你好,这一节课我们给大家去分享一个提升我们独立站速度以及优化我们站点性能的一个插件。那么像这样的插件,我们之前在学建站网已经给大家分享过很多个,比如说之前一直给大家推荐的小火箭WP Rocket,包括我们的性能插件,那么这一节课我们要给大家分享的插件叫Flyingpress,他是一个国外的大神,大神他一直做的是wordpress的性能加速以及速度提升的相关的工作,所以他开发出来这个插件都是基于他的一些实战经验,这个插件我们可以去看一下它的一些性能。

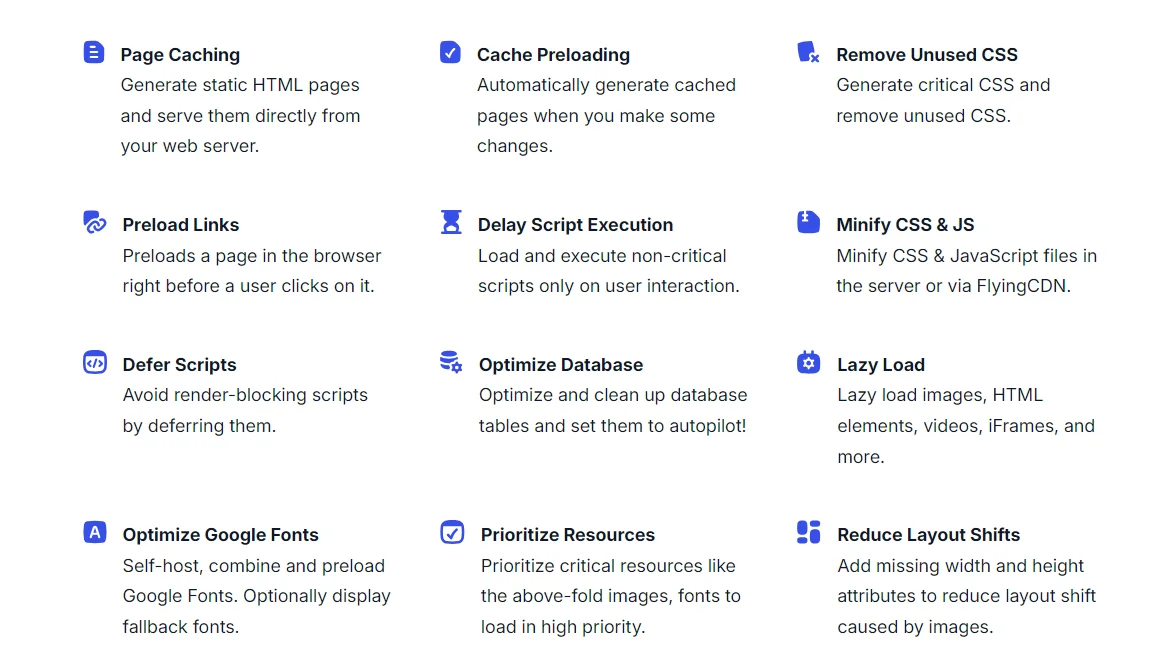
页面缓存Page Caching
首先第一个就是我们的页面缓存Page Caching,这个实际上是提升我们独立站速度非常关键的一个步骤,因为我们都知道wordpress它使用的程序是一种动态的语言,就是PHP语言每一次当有用户去打开一个页面,比如说我现在去打开小火箭这个页面,我通过这个网址打开了这个页面以后,而它呈现出来的内容实际上并不是它本身有的,而是它通过模板进入它的数据库去调用出来的数据,所以它整个过程就会很长,所以导致我们的页面加载速度不会很快,而我们所说的页面缓存实际上把这些页面提前把它静态化,然后储存在我们的程序里面,储存在我们的根目录里面,当有用户去打开这个页面的时候,直接去加载它缓存的页面,所以这样的话就不需要进入数据库去提取数据了,所以相对来说速度是肯定比较快的。
预加载Cache Preloading
第二个就是预加载,它指的是当你去修改某一个页面的时候,那么它会自动的把新修改的内容缓存成一个缓存页面。
删除未使用到的CSS文件Remove Unused CSS
第三个是删除未使用到的CSS文件,比如说我们的站点里面,我们经常会看到一些CSS文件,那么这些CSS文件有一些在这个页面当中是使用到的了,但是有一些可能是在其他页面去使用到的。
那么对于这个页面,如果我们想提升,它就可以把那些没有使用到的CSS文件给它删除掉,或者是延迟加载,这样也可以提高我们的页面的速度。
