你好,这一节课我们给大家分享一个文件下载的插件:WP File Download。
我们搭建一些tob站点的时候,比如说我前面帮一个做摄影设备的,摄影设备的摄影灯或照明灯,它都会有一些参数说明,它需要有一些PDF的文件展示给客户,包括一些附件压缩包,这个时候还需要把这些文件显示在产品里面,或者是显示在文章里面,这种我们把它称之为文件下载类型的,当然有一些文件可能你需要购买以后才能够看到,像这样的功能我们就需要使用到文件下载插件去实现。
首先我们可以去看一下这个文件下载它的一个功能,展示的效果。

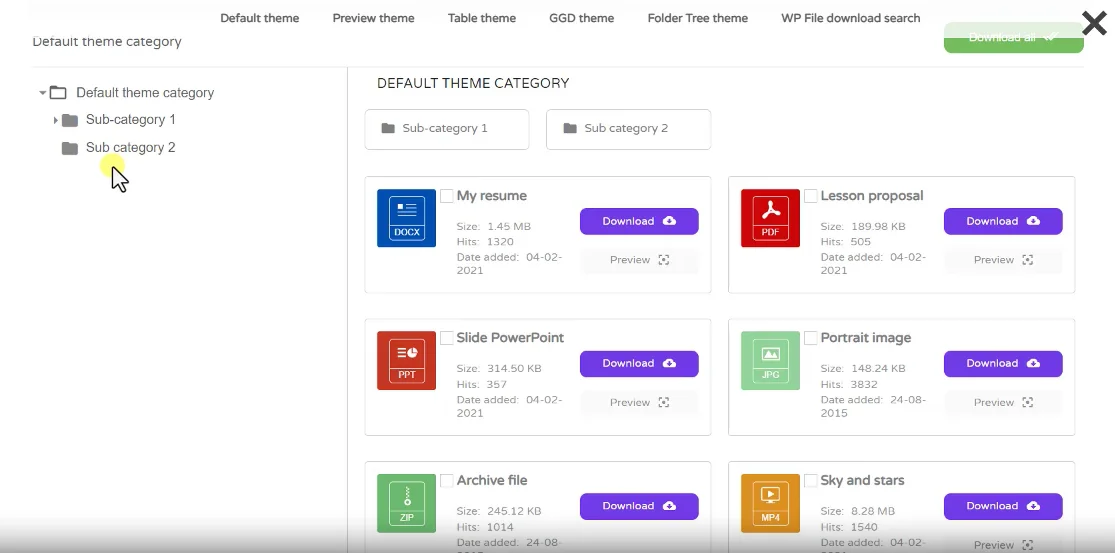
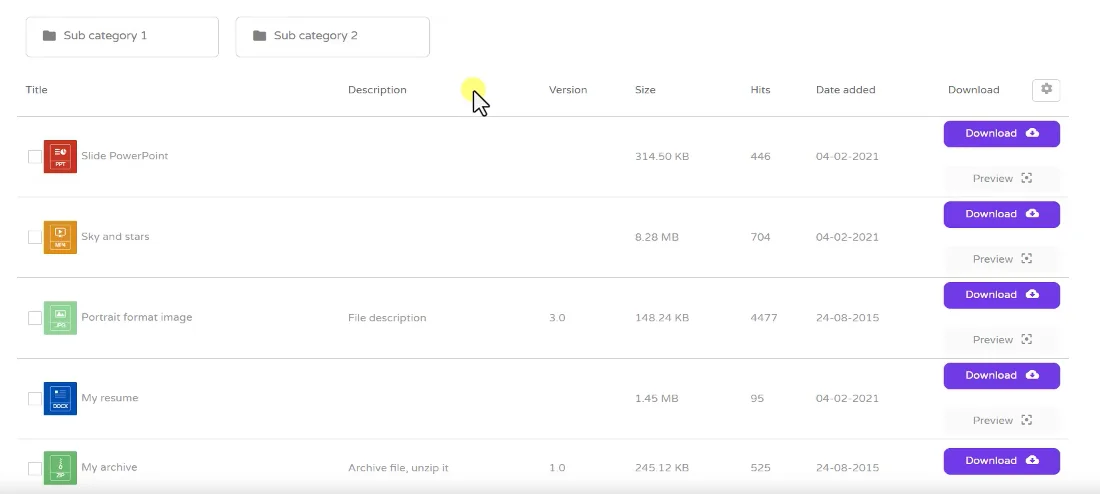
我们看一下demo,在这里我们可以看到它有多种风格去展现的,比如说我们看到第一种就是在左边,你可以看到有不同的类目,主类目和子类目,然后每个类目里面都会有一些下载文件,然后这个插件也提供了各种的风格,这是另外一种风格,它这里提供了5种风格,那么每一个风格里面都可以看到这些下载文件,这是通过类目的方式统一展现。
还有一种方式,比如说我们在一些产品页面,我们再去添加详情页的时候,我们需要在详情里面单独去增加一个下载的模块,你也可以把这个模块单独拎出来,放到你的详情页里面,或者是放到你的文章页面里面,这些都是可以的。

