你好,这节课我们为大家分享一个营销推广的插件,例如我们现在正处在黑五(Black Friday) 这样的一个活动期,那么很多时候我们为了提高我们独立站的商品的销量,我们就可以在用户进入我们独立站页面以后给他展示一个小游戏,比如说大转盘,那么通过这个大转盘就可以收集用户的信息。然后用户在玩这个游戏以后,它可以获取一定的优惠券或者是折扣券,通过这种方式就可以促进我们的客户快速去下单。

那实现这样的功能,同样我们需要去借助一个小插件,例如我们经常使用到的 WooCommerce lucky wheel 这样的一个插件,这个插件我们看到它的销量非常的高,并且评价也非常好,也很便宜。如果你想使用它的商业版,直接可以进入这样的一个网址,然后去购买就行了,那我们这里给大家提供的是一个 GPL 版本。
WooCommerce Lucky Wheel 插件风格演示:
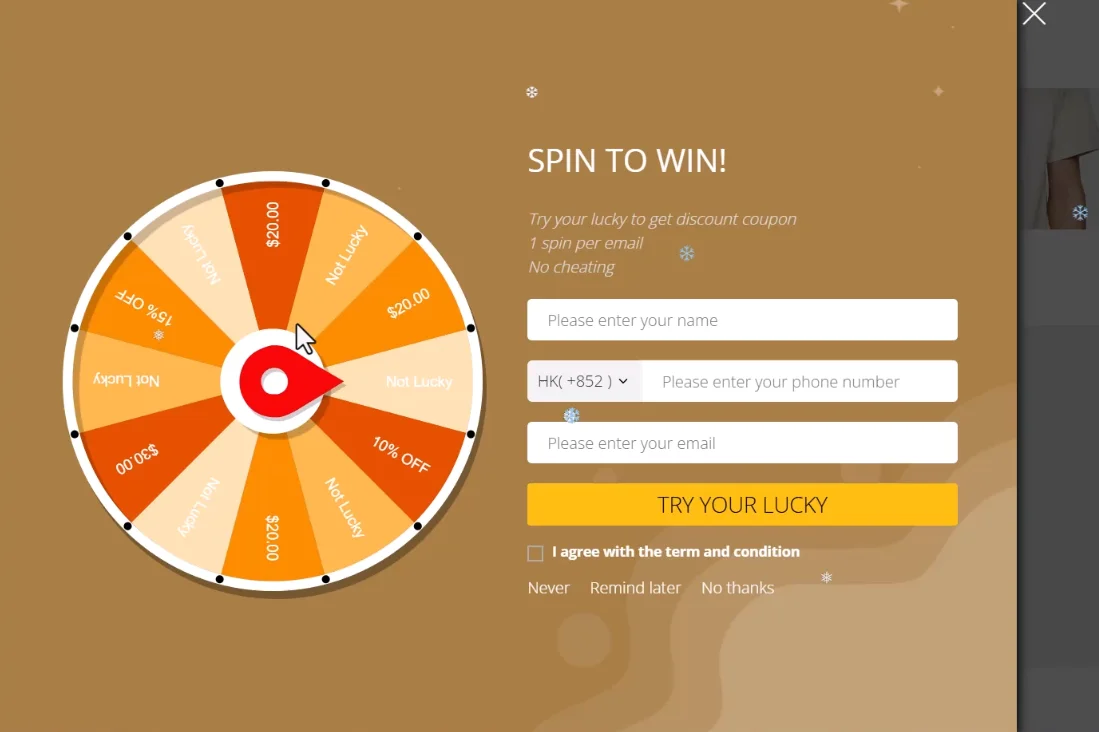
首先我们先去看一下这个插件它的一些功能,那我们进入这个演示站点。

