你好,这节课我们给大家分享一个电商类的插件,那么平时我们做好的独立站,会有一个加入购物车的功能,比如说我们现在使用的这样的一个 blocksy 这样的一个主题,实际上默认它会有一个加入购物车,我们点击加入购物车,它会把我们的商品加入到我们右上角的这样的一个迷你购物车里面,然后我们点击以后它会侧滑出来一个购物栏,然后通过这个迷你的购物栏,用户就不需要进入我们的购物页面了,就是购物栏页面了,它直接可以进行 checkout的结账,但是假如说你的主题它是不支持这样的一个侧滑的购物栏的,那么这种效果就会没那么炫酷。

另外这一种迷你的购物栏里面,实际上我们还可以加更多的一些功能,比如说我们可以在这里去加上一些 upsell 的促销,或者是 cross sell 的促销。甚至我们也可以把我们的 checkout 的结账页面直接放在我们的迷你购物车里面。因为这样的迷你购物车一般都是Ajax这样的一个无刷新的效果,所以它的响应速度比较快。
如果我们能够减少用户进入我们的购物车页面,或者是我们的切换的页面,那么可以在一定程度上减少用户的流失率,也就是我们的弃单率,所以我们这一节课要给大家分享的就是怎么样去建立一个一体化的强大的迷你的购物栏的页面这样的一个功能。
Instantio side mini cart插件介绍:
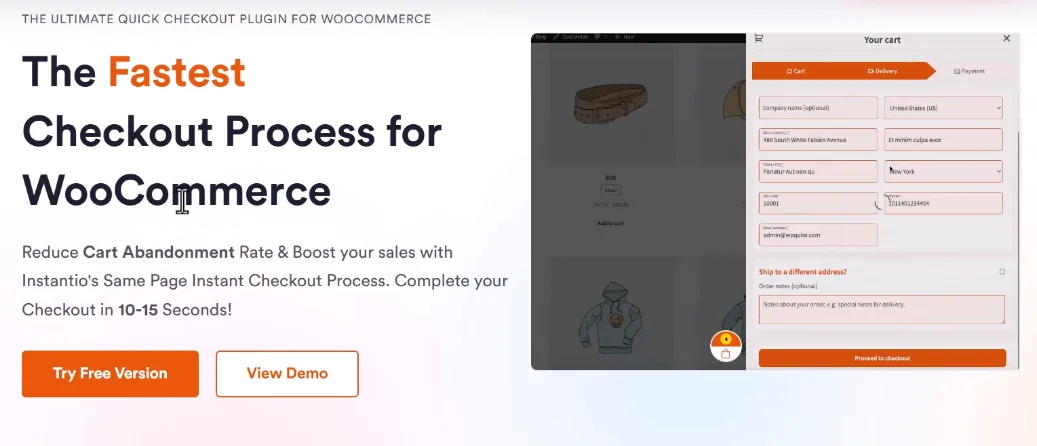
那我们这里需要用到的一个插件是一个叫 instantio 这样的一个公司所开发的这样一个插件。

好,我们可以看到这里它提示就是一个智能的以及快速的结账流程的一个插件。我们右侧也可以看到它的功能效果,就是用户点击加入购物栏的时候,它就侧滑出来一个迷你购物栏页面,在这个购物栏页面里面用户就可以直接查看他加入购物车的产品。那么同时它也把我们的物流运输以及我们的结账全部加入到这样的一个迷你的cart里面,所以用户在无刷新的情况下就可以快速的进入到我们的结账页面,完成这个商品的购买。
