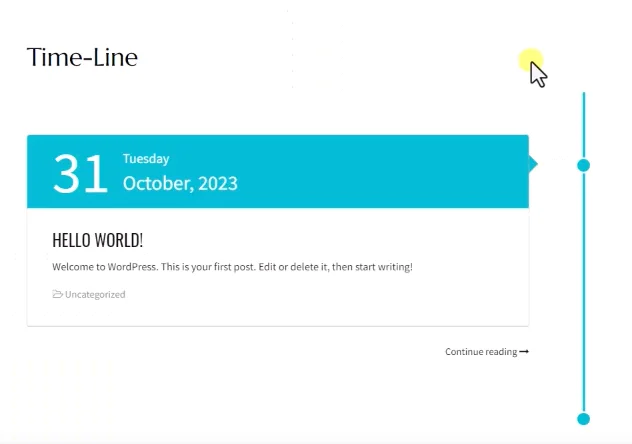
第一个就是时间轴的显示方式,比如说我们现在使用到的wp-timeline,它实际上是有三种显示效果,第一种就是竖排的一种显示方式,比如说我们可以点击上面的这些效果,然后从而去改变整个时间轴的显示方式,现在显示的是另外一种方格,这里面是图片,那么这个是竖排去呈现的,右边这一个就是它的横排去呈现的,我们也可以打开其中一个看一下,好,这个就是它的横排,并且还有一个滚动的上一页下一页的这样的效果,这是竖排,这是横排。
那么还有一种它显示的效果会更加丰富一点,显示成这种路径的格式的,这实际上就是它的三种显示格式。
那么你创建时间轴的时候,第一个要学会这种风格的修改。
第二个就是这种时间轴里面它要调用数据,这个数据从哪里来?这个数据是来源于几个位置,第一个就是时间轴的插件,它本身带了一套内容更新系统,我们现在看到的你可以去添加新的time line,然后一一条都像博客文章一样添加过来,当然这些你也可以把它创建到一个分类里面,这是他自己添加的内容。

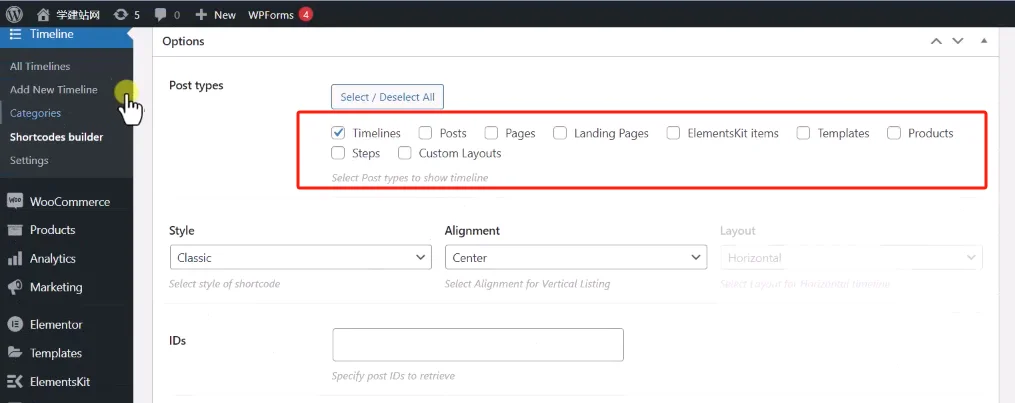
那么另外一种方式就是它可以调用wordpress默认的这里面的内容,比如说我们点击打开一个add new,他可以选择除了timeline,我们默认去创建的之外,它也可以把我们整个页面里面的文章或者是我们的页面,或者是我们的一些模板,包括我们的产品直接调用成我们时间轴上面的内容,所以这就是掌握时间轴使用的两个模块。
下面我们就给大家具体演示一下,首先我们先要去了解一下它怎么样去创建时间轴的内容。我们刚才已经知道了,时间轴它可以调用它自己添加的,那么也可以去调用产品,也可以去调用我们的文章。
但是很多时候比如说我们在about页面,我们调用的实际上是我们的公司的历程,而这个历程实际上它不是一篇文章,它可能只是一个简短的描述或者是一个图片视频,所以这个时候我们就需要去更新这个内容。
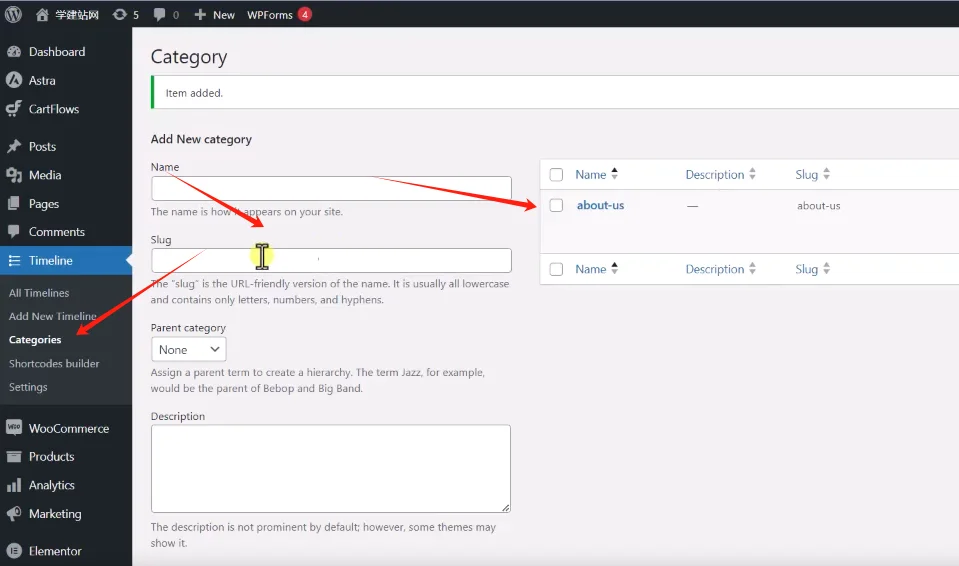
那么如果你有多个时间轴,你可以创建多个分类目录分别去调用,如果你只有一个时间轴,你就可以不创建分类目录也可以。这里我们就给大家演示一下,创建一个分类目录,比如说我们这里的名字就把它起名为about-us,给它创建一个分类,点击创建。