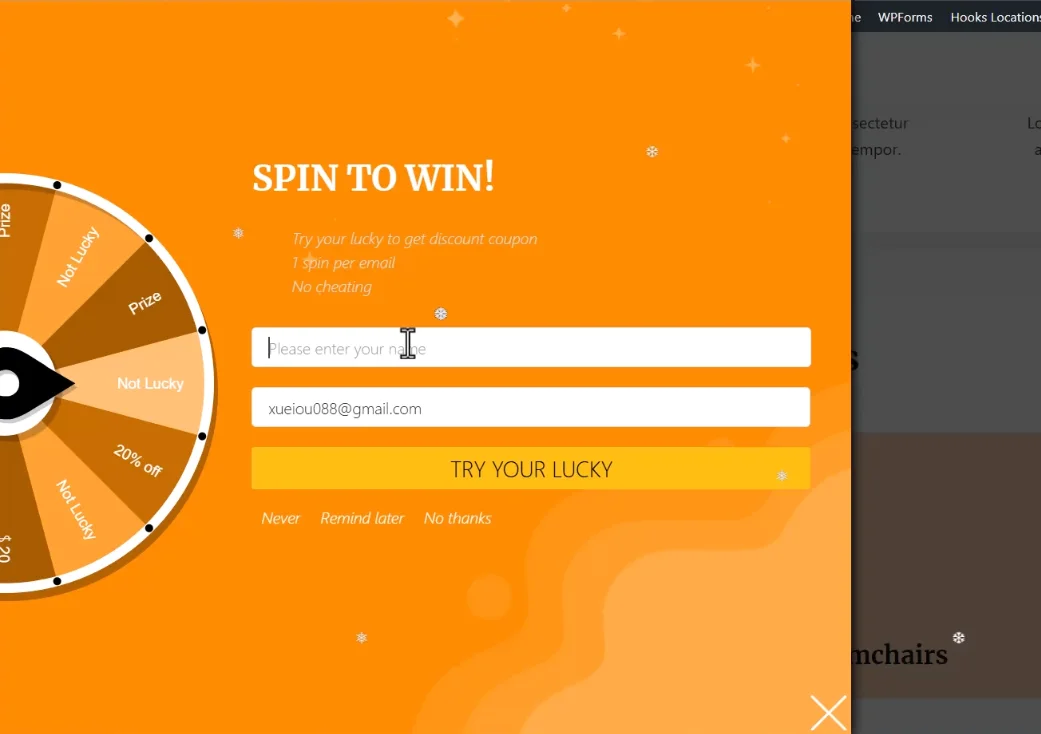
我们可以看到当用户进入我们的独立站的某一个页面,或者进入我们的首页以后,当然这个页面我们可以通过这个插件的后台去设置。设置完了以后,用户进来就可以看到这样的一个小游戏,那么这个转盘它有很多的一些风格,我们可以去修改它的颜色,从而去匹配你独立站的风格,这个都是可以的,这个根据你自己的需要进行设置。然后用户如果想获取这样的奖项,比如说我们可以看到这里有20美元的折扣券,也有一些10% off 等等,还有一些其他的折扣。实际上正常情况下这种优惠券的中奖率是非常高的,因为你的最主要的目的是为了促进用户快速下单,所以很多时候像这种 not lucky 这种实际上概率是非常小的。对于这种中奖的概率我们也是可以进行控制的,比如说有些用户我们可以把他的中奖概率提升到60%、70%,甚至是100%都是可以的。
WooCommerce Lucky Wheel 插件营销规则:
用户怎么样去玩这个游戏呢?怎么样去获取这种优惠呢?
在这里可以设置一些条件,比如说你需要去输入你的名字,然后去输入你的手机号码,当然这个手机号码并不是必须的,根据你自己的需要,然后你可以让他去输入他的手机号码,也可以去输入他的邮箱,输入完成以后他点击一下,然后同意协议,然后这个转盘就会转起来。那你也可以去设置它,在同一个 IP 下面,它能够玩几盘,比如说只能玩一盘,或者是玩过以后就不展示这个页面,这些都是可以进行设置的。好,这就是关于这个大转盘这种营销方式的逻辑,下面我们就在我们的独立站上面给大家去演示一下怎么样去实现这样的功能。
WooCommerce Lucky Wheel 插件安装:
首先我们先进入我们的插件列表,那么这个插件大转盘我们已经给大家准备好了,目前它的最高版本是1.34,所以我们直接去安装这样的一个插件,然后点击安装好,安装成功以后我们激活插件。好插件激活成功以后,在我们的左侧功能按钮里面就会多出来一个 WP lucky wheel, 然后我们点击进入我们现在使用的这个插件,实际上它和我们前面给大家演示的这样的一个物流跟踪的插件:woocommerce orders tracking是一个公司开发的。所以我们看到它的界面基本上都是类似的。

WooCommerce Lucky Wheel 插件使用设置:
那我们看一下这个插件,它的使用方法非常的简单。
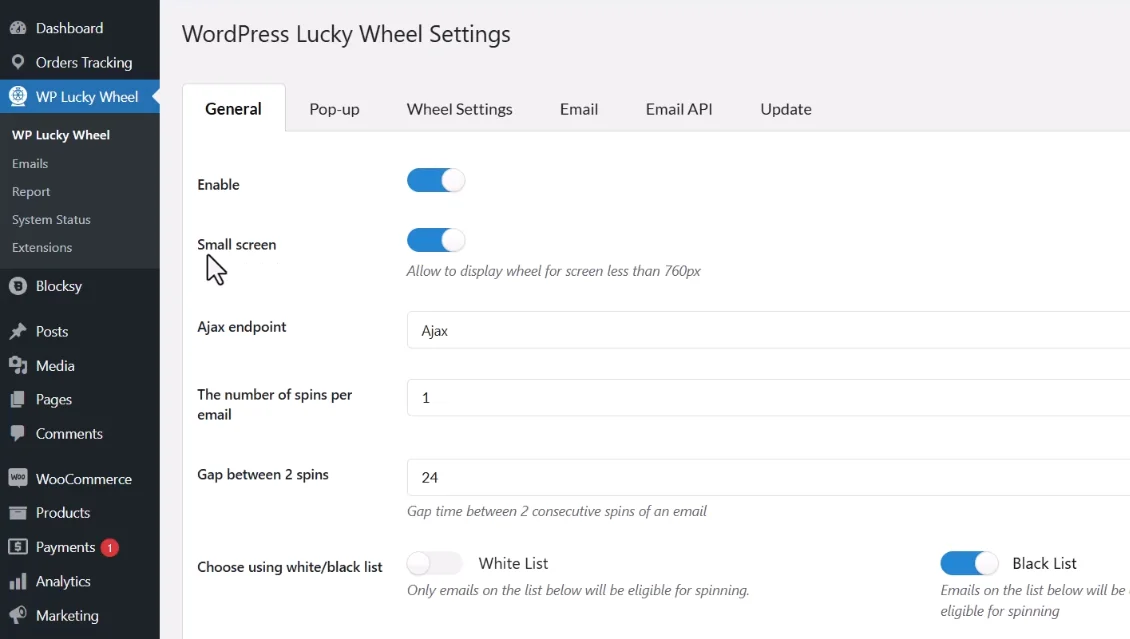
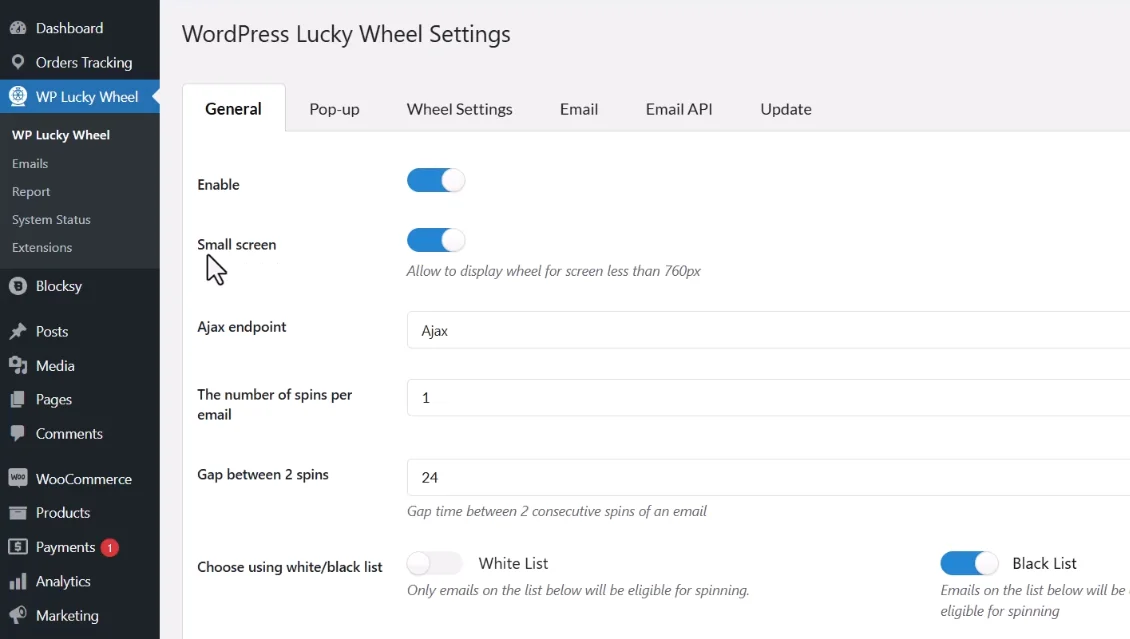
WooCommerce Lucky Wheel 基础:
首先第一个就是要激活这个内容,然后另外一个就是我们这个大转盘的游戏是否在我们的小界面,比如说我们的手机端,也就是小于760px宽度的这样的一个手机设备上面是否要显示?那当然这个是根据你的需要,正常情况下我们都是需要把它开启的。因为目前不管是独立站还是电商平台,大部分的流量都在移动端,除非一些特殊的行业,所以我们这两个都要开启。然后另外这个大转盘的一些接入方式,我们正常都是使用 Ajax 这种方式。

