你好,这节课我们为大家去分享一个页面预加载插件,这类插件实际上它可以归类到我们的独立站的设计里面。当然除了设计之外,它还可以提高我们的用户体验。
页面预加载效果:
什么是加载插件呢?
首先我们去看一下它的演示效果,那么经常我们再去登录一些独立站的时候,或者是打开它的页面的时候,因为这个页面需要加载,而在这个过程当中如果你没有去做加载的处理,没有这种效果的话,那么用户他看到的就是一个白色的或者是一个残缺不全的页面。

这个对于用户的体验是一种不好的体验,然后另外一个就是可能会导致用户的跳失率非常高,所以正常情况下我们都会给他去添加一个加载的效果,让用户了解我们整个页面正在加载的状态,让他稍微等待一下。那比如说我们首先去看一种状态。比如说我们现在去打开一个页面,我们在一个独立站里面去打开一个页面。在打开的过程当中这个页面正在加载,那么我们看到在它的加载的状态下面就会多出一个这样的小图标,然后打开的时候会有一个分屏的效果,这种效果看起来就非常的炫酷,那除了这种方式之外,我们也可以通过其他的一些效果,比如说我们去打开另外一个,那么这里就会有一个百分比的进程,那么用户看起也非常的好玩,就像打游戏一样,它会有更多的耐心去等待你这个页面的加载。
Loftloader预加载插件介绍:
这可以从一定程度上提高我们的用户体验,减少我们的跳失率,这是一个非常简单的功能,那么我们现在给大家去分享的是一个评分比较高的Loftloader 这样的一个插件,它是一个 Pro 版本。

这个插件使用起来非常的简单,首先第一个就是它可以在我们的页面里面去加上我们自己的logo,或者是加上一些有意思的小图标,然后去减缓客户的跳失率。就比如说这里面的图标你都可以自定义,甚至你可以加上自己的一些 svg的 logo 图标。然后另外就是这里面的包括它的背景颜色,包括上面的一些进度条百分比,你都可以自定义它,实际上就这两个核心功能。
Loftloader预加载插件安装:
下面我们就直接给大家去演示一下这个插件的安装和使用。首先我们进入我们的独立站,然后去安装插件。好,我们现在给大家去安装的是 Pro 版本的2.5,就是最高版本,这个插件因为使用非常简单,所以也没有其他的附件,甚至它里面我们虽然给大家提供了语言包,但是实际上是用不到的,因为它的设置也很简单。然后我们点击安装插件,安装成功以后我们激活插件。
Loftloader预加载插件激活:
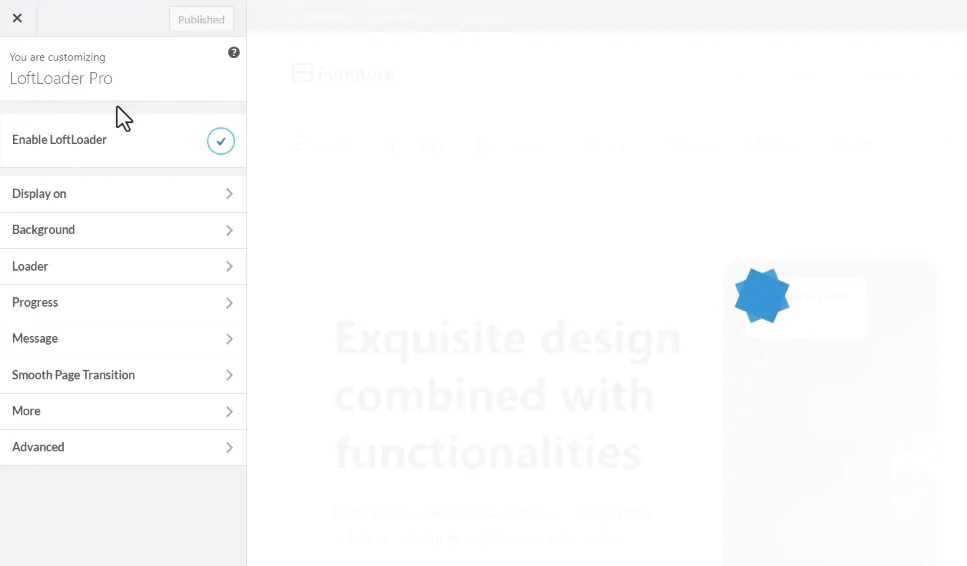
当插件激活成功以后,我们可以看到目前已经Loftloader这个插件已经安装成功了,那这里就会有一个自定义,所以这个插件相对来说它的性能也是比较优秀的,它并没有在我们的后台去生成一些设置按钮,那在我们的 setting 里面子菜单里面我们才可以看到它这里有一个 loftloader Pro,然后我们现在把它打开以后,它会进入我们的自定义页面,我们现在在新窗口打开。

