你好,这一节课我们为大家去分享一个电商类的插件,这个插件的名字叫WooThumbs,WooThumbs这个插件和我们前面给大家讲到的 YITH WooCommerce Featured Audio & Video Content,在我们的图册里面去加上一个视频。
这样的插件的功能是类似的,然而这个插件除了可以在我们的 product gallery,也就是我们的图册里面去加上视频之外,它也可以在细节图里面去加视频。也就是说每一张图你都可以去加上它的主图视频,另外它可以针对我们的 product gallery 直接去替换woocommerce 默认的这样的一个效果,所以它的功能相对来说要更强大一点。
插件功能介绍:
下面首先我们看一下这个插件的一些特点。

替换woocommerce gallery功能:
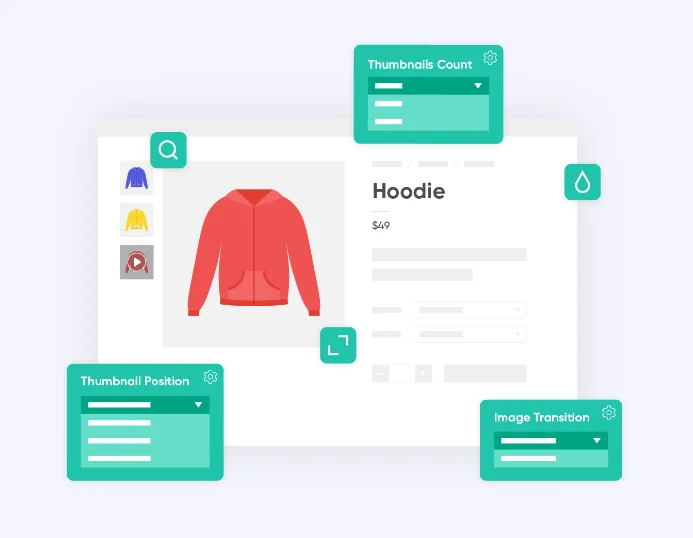
首先第一个很简单,就是直接替代woocommerce 的 product image gallery,就是直接替代这样的一个产品的画册,这是它的一个主要的功能。因为它替换了以后就可以针对这些画册去做一些修改,比如说它可以把我们的缩略图放在左边、下边或者是上面,也可以把我们的画册设置为轮播或者是堆砌的这种效果,所以会让我们的产品的画车看起来更加的丰富,也可以满足不同的需求。
添加产品主图视频:
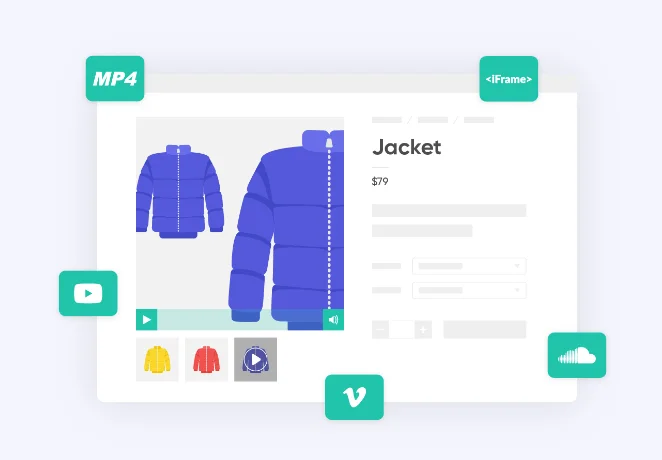
然后第二个当然就是在我们的产品里面去加上主图视频。

因为前面我们给大家去讲过,主图视频对于我们产品的转化率是有明显的提升的,因为一个用户他只是单纯的去看一个平面的图,它是无法去看到这个产品的细节的。而如果它有一个立体的呈现,对我们的产品会更加的了解,他下单的时候也更加了解这个产品适不适合他。
商品变体多图片功能:

