这节课我们为大家去分享一个电商类的插件,最近在帮一个客户制作toc独立站的时候,他提出了一个要求,因为他使用的主题并不支持在商品的主图里面去添加视频,而我们都知道现在视频是对于我们产品的转化率影响是非常大的,所以这一节课我们要给大家讲解的是通过一个插件,让我们能够在我们的产品的轮播图里面去加一个精选视频,或者是加在其他位置也可以,就是这样的一个功能。
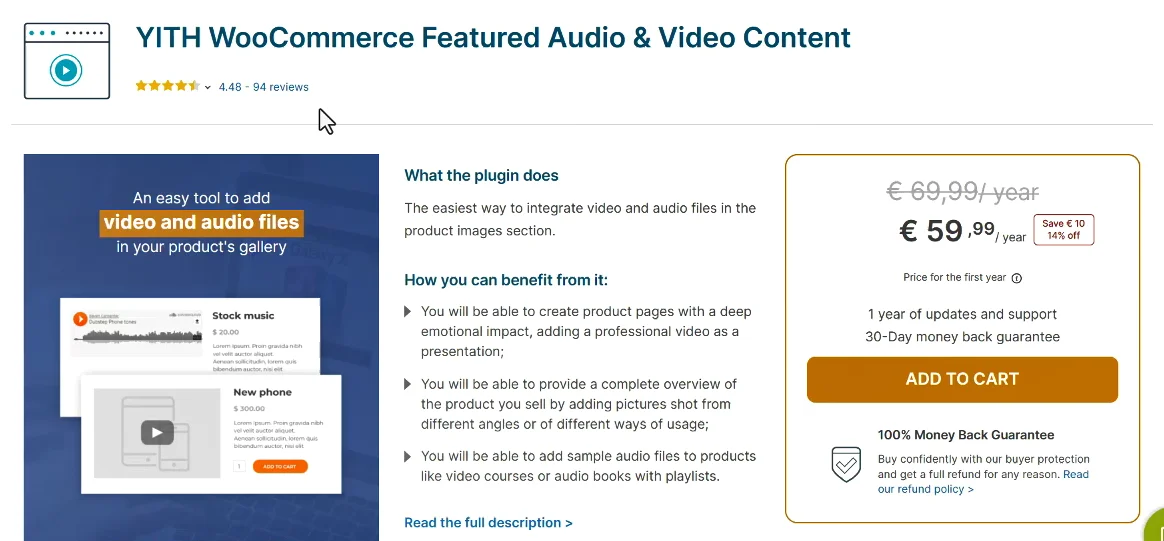
Featured video插件介绍:
这里要使用的是yith它创建的一个插件,这个插件是:YITH WooCommerce Featured Audio & Video Content,当然你也可以去加音频,就是这样的一个插件,这个插件的整体的评分也是非常不错的,yith这个公司的官网,所有的插件都是比较贵的,所以在这里我们已经给大家准备好了一个插件,等一下直接为大家去安装。

这个插件的主要目的就是在我们的产品轮播里面去加上一个主图视频,或者是加上一个主图的音频,从而去提高我们产品的转化率。
Featured video插件安装:
下面我们就直接进入我们的独立站后台,然后去安装这个插件,这个插件已经给大家准备好了,目前我们安装的是1.34这个版本,如果有最新的版本,你直接使用最新的就可以了,然后点击安装。

安装成功以后我们激活插件,yith这个公司的插所有的插件基本上都是需要让我们去输入许可证的,所以我们不用管它直接跳过就行了,因为即使你不输入它的许可证也是能够正常使用的。
Featured video插件功能设置:
插件安装成功以后,我们在左侧的控制按钮里面就可以看到有一个yith这样的功能列表,然后我们直接进入精选视频的设置界面,在这里我们就需要简单的对这个插件做一些设置。实际上yith这个公司所开发的一些插件都是相对来说比较简洁,并且功能还是比较强大的,完全能够满足我们想要的一些需求。在前面的学习认证网里面也给大家分享过很多公司的一些插件了。
主图视频设置:

同样的方式,我们首先看一下这个插件的设置,第一个就是我们的视频它有一个视频的比例,显示比例,我们根据自己的需要,比如说我们 PC端一般都是16:9,当然你也可以设置一些其他的比例,主要是看你要添加的视频它是什么样的比例。
比如说我们现在等一下要分享的是一个YouTube的视频,这个视频是16:9的,所以我们这里就直接选择16:9,然后另外视频上面去添加一个播放的导航栏,控制栏,然后另外这个视频是不是自动播放,所谓的自动播放就是你去打开这个产品以后,这个视频如果是在精选视频上面它就自动播放,但是正常情况下我们不建议大家自动播放,因为自动播放会拖慢我们的速度。
另外一个是不是要循环播放,播放完成以后持续进行播放,然后另外默认了它的声音,然后下面一个允许用户就是我们的视频播放了一段以后,允许用户进行暂停。
下面一个就是针对假如说你引用的是YouTube的视频,一般我们做跨境独立站,我们的视频正常情况下,我们是不会上传到我们的服务器的,因为这样的话会拖慢我们服务器的速度,所以正常情况下我们都会把它上传到 YouTube上面,或者是上传到其他的视频平台上面,然后进行引用。
如果你使用的是YouTube,这个视频的显示方式,第一个是否显示相关视频,根据你自己的需要,如果你不想显示就把它关闭掉,因为如果显示的话,人家在看这个视频的时候,可能会看到其他的一些公司的视频,所以会影响到你的转化率,也会干扰用户,所以正常我们会把它关闭掉。然后另外就是使用YouTube它的一个播放界面,我们可以选择黑色的,也可以选择亮色的,然后另外就是它的播放按钮的颜色。
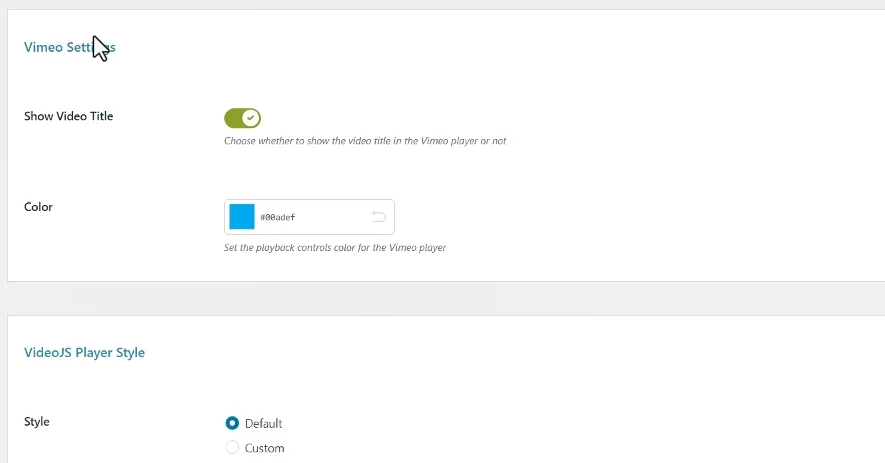
Vimeo视频平台:

下面是另外一个平台的,就是专门用来存放视频的一个付费平台vimeo。正常情况下,如果我们视频不放在YouTube,一般都会放在vimeo上面,当然你需要去购买它的会员,然后同样的方式,它会显示这个视频的标题,还有它的视频的按钮的颜色,根据你自己的需要去选择。然后另外它播放视频的风格我们默认就行了。
下面还有一些工具,因为我们现在使用的是一个PRO版本,而这个插件它是有一个免费版本的,所以你可以把免费版本的设置导入进来,这是它的第一屏的设置,然后我们继续往下面看。
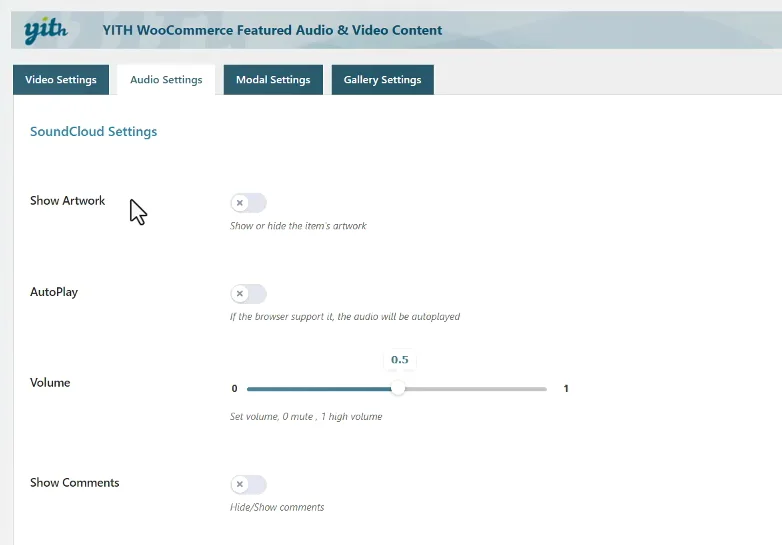
主图音频设置:

第二个就是针对音频的,如果假如说你在产品的轮播上面想显示的是音频,你就对音频进行设置,第一个我们设置的是视频,音频它的设置方法也是一样的,比如说是不是自动播放,然后自动播放,如果它的音量是多少,是否要开启评价,是否要开启分享等等。
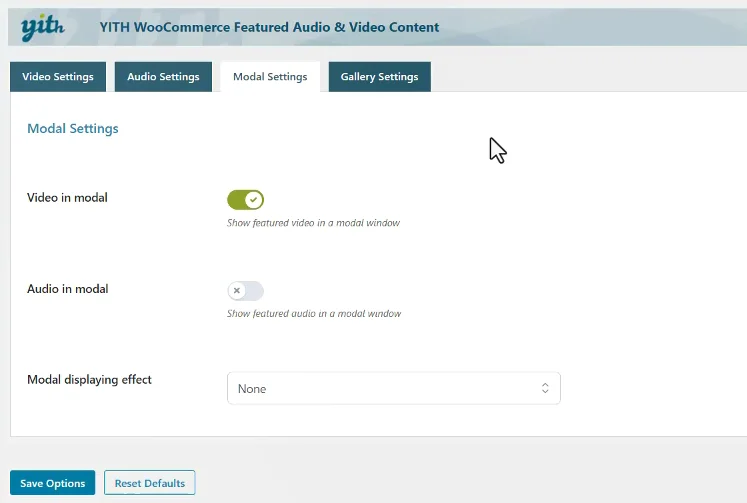
模态弹窗设置:

第三个针对的是弹窗,如果这个视频放在这里面以后,如果我们不让它弹窗的话,它就会在这一点的位置进行播放,用户就没办法看到我们视频上面的一些内容,所以我们正常情况下都是让他点击以后弹出来一个弹窗,然后在弹窗里面进行播放。
正常视频的模态我们可以把它开启一下,音频的模态也是可以开启的,然后另外它的一些风格,我们可以设置一下它的入场方式动态,我们这里直接把视频开启模态,然后点击保存。
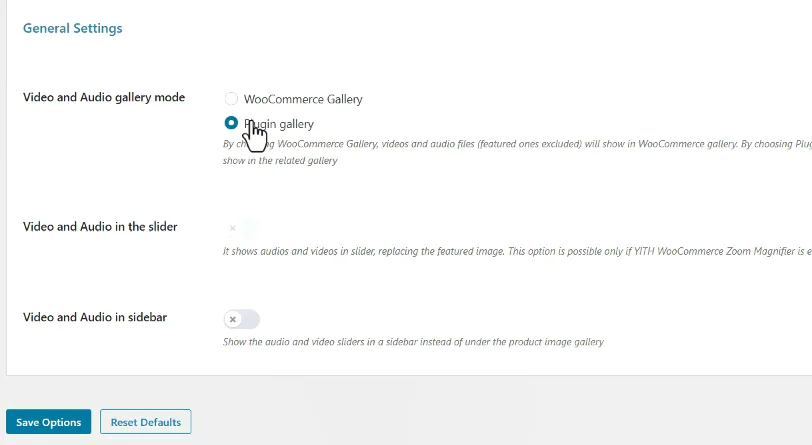
Woocommerce Gallery显示设置:

最后一个就是gallery的设置,gallery的设置是什么意思?比如说我们这样的一个轮播图,实际上在woocommerce里面它就是gallery,就是我们产品的轮播也叫图册,所以这里面主要是设置的是这样的一个位置。
打开以后我们可以看到第一种情况,就是通过插件它默认的 gallery,然后去显示,然后另外一种直接显示到我们轮播上面,正常情况下我们都是放在第一个里面就行了。
放在第一个上面,放在我们woocommerce的 gallery里面,如果你不使用这个,它就会另起一行,单独在下面去生成一个轮播,当然这个视频不仅仅是可以上传一个,你可以上传多个视频,甚至你可以把你的KOL或者KOC帮你去录制的视频全部放在这个位置,然后去提高你产品的转化率。
另外如果你使用了这个插件默认的gallery,它就可以显示为轮播,或者是把我们的视频或者是音频放在我们的侧边栏这个位置也是可以的。
所以它有三个位置可以放,第一个就是我们的产品的图册位置,然后另外一种就是通过插件所生成的一个slider,然后另外一种就是在我们的侧边栏去显示,根据你自己的需要进行设置。好设置完了以后然后保存一下,好这样我们就完成了整个插件的设置,下一节课我们将会给大家去演示怎么样在我们的轮播里面去添加视频。

评论(0)