本文我们为大家分享一个在线客服插件:WP-AIO-Contact。
我们首先去看一下这个插件所能够达到的效果,现在我们进入的是一个演示的界面。
在线客服功能插件:
当然关于这样的在线客服插件,在学建站网之前已经给大家分享过很多个,例如:WhatsApp Chat WordPress、Chaty Pro,今天给大家分享的 WP-AIO-Contact,它实际上是比较简单的一个在线客服插件,如果你不想去追求绚丽的效果,不想增加代码容量,可以使用这个插件。
WP-AIO-Contact插件效果演示:
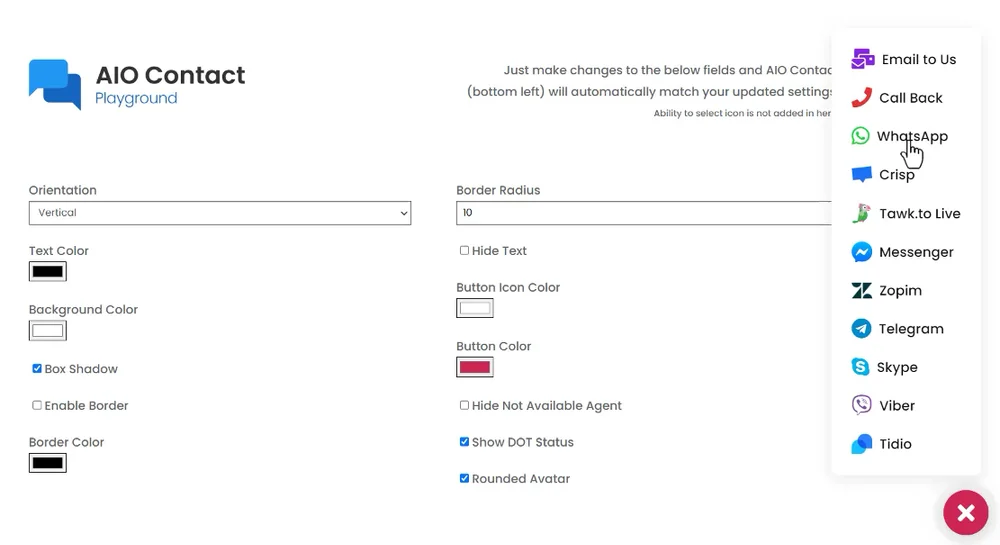
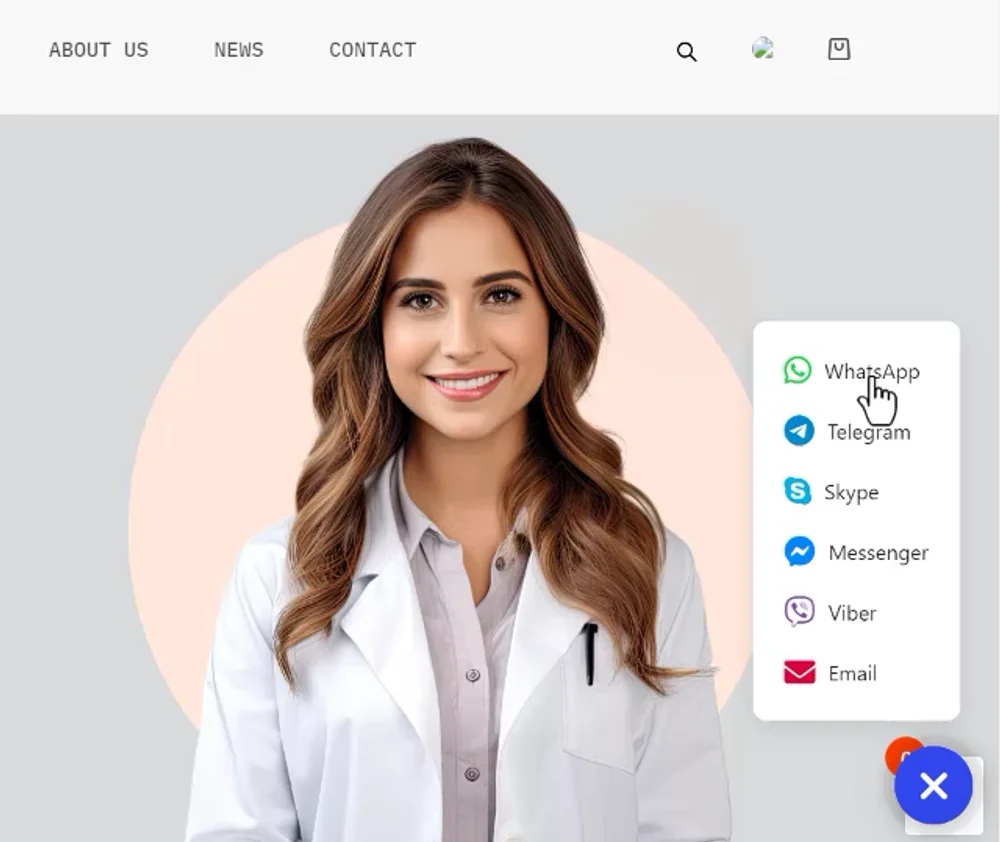
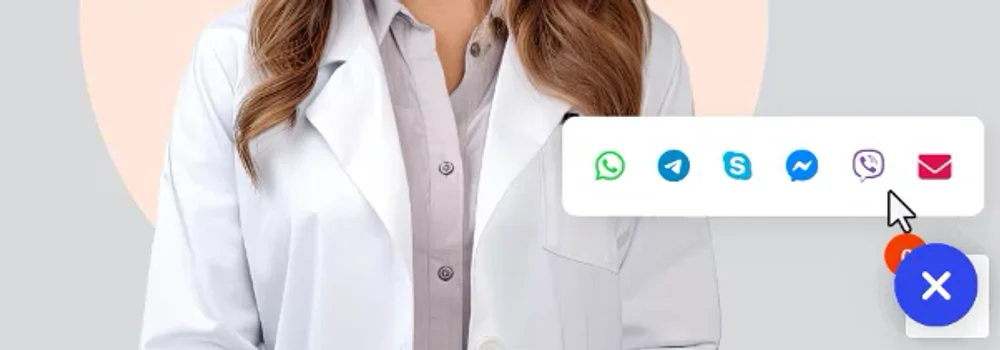
我们先看一下它的效果,当你进入页面以后,它可以在你的独立站里面去加上一个这样的在线客服的按钮。