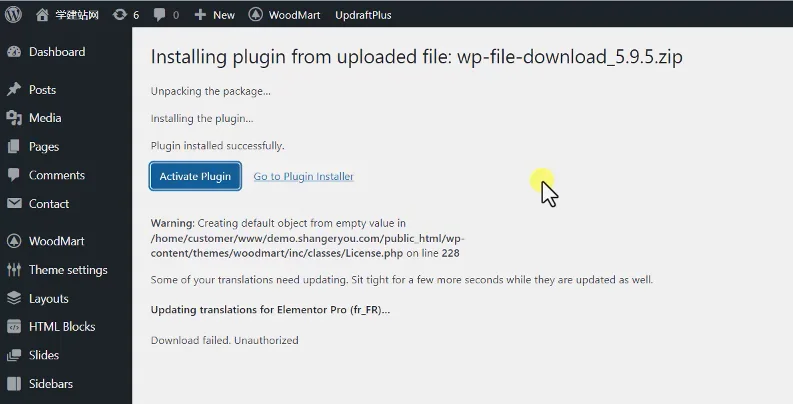
这个插件我们已经给大家准备好了,目前它的版本是5.9.5,然后也提供了一下它的扩展。下面我们就给大家演示一下这个插件的安装和使用。同样我们去安装这个插件,点击上传插件,这里我们直接去选择最高版本的,然后点击打开,安装好插件安装成功以后我们激活一下。下面它会有一个错误说明,这个是因为我们使用到的模板的一个证书,我们不用管它,我们直接激活插件。

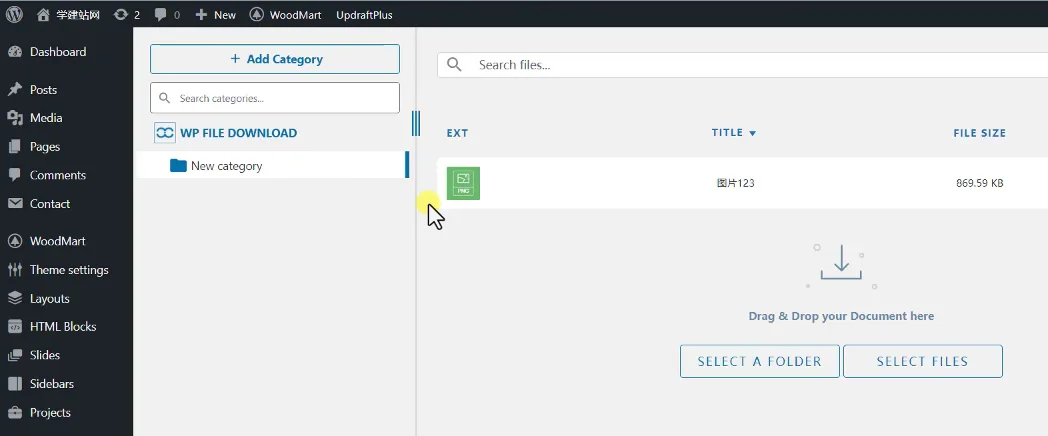
激活以后在我们的功能按钮的底部,我们就可以看到有一个WP file download,然后我们点击打开,好打开以后我们就可以看到这里面的一些文件。