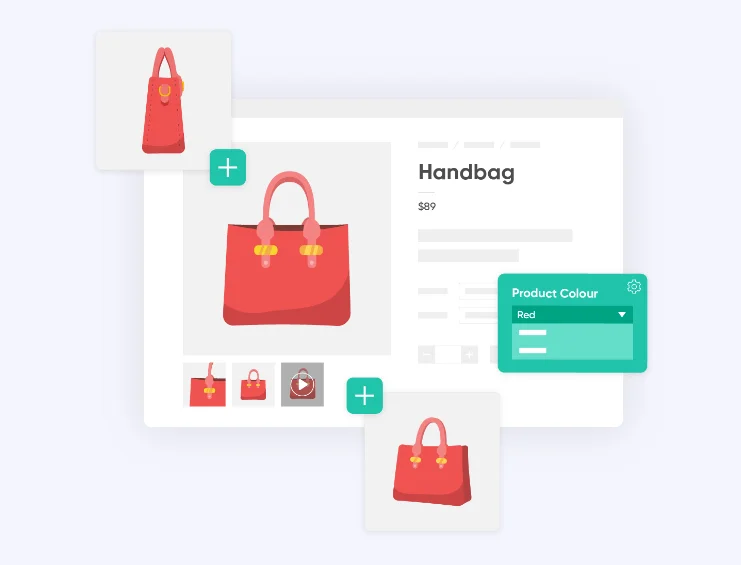
下面一个就是可以在我们的变体里面,也就是我们常规看到的一些产品,你点击不同的颜色,那我们的主图就会随着变化,woocommerce默认的变体方式,虽然它可以改变第一张图,但是它没办法去改变这个 SKU 下面的其他的细节图,而现在我们使用了这个woothumbs,它就可以在每一个规格里面去添加更多的细节图,也就是说你不仅仅是改变了它的主图,所对应的细节图也会随着改变。
这样的话我们的画册就有更多的产品细节的呈现,因为不同的产品它可能除了它的颜色或者是规格不一样之外,可能还有更多其他的细节的差别。而这个插件就可以帮我们完成这样的一个动作,那另外就是其他的一些内容的介绍,其实主要的功能就是我们可以理解为第一个它就是替换woocommerce默认的gallery,然后添加主图视频,可以为每一张图去添加主图视频,然后就是我们的变体。
woothumbs插件安装:
下面直接去演示一下这个插件的安装和使用方法。首先我们进入我们独立站的后台,然后点击安装插件上传我们已经准备好的这样的一个插件,这个插件可以在学建站网去下载,那目前我们使用的是 5.10 这个版本,如果有更高的版本,直接安装最新的版本就可以了。然后点击安装好插件,安装成功以后我们激活插件。实际上我们学建站网在给大家去演示这些插件的时候,并不是让大家每一个插件都去安装,特别是一些功能或者是风格类似的,因为我们现在使用的这样的一个能够帮助我们完成主图视频添加的这样的一个插件。那前面我们也分享了其他的类似的插件,而这样的功能相同的插件我们最好只使用一个,这样的话它之间才不会有冲突。
wordpress插件安装建议:
关于我们的独立站应该装多少的插件是合理的,实际上它没有一个绝对的标准,而是要根据你自己对于功能的需求。正常情况下,我们toc站点只要不超过 30 个插件就没有问题,当然我们使用插件的时候最好是使用那些能够完成多项功能的,并且能够满足我们需求的这样的插件。