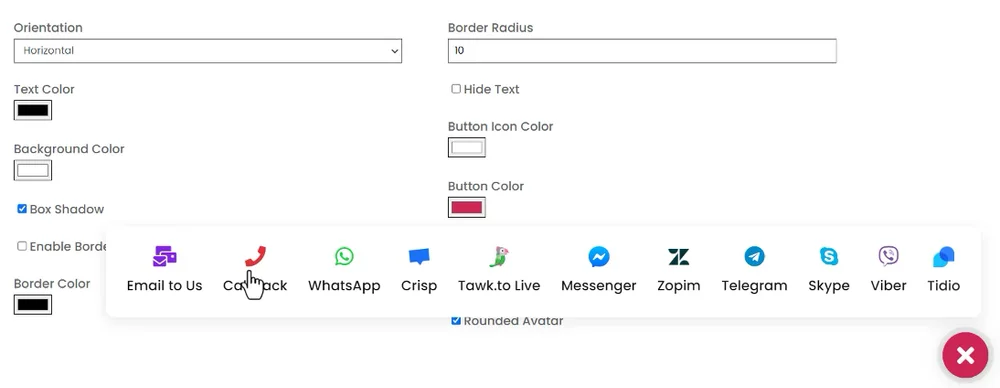
当用户点击了以后,在这里就可以罗列出来,你需要客户联系你的渠道,比如说你可以通过邮件的方式电话、whatsapp,或者是一些其他的联系方式,那么这些你都可以通过这个插件在你的独立站上面去添加上来,并且它会有一个非常漂亮的效果,比如说我们现在使用的是一个竖排显示的,如果我们使用横排,那么当用户点击了以后,它就会在下面横排显示。

另外我们也可以简单的去调整一下它的文本的颜色,包括背景颜色,边框阴影,也可以去激活边框,这些都是最简单的CSS效果,包括按钮的圆角,这些都可以去调整,我们也可以去添加一些用户的图标。
WP-AIO-Contact插件安装:
下面我们就给大家去演示一下这个插件的安装,进入独立站的插件列表,然后点击安装插件,找到我们已经准备好的插件,然后上传安装,当插件安装成功以后,我们启用一下。