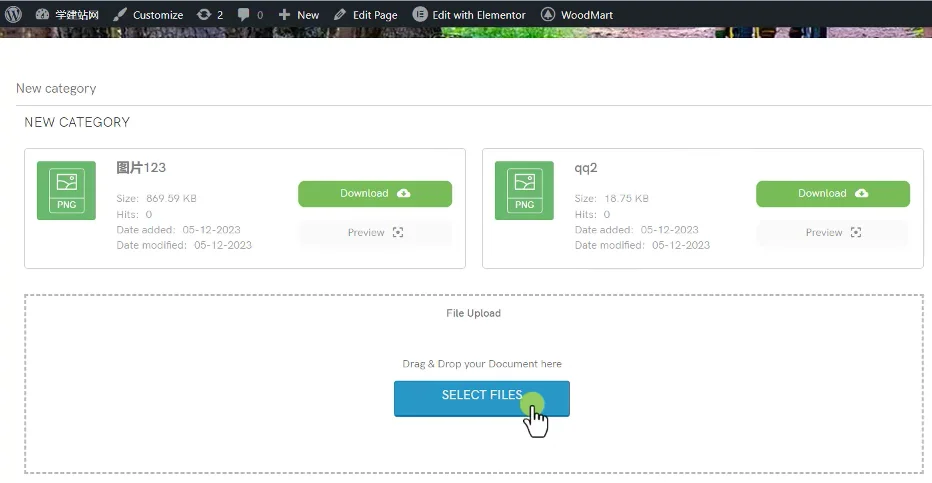
左边的功能就是你可以去设置一些类目,比如说我们去创建一个分类目录,当然这个分类目录的名字你可以随便写,那么这是主目录,如果你想创建一个子目录,你就选中一个目录,然后在它的基础上去添加,然后当然你也可以把它拖拽,把它成为它的子目录,然后在每一个目录里面你就可以去添加文件,这个是我们之前已经添加过的一个文件。
下面这两个按钮就是它上传文件的位置,比如说第一个你就可以选择整个文件把它放进来。那么第二个就是其中的单独的一个文件,比如说我们放一个压缩包,点击打开,好在这里就开始上传,但是这里大家需要注意,因为我们现在上传的所有的文件,它都是放在我们的服务器里面的,所以尽量不要去上传太大的文件,我们这里可以去上传一个小一点的文件,比如说我们去上传一张图片,它很快就上传完成了。

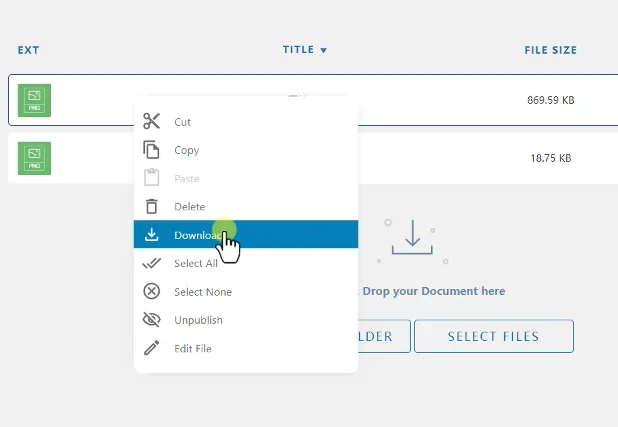
上传完成以后,我们可以看到这个文件它的格式,比如说我们上传的是一个PNG的图片,然后下面是它的标题,还有它的文件大小,上传的时间,然后左边你也可以,比如说我们不想显示它的title,我们可以把title关闭掉也是可以的,然后如果我们想去修改这个文件,我们就右击一下,然后里面有一个copy或者是剪切,你可以把它剪切到另外一个目录里面,也可以把它删除掉,也可以把它下载。

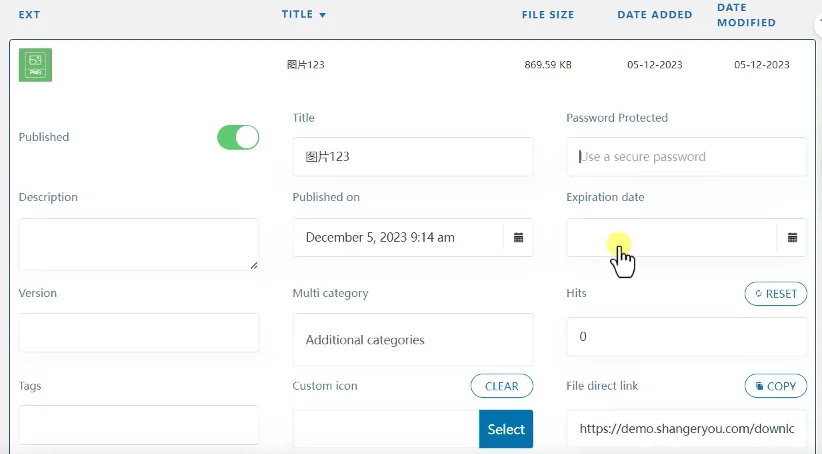
那么下面还有一个就是编辑,这里面的编辑我们可以针对这个文件的名字进行编辑,也可以给它添加一些描述,然后添加一些版本,特别是比如说我们有一些APP需要别人去下载的时候,它会有一个版本号,你可以把它填在这个位置,当然你也可以给它加上一个tags, Tag主要是和分类相当的,后期的话你可以通过tag进行调用。