Instantio side mini cart插件功能:
首先我们去看一下这个插件它的主要的一些功能。首先第一个就是它可以在woocommerce商店里面去添加一个滑动的购物栏,迷你购物栏以及我们的结账页面,当然这种效果除了可以划出来之外,也可以进行弹出,然后包括我们的购物栏的弹出,包括我们购物栏的侧滑显示,另外它也可以在我们所有页面上面去加上一个浮动的按钮,然后用户就可以随时进入他的购物栏,看到他所购买的商品。
那么针对我们的侧滑的购物栏页面这样的一个功能,它也可以一步一步的进行结算,就是用户不需要进入我们的 checkout 的页面,也不需要进入我们的购物栏页面了。然后当然它的方式也可以进行弹出,在这个迷你的购物栏里面我们也可以加上促销以及我们的交叉销售。另外我们也可以针对我们 checkout 页面里面的表单,然后进行再次编辑,然后减少用户下单的阻碍。
而如果你是做中东阿拉伯这样的一些地区的话,那么它也可以把这个购物栏的内容显示为从右到左这样的一种方式,因为正常我们都是从左到右,但是阿拉伯国家那边的他们的习惯是从右到左去查看内容的,所以它也支持这样的功能。
另外在我们的手机端它也可以添加一个适配,然后最主要的就是在我们的整个页面里面去加上一个迷你的购物栏,这其实就是它的主要的功能。但是如果你的主题里面本身是带有这样的侧滑购物栏的,那么你可以直接使用这个默认的。如果你的主题不带,比如说 Astra 这样的主题,它就不带这样的功能,那么你就可以通过这个插件去扩展。当然即使这个主题带了这样的一个 mini cart,如果你想去扩展,不要让他去进入我们的购物车页面,或者是进入我们的结账页面,直接完成这个商品的购买,那么你也可以使用这个插件。
