你好,这节课我们为大家去分享一个电商类的插件,在我们独立站的运营过程当中,很多时候我们获取客户的成本越来越高,所以很多时候我们希望每一个用户,我们让他购买更多的商品,也就是提高客单价。那这个时候我们经常会用到的一种功能就是在我们的商品页面去添加一个 bought together,就是一起购买这样的模块。
比如说有一个用户他去购买我们上衣的时候,那我们同时也可以给他推荐一些裤子或者是一些袜子等等这样的相匹配的产品,让客户一起去下单,这样的话客户就可以给我们创造更多的营业额。
Bought Together功能介绍:
那么这种功能就是我们经常所说的 bought together。

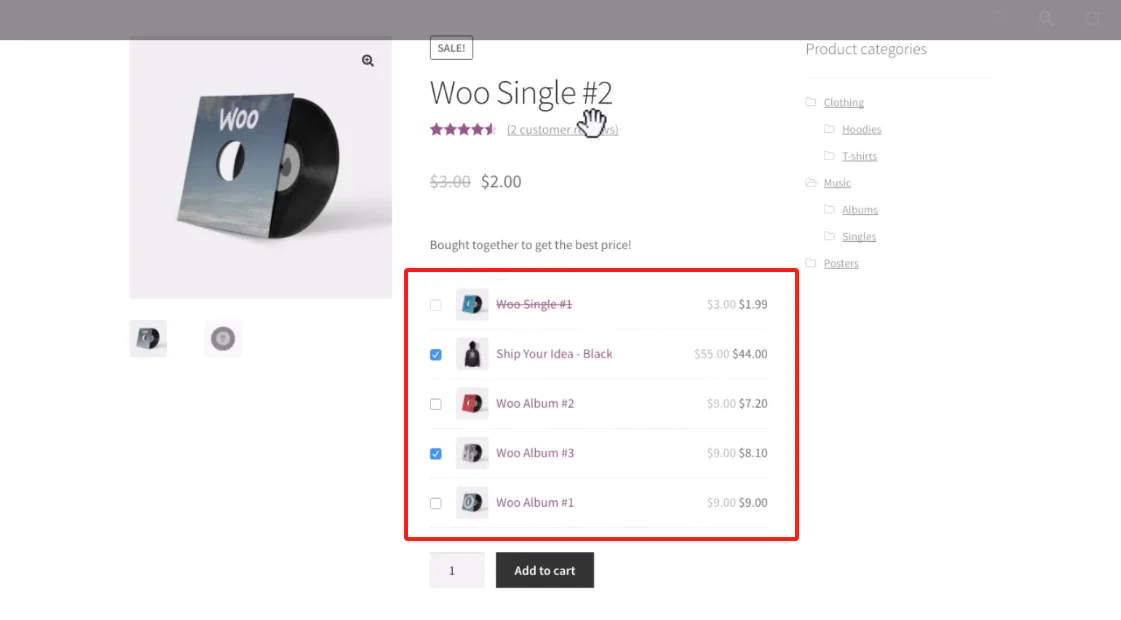
比如说我们现在看到这种图示的效果,一个用户在去购买商品的时候,下面会有很多一些相关产品的推荐,但是这个产品大多数情况下是我们手动去设置上去的,就是和客户当前所购买的这个商品是相关的。
然后用户可以在这个下面他去选择他所需要的,当然我们也可以默认选择全部勾选,这样的话用户在下单的时候就会连带这些商品一起去下单,那么这个功能怎么样去实现呢?