预加载链接Preload Links
第三个是预加载我们的链接,当有用户去访问某一个页面的时候,那么这个页面里面我们看到这里会有一些链接,它会链接到其他页面,那么预加载用户虽然没有点击这个链接,但是他把这些链接里面的内容先把它预加载出来,当有用户点击它的时候,那么速度就会很快,所以这是预加载链接。
然后其他的和我们之前使用到的小火箭都是类似的,比如说延迟加载我们的建设文件,合并或者是压缩我们的CSS文件和JS文件,然后另外一个也是延缓我们的JS文件,包括我们的数据库优化,还有懒加载,就是可以延迟加载我们的图片html文件,包括我们的视频,还有我们的iframe的调用,另外它也可以直接把谷歌的字体下载到我们的服务器里面,就是本地化,这样的话也可以提升我们的速度。
另外还有一些其他的,比如说我们的资源配置优化,还有减少我们的偏移等等,这些都是可以提升我们的谷歌优化里面的性能分的。另外这个插件是非常简洁的,使用起来也非常便利。
脚本管理插件:Perfmatters
这个插件我们已经给大家准备好了,下面我们就直接给大家去安装一下,然后点击安装这个插件,实际上你使用Flyingpress这个插件以后,你就不用使用小火箭了,然后有了这个缓存插件以后,剩下的你只需要去配合另外一个插件,我们之前给大家分享的Perfmatters,那么这个插件实际上它是一个脚本管理插件,它可以把我们的每一个页面上面没有用到的JS文件或者是CSS文件直接把它关闭掉。
给大家讲这个插件的时候,我们曾经给大家分享过,比如说我们独立站里面的联系我们的表单,那么实际上这个表单它只会出现在我们的contact us就是联系我们里面,那么其他页面里面当然就不需要去加载 contact us表单的CSS和JS文件了,所以它是一个脚本管理插件,我们使用缓存插件,然后再去配合脚本管理插件,那么我们的站点就已经能够完成所有的性能加速以及我们的速度提升了。