然后下面一个就是针对我们这样的游戏的一些限制,比如说第一个,因为我们在玩这个游戏之前,他需要去填写邮箱,那当然电话号码我们可以不设置,因为正常情况下,在海外有很多国家这种电话号码是属于隐私的内容,所以很多人他不愿意去输入,但是邮箱他们是可以填写的,那么我们你可以限制每一个邮箱只能玩一次,当然这里你肯定就会怀疑了,如果他输入多个邮箱,他岂不是可以玩多次?那这一种是肯定是存在的,但是正常情况下我们去做促销,我们送给一个人10次和送给10个人每人一次实际上效果是一样的,我们的最终目的就是让他去使用这一张优惠券,或者是使用这个折扣去下单,因为我们在去做这个活动的时候,我们肯定不是亏钱的,所以我们这就是一个营销活动,甚至很多时候可能我们在这个做这个活动之前,我们已经把价格提上来了,这个也是有可能的。
然后另外一个就是他玩的这种间距,比如说这一封邮件,他第一次假如说没有抽到奖,如果他想再玩第二次,我们可以给他设置一个区间,比如说你必须要等到12小时,或者是等到一天以后才能够玩,这个根据你自己的需要。然后下面一个就是我们可以设置一些白名单,黑名单假如说你针对那些撸羊毛的,比如说一封邮件,它玩很多次,或者它你看到它是一个 IP, 然后他抽了很多次奖的这种,那么你就可以把他的 IP 直接把他拉黑在这里去填写他的 IP 就可以了。然后下面一个就是针对刚才我们已经设置的,就是每个邮箱244小时之内只能玩一次,那么下面一个呢?就是我们可以比如说全部清掉,就是不受这个限制了,那我们就可以再次设置,两天以后你可以再抽奖,这个也是可以的。当然这个设置不设置都是没有太大关系的啊。
WooCommerce Lucky Wheel 展示方式:
然后下面一个就是我们大转盘的展示方式。

刚才我们进入这个 demo 里面,我们一刷新页面,这个大转盘在左边就自动弹出来了,那么这种方式有很多种方式可以实现这种效果。第一种就是我不想让他进来以后就出现这个大转盘,那我就可以设置一个弹出的小图标,比如说在我的右下角或者左下角有一个礼物的小图标,它点击这个小图标以后才能够弹出这个大转盘。
那或者是像我们刚才看到的,就是它只要进入这个页面自动就弹出,或者是用户滚动到我们的第几屏以后,这个其实主要是考虑到我们独立站的速度,比如说它滚动到我们的往下滚动的时候,或者是要离开我们的页面的时候,或者是关闭我们窗口的时候,或者是上面任意一种,这个都根据你自己的需要来。