WP-AIO-Contact功能介绍:
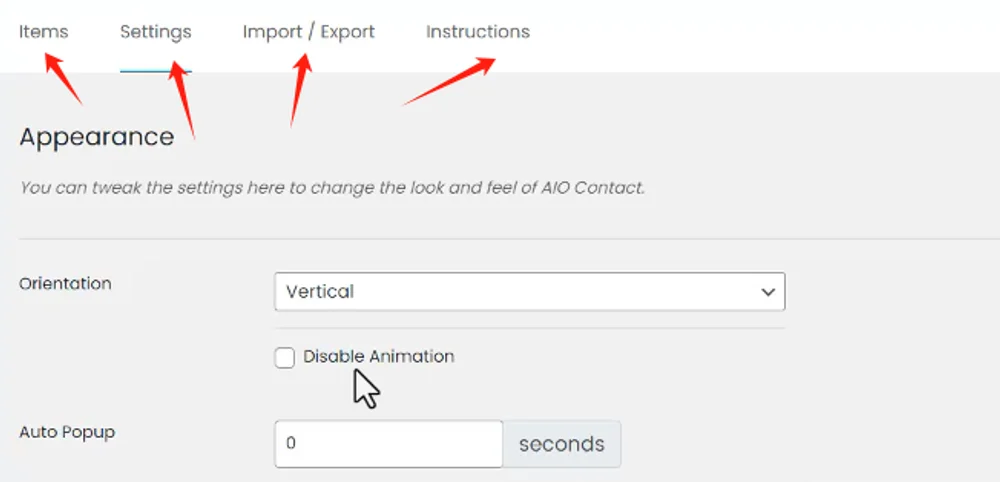
在WordPress左侧的功能按钮的底部就可以看到AIO-Contact这个插件的入口,然后我们点击进入,这个插件的使用是非常简单的。

Items:可以添加在线客服的联系渠道;
Settings:插件设置,在演示站点里面看到那种效果,横排显示或者竖排显示,是不是要显示动态效果,以及它的弹出的时间,包括背景颜色背景图片等等;
Import/Export:插件设置的导入和导出,比如说你在这个站点上面去添加了你的联系方式,那么在其他站点上面你可以一键导入;
Instructions:插件扩展,扩展中可以去添加一个支持票,像这种支持票在国外的独立站里面实际上是比较流行的。
很多时候用户咨询问题,并不是实时的像这种在线客服的功能,我们去浏览一些国外站点的时候,很多时候它是没有的,因为国外的商家不像我们国内那么卷,很多时候他没有实时的沟通的渠道,只有通过邮件或者是通过这种支持票,你提交一个你的内容,就相当于发邮件,然后商家收到以后可能等个一两天给你回复一下,就是这样的一个状态。
WP-AIO-Contact插件使用设置:
WP-AIO-Contact联系渠道添加:
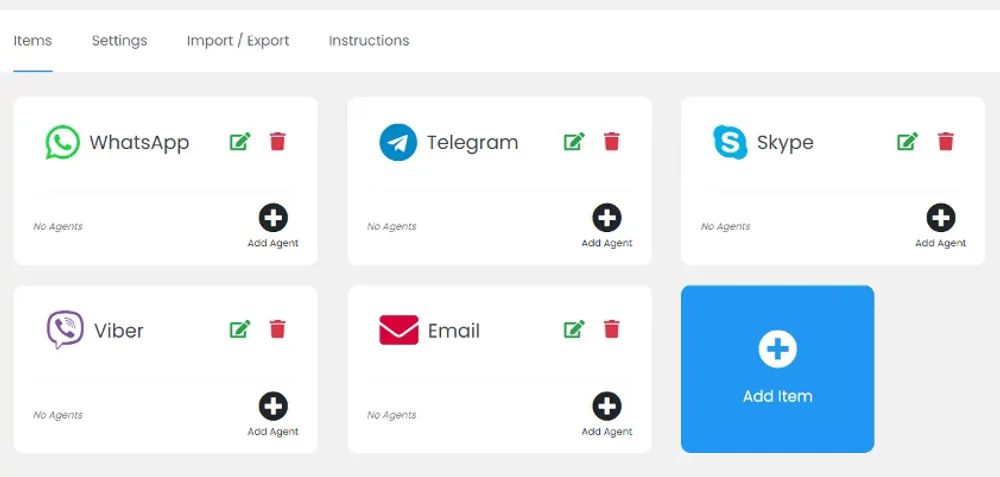
下面我们进入主要的功能里面,items里面,然后我们去添加在线客服的联系项目。