然后下面我们就添加新的timeline,我们这里直接使用学建站网,我去找一些内容,然后去添加,例如打开以后我们随便去复制这里面的内容,然后首先给它加一个标题,然后里面的内容当然你可以随便去写,当然我这里面的内容使用的是中文的,你用英文的是一样的。
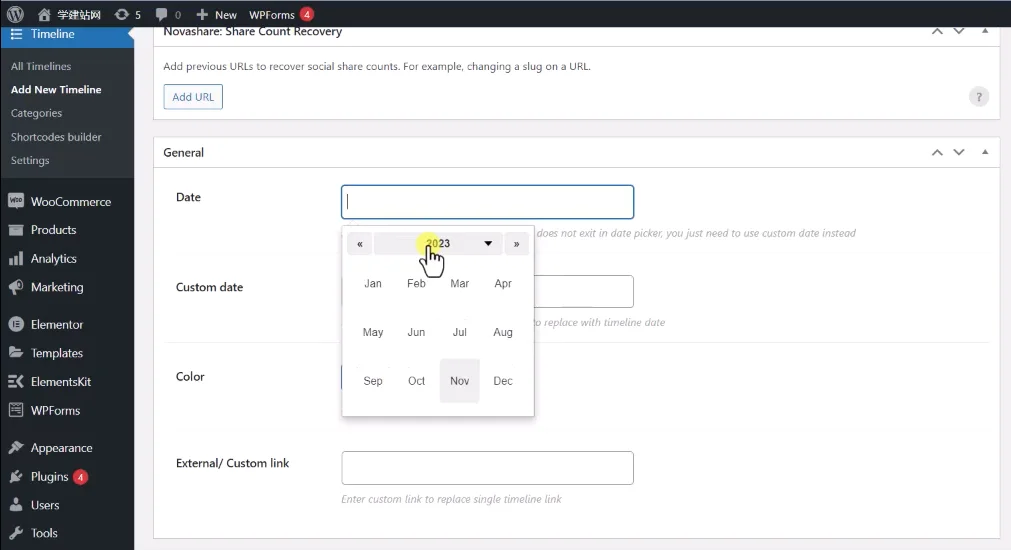
下面我们去找到插件的设置项,第一个就是它的发布日期,因为它是一个时间轴,所以如果你有时间你就写时间,如果没有的话你就不用管。

