你好,这一节课我们为大家去分享一个设计类的插件,一个搜索插件,那么在我们之前的独立站上面,我们看到有一些搜索栏,我们在搜索栏里面去搜索一些内容,用户就可以搜索到他想要看到的商品或者是文章的内容,那么我们要给大家分享的插件是FiboSearch,当然这个插件它之前的另外一个名字是 Ajax Search For Woocommerce。

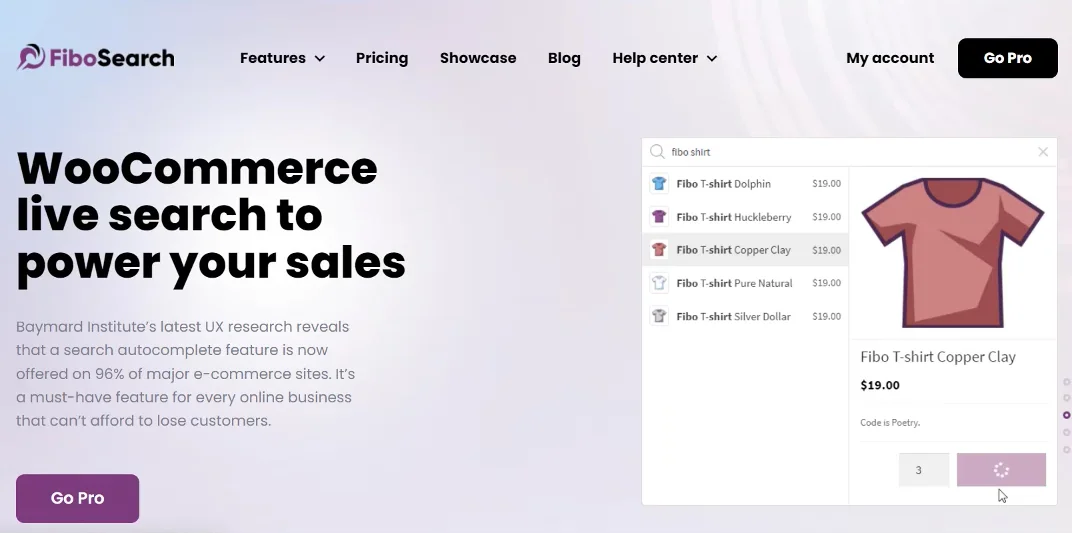
在官网的banner里面,我们也可以看到这个插件的效果,当有用户在搜索栏里面去搜索一些关键字的时候,那么它就可以直接搜索出来对应的商品,它不一定要搜索商品的所有的名称,它只要去输入一些文本,那么只要是能够匹配上的所有的商品,都会以列表的形式展示出来,这种方式因为使用的是 ajax这一种无刷新的搜索效果,所以用户不需要回车,也不需要去点击搜索,那么直接在下拉列表里面就可以看到他想要购买的商品,所以极大地提高了用户体验,就是这样的一个小功能。
那么这里我们就需要使用到FiboSearch,这个作者他所提供的这样的一个Ajax插件,那么这个插件在桌面上我们已经准备好了,我们看到目前这个插件的最新版本,下面我们就给大家去演示一下怎么样去安装和使用这个插件。
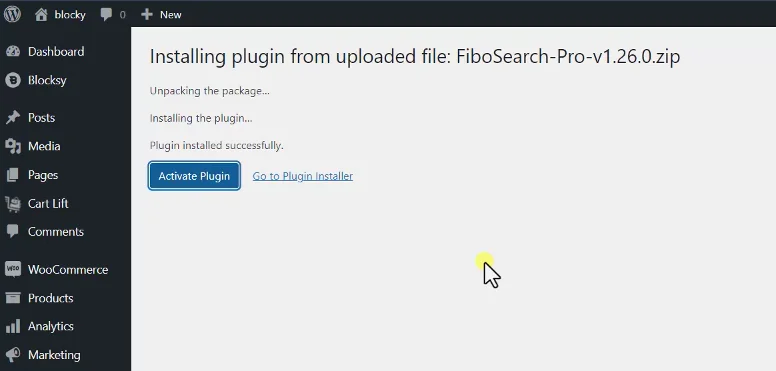
首先我们先进入我们独立站的后台,然后找到安装插件,然后点击上传插件,安装我们准备好的插件的安装包,然后点击安装,当插件安装成功以后,我们直接启用这个插件。