安装插件的时候最忌讳的一种方法就是功能相同,比如说我们独立站里面就安装了一个缓存插件,比如说 WP Rocket,如果你安装了这样的一个小火箭插件,它是一个缓存插件,那你就不应该再去安装其他的缓存插件了,你可能要安装性能插件如Perfmatters,这两个是不冲突的,但是如果你有两个缓存插件同时启用,就会导致我们独立站出现一些莫名的小问题,所以这个大家一定要了解,所以很多时候我们在帮别人去做优化独立站的时候,比如说优化速度或者是排查问题的时候,我们首先会看它的插件列表,看一下它有没有相冲突的插件,因为这个很多时候是导致我们出现问题的源头。
woothumbs插件设置:
插件安装成功以后,它会在我们的 woocommerce 的子菜单里面有一个 woothumbs,然后我们现在把它打开去设置一下这个插件。因为这个插件的功能相对来说比较简单,所以我们快速的给大家去讲解一下它的一些使用方法。
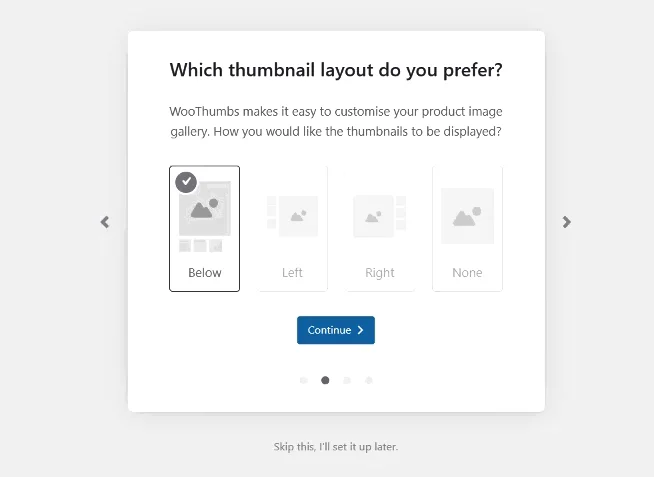
那首先第一个它会有一个帮助中心,我们不用管它,直接跳过,也会有一个向导,我们直接跳过就可以了,当然我们也可以跟着它的步骤去操作,比如说我们点击开始,如果你不想开始直接跳过,比如说我们点击第一步这里,因为我们现在使用的这个woothumbs,它就是要替代我们之前使用woocommerce 的这样的一个gallery,也就是我们的产品的画册这样的一个功能。
我们目前看到的这样的一个产品的画册是因为我们使用的是 blocksy这个主题它自带的画册,而实际上它也是有自己的一套的画册的显示方式的。而如果我们安装了这个插件,它就具有最高级,它会替换掉这个主题,包括程序默认的 gallery 的效果。所以首先第一个我们可以去修改我们的画册的显示方式,比如说我们的缩略图显示在下面,左边右边,甚至我们可以不显示缩略图,这些都可以。