打开以后它会有一个呈现的效果,那这里我们不用管它,因为在我们的自定义里面,我们首先需要把这个功能给它激活了以后,实际上你不需要做任何其他的操作。如果你现在去刷新你的首页的话,刷新你的页面它就会有这样的加载效果。
Loftloader预加载插件设置:
预加载显示页面:
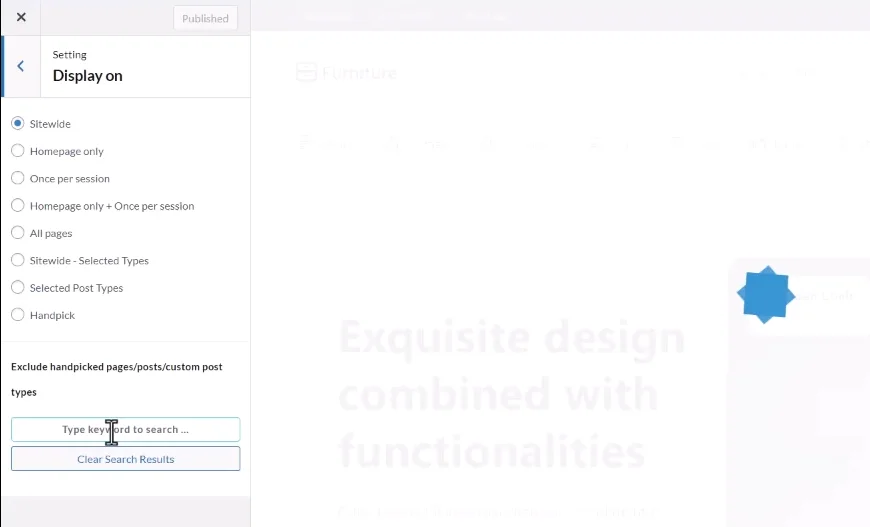
当然我们也可以去对它做一些设置,首先就是它的显示位置,第一个就是可以在全站所有的页面,只要是你打开不同的页面,它都会显示或者是在首页,或者是在某一个,在所有的页面上面,或者是你去自定义一些页面去显示都是可以的,这个根据你自己的需要就是它的显示位置。

预加载背景设置:
第二个就是它的背景,我们现在看到一个背景,它是一个白色的。那么你可以把这个背景变成一个黑色的,当然你也可以给它加上一些透明色透明度,然后给它添加一个内容。然后另外一个就是这个加载完以后它会有一个开屏的效果,那这里面有很多的效果,比如说有一个淡入,淡出的或者是往上滑动,或者是往下滑动这样的效果,这个是往上还有往下的,然后这里你都可以去设置,当然你也可以给它添加一个背景图片,那么添加一个背景图片也是一样的,就是它这个遮罩效果就会显示一个背景图片。
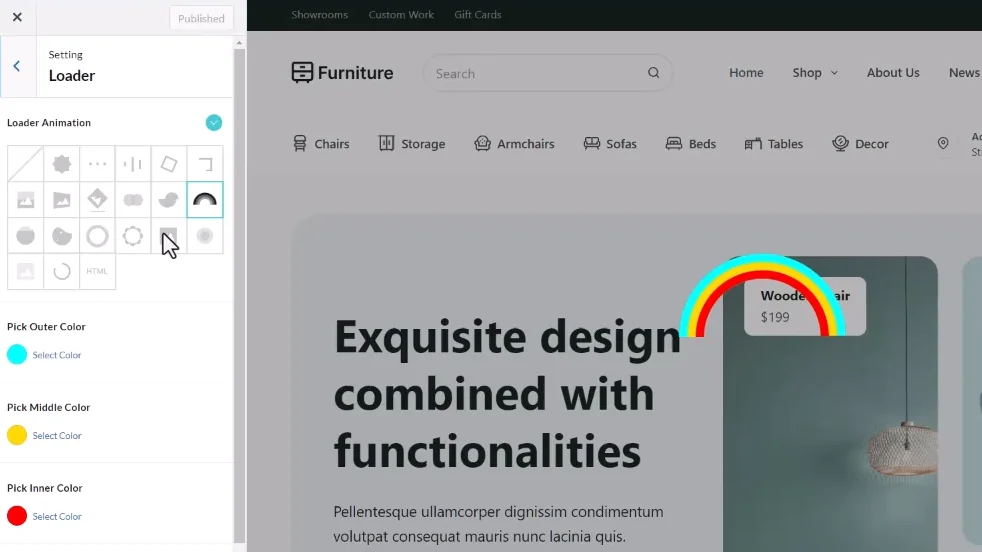
预加载图标设置:
另外就是它的加载的图标,现在我们看到默认的是一个多边形的一个小图标,那么这个小图标你可以把它变成其他风格的,比如说我们现在把它变成一个彩虹的,然后点击发布,发布成功以后我们就可以看到这样的一个效果,就是一个彩虹状态的效果,当然你去刷新首页也可以看到这种效果,但是这里面的图标你也可以自己去添加图片。