我们继续安装这个插件,点击安装在桌面上,我们已经准备好了这个插件目前最高版本是4.9.2,并且这个插件是没有汉化包的,因为他为了提升速度,他把很多其他的内容全部抛弃掉了,所以这也是导致插件速度非常快。
然后点击安装好插件安装成功以后启用一下这个插件没有免费版本,我们安装的就是PRO版本,但是如果你后期觉得这个插件不错,你也可以去官方去购买这个插件,我们这里给大家提供的是GPL版本的,所以直接可以去使用,这个插件要比小火箭,包括小火箭所配合的一些其他插件要便宜很多,另外这个插件它也提供他自己的CDN,价格也是非常便宜的。
我们安装成功以后,然后我们在插件列表里面去找到它,然后点击设置,当然你也可以在侧边找到最后的 flyingpress。

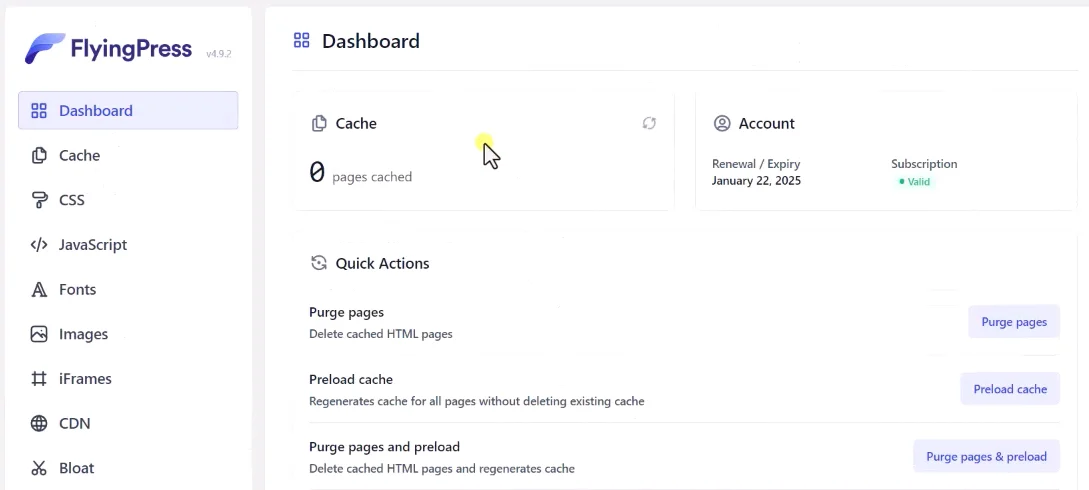
点击进入以后,我们可以看到目前4.9.2是一个激活的版本,好当你把这个插件安装成功以后,它就会自动的进行缓存,那么这里和我们之前用到的一些性能加速插件,比如说小火箭是不一样的,比如说我们之前使用小火箭,我们必须要开启缓存,它才能够缓存我们的页面,而这个插件它是自动缓存的。如果你同时安装了一些其他的,比如说你使用siteground它有服务器缓存,那么它就会优先先去加载你其他的插件的缓存,然后它做一个补充。
所以这个插件基本上对我们很多的一些性能插件是没有干扰,所以相对来说是比较安全,它和很多的插件都是兼容的。

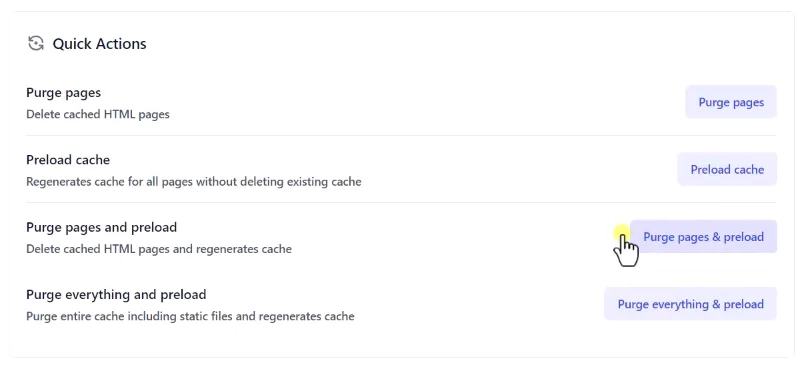
我们看第一个就是它的面板上面,前面我们看到的就是它目前缓存到的页面,目前它还在缓存,然后我们看下面有一些快捷的操作,第一个就是删除这个插件帮我们去缓存的文件,你点击就可以清空之前的缓存,假如说你后期改站点的时候,你后台改完以后,然后前台刷新,怎么刷新它都不会改变,那么这个时候就是因为有缓存文件,那么你可以把之前的缓存给它删掉。
第二个就是生成缓存,然后我们可以点击一下,它就会帮我们把我们独立在里面的页面,然后生成缓存页面。然后下面两个是一个组合的,首先先删除缓存文件,然后再预加载生成缓存,下面一个是针对所有不仅仅是包含我们的页面,包括我们的内容标签类目等等,它也会帮你去缓存。我们看到目前它已经缓存了4个页面了,这里你就不用管它。然后下面我们可以看到这个插件,它也带了一个cdn,后面我们需要的时候可以去购买一下。
下面是他的文档,还有他的Facebook的小组,还有一些在线支持。