Instantio side mini cart插件安装:
下面我们就给大家演示一下这个插件的安装和使用方法。这个插件我们现在使用的是 3.2.6 这个最高的版本。这个插件的功能实现需要安装两个插件,第一个就是 Pro 版本,第二个就是它默认的一个免费的基础版本,所以这两个插件我们都需要去安装。这两个插件只完成一个功能,就是购物栏的侧滑。
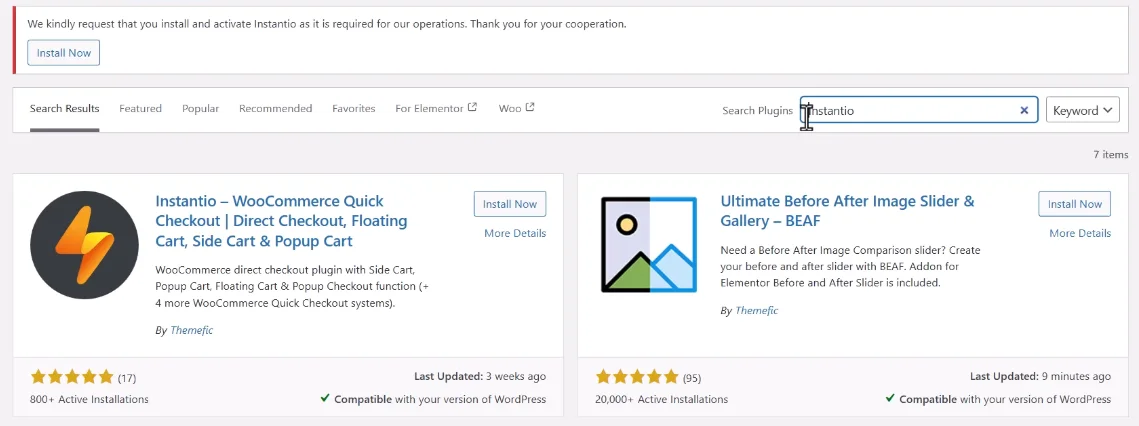
现在我们进入我们独立站的后台,然后点击安装插件,这里首先我们去安装这个 Pro 版本,然后点击安装好,安装成功以后启用一下,启用成功以后它上面会有一个提醒,就是我们这个 Pro 版本必须安装这个免费版本才能够正常使用,所以我们点击上面的按钮,点击安装。那如果点击这里进不去,那我们就直接复制它的名字。然后点击安装插件,我们可以在后台去搜索,因为只要是在wordpress系统里面免费的插件正常都是可以搜索到的。

搜索出来的第一个我们就可以看到这样的一个插件,然后它的评价非常好,然后点击安装,然后启用插件。
Instantio side mini cart设置向导:
启用成功以后它会有一个向导,也代表着我们的 Pro 版本已经被激活了。
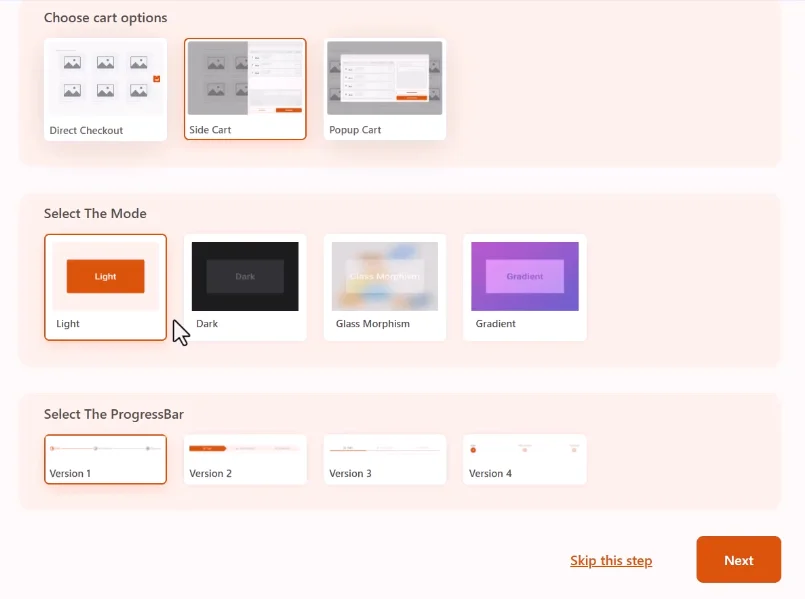
所以我们点击开始,这里会有一些功能的选择,就比如说我们的购物栏显示成什么样的格式,我们这里默认选择侧滑,但是你也可以选择弹出,也可以选择悬浮。