比如说你去选择一个图片,然后这个图片你自己去上传也是可以的。然后下面包括它的颜色、彩虹的颜色等等,你都可以去修改,这个是它的图标。
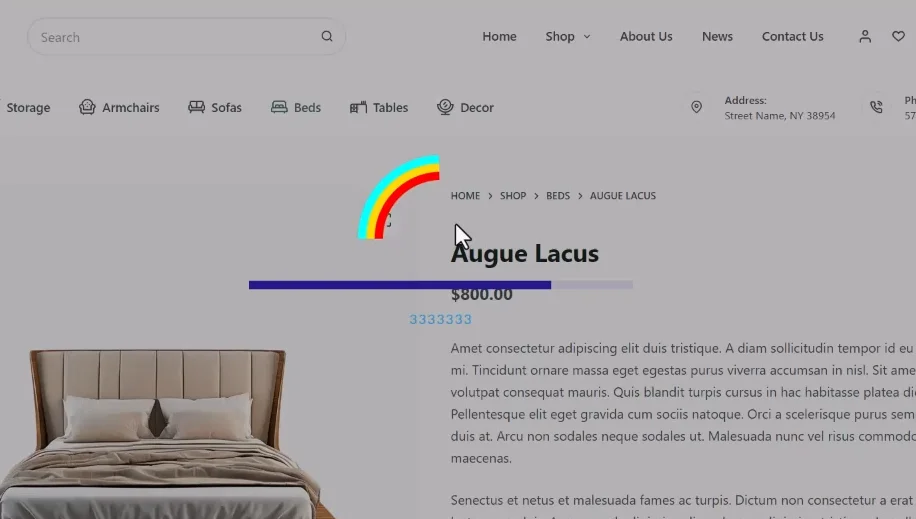
预加载进度设置:
然后下面当然它在加载的时候,除了显示图标之外,我们也可以让它显示进度条。比如说我们去添加一个进度条,那么它除了显示这个图标之外,也会显示一个进度条,包括一个百分比,然后包括它的位置是靠上、靠中还是靠下,这个都是可以去控制的。包括这个进度条的宽度、高度、颜色,比如说这个颜色我们给它调成一个紫色,这样也是可以的,包括百分比也是一样的,实际上它就是一种效果。
预加载文本消息提醒:
我们下面也可以去添加一些文本内容,比如说我们随便去添加一些文本,那么这个文本它就会显示在这个进度条的下面,它就相当于在你加载的时候就显示了三个内容。第一个就是我们的图标,第二个就是进度条,第三个就是这个提醒的文字。那么这些文字的内容你也可以去修改、去调整,它实际上就是它的显示效果,然后下面是一个页面的过渡,过渡的时候你也可以给它添加一种效果,那么这种效果实际上没有太大的作用啊。
然后另外一个就是更多的内容,比如说最低的加载时间,最高的加载时间这个一般默认就可以了。然后最后一个还有一个高级,第一个就是我们的因为这个加载插件它也有一些样式,那么你可以把它样式放在头部,或者是放在一些外部文件里面,然后进行引用,当然放在头部我们称之为内嵌CSS,这种效果会更快,然后包括它的CSS。当然我们正常情况下需要把它放在福特里面。那么还有一些其他就是针对一些优化的,当然你也可以去添加一些自定义的 CSS 样式,其他的都不需要去设置默认就可以了,然后点击发布。

现在我们回到我们的首页去刷新我们的页面,那么在我们页面加载的时候,我们就可以看到图标进度条,还有一个文本提醒,那么你去打开其他的页面,比如说现在客户要打开一个产品页,那么同样在页面加载的时候,它也会出现这三个内容,当然这里面的内容就是你根据你自己的需要去添加,正常情况下我们只需要去添加一个图标,或者是去添加一个进度条就行了,那么其他的可以不添加,这就是关于 Loftloader 这个插件的安装和使用方法。

评论(0)