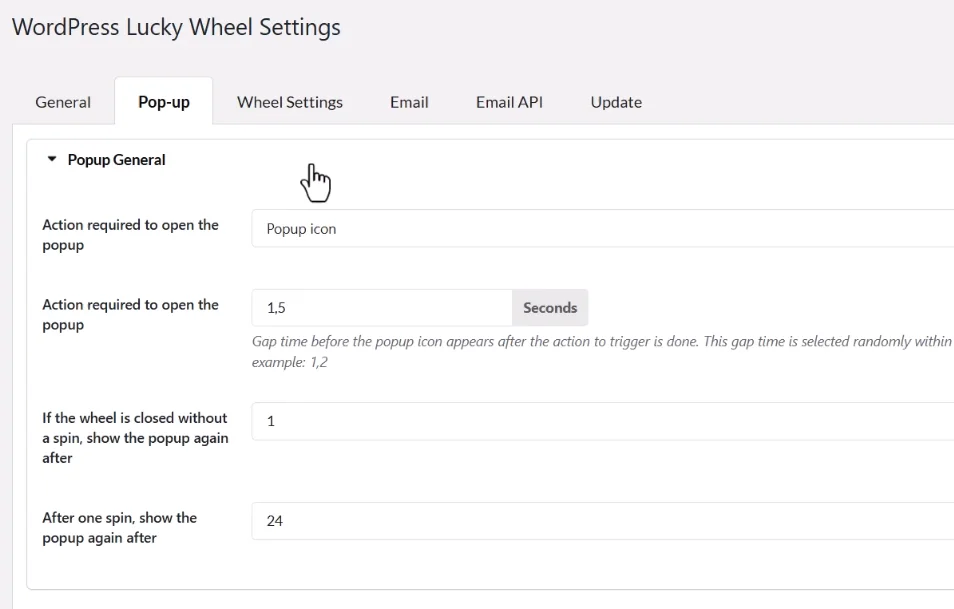
那这里呢?我们就设置为小图标弹出,然后弹出的时间间隔它会有一个过渡的效果。那我们可以设置为1~5秒,这个根据你自己的需要去设置,然后它弹出的频次就是每天弹出一次。假如说我现在不想玩,我关了,关了以后就是今天就不弹出了,然后隔一天以后才能够弹出,或者是隔多少小时才能够弹出多少分钟,这个根据你自己的需要。然后另外一种就是如果他玩了一次以后,下一次什么时候弹出,你也可以让它永不弹出,这些都是可以的。
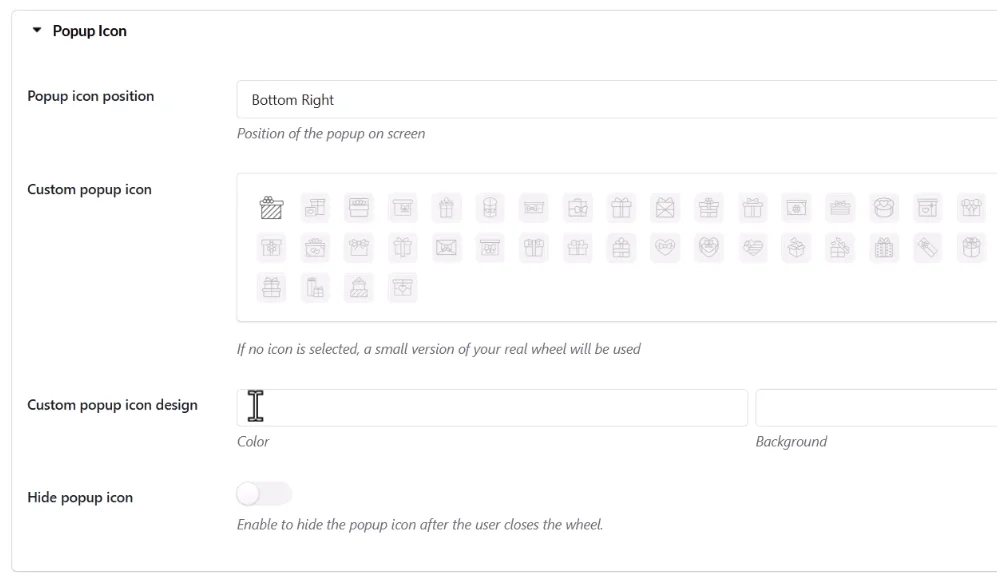
然后下面就是我们去设置一个弹出的小图标,然后显示的位置它有几个方位,然后比如说我们把它显示为右下角,然后我们选择一个小图标。另外我们可以去自定义这个图标的颜色,比如说我们当然这个是根据你自己的站点风格,然后也可以给它加上一个背景颜色。然后另外一个就是当用户关闭了这个大转盘以后,这个小图标是不是也要隐藏起来啊?或者是下面还有一些其他的规则,比如说它只有在首页去显示这个大转盘,或者是在我们的博客页面啊。当然如果你这些不勾选,它就在全站显示。然后最后一个就是我们可以使用一些代码,就比如说我们可以只在我们的某一个活动页面去呈现,那这里我们看到它有一个规则,就是 is_page(id), 就是如果是某一个页面,这个页面有一个 ID, 这个 ID 怎么样去获取呢?就是打开我们的某一个页面,当然或者是我们的某一个产品页面都是可以的。