这里面分为两个按钮,第一个就是我们可以租个添加联系方式,第二个我们可以去添加一个演示的数据,我们这里直接去导入一个演示的数据,实际上你自己去添加的时候,效果是一样的,比如说我们去添加一个新的,同样的你在这里可以去选择一个项目,比如说选择一个表单,选择一个在线的沟通方式,或者是去添加一个解码,这些都是可以的。

我们导入的数据里面,我们看到它帮我们自动添加了whatsapp,好或者是Telegram还有一些其他的联系方式,包括 Facebook Messenger的联系方式,这些你都需要去配置一下。

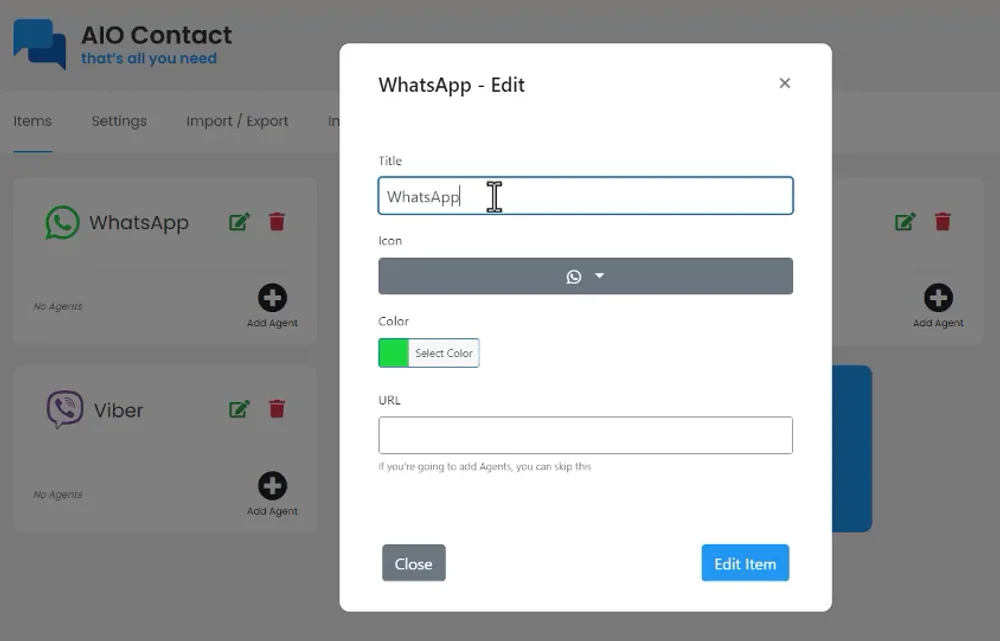
点击配置 whatsapp,然后点击我们可以去修改它的名称,因为这个名称是显示在当用户点击这个按钮以后显示出来的效果,正常我们默认就可以了,然后它的图标你也可以去选择,这里面也提供了很多的图标,然后它的颜色,包括它的URL,这个链接就是你网页版的whatsapp的链接,然后你把这个链接放进来就可以了。