然后另外就是它的时间你也可以去修改,你也可以给他设置一个密码,只有通过输入密码以后才能够查看这个文件,然后这个文件查看的次数,另外你也可以去更新这个文件,比如说你再去上传一个新的文件把替换掉,另外它也会生成一个链接,我们通过这个链接格式就可以看到,他把文件是上传在我们的根目录里面,新建了一个download的文件夹,把它放在这里面了,然后修改完了以后你可以保存,或者是把它关闭掉,这其实就是它的主要的功能。
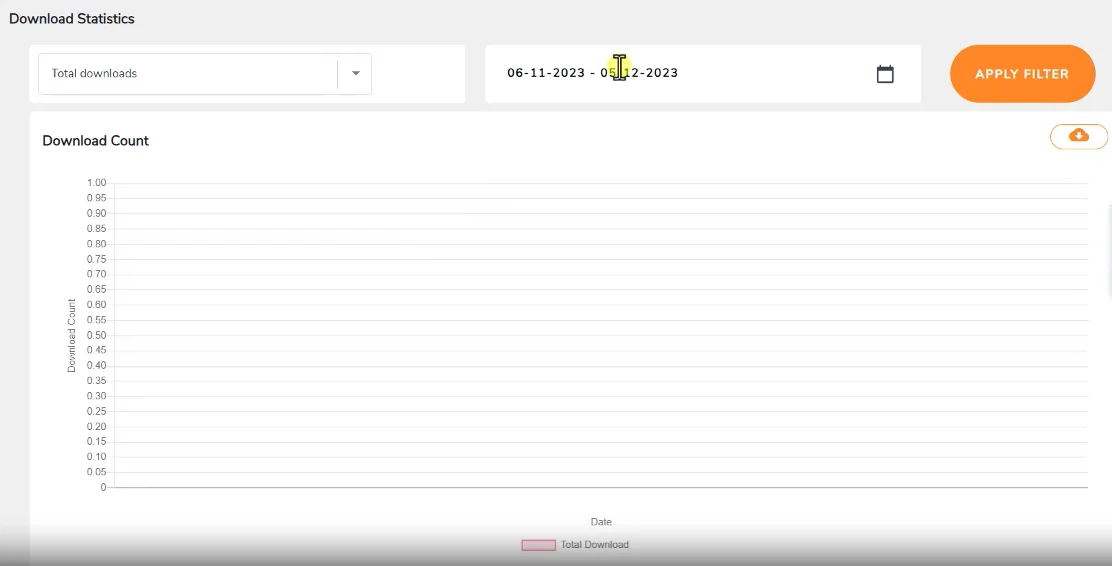
当然除了这个功能之外,我们也可以去看一下其他的第二个就是它的统计,它可以告诉你有哪些文件,被多少人下载,被多少人查看,然后你也可以根据时间看到这些文件下载的状态。

下面一个就是我们刚才所说到的tag,就是你每一个上传的文件,你都可以给它设置一个标签,设置完了以后,它就和我们的分类目录一样,和我们之前发布文章发布产品一样,它会有一个额外的一个归类的动作,就是tag。
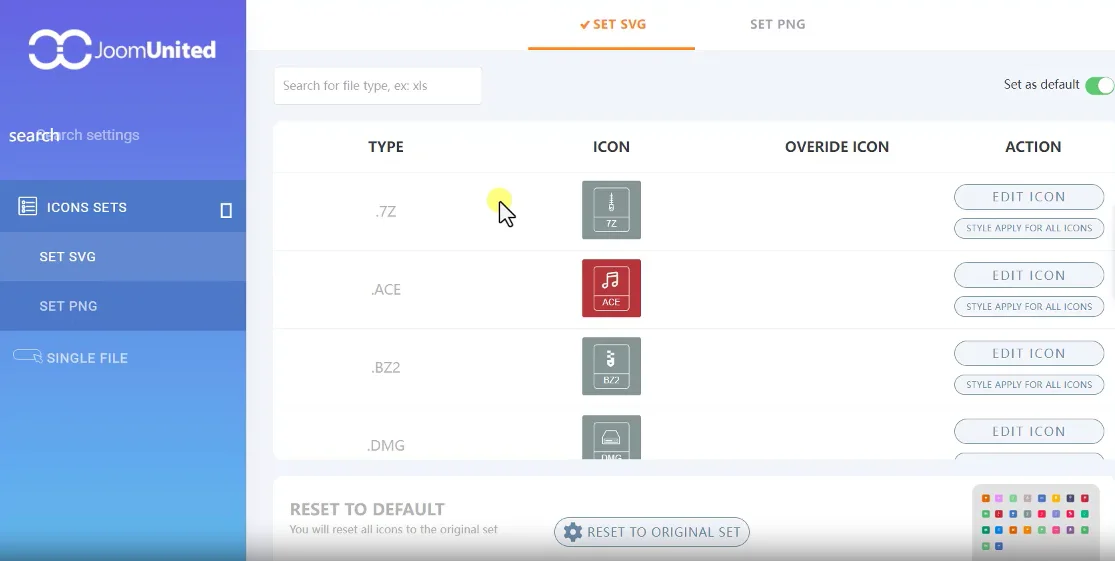
然后下面一个是针对我们的图标,可以做一个设置。