然后里面的一些按钮的模块,这个模块的样式你可以根据你自己主题的风格进行调整,那比如说我们这里就选择这个默认的效果,然后下面就是它的流程,就是它的购物流程,我们的使用悟空门搭建的商店,它总共是有三个流程,第一个进入我们的商品页面,第二个加入购物车,也就是进入我们的购物车页面,然后在购物车页面里面点击 checkout,进入我们的结账页面,然后选择它的物流以及选择它的支付方式完成付款,最终完成一个商品的所有的购物流程。

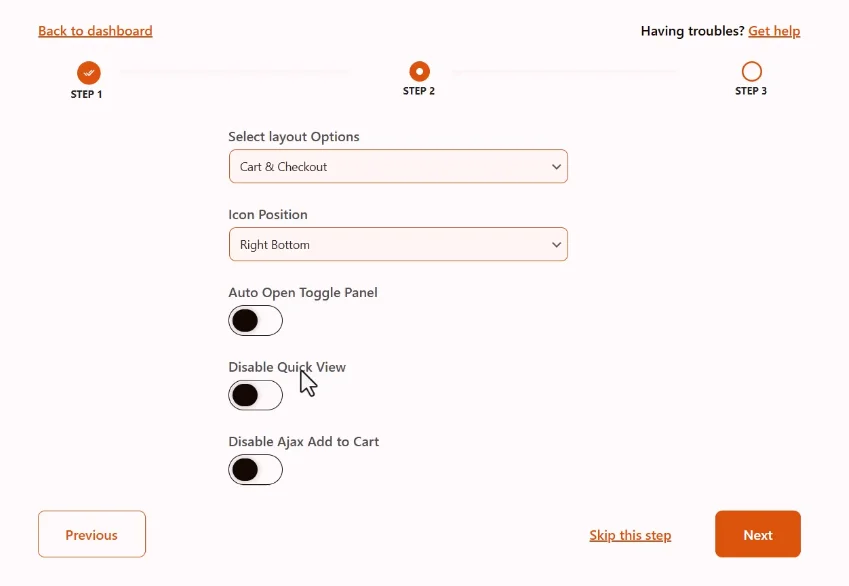
那么这里它就会把这个流程加到我们的 mini cart 里面,也是我们的迷你购物车里面,所以这里面的风格也可以选择你喜欢的风格,选择完了以后,然后点击下一步,我们需要去设置的就是在我们的迷你购物车里面,是不是只选择只显示我们的购物栏,当然你也可以选择购物栏加上我们的结账页面,这个根据你自己的需要,我们这里把 checkout 也同时加进来,然后另外它会有一个浮动的按钮,那么这个浮动的按钮我们可以把它显示在右下方,下面一个就是自动打开我们的这样的一个迷你cart。
这个主要是针对在你点击加购的时候,它就会自动显示出来我们的 mini cart ,所以这里根据你自己的需要。当然我们等一下也可以单独去设置,包括产品的快速预览,还有我们加入购物车的时候是不是要启用ajax这样的效果,然后点击下一步,如果我们添加了一个浮动的购物栏按钮,那么这个按钮的图标显示成什么样的风格,以及它显示的一个动效。然后就是我们浮动的购物栏按钮的它的一个特效,如果我们的购物栏里面为空,是不是要隐藏这样的一个功能按钮。
另外一个就是它的性能,我们也可以把它开启一下,然后点击完成,这样我们就设置完了。
Instantio side mini cart效果演示:
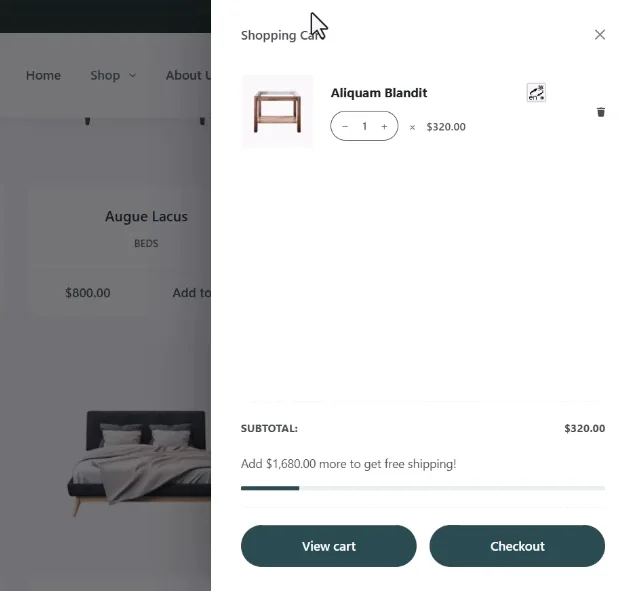
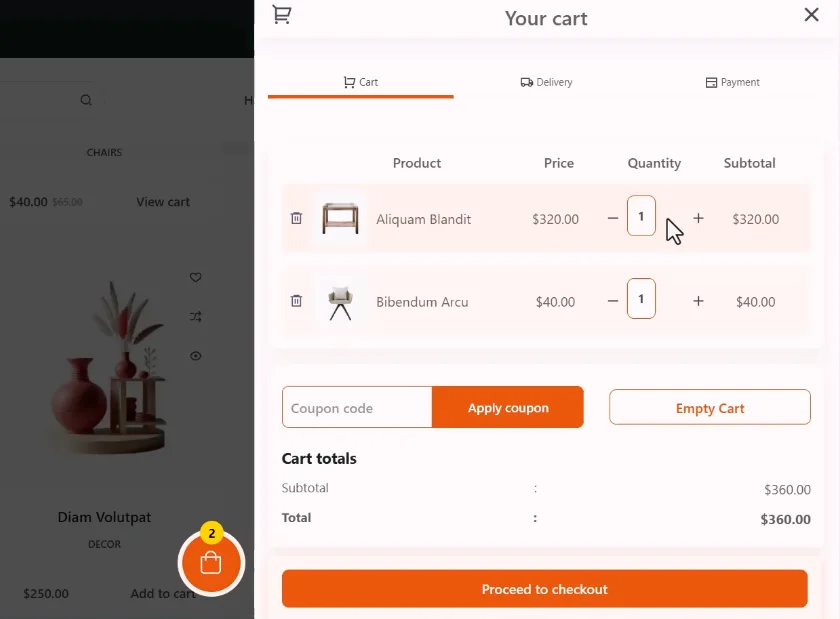