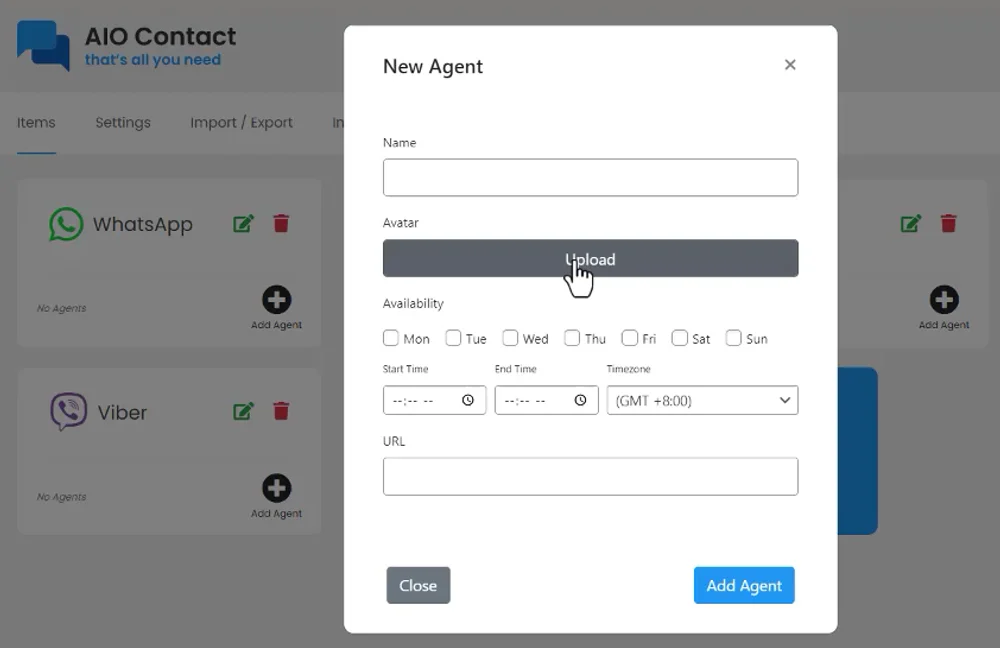
下面这个按钮是我们可以去添加whatsapp坐席的,比如说我们设置头像,比如说有一个whatsapp的账户,我们就添加多个,然后用户他每天的沟通方式,比如说从周一到周日有哪天是工作的,包括更具体的每天的时间你都可以去选择。
这个是添加更多坐席的一个方式,因为很多时候一些大型的独立站,它并不是一个客服能够完成的,它可能是多个客服,所以你可以去添加更多的坐席,其他的操作方法都是一样的,包括Telegram也是一样的,你去添加一个链接就行了,你也可以去添加坐席,包括Facebook Messenger的链接,这些都是可以把它加进来的,当然还有一些其他的,比如说邮件,那么这里面的邮件我们可以去添加上邮件的内容,随便去加一个邮件地址,好加完以后然后点击编辑好它就成功了。

现在我们回到前台去刷新,好在右下角就会多出来一个这样的按钮,然后我们点击一下,它就出现了我们刚才所添加的内容。
WP-AIO-Contact插件设置:
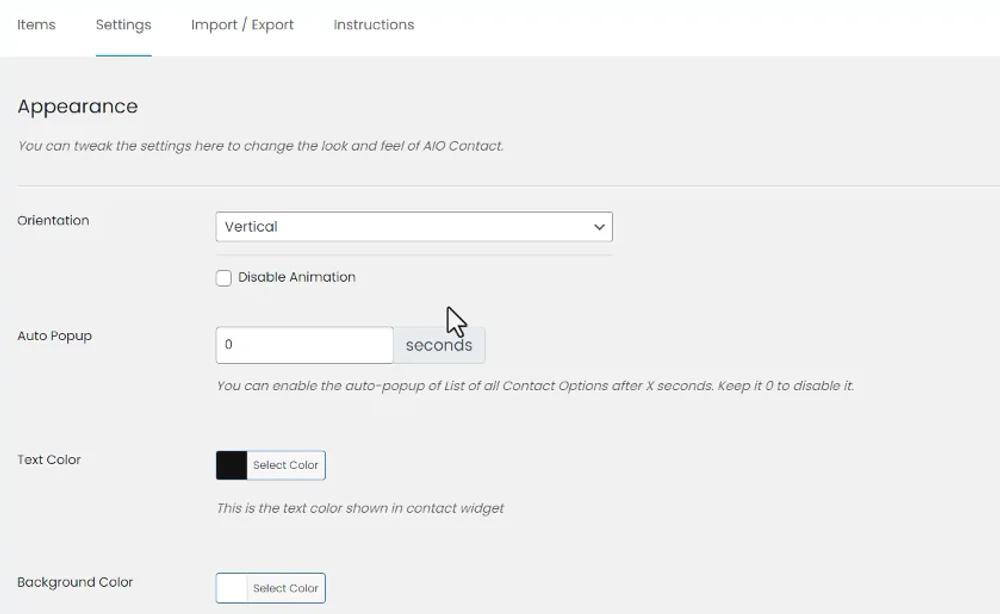
当然它的样式你可以去做一些修改,在设置里面第一个就是显示方式是横排的还是竖排的,正常我们都是竖排显示,但是横排其实也是可以的,因为它是收缩起来的,然后是否显示动态效果,现在我们点击以后它实际上是有一个动态的,那么这个动态你可以把它去除掉,为什么要额外去添加这样的一个功能?