现在我们看到这个插件就已经安装成功了,安装成功以后它会在我们的woocommerce的子菜单里面多出来一个FiboSearch,我们点击打开,这个插件实际上我们需要简单的去做一些设置。

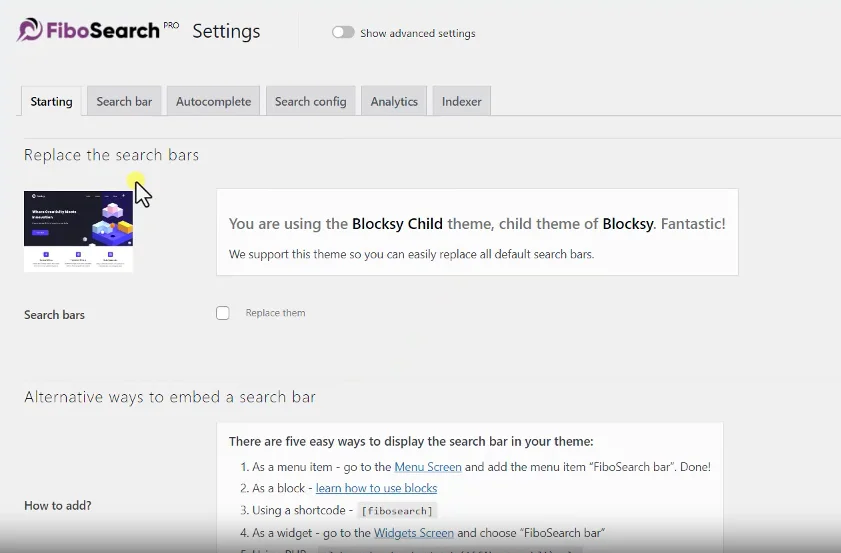
首先这个插件会识别你当前所使用到的一些主题,但是它能够识别到的主题必须得是一些知名的使用人群比较多的,比如说我们现在使用的blocksy它其实就是一个使用非常广泛的主题,所以在这里我们可以看到有一个按钮,它就可以直接替换blocksy,这个主题它默认带的这样的一个搜索框的效果。
当然blocksy主题本身它本身是可以搜索到这样的产品列表的,比如说我们去找到一个产品,随便去复制一下它的名字,然后我们在搜索结果里面去输入这样的一个内容,我们看到它下面就会多出来一个产品的列表,是因为这个主题本身它是支持的,如果你的主题不支持,而又想使用到这样的一个功能,所以我们就需要把它替换掉。
但是如果它无法识别你的主题,这个时候你可以使用另外一种方式,就是它所提供的解码,或者直接放在你的主题的模板文件里面,用这个代码去调用也是可以的。正常你可以使用elementor的简码,直接把这个解码在elementor编辑的时候添加进去。
另外我们可以看到在搜索栏里面,它也会多出来一个搜索的模块儿,这是第一步,先把它替换掉,替换完成以后然后把它保存一下,然后我们去刷新一下前台。

现在你使用这样的一个搜索,但它现在已经把它替换成另外一个搜索的模式了,比如说我们去搜索一个产品的名字,那么它就会显示这种效果,如果你输入的数字比较少,那么它就会出现列表形式的一种展示方式。当然这里我们还需要去做另外一个设置。我们继续看下面有一个搜索条,我们看到它默认的搜索条就是这样的,这是插件默认自带的,不管你之前使用的什么样的搜索条,它都会使用这样的一个搜索的表单进行覆盖。

