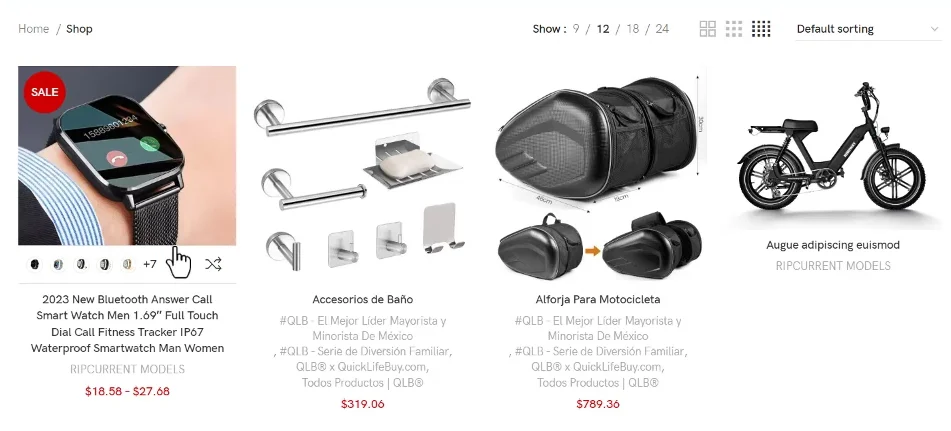
你好,这节课我们给大家去分享一个强大的电商类的插件,使用wordpress和woocommerce去搭建商城,实际上是这个程序能够完成的最复杂的一个动作了,所以我们平时给大家分享的电商类的插件是比较多的。比如说我们现在看到的这样的一个独立站,它就是使用wordpress和woocommerce搭建出来的一个TOC商城站点,商城系统在我们原有的站点的基础上增加了很多额外的功能。

比如说我们这个商品的列表,包括商品的详情页面,另外就是商品里面所拥有的一些独特的功能,比如说我们的SKU,然后 SKU里面的一些图片或者是颜色的选择,另外像我们的会员中心或者是商品的收藏快速查看或者是加购等等,这些功能实际上就是我们搭建TOC 站点里面所必备的一些功能。
那么之前我们在学建站网上面分享了很多类似的一些单功能的插件。比如说我们可以安装一个插件去修改我们商品的 product gallery,也就是我们的图册也可以添加一个插件,去添加一个收藏的按钮,或者是一个快速查看的按钮,甚至有一些插件专门可以让我们去编辑我们的商品的详情页面。
我们之前给大家讲过,如果我们去搭建独立站的时候,最好是不要装太多的插件,因为很多插件之间它们的功能会有叠加,所以反映在我们的独立站里面可能会有一些冲突,导致我们一些功能失效。所以我们尽量建议大家去使用那些多功能的,当然这个插件本身它要经过市场验证的,就比如说有很多人使用评价也不错的,风评非常好的,这样的插件才值得我们去使用。
WooLentor插件介绍:
今天这一节课我们要给大家分享的就是类似的一个这样的插件,它是一个瑞士军刀,可以完成woocommerce里面关于商品的一切的需求,当然我们说一切可能有点不太恰当,因为毕竟我们在搭建 TOC 的时候可能会有很多额外的需求,但是它确实可以满足我们搭建 TOC 站点大部分的功能,那么这个插件的名字叫WooLentor。
当然它还有另外一个名字叫 ShopLentor,就是它的 LOGO 已经改变了,不管是叫它WooLentor 或者是ShopLentor,都是这样的一个插件,这个插件就是让我们能够全面的去管理woocommerce所需要的功能,所以它是一个工具箱,那我们这里首先看一下这个插件能够帮我们完成的效果。
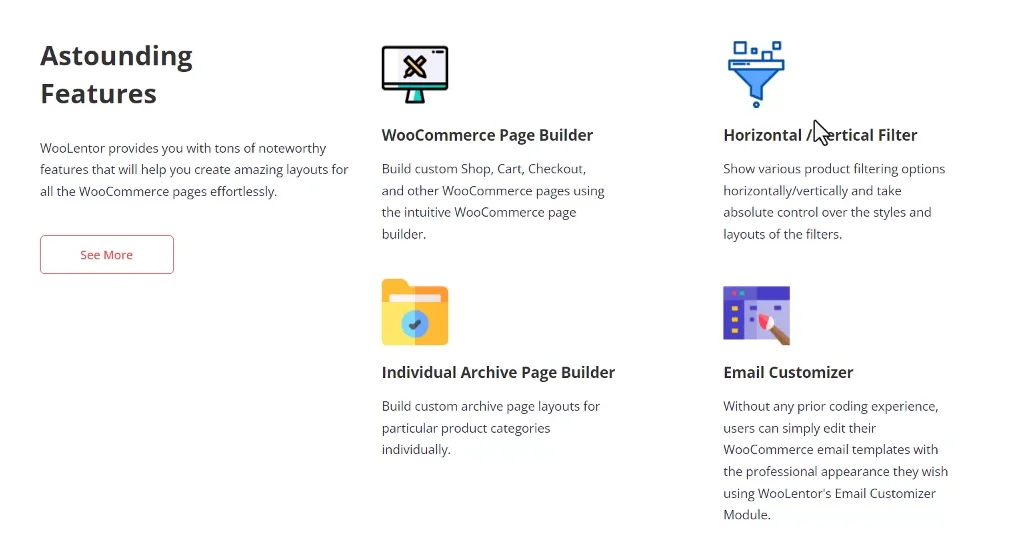
WooLentor商店页面定制:
第一个就是它可以单独去编辑woocommerce的大部分的页面,比如说我们的 Shop 页面、分类目录页面、 single 页面,或者是我们的购物车页面,还有我们的 checkout 的结账页面等等,这些页面包括我们后面的Thank you页面,这些页面它都可以单独去定制。