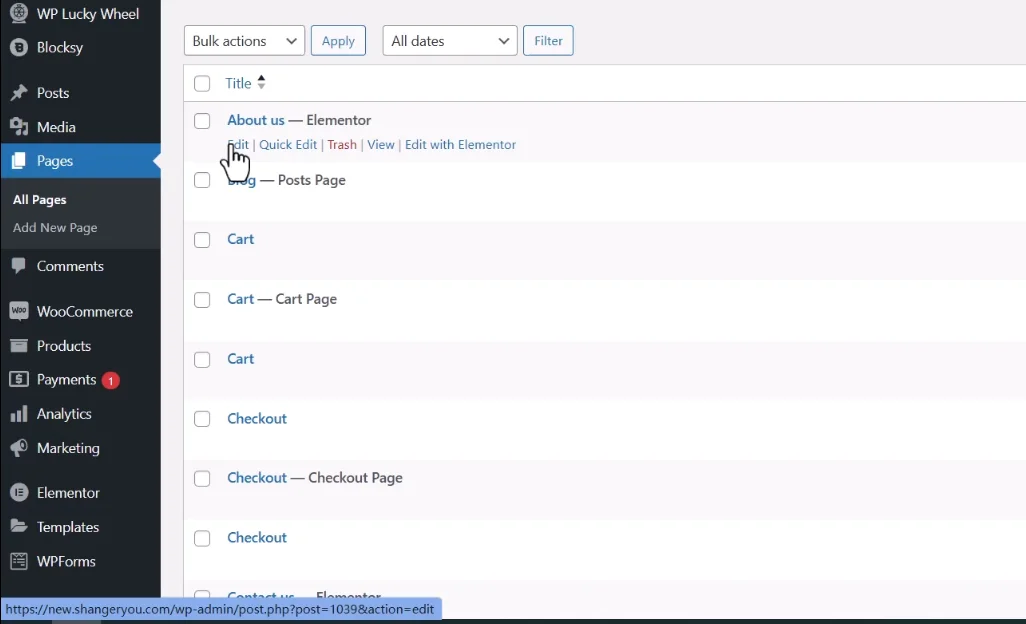
然后我们鼠标悬停到这个页面的时候,点击编辑悬停的时候悬停的这个编辑按钮,然后在右下角我们就可以看到它的一个链接,这个链接后面有一个帖子1039,这个其实就是它的ID,每一个都有一个ID,包括我们的文章页面,产品页面,博客页面都有一个ID,那么你就可以把这个ID放在这个设置里面,当然这个是针对Page的,当然这里面还有一些其他的规则,你可以自己设置一下。
那正常情况下,我们比如说只在首页显示,或者是在某一些页面,这个根据你自己的需要,比如说我们这里设置只在首页显示,然后点击保存。
WooCommerce Lucky Wheel 抽奖项目设置:
下面一个就去设置我们的大转盘的具体的内容。首先第一个就是玩这个大转盘,我们可以设置。

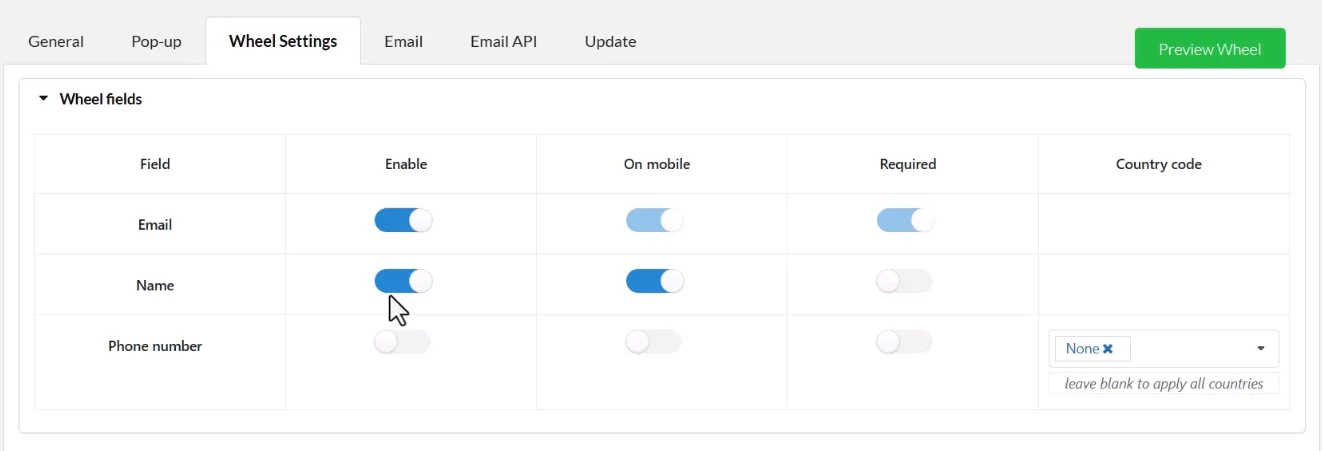
比如说我们必须要输入我们的邮箱,手机上也是一样的,这个是必填选项。那么第二种,当然你也可以去设置,让它去输入它的名字。比如说我们现在看到的这个演示,它就是输入名称、输入手机号码、输入邮箱,这几个都要输入。那我们这里也可以让他去输入手机号码。这个根据你自己的需要,如果只需要去输入邮箱或者是名称,那么你就可以把这两项设置,然后后面一个就是否必填这个是确定的,然后如果他要是输入手机号码,你也可以去选择针对某一个国家的手机号码,这个也是可以的,这是上面所输入的内容。我们这里就默认邮箱是必填项,然后名称可以不填,手机号码可以不填。