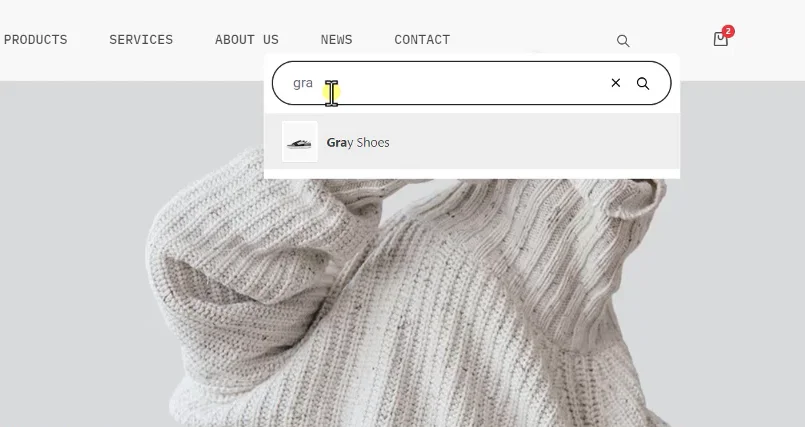
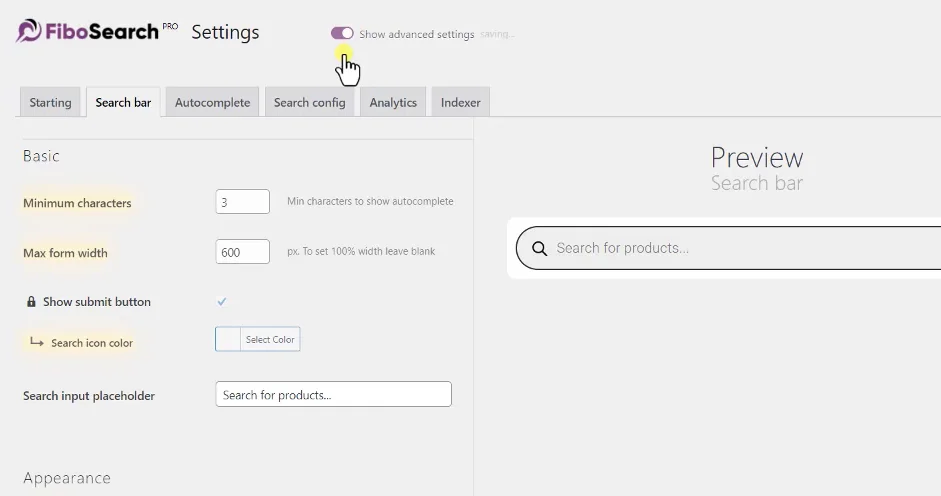
我们看到这个表单里面的默认的内容,你也可以把它修改成你想要的文字,这一步是默认的,当然它下面还会有一些高级的设置,比如说我们可以看到下面还有一些小图标的颜色,还有这个表单按钮的宽度,上面我们看到有1个字母,就是限制是至少要输入3个字母,我们这里把它设置为1个就行了,然后点击保存,刚才我们直接在这里去搜索gray,我们发现当数字少于3个的时候,它就搜索不出来了。
当我们把这边保存了以后,现在我们直接去搜索1个字母,它就会出现你想要的效果,就是这样的一个功能。
然后下面我们看到还有一些其他的,比如说它的显示风格,那么有两种显示风格,根据你自己的需要,看哪一个你更喜欢。
然后另外一个就是搜索框,是不是要显示搜索条,或者是显示一个搜索的小图标,这样都是可以的。另外你也可以针对电脑端或者是手机端分别显示不同的内容,我们这里默认显示为搜索条,另外你也可以把它的背景设置为黑色。
下面还有一些针对搜索条的样式的设置,最后一个是在搜索结果出来之前,因为你去搜索的时候,它会有一个反应的时间,如果反应比较慢的时候,可以添加一个加载的小图标,如果你反应比较快,那就不需要去做这个设置.