WPC Bought Together插件功能介绍:
这里我们需要使用到 WPC开发的一个插件 bought together for woocommerce 这样的一个插件,这个插件的功能相对来说是比较简单的,只是很多时候有一些插件它会有一些额外的扩展。

比如说类似这样的功能,它就可以针对我们简单的商品,比如说你只有一个变体,只有一个规格的商品,我们可以去做一些推荐。当然它也可以针对一些变体商品,比如说你这个商品里面我可以专门针对一个黄色的变体,或者是一个红色的变体,然后把这个商品作为 bought together 的那样的一个 product 那样的一个商品。而除了我们可以为每个商品手动的去添加一些一起购买的商品之外,我们也可以通过系统自动的,比如说产品相关产品,或者是 upsell 推荐产品,或者是一些交叉销售的商品,也可以把它作为我们的 bought together。
另外这个插件也给我们提供了很多种风格,比如说我们刚才看到图示上面的效果,它是一个列表式的,那么你也可以把它设置为图文式的,所以就是这样的一个很简单的功能。
WPC Bought Together插件安装:
下面我们就直接给大家去演示一下这个功能的制作以及这个插件的使用方法。这个插件我们已经给大家准备好了,目前是 7.5.2 最高版本的一个GPL,那么后期有最新的版本呢?我们直接去下载最新的版本就可以了,然后我们进入独立站的后台,然后点击安装插件,然后我们上传我们准备好的这个插件,点击安装好插件,安装成功以后我们启用插件,我们现在使用的这个WPC,它也是一个公司,它也开发了很多相关的电商插件和我们前面使用到的 YITH 这样的一个公司是一样的,它就是专门去开发woocommerce的电商插件,所以我们安装以后就会在这里面多出来一个功能按钮。
然后当然我们可以去看一下它的许可证,那么这里实际上这个许可证我们加不加都无所谓,因为这个插件它本身就是一个 GPL 版本的,所以你加不加它都能够正常使用。并且我们很多时候的一些生产中的独立站都是使用这样的插件,是没有任何问题的。关于这种带有许可证的这种插件,你可以把它称为破解版或者是 GPL 版本。
关于它的一些区别,在之前的课程里面我们曾经给大家去讲过。实际上它并没有太大的区别,程序代码、功能都没有任何的影响,只是在这些插件之前它会加上一个许可的一个内容。所以只要我们突破了这样的一层,那么它对我们而言就是一个完全能够投入到正常使用的这样的一个插件,所以你在使用的时候完全不用担心啊。
WPC Bought Together插件一起购买方式:
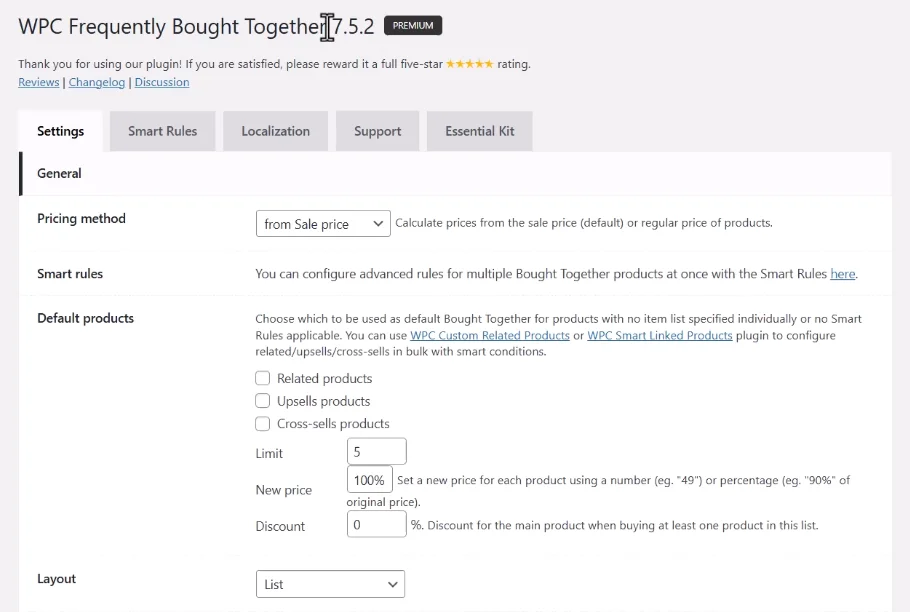
功能按钮我们可以看到有一个 bought together,打开以后我们就可以看到它目前是一个 7.5.2 版本的,一个 Pro 版本的,那么这个插件的使用非常简单,就比如说我们想为我们独立站的商品,某一个商品去添加 bought together,我们有两种方式。