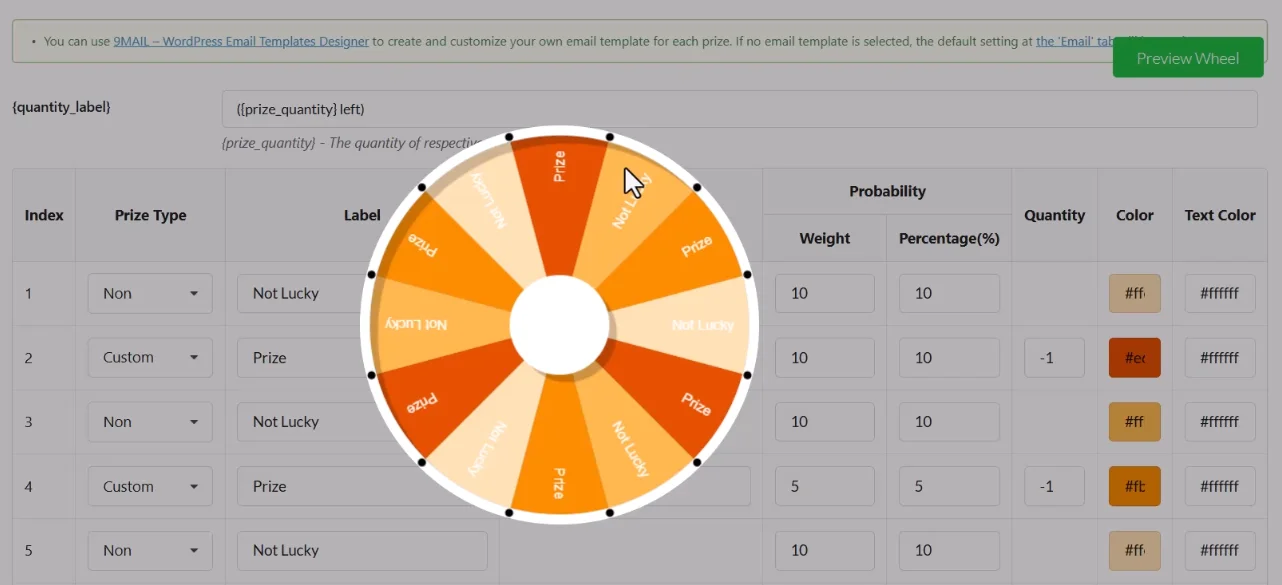
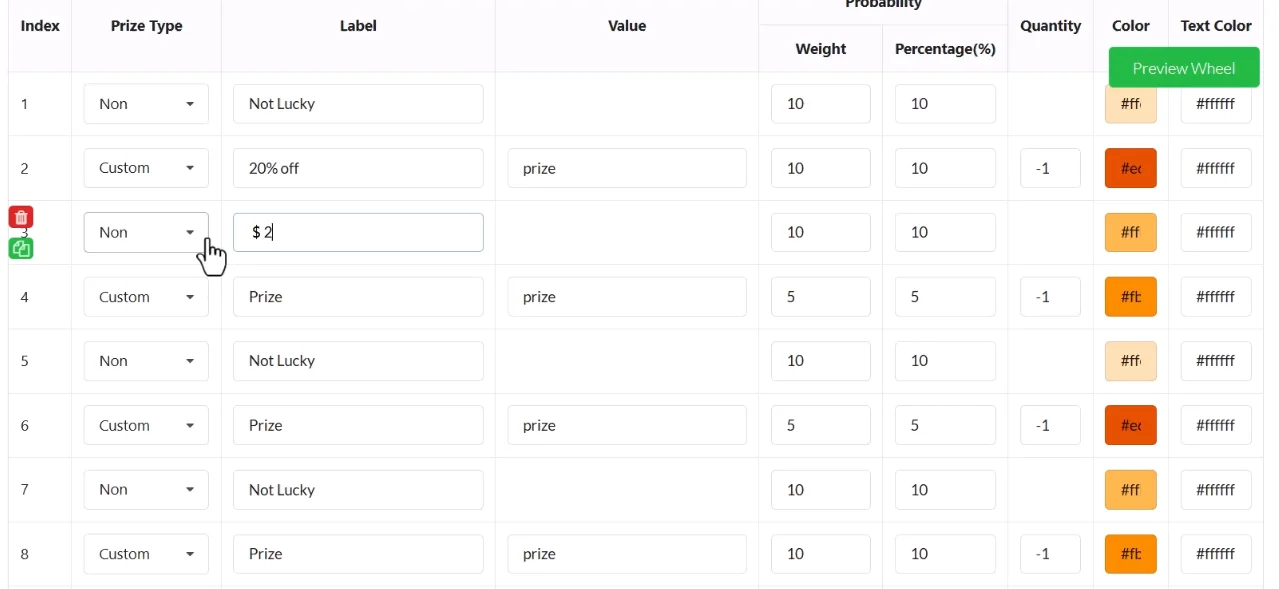
下面一个就是我们大转盘的具体的内容,我们可以看到这里有一个演示,它的风格就是这样的。然后这里我们可以把它分为多少块儿?那这里我们把它分为12块,这个其实是默认的效果,这里有两种情况,第一种情况就是中奖。第二种是没有中奖,就是 not lucky, 那比如说 not lucky, 这是第一个就是中奖没中奖,你可以控制,然后分为多少列,也是可以去添加或者是去删除修改的,这里我们就直接可以去修改这里面的内容。
比如说第一个就是运气不好,然后第二个假如说你要让他中奖了,那比如说我们可以设置为20%的优惠,或者是给他设置一个20块钱的优惠券,这个都是可以的。这个名称我们要把它设置过来,比如说我们可以把它设置为20元的优惠券,那这后面的值你这里都可以一模一样的,没有问题。