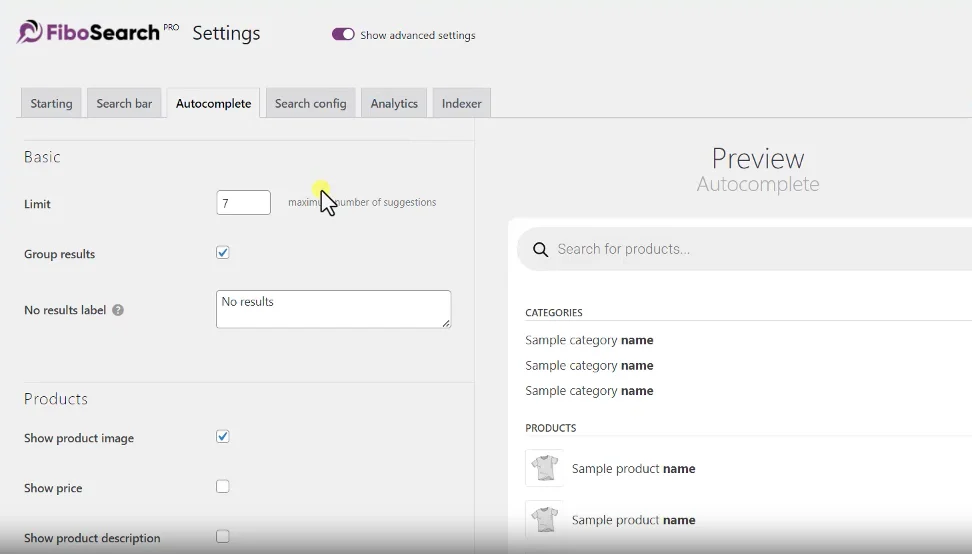
然后我们再看一下另外一个设置,我们现在是把高级设置全部打开了,然后我们看到它的下拉列表里面,同时显示出来的内容最多是7个,你可以做1个设置。
如果是没有搜索结果,那么就显示一段文本提示告诉用户,没有搜索出来内容。
另外如果你针对的是产品的搜索,因为这个插件它主要是针对woocommerce的,也就是我们的产品搜索,当然你也可以设置搜索我们的文章,或者是搜索我们文章里面的内容,包括产品的内容都是可以的,只是那样搜索出来的结果太多了,正常情况下我们一般都是让用户直接去搜索我们的产品。
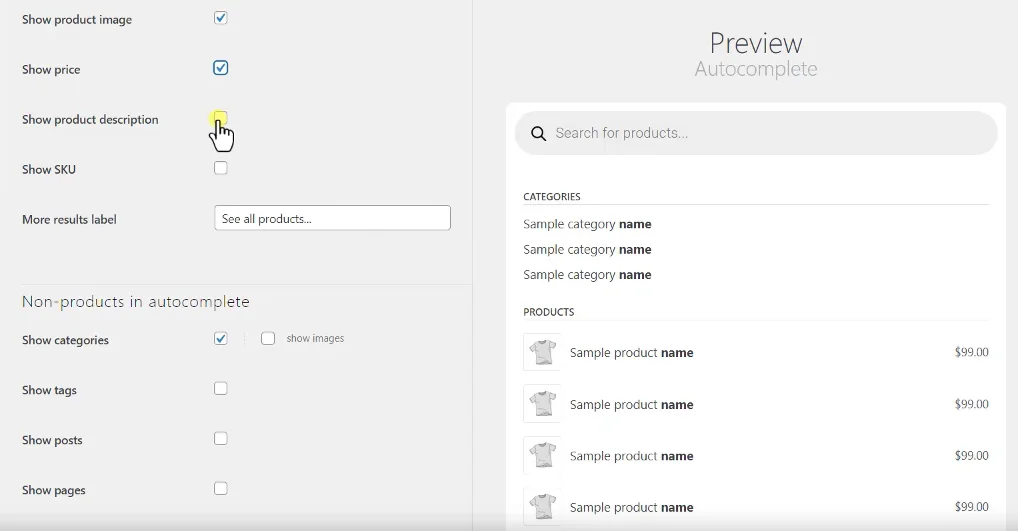
如果你是一个博客,当然搜索出来的是你的文章,如果是产品搜索是否要显示图片,是否要显示价格,比如说我们看到那么搜索出来产品也会显示价格,另外就是产品的描述,产品的sku都是可以被搜索出来的,然后最后它还会多出来一个按钮,就是可以查看更多个,因为我们上面设置的是7个,当然这个数字你是可以调整的,如果搜索结果里面超出7个,它就会显示一个这样的链接。