打开以后我们看到第一个针对我们的图标的一个设置图标,你可以把我们的图标设置为svg,机的这种格式,也可以把它设置为PNG的格式,根据你自己的需要来,这个图标其实就是我们展现的时候,我们现在看到这样的一个小图标,图标你可以使用它默认的,那么你也可以去上传一个你属于自己的一个小图标,你也可以去编辑它编辑图标,比如说去修改它的图标里面的内容显示的颜色大小,右边你也可以去切换图标,让它显示为其他的图标,然后下面还有一些扩展,就是图标下面显示的内容,你也可以把它修改一下它的扩展名,然后另外就是图标的显示的格式,比如说我们现在把它显示成文件格式,就是这种状态,也可以显示为原型的,也可以把它默认。
最后一个就是针对比如说你有圆角的,那么你这个圆角可以设置一下它的大小,还有它边框的大小,比如说我们给它加上一个边框,那么这里就会多出来一个边框,边框的颜色,还有它的背景颜色等等,也可以给它加上一个阴影,这个主要是针对图标的。那么偏激它的设置就简单多了,你这里直接可以上传一个你自己的图标就行了。比如说我可以把它换成一个QQ,那么如果我们是压缩包的话,那么它就会直接显示为一个QQ的状态,实际上我们默认也是可以的,比如说这种PDF的显示的格式也是非常漂亮的。

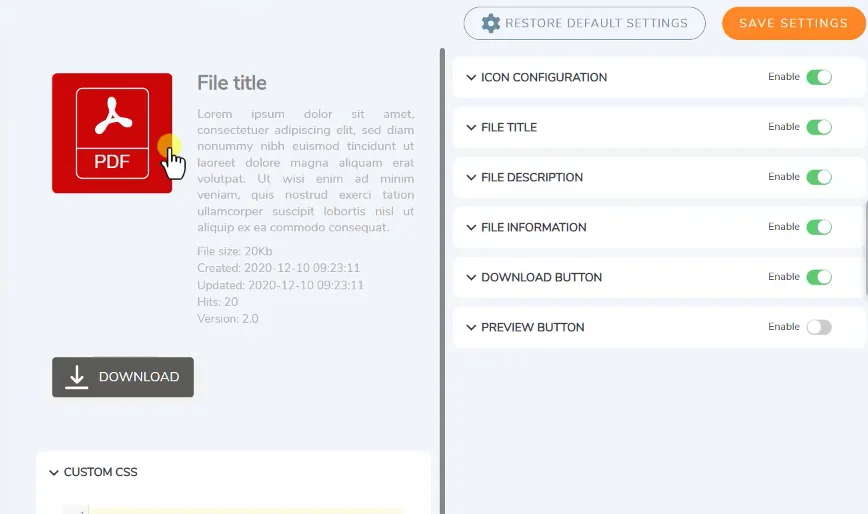
下面一个针对每一个文件的显示状态,每一个文件打开以后,就是左边显示一个图标,右边显示它的标题,然后下面显示它的内容,下面还会显示它的文件大小、上传时间,更新时间、版本号等等,下面会显示一个下载,同样用户也可以去预览图标,这就是它的显示状态,当然你也可以去添加一些自定义的CSS,如果你不想显示,比如说不想显示它的图标,那么你可以在这边把它直接关闭掉,它就不显示图标了,或者是你不想显示预览,你也可以把预览关闭掉。
这个是修改每一个下载文件,它的一个显示格式。
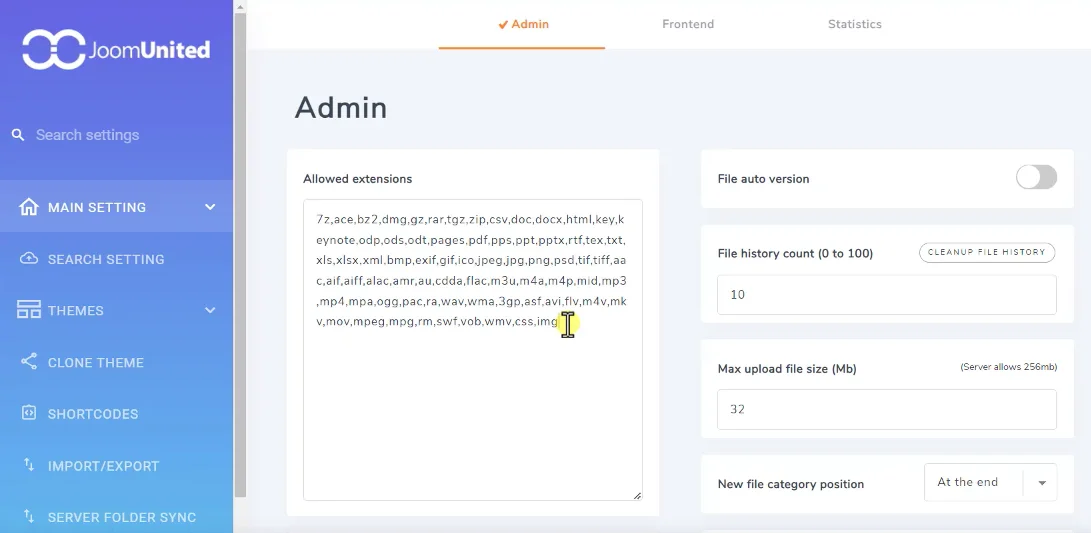
最后一个设置就是针对全局的设置的,例如你上传的文件是支持哪些文件,比如说有压缩包,或者是有一些 CSS文件,或者是PNG的文件,那么如果你要添加更多的一些文件作为我们的附件的话,那么在这里你就加上一个英文的逗号,然后加上更多的它的后缀就可以了。