这里我们随便去写一个时间,然后下面的时间你也可以自己去创建,包括它的一个颜色,里面也可以加上一个链接,我们这里直接去加上一个井号,下面你可以写上一个别名,就是它的子名称,这里你也可以添加一个内容,随便去添加一个内容,因为它下面有一个提醒,这个只是作为它的解码的一个内容的,下面你可以给它上传一个图标,这里面也有很多的图标,我们随便加一个,如果这些图片满足不了,你,你就去上传一个图片,下面也可以加上一些额外的信息,我们这里直接随便写一个,然后等一下我们去看它的内容,这里加上一些摘要。
如果都添加完了以后,然后你可以把它放在分类里面,然后点击发布。这样一个时间轴的内容就已经创建好了,我们再添加一个,因为只有一个的话,显示不出来时间轴的效果。
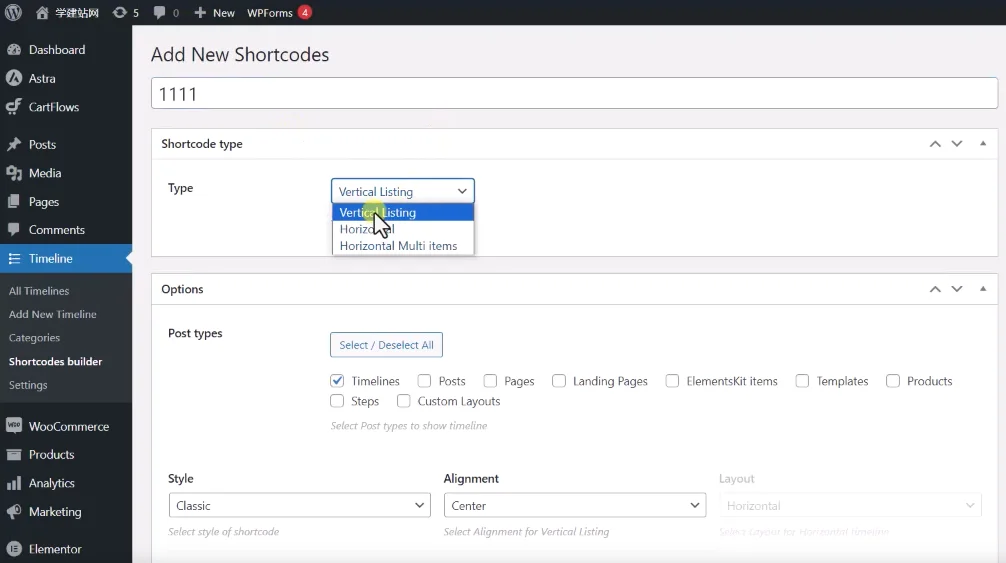
好创建成功以后,现在我们就相当于手动的创建了两个时间轴,现在有我们要把这个时间轴显示在我们的某一个页面上,比如说显示在About页面上面,我们去编辑这个页面,那么我们需要去调用这个时间轴,所以我们现在需要使用到下面的工具去创建一个解码,点击shortcodes builder,然后点击添加,这里我们可以随便给它起一个名字,然后下面就是它的风格,横排的竖排的,第一个是竖排的,第二个是横排的,第三个就是那种丰富的效果,就是有路径式的,我们这里先随便默认,然后我们使用time lines就是我们创建的,然后这里你也可以去选择分类,如果你只有一个时间轴,你就不用管这个分类,然后其他的内容我们都先默认,然后我们去创建一下。