然后下面是值,然后下面一个就是它的中奖概率,这个中奖概率分为两种,第一种就是它的百分比,这个很容易理解。就是正常不管你是设置10项还是12项还是5项,它这些所有的百分比加在一块它应该是100%,你不能太多,你只能去调整。比如说我这个调高了,那么其他的就要调低,因为它的总数要加在一块是100%,不然的话它是没办法进行保存的。然后除了这个之外,你也可以增加它的中奖的次数,也就是它的权重。这里指的是什么意思呢?就比如说我们这里有很多个中奖项,也有很多个没有中奖的项,那么如果它的权重越高,它的中奖概率就越高。所以前面这个是权重,比如说我想让一个20%的 offer 让它的权重更高,那我就可以把它设置为高一点,当你设置为30%以后,我们就发现它的中奖百分比的概率就变成了25%,所以这两个是一体的。你输入哪一个都可以,这是它的权重,也就是它的中奖概率,那么你也可以把它设置为更高,这个等一下我们会给大家去演示啊。然后后面一个就是它的中奖的数量,就比如说你的20%的优惠促销,你要送出多少个?如果你填写为-1,它就是不限制。
如果你设置为某一个数字,它就是中奖的这个次数以后,它就会把这个权重自动分散到其他地方,这就是这个大转盘的设置原理非常简单,然后这里面的颜色就是每一个转盘显示的颜色,你也可以单独设置,你也可以使用随机颜色也是可以的,随机颜色也是可以的,然后下面一个就是我们大转盘,然后他抽完以后,这个大转盘是不是要把它隐藏掉?自动隐藏,然后另外他抽奖如果是中奖了,那我们可以给他撒花,给他设置一个特效。
然后下面就告诉他,恭喜你,你已经中奖了,然后怎么怎么,然后给他发了邮件,邮件里面可能有优惠券,还有一些其他的内容,这是针对中奖的,如果没有中奖,你也可以去发一封邮件安慰他,然后可以让他再抽一次,或者是完成某一个活动以后,然后再次获取这样的一个抽奖资格。
WooCommerce Lucky Wheel 大转盘项目设置:
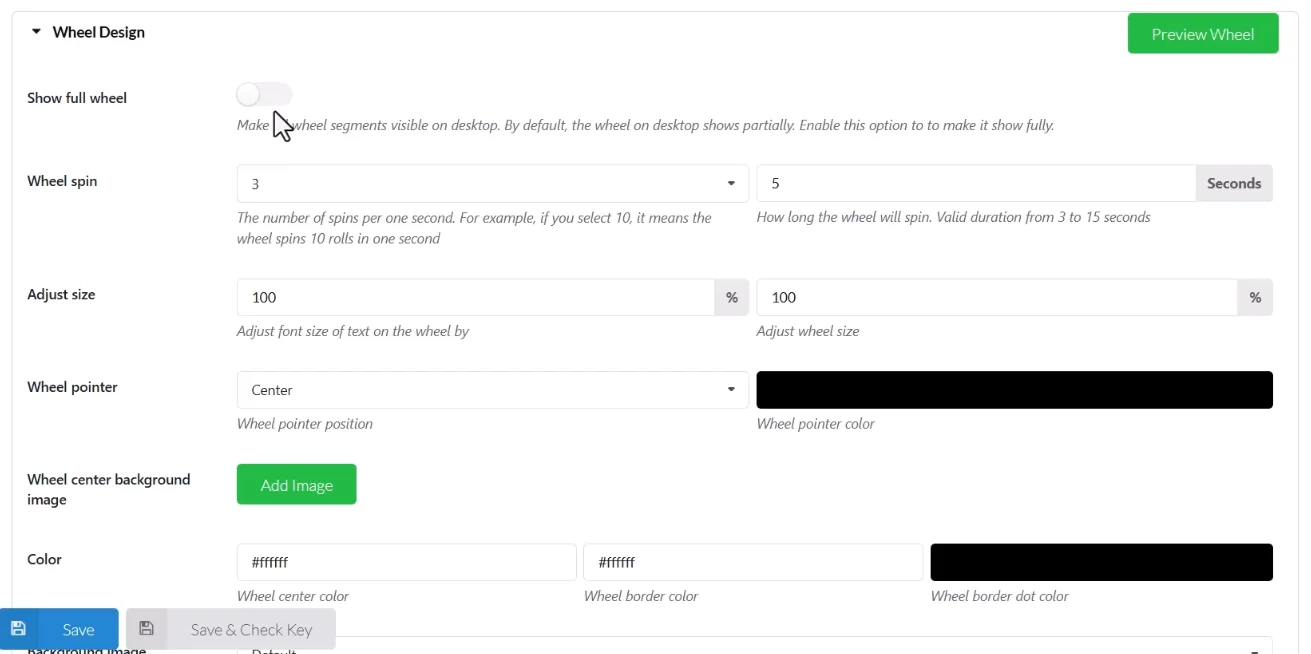
然后最后一个就是我们大转盘的一些设置。