另外针对我们产品的一些分类,比如说产品的标签,并且我们的类目是否要显示图片,包括我们的文章是否显示文章,是否显示我们的page,这些都是可以搜索出来的,包括我们的标签,下面一个是针对我们产品的一些细节展现,比如说你搜索出来的产品,如果你把鼠标悬停到这个产品上面,那么就可以看到这个产品的细节,用户就直接可以进行加购或者是去选择它的数量,然后另外也可以看到它曾经的搜索历史记录,下面就是针对它的样式,设置完了以后然后保存一下,这是针对搜索结果的一个调整。

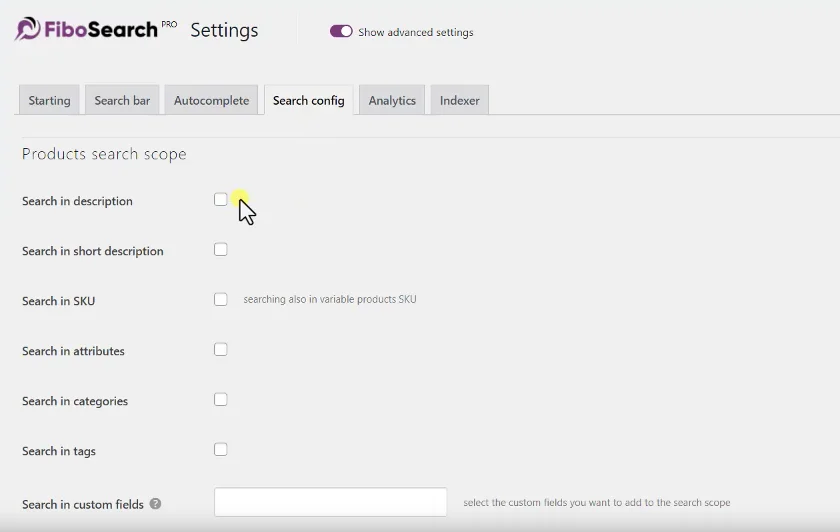
我们继续往下面看下面一个针对的就是搜索更详细的内容,比如说针对我们的产品描述里面的文本,如果匹配上是否显示出来,或者是呢我们产品里面的简短摘要也是可以进行搜索的,包括我们的sku,包括我们的属性category,还有我们的标签,这些都可以搜索。
当然如果你使用了一些自定义域的标签,当然你可以把你的自定义放在这个位置,也是可以去添加的,比如说我们的评论的数量,然后我们的销售的价格等等,这些都是可以被搜索出来的,比如说用户在这里面去输入一个数字,如果和你的产品的价格是匹配的,也可以显示出来。
最后一个是排除已经售罄的产品,根据你自己的需要进行设置。
下面一个是搜索的匹配方式,我们这里选择基础的就行了,当然你也可以设置更强烈的一个搜索,它其实就是一个模糊搜索,正常我们默认就行了,下面也可以使用同义词进行搜索。好这些你其实不用管它,当然你也可以单独的给它设置一些规则,好设置完了以后然后保存一下。