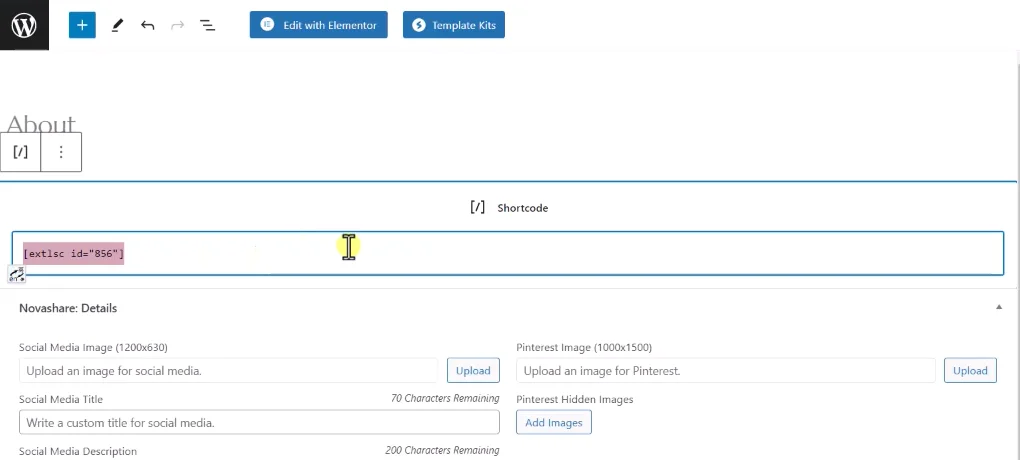
好,创建完以后这里就会有个解码,我们复制这个解码,然后打开 about页面,我们可以在wordpress的默认编辑器里面去添加,我们这里可以使用shortcode,也可以直接进行粘贴,直接粘贴就可以。好粘贴完以后然后更新一下。

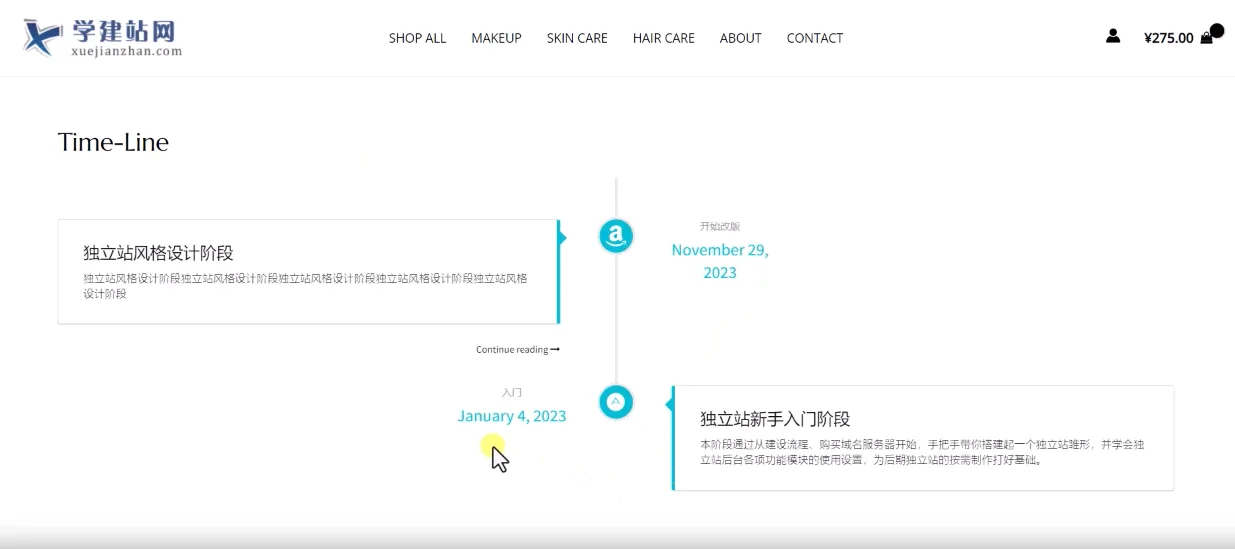
现在我们再去浏览我们的页面,现在它就显示出来一个时间轴了,但是这个时间轴显示的效果并不是特别好,而是因为About页面之前它是使用elementor创建的,所以我们可以去创建一个新的页面,然后重新去调用这段代码,看一下效果,timeline,然后我们直接去创建,在这里就加上我们的解码,我们同样粘贴,好粘贴完以后更新一下,现在我们再去刷新我们的页面这种效果,它上面就没有遮盖那种效果了,这就是它的时间轴。

刚才我们创建的两条时间轴,那么我们看一下我们创建的内容它显示在什么样的位置里面,我们回到时间轴里面,然后编辑一下,我们看到我们刚才创建了什么内容,第一个就是我们的标题,我们的标题它就显示在这个位置,我们的内容就显示在下面,另外我们还添加了一个小图标,就是这个位置它是显示在这里的。
然后另外就是我们所添加的时间,这个是它的时间,还有它的别名,这就是它显示的风格,当然这个风格你也可以随意的进行改变,比如说我们回到 Shortcode里面,然后点击编辑,比如说现在我们选择的是竖排显示的,那么这个竖排你还可以去修改它的风格,比如说我们把它设置为模块,然后点击保存,再刷新,它就显示模块这种风格了,当然你也可以让它显示为横排的。