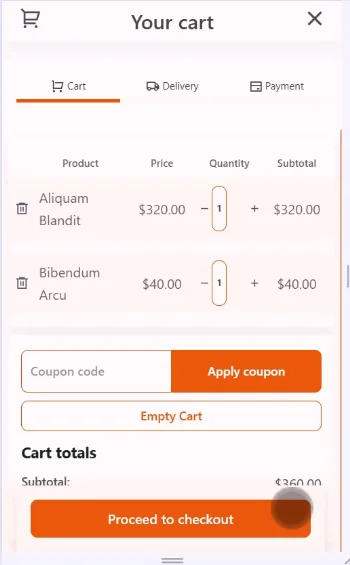
然后我们回到我们的前台,现在正常情况下我们去刷新我们的商品页面,点击刷新它在我们的右下方就会多出来一个购物车的按钮,让我们点击它就会划出来这样的一个迷你的购物栏,里面就会添加了我们的 cart以及我们的 checkout,那么用户就不需要进入其他的页面,就可以直接完成这个商品的购买流程了。

那如果我们找到另外一个商品,然后点击添加购物栏,它就会自动弹出。那我们可以看到这里面就有两个商品,那这和我们平时使用到的 Mini cart是一样的,我们可以去选择它的数量,添加我们的优惠券,或者是清空我们的购物栏。然后添加完购物栏以后,然后我们点击第二步。

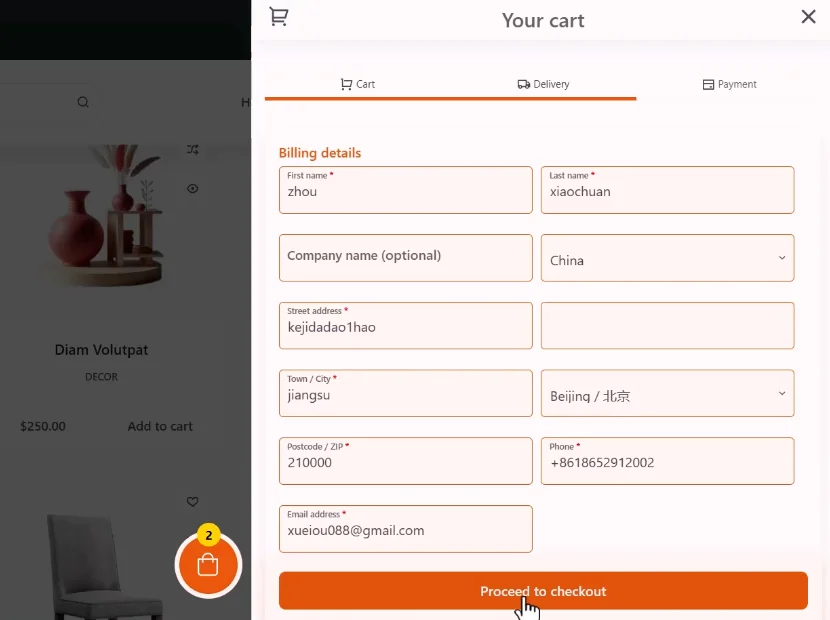
它就会选择我们的 checkout 的需要输入的订单地址,在这里你去输入你的订单地址,输入完成以后,然后点击下一步,它就会进入我们的结账页面,如果我们这里绑定了一些支付接口的话,那么它就直接可以选择我们 paypal或者是stripe,然后直接进行购买,完成整个商品的购物流程,所以非常的方便,这样的话用户就不需要进入多个页面了。

就是这样的一个功能,默认情况下就已经实现了,当然我们之前的这样的一个迷你购物栏,如果你的主题没带,那你就不用管它。如果你想把之前的替换掉,那我们就需要设置里面把它给我们提供的这段简码放在我们这样的一个位置里面。所以现在我们需要进入它的后台,然后去简单的去看一下这个模块的设置。
Instantio side mini cart插件全局设置:
插件设置安装成功以后,在左侧就会多出来一个功能按钮,然后我们点击进入这里的功能按钮,非常简单。第一个就