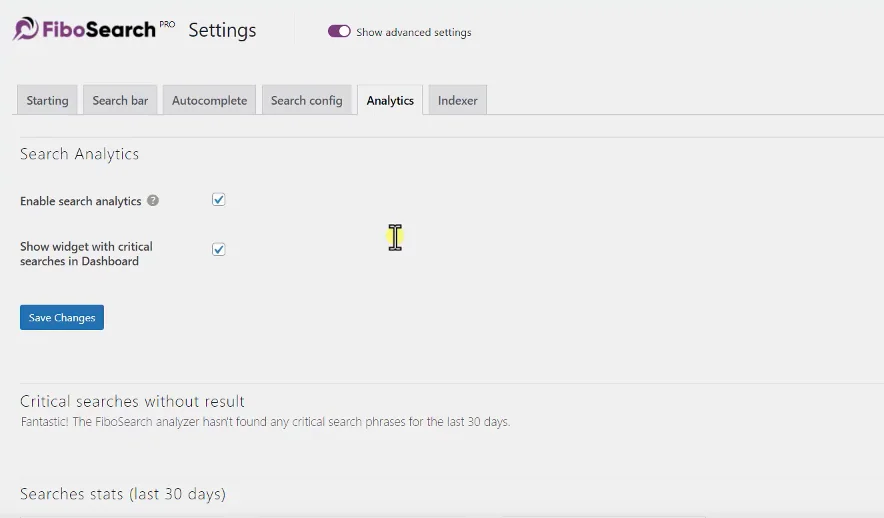
我们继续往下面看,下面一个是针对它的搜索分析,我们可以把它打开一下,这里面的搜索分析主要是针对的是我们可以在后台监测出来有多少用户通过这个搜索框去搜索内容,那么有多少次他没有搜索到他想要的内容,这样的话我们就可以检测出来用户使用了哪些关键词,那么后期如果我们的产品和用户搜索的关键词是匹配的,那就可以把这个关键词放在我们的产品当中,从而方便用户把它搜索出来。

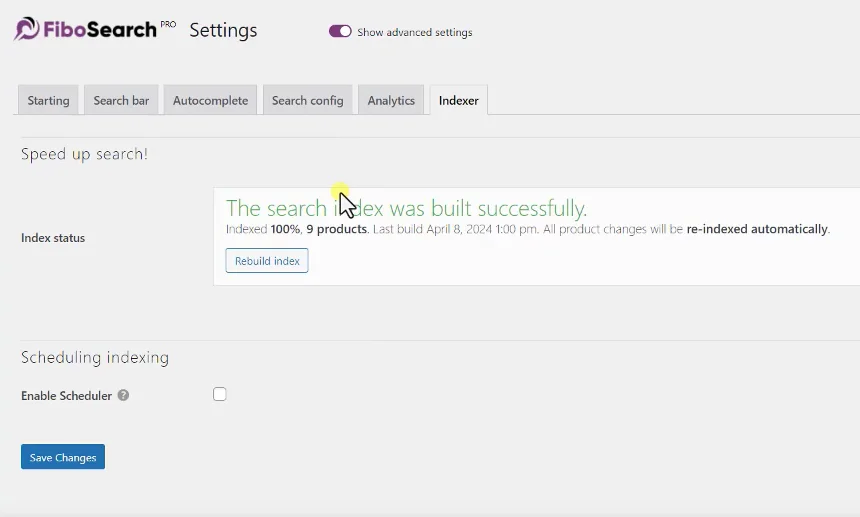
最后一个就是它的索引,这个索引是非常关键的,如果你的产品比较多,那么索引的过程是比较慢的,它实际上的意思就是把你独立站里面所有的产品先同步索引到搜索栏里面,这样的话当用户搜索关键词的时候才能够快速的进行响应。
所以这个你就等它默认的把它索引完,如果你的产品比较多,那么你要稍微等一下,如果你后期添加了一些新的产品,而这个产品无法在搜索框里面去搜索出来,这个时候你就可以重新点击,让它再次进行索引。
最后一个是它的自动索引,我们可以把自动索引把它打开一下,因为我们后期的独立站的商品可能会定期更新,所以有的时候可能抓取不及时,那么这样的话我们就可以设置为比如说每周然后索引一次或者是每天索引一次,根据你自己的需要进行设置,设置完了以后然后保存一下,这样我们就完成了FiboSearch这个插件的安装以及它的使用配置方法。

评论(0)