那这里我们先默认选择下边,那现在是一个下边的,我们先选择左边,然后点击继续。然后另外就是我们现在选择的是一个是slider,也就是它是一个幻灯片的效果,所以我们要去选择它的轮播的方向,是水平的还是上下的还是渐变的,我们可以选择渐变的,然后点击继续,然后它提示我们已经完成设置了,然后我们点击完成保存,然后我们现在回到我们的产品页面,你打开任何一个拥有轮播图的这样一个产品,我们就会发现它的格式就已经随着改变了。
当我们去切换第二张的时候,我们的主图就会随着改变,并且它随着你的切换也会自动的去滑动上下,如果你的图特别多的时候也可以滑动,当然这个缩略图所显示的数量你也可以进行修改。
现在我们先回到它的设置界面,首先第一个就是它的一些帮助中心,我们可以不用管它,直接把它关闭掉。

我们就进入了这个插件的设置界面,第一个是它的仪表盘,我们看到这个插件目前是已经被激活的状态,永久使用,并且你可以在多个站点上面去使用,所以完全不用担心。然后第二个就是让你去连接这个插件所在的官方的会员,我们没有不用管它。然后下面还有一些支持,包括它的文档。另外还有一些工具,例如你在安装的时候,你发现你的 product gallery,也就是你的画册没有变化。你可以更新一下数据库格式,或者是清除一下之前的产品的缓存,图片的缓存,这些我们不用管。
woothumbs插件表现风格设置:
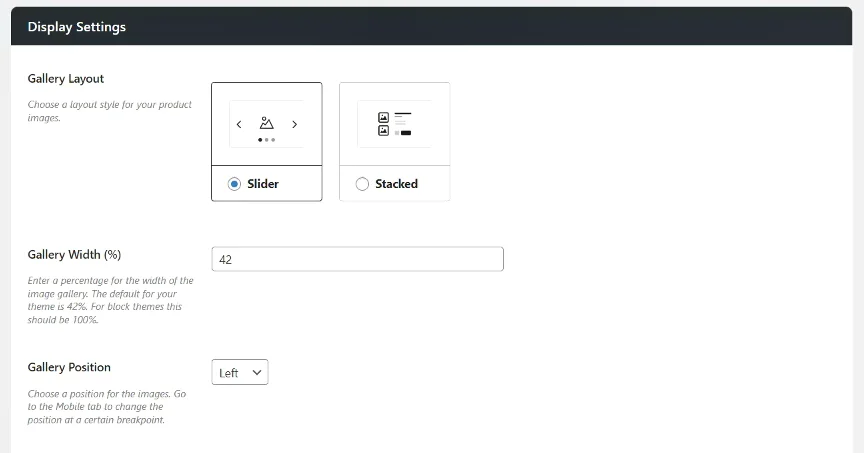
然后下面一个就是它的表现方式,就是我们刚才在向导里面去设置的,它有两种方式,第一种就是slider,就是我们可以通过轮播的效果,就像现在你看到的它实际上就是一个轮播。

当然你也可以把它设置为堆砌,所谓的堆砌就是没有轮播效果,你的图片可以一张一张的显示,两张显示或者是三张,这个根据你自己的需要去设置。所以它可以满足我们不同的一些产品的需求,我们这里选择轮播,然后另外就是我们的gallery,它的所在页面的宽度现在是42%,它相对是当前我们看到的这样的一个布局。当然你也可以把它设置的更宽一点,比如说设置为 60% 等等,我们可以看得更清楚一点。然后下面就是我们的缩略图画册,它所显示的位置,我们现在显示在左边,可以在右边,也可以在下面。
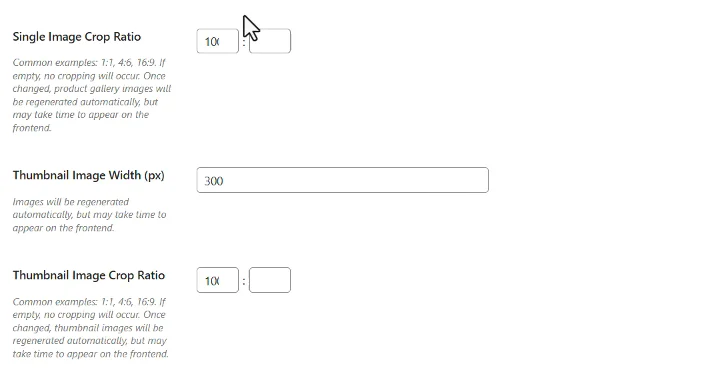
另外一个就是我们的 gallery 的图片,就是针对我们的变体,等一下我们编辑产品的时候就会看到它会针对我们的每一个变体,然后去添加不同的图片。当然我们这个产品没有变体,如果有变体就可以去设置,你可以把它开启,或者是你可以设置为如果你的变体没有涂彻,我们就直接可以使用这个画册里面的图片,然后就是它的风格下面都是一些样式的设置,非常的简单。然后另外就是你悬停的时候,它的一个小图标你也可以去添加上去,或者是在你的图片上面加上一些文本的提醒,下面就是我们 gallery 这个图片的宽度,还有它的缩放比例,它的聚焦比例。

什么是聚焦比例?比如说我们这一张图片,它实际上它是一张完整的图片,如果你聚焦左上角,它就会显示在这个位置,主要显示在这个位置,这实际上就是它的聚焦。这个特别是我们做一些背景图片的时候经常会遇到。然后另外就是我们的缩略图,它的宽度还有它的聚焦方式,还有最大的图设置完以后,然后直接保存。

评论(0)