1、WPC Bought Together插件统一规格设置:
第一种方式就是我们可以设置一个统一的规则,就是我们在这里去添加一个规则,这个规则就是可以针对我们某一些商品或者是所有的商品去给它添加同类型的 bought together的商品,这是一种方法。
2、WPC Bought Together单独商品设置:
第二种方法当然是我们最常使用到的,就是我们在某一个商品的编辑界面单独给它设置 bought togethe 的商品,所以这两种方式都可以使用。
WPC Bought Together插件设置:
如果你使用这种智能方式就是统一设置的话,那么我们就需要去设置一个固定的商品。

WPC Bought Together一起购买商品来源:
这个商品它可以有三个来源,第一个就是当前用户所购买的这个商品的相关商品,或者是我们在每一个商品下面去添加的upsell,就是我们的推荐商品,或者是去添加一个交叉销售的商品,就是我们可以从这里面去选。那么关于 upsell 或者是 cross sell 这样的商品,也是在我们的每一个商品的编辑界面里面去添加的,这是woocommerce自带的,所以这种方式也是可以的。
WPC Bought Together一起购买商品折扣:
第一个就是因为我们给他设置 bought together 的时候,我们也可以针对用户所当前所要购买的那个商品给他设置折扣。那么设置折扣的时候或者是去推荐相关商品的时候,那我们基于商品的价格是什么?因为我们可以针对这些一起购买的商品给它设置折扣。这个折扣要么是基于你的市场价格,要么是基于你的销售价格,但正常情况下我们都是基于销售价格。然后下面三个就是它的来源,然后另外就是这个在每一个商品的下面,这些包bought together的商品的数量,你可以选择一个数字,然后就是针对这些推荐的商品,就是 bought together的商品,我们可以给它设置一个统一的折扣。然后另外一个就是针对用户所购买的当前的商品,我们也可以给它设置折扣。
WPC Bought Together一起购买商品显示方式:
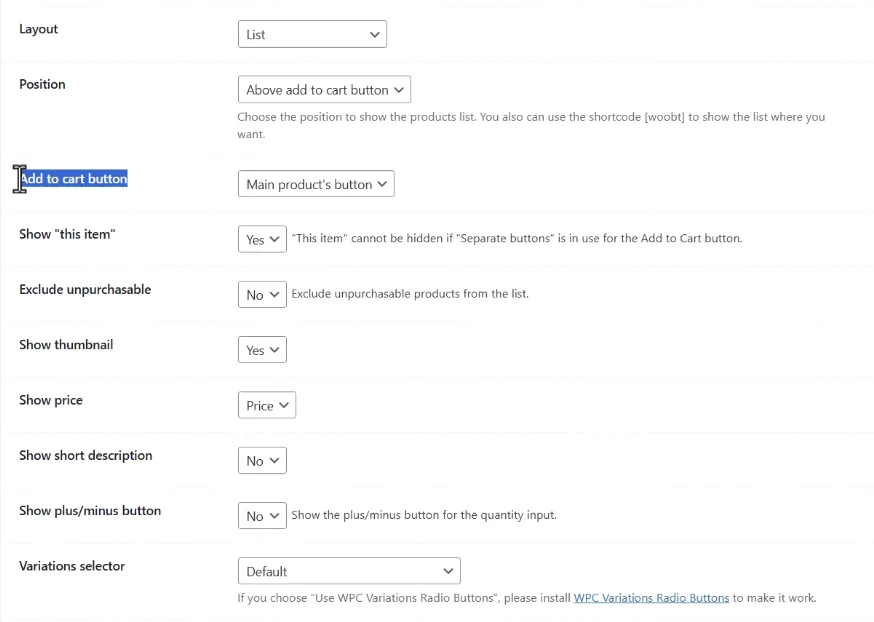
然后就是我们 bought together 的商品,它所显示的方式,刚才我们看到那张图,它使用的是list,当然我们也可以使用这种图表的格式,或者是轮播的格式,这个都是可以的,根据你自己的需要。

WPC Bought Together商品显示位置:
然后就是bought together 这个模块显示的位置,这里我们可以让它显示在我们加购按钮的上面,或者是加购按钮的下面,或者是我们标题下面等等,这些都可以默认去设置。然后这些加购的商品是不是直接添加到我们 add to cart,就是我们的加入购物车的按钮里面。那比如说我们现在加入购物车,它只有一个,因为我们当前只有一个商品,如果这里加了 bought together,假如说加了 3 个,那么它就是 4 个商品同时一起加入到我们的购物栏里面。
WPC Bought Together一起购买商品购买按钮:
下面一个就是是否显示当前的商品,因为我们加购的时候需要添加进来,那么这里有两种选择。第一个,当然我们是默认当前商品肯定是用户最想购买的那个商品。那么如果我们这里选择了no,那我们相当于当前这个商品,我们就把它隐藏掉了,那这里我们就不能选择把它加入到我们当前商品的按钮了,我们需要每一个商品单独添加一个 add to cart 这样的一个购物栏按钮,这个就是两个设置,这个大家了解一下。然后我们可以排除一些商品是否显示商品的缩略图,价格显示商品的短描述,还有它的增加或者是减少的数量。然后以及我们的变体的规格是不是要添加,当然这个变体的规格你必须要安装这个公司的另外一个变体的一个插件才能够正常使用。
然后就是这个推荐的bought together这样的一个商品是不是能够被打开啊,我们可以选择不能打开,或者是把它在新窗口打开,这个都可以,或者是弹窗打开也可以。
我们选择这个推荐商品的时候,这个商品的图片是不是可以单独的去修改,然后包括它的价格,包括它的数量能不能单独被修改,另外就是我们的响应式的布局,就是在我们的移动端是不是要响应这个当然是我们要选择的,包括我们的购物栏页面,包括我们的 checkout 的页面,是不是可以针对这个bought together 商品再次去选择它的数量。
下面一个是针对搜索的,就是搜索的时候我们的数量、SKU等等这些能不能同时被搜索出来,最后一个是针对我们所有的商品,这样就是这些模块。
WPC Bought Together全局一起购买规则设置:
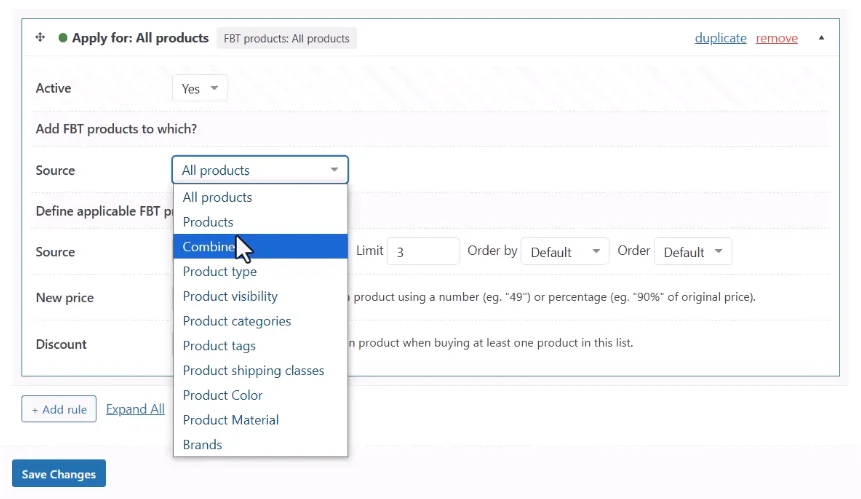
那如果我们想去添加一个智能,就点击添加智能模块儿,然后我们去添加规则,首先我们需要去激活我们的 bought together 这样的一个内容。

另外就是我们的来源,我们刚才已经说过了,我们可以针对某些商品或者是某些类目的商品,或者是某些标签的商品,甚至是一些属性的商品或者是品牌的商品,然后在所有的商品下面全部去添加这样的模块儿,然后每个里面去添加三个,然后它的排序方式等等。然后另外就是它的新的价格的,就是我们推荐这个商品的价格是不是要打折,最后一个就是我们当前这个商品是不是要打折。如果你确定 OK 了,然后你点击保存一下就可以了,这是针对所有商品的,但是这种我们用的比较少,更多的时候我们还是更精准的去控制每一个商品下面的内容,下节课分享如何针对每个商品单独设置不同的一起购买商品模块。

评论(0)