然后另外一个就是我们的文件它会显示它的后缀,比如说我们现在上传的这些文件,它都不显示后缀,如果你把开启了以后它就会显示后缀。
然后下面还有一些其他的设置,比如说我们可以把分类目录的给它开启了,或者是其他的,这些其实你不设置你默认也是可以的,包括搜索模块的,我们也可以把它添加上去,包括一些搜索建议,还有搜索的缓存,下面都是针对它的模板风格的一些设置。

我们看到这里它提供了5种模板,这种模板就是我们刚才看到这种效果,比如说第一种就是默认的模板,如果你调用一个分类,它所有的下载文件就显示这种效果。
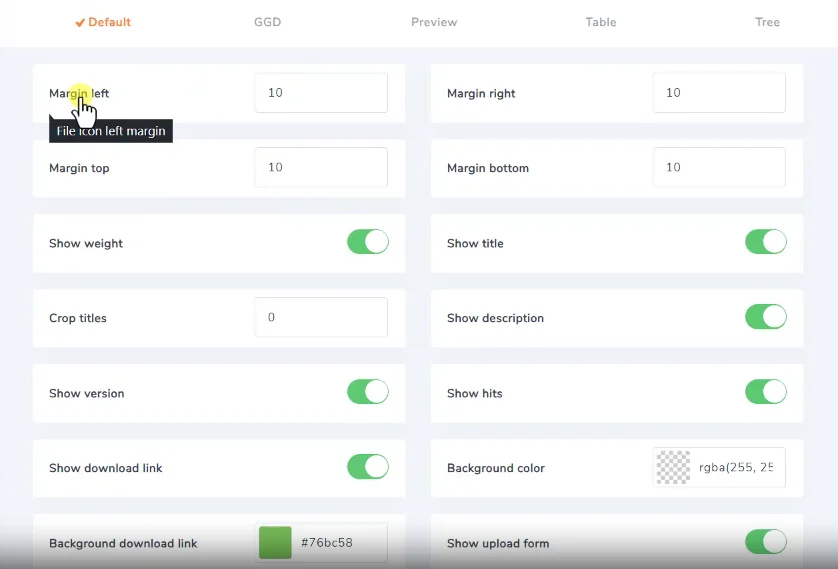
第二种就是显示这种风格化的,第三种显示为table状态的,然后第四种第五种,那么这个风格你就可以在这里去修改,针对每一个风格,你可以去修改它的编剧,包括去修改它的字体大小,是否显示标题,是否显示描述等等,包括它的背景颜色,还有它的下载的时候,它的链接的背景颜色,你都可以去修改,这些都是正常的样式的。
然后下面1个除了这5个模板之外,你也可以单独去创建1个模板,当然这个模板你首先需要去复制一个模板,比如说我们这里去复制一个模板,复制完了以后,你针对这个模板单独给它设置样式,后期你所有的分类目录都按照这个模板格式去显示就可以了。