比如说我们是否把弹转盘显示为全屏,或者是显示为半屏啊?这个根据你自己的需要,然后包括它的大小、颜色、风格,还有它的背景颜色这些都可以设置。另外就是我们大转盘上面的一些,比如说类似这样的文字说明,你可以告诉他我们这样的是一个黑五活动,比如说我们告诉他,然后讲解一些抽奖的规则。
这些都是样式的设置,最后我们也可以去修改它的 CSS样式。如果你想屏蔽那些机器人,那么你也可以把谷歌的这样的一个验证码把它开启一下,当然这里要输入谷歌验证码的 key, 这里我们就不再给大家演示了,这里你可以直接去申请。设置完了以后,然后点击保存。
WooCommerce Lucky Wheel 大转盘邮件通知设置:
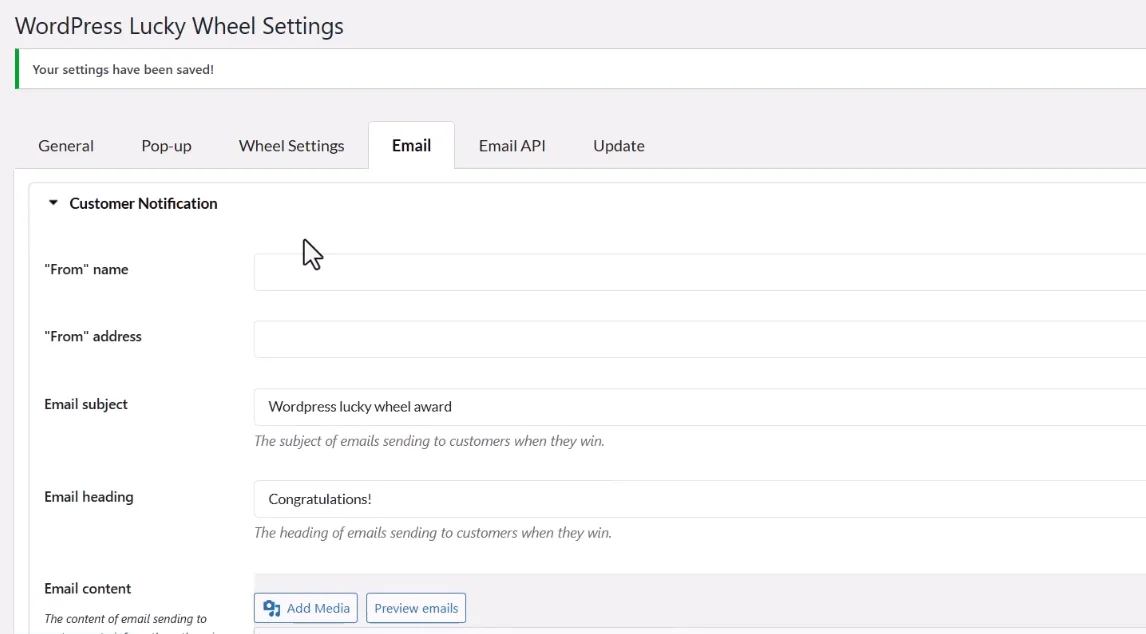
然后是我们的邮件的一些提醒设置,就是我们的邮件是从哪里发出的?

发件地址、邮件内容包括我们管理员的通知,就是有谁冲到奖了,然后你这里会提醒自己一封邮件,这个非常简单。然后另外一个就是我们的Email的API,这个人在上面是非常有意思的,我们的mailchimp,就是我们的通讯。当然还有一些其他的服务商在这里你都可以根据你自己的需要,比如说 Brevo等等。假如说你用的是这样的一个mailchimp,那么你就把第一个勾选,然后把它填写一下,他只要在这里去输入他的邮箱,就自动成为我们的订阅用户,就是后期我们可以通过 EDM 给他发邮件,然后最后一个是升级,这个就很简单了。
WooCommerce Lucky Wheel 大转盘效果:
现在我们回到我们的页面,因为刚才我们设置的弹出效果是在我们的首页去显示的,只在首页显示,所以现在我们回到我们的首页去刷新,比如说我们回到首页好刷新以后,在我们的右下角就会多出来一个礼品盒子,当然这个图标你可以换成你自己喜欢的,然后用户看到这个礼品盒子以后,他就可以点击,然后这个转盘就已经出来了,这里只显示一半,我们看到这个演示站点是显示所有的,那么这个设置就是在我们的转盘设置里面,那么你在这里可以勾选显示为全屏就可以了。

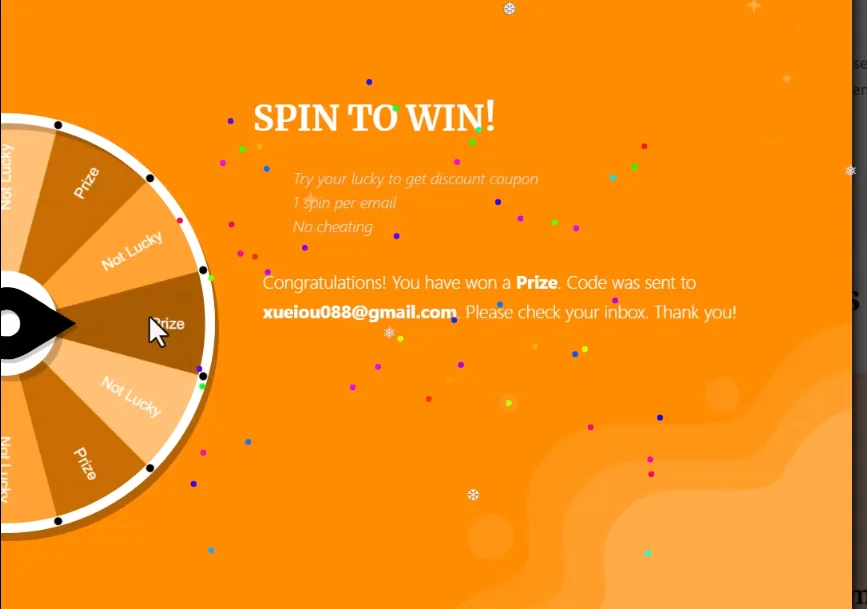
然后用户就可以看到这上面的一些内容,包括你的优惠促销,然后用户如果想去玩这个游戏,比如说他去输入一个名字,然后输入一个邮箱,然后点击开始这个转盘就开始转,因为我们设置的都有概率,所以它中奖是有一定的概率的。然后中奖完成了以后,会有一个花同步,就会往你的邮箱里面去发送一封邮件。

那我们看到这里我中了一个披萨,假如说我中的是一个优惠码,那么这个优惠码就会发送给发送到客户的邮箱,在邮箱里面它就可以使用这个优惠码。当然这个优惠码这个邮件里面你可以说明这个优惠码的使用范围以及它的使用方法,然后用户就可以再次进入你的独立站去购买你的商品,获取折扣。这就是整个完整的大转盘游戏的这个游戏逻辑,也是这个大转盘功能的一些设置和使用方法。

评论(0)