商店筛选/邮件模板定制功能:
然后另外就是我们在搭建 TOC 站点的时候,经常会使用到的一个过滤,比如说我们可以通过分类进行过滤,或者是通过它的规格、SKU、颜色等等去过滤,那么这个插件也已经附带了。然后另外就是我们的分类目录的布局,就是产品类目的布局,包括我们邮件模板的自定义,这些都可以完成。
商店弹窗/变体功能:
之外还有一些其他小的功能,比如说我们可以添加一个弹窗的模块,它加构的时候可以弹窗,或者是我们可以做一些促销活动的时候可以进行弹窗。那么关于弹窗,我们之前在学建站网也给大家分享过一个插件叫Brave popup,那么这个插件就可以覆盖那个插件的功能。
另外一个就是我们变体的滑块,比如说我们可以把我们的颜色显示成一个颜色的图块,或者是我们显示成一个图片,另外我们也可以生成一些跟踪的链接,配合我们的GTM,然后就添加这样的跟踪的代码。
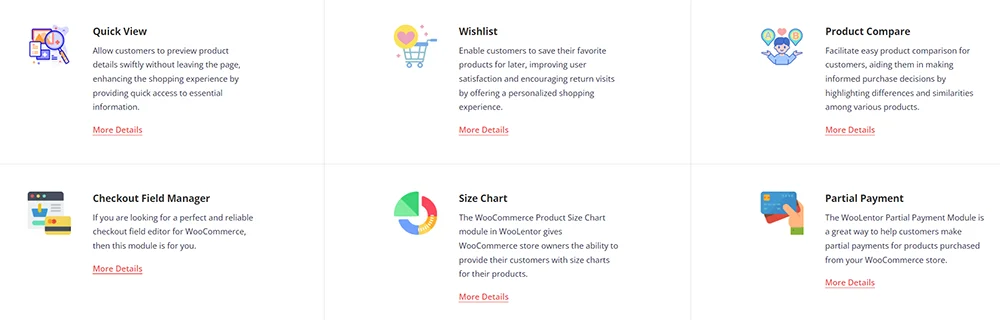
商店快速查看/收藏/尺码表:

其他的比如说我们常用的商品里面的快速查看、加入收藏,还有商品对比结账页面的表单系统,还有我们的尺码表,包括我们的支付方式,另外我们也可以设置一个价格隐藏,就是他必须联系我们以后去获取价格。下面一个就是我们的用户可以添加一个建议的价格,还有一些优惠活动,另外还有像我们的订单的激增,就是用户在结账的时候,我们可以给他推荐其他的一些商品,还有我们商品的筛选。
商店古腾堡模块:
还有古腾堡的模块,就是构建模块,还有我们的 checkout 页面的自定义,邮件的自动化,包括倒计时等等,就是你能够想到的,在我们的toc站点里面所能够用到的基本上都有。另外它也可以把woocommerce 的结账页面设置得像 Shopify 一样的,非常的简洁。
还有一些销售的通知,这个在我们学习上网里面之前都给大家分享过,单独的插件能够完成这样的功能,但是现在它就一键集成了,最后一个就是我们的迷你的购物栏。
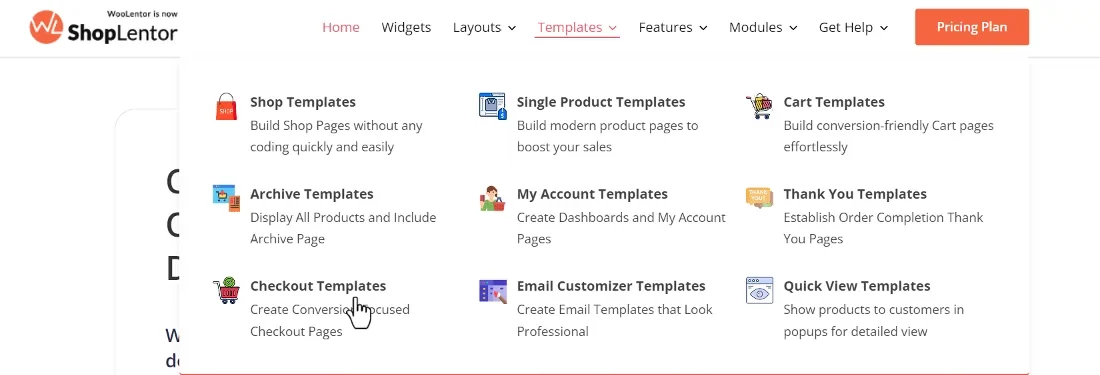
WooLentor商店页面模板库:

当然除了这些功能之外,像我们刚才讲到的,比如说我们产品页面的模板定制,另外就是我们的 shop 页面、分类目录页面好等等,这些模块儿都是可以添加的。在这个插件里面都一键集成了,那上面它也会有一个布局的模块,然后在这里可以看到我们的一些按钮的风格,或者是产品的页面的布局,内容的布局,还有我们的table,包括我们的slider,包括我们的缩略图,都是可以进行修改的。然后模板里面有很多,比如说我们shop页面,它也集成了很多的模板,甚至你都不需要去设计,直接可以导入它的模板,包括我们的 single 页面,还有我们的购物栏、分类目录页面、会员中心页面、thank you页面等等,这些页面都可以去添加,然后里面也有很多的模块儿,所以使用这样的一个插件就可以完成我们 woocommerce 搭建 TOC 站点里面所需要的大部分的内容了。
WooLentor插件安装:
好,下面我们就直接给大家演示一下这个插件的安装和使用。首先我们先进入我们独立站的后台,然后找到我们的插件,然后点击安装插件。因为这个我们现在分享的它其实就是一个插件。所以正常情况下我们的站点只要加上一个主题,然后安装woocommerce,然后就可以安装这个插件了。

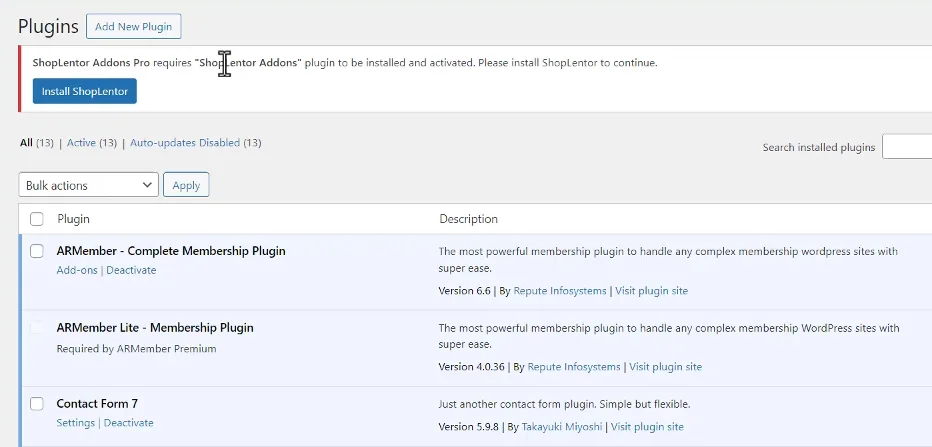
安装完以后你就可以针对这个商城里面所有的模块进行自定义了,然后点击上传插件,这里我们安装的是 Pro 版本的2.4.7,如果有更高的版本,你在寻人网下载以后直接使用就可以了。然后点击安装好插件,安装成功以后我们激活插件,因为我们现在安装的是它的一个 Pro 版本,正常情况下这个插件也需要使用一个免费的基础版本。所以我们按照上面的提示去安装一下它的基础版本,安装成功以后激活插件,好插件激活以后我们先进入插件列表,看一下我们的 Pro 版本有没有被激活,我们看到下面是一个基础版本,上面是我们的 Pro 版本已经被激活了,正常我们安装了插件以后,一般上面都会有一些提醒,所以正常情况下建议大家把这些提醒关闭掉,因为我看到有一些客户的站点后台非常的凌乱。
WooLentor许可证:
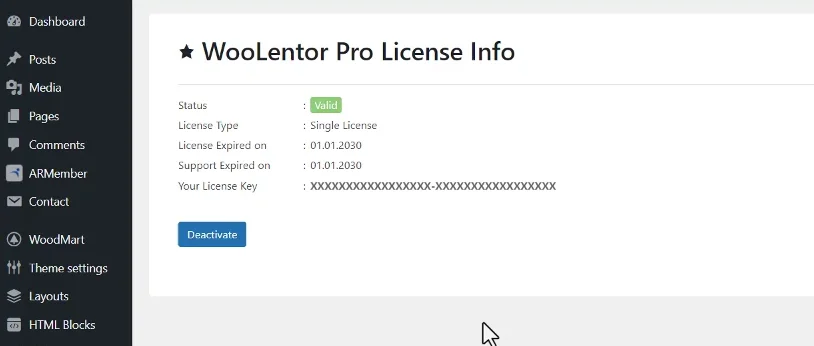
插件安装成功以后,我们可以看到在左侧边就会多出来一个 shopLentor 这样的一个功能按钮,打开以后就进入了这样的一个仪表盘页面。

首先我们先去看一下它的许可证有没有被激活,那我们看到目前这个许可证已经是激活的状态,所以我们不用管它,你可以一直使用,并且也可以在多个站点上去使用。好,这样我们就完成了shopLentor这样的一个插件的安装,那么下一节课我们将给大家讲解一下这个插件的设置和使用方法。

评论(0)