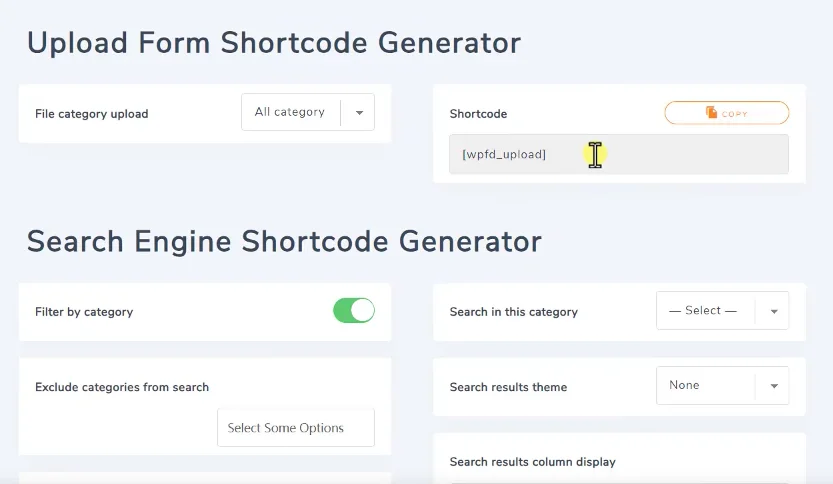
下面还有一些其他的,比如说它的简码,这里简码,比如说这一个我们看到它调用的可以在我们的前台显示一个上传附件的按钮,然后下面还有一些简码,比如说这个简码就是调用我们的某一个分类目录,所有的附件显示出来,当然我们一般正常情况下不会使用这里面的简码,我们会直接使用古腾堡或者是elementor,因为这个插件它是兼容elementor的,你可以在elementor里面直接进行调用。
下面一个就是如果你的附件特别多,你可以一次的话进行上传,直接上传到某一个文件里面也是可以的。
下面还有一些其他设置,下面一个就是针对我们的邮件,比如说有人下载了我们的文件,我们这里可以发一封邮件,这里显示的是你的邮件的名字,然后发送的邮箱,然后下面就是一个提醒,然后在这里你可以显示告诉作者,然后客户下载了哪个文件,哪个站点,这些都可以看到,这个邮件一般我们默认就可以了。
正常别人下载了一个文件,我们实际上不会去管它的。然后下面一个是针对它的规则,我们现在下载文件的插件,wp file download的插件,那么这个插件由谁来去管理它?比如说我们可以设置一个规则,比如说针对一些用户,比如说管理员可以去看到所有的内容,而编辑可以看到其他的内容,这些你都可以去编辑一下它的权限。

另外一个就是下载的限制,我们可以去限制一些文件下载的内容,比如说针对一些注册用户,那么你每一个小时只能下载两个或者是三个,你自己去确定就行了,设置完以后然后直接保存就行了。这就是它的设置其实非常简单,其实你默认也是可以的。好,下面我们主要看的就是这个文件怎么样去调用,怎么样显示在我们的前台。
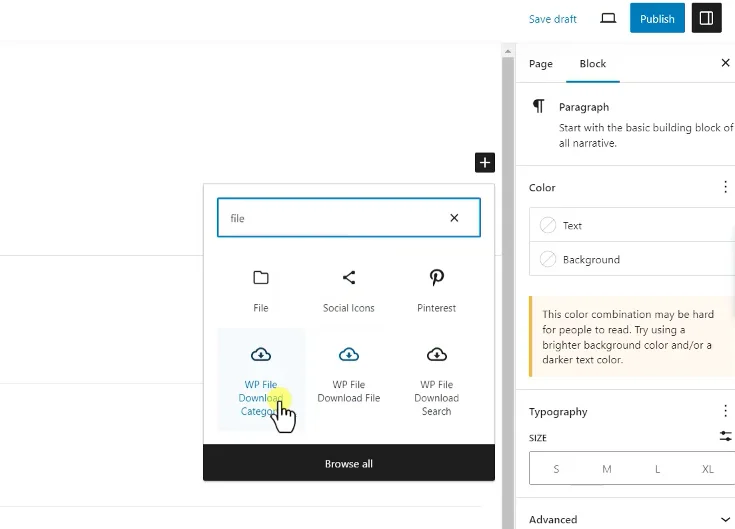
它这里有两种方式,第一种方式就是我们去发布页面的时候,比如说我们去创建一个页面,然后我们给他写一个名字,然后在这里我们使用古腾堡,然后直接点击加号,然后我们在这里去搜索file,我们看到这里它有三个模块。