那么这里面其他的内容你都可以去看一下,比如说时间轴显示在左边右边或者是显示在中间,然后下面的内容就是内容调用,比如说我们调用的不是他timeline,我们如果调用的是他的文章,我们勾选文章,那么这里它添加的如果你不添加ID或者是分类目录或者不限制数量,他就把所有的文章全部设置为时间轴,我们保存一下,然后再去刷新。
这里就会显示出来我们所有的文章,当然我们只有两篇文章,它也可以把我们的产品作为时间轴等等,这是其中的一个,你也可以添加更多个时间轴,这就是通过时间轴的解码去显示的,这也是 timeline这个插件最主要的两个功能已经给大家讲完了。
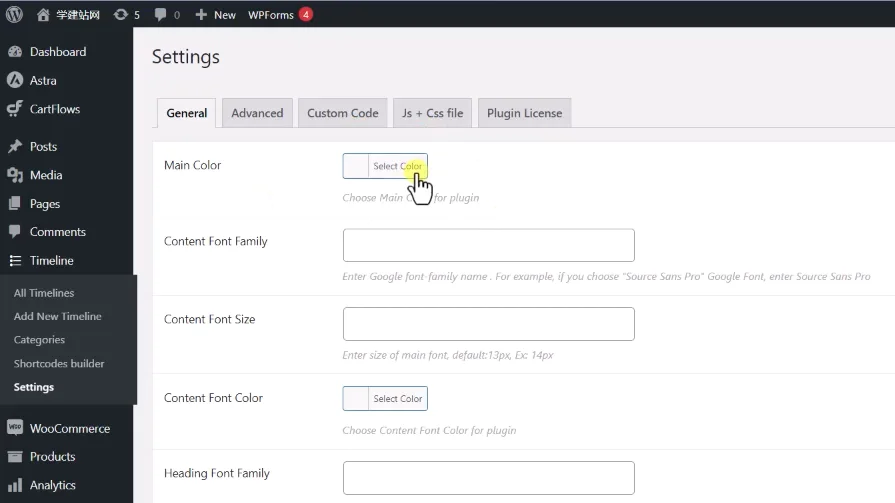
下面我们简单的去看一下它的设置,这个设置就非常简单了,它的时间轴的主色调现在是灰色的,我们现在看到这种灰色的,那么你可以把这个色调改成其他的颜色,然后下面还有其他的像字体字体大小,还有内容字体的颜色,还有标题的字体,标题的大小,标题的颜色等等,都是一些简单的样式。

然后我们再看一下它的高级设置里面,高级设置里面什么样的页面可以去调用什么样的内容,比如说我们正常情况下,所有的内容都可以去调用,这个内容你在这里设置完了以后,那么你去创建 shortcode的时候,他这里就会默认勾选,你所创建的这个是一个默认设置,然后另外一个就是它的日期的格式自定义格式,那么下面是它的日期的其他的显示格式,下面是针对一些文字的修改,比如说我们现在看到时间轴阅读更多,要继续阅读,我们可以把它改成其他的,比如说改成read more,然后保存一下,然后我们再去刷新,那么它就会变成了read more,它的主色调也变成我们刚才修改的红色了,下面其他的字体你都可以去修改一下。

然后另外一个针对这个里面的内容,比如说我们时间轴上面这些调用的都是属于一个个的时间节点,那么这个节点你可以点击这些标题进入这篇文章,那么这里的设置怎么样去处理这些模块?
比如说第一个我们如果选择yes,那么用户就点击不进来,他就只能看到这个标题和内容,另外点击进入以后,它会有一个分享,当然这个主要是针对我们自己创建的timelines,然后另外一个就是它的上页,下页和我们的文章里面是一样的,包括它是不是要显示评论,下面是自定义代码,你可以针对这个时间轴可以去修改它的样式,还有它的GS文件,另外一个就是加了一些性能优化,那么性能优化主要是针对时间轴的插件的,那么正常我们默认选择全局就可以了。
其他都默认就行了。然后最后一个是它的插件的激活码,我们不用管它,我们可以正常使用,这就是关于WP-timeline这个插件的使用方法。

评论(0)