实际上就是为了站点的性能考虑的,因为你站点里面加的动态越多,当然你的站点的响应速度就会越慢,因为每一个动效都代表着一个延迟,大家了解一下就行了。
如果有一些弹出表单,当然我们也可以设置一个延时时间,包括我们文本的颜色背景的颜色,还有是否加上一个阴影,我们现在看到它实际上是有一个阴影的,然后是否去加上一个边框,还有我们边框的粗细,边框的颜色是不是要隐藏文本?

我们现在设置两个,比如说我们竖排显示,然后隐藏文本,然后保存一下,保存以后我们就刷新一下,好,刷新以后我们点击一下,它就横排显示了,然后并且只有按钮,没有文本了。
另外一个就是我们这个按钮它所显示的位置只有两个位置,一个就是左下角,另外一个是右下角,当然这个并不是绝对的,因为只是说这个插件它本身所设置的这样的一个接口,正常情况下我们是可以通过一些CSS样式,然后把它调整为任何一个位置都是可以的,这个是没有任何问题的。
然后下面去添加一些延迟的效果,包括消息延迟等等。
另外就是我们右下角的图标,正常情况下图标会滚动,但是第一次用户访问的时候,图标你可以把它改成其他的,然后我们按钮的颜色现在是一个蓝色的效果,我们可以把它改成红色,或者改成其他的都可以。
然后下面一个如果没有坐席的话就把它隐藏掉。另外我们添加坐席的时候是可以添加头像的,当然你也可以不添加,然后头像是圆形的,这些设置还是比较细致的。然后下面一个它只显示单一项目,就是我们这里面有很多的联系渠道,它只显示一个这个实际上是没有啥意义的,所以正常我们不会去添加好。

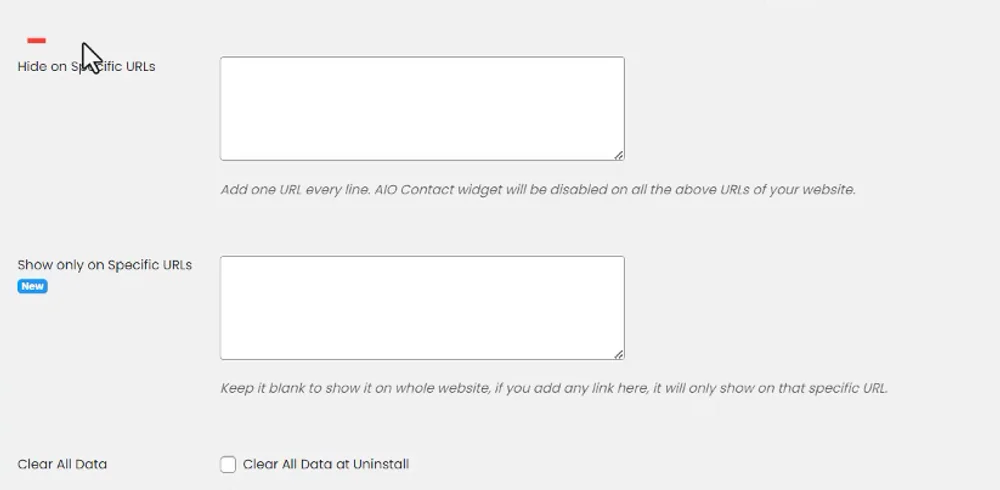
下面两个功能是定制的功能,比如说我们这个模块在某些页面上隐藏,或者是只显示在某些页面上面,这里你只要去输入,比如说我现在只在首页显示,我就在这里去输入首页,那么一行一个设置完了以后然后保存,保存了以后。
当然我们在首页它是正常显示的,我们可以去刷新一下,在首页是正常显示的,然后如果我们现在进入产品页面shop页面,这个按钮它就被隐藏起来了,它就只显示在首页,当然这是一种正向的方法,就是我只在某些页面上去显示,但是实际上正常的功能我们是使用第一个就是我只在某些页面上隐藏,比如说我只在首页隐藏,其他页面都显示,这个也是可以的,比如说我们现在去刷新shop页面,shop页面就会有一个按钮,然后我们现在回到首页,在首页它就不显示了,这就是这样的一个功能。
然后最后一个就是它的一个数据清空,那么如果你勾选了这个以后,如果你把这个插件删除掉以后,它就会把你的数据库里面的数据同时把它清空掉,正常我们勾选就行了,然后点击保存,这就是整个WP-AIO-Contact插件的安装以及它的使用方法。

评论(0)