第一个模块就是可以去调用一个分类目录,第二个是调用某一个文件,第三个是直接显示我们的搜索框,比如说我们现在去调用一个分类目录,好添加完以后,我们需要去选择一个分类,比如说我们就选择默认的newcategory,然后我们发布一下,好发布完以后我们去查看一下我们的页面,在这个download里面就可以看到我们这个目录里面所包含的两个附件,当然它下面也添加了一个上传的模块,但是这个模块正常情况下我们是不需要的,这是第一个,我们先把它删除掉。
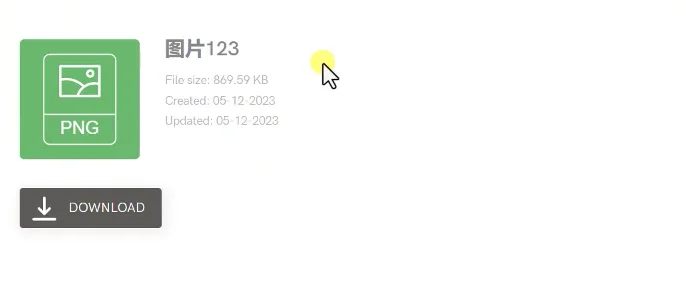
然后第二个模块我们同样的去搜索file,这个就是针对某一个附件,比如说我们去选择我们之前已经上传的附件,比如说我们选择一个图片把它插入进来,好插入进来以后然后发布,现在我们再去刷新一下,这就是单独的一个附件,那么你可以把附件加在我们的产品的详情里面,或者是加在我们的文章里面都是可以的。

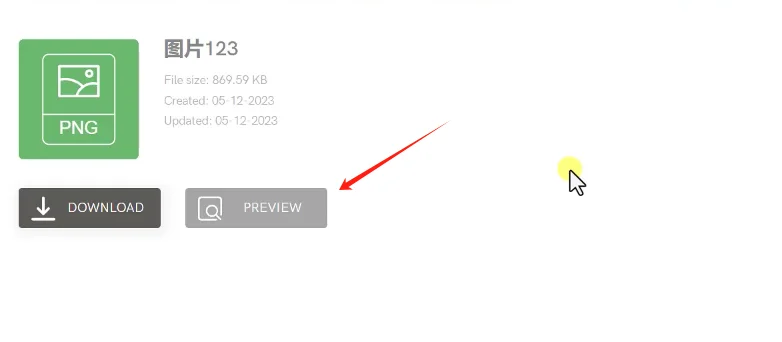
当然附件的样式刚才我们 icon在这里面去修改的,在这里你可以针对每一个文件去修改它的显示样式,是否显示图标,是否显示预览,如果有预览的话,我们就保存一下,保存完以后,然后我们再去刷新这个页面。

这里就多出来一个预览,那么用户在下载之前他可以先查看一下这个文件,如果你是图片的话,它就直接展示出来,如果是文档或者是Excel,直接可以在线展示或者是PDF,如果是压缩包它当然是显示不了了,压缩包是显示不了,它只能下载才能够看到。
然后除了加这个模块之外,当然我们也可以去加上一个搜索框,加上一个搜索框,然后点击保存,然后刷新我们的页面,它下面会多出来一个搜索框,包括一个筛选,但是在每一个模块里面的内容,你点击以后在古腾堡里面你都可以进行设置,比如说我不显示分类目录的筛选,或者是tag的筛选,或者是时间的筛选,更新时间等等,或者是分页我都可以把它关闭掉,关闭掉以后你再去刷新页面,它就没有这个筛选模块,它只有一个搜索模块了。

这是它其中的一种方式,就是我们在编辑产品的时候或者是编辑文章的时候,我们可以单独插入分类目录的附件,或者是某一个附件的模块。
另外一种方式就是我们可以在elementor里面直接去插入,因为这个download插件它是兼容elementor的。

打开以后同样的方式,我们在这里去搜索file,我们看到这里也是有三个模块,比如说我们直接去调用某一个文件,然后把它放在一个位置,好添加了以后我们点击选择一个文件,同样进入我们后台的文件库里面,比如说我们去选择第二个,然后把它插入进来,然后我们去保存一下,然后再去刷新,下面就多出来另外一个文件了,这是通过elementor去调用的。
当然下面的模块就是我们之前安装的elementor的扩展插件所添加的,你不用管它,实际上这个模块只添加了这个内容,你可以选择一个文件,然后这个标题还是需要在后台进行修改,这是第一个模块。
那么另外其他的也是一样的,比如说我们去调用一个分类目录,把这个分类目录直接拖拽过来,放进来,然后我们给他选择一个分类目录,比如说我们调用newcategory,然后把它插入进来,点击保存,然后去刷新,在这里我们可以看到这个分类目录也已经被调用进来了,这就是关于wp file download文件下载插件的一个使用方法。

评论(0)