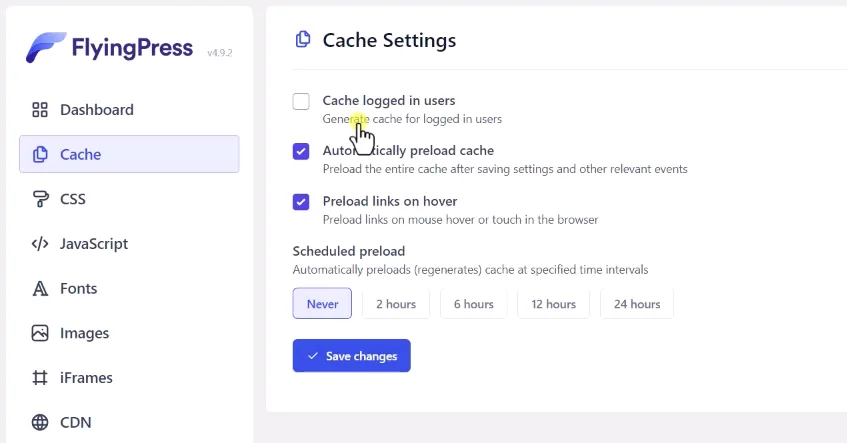
第二个就是缓存,这里面的缓存是包含几个内容,第一个就是针对已经登录的用户是不是要开启缓存,正常情况下就看你的站点,如果你是一些toc的站点或者是tob的站点,就是会员系统并不是很强大,它不像一些社区,如果是一些社区论坛,那么登录的用户可能会在你的网站上面停留很长的时间,这个时候你肯定是有必要给这些登录的用户去添加缓存的,如果只是人家购买了一下就走了,或者是看一下浏览一下页面,甚至不需要去登录注册的,那么这个时候不需要去添加缓存的。
第二个就是自动缓存,当我们去修改了文件以后,它会自动帮我们去缓存。然后另外一个就是我们的链接缓存,当我们打开一个页面以后,当我们把鼠标悬停到这个链接上面的时候,它就直接会帮我们去加载这个链接所对应的整个页面。
下面一个是定期缓存,它指的是我们可以给它定一个时间,然后到一个时间以后,它就会在这个时间段内把我们前面生成的缓存全部删掉,然后重新再生成一次,正常情况下是没有必要去设置的,因为我们的站点如果我们没有去修改或者是没有去添加内容,它是不需要去更新之前的缓存的。
我们每一次修改了以后,我们可以手动的在顶部然后去进行缓存,所以就没有必要让它定时的进行缓存了,修改完以后然后保存一下就可以了。
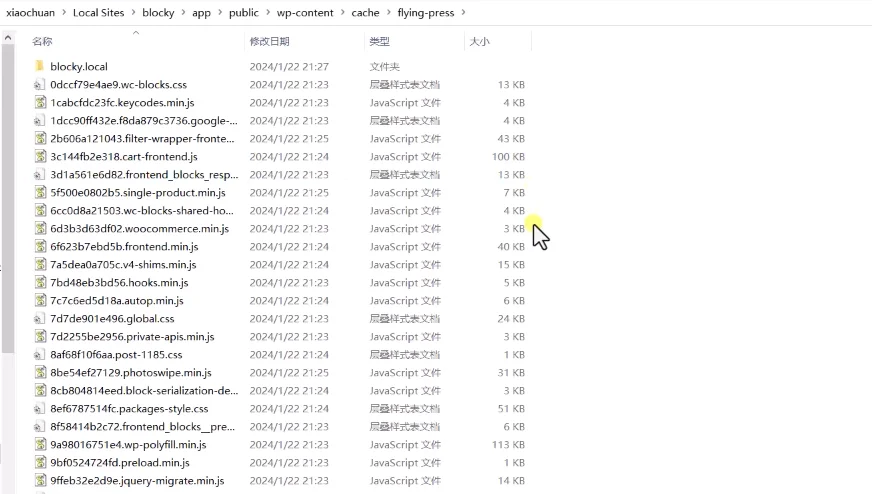
然后我们再回到仪表盘,我们看到目前它已经帮我们缓存了8个页面,那么我们这里需要去了解一下,他把我们的缓存文件放在什么位置了,因为我们现在使用的是本地的一个wordpress的虚拟服务器,所以我们进入我们的根目录,我们去看一下它放在什么位置了,然后找到我们的根目录。

这就是我们的根目录,然后打开wp-content,然后我们看到这里有一个缓存文件cache,里面我们就可以看到有flyingpress,然后在这个文件夹里面就可以看到它帮我们去缓存的 JS文件 CSS文件,包括我们的站点里面的about us的页面,包括其他的页面,它把这些页面全部生成了一些静态页面,那么这些静态页面当有用户去访问我们首页的时候,或者是访问我们的about us页面的时候,它就不会进入我们的数据库去调用数据了,直接会打开这个html文件,所以相对来说速度又非常快,这也是相当于静态化,好这就是我们的缓存加载,那么这个数字它会有变动,所以我们不用管它。
那么关于这个插件的安装和它的页面缓存,我们就给大家先讲到这里,那么下一节课我们给大家去讲解一下其他的设置。

评论(2)
为啥我的许可证那里没有东西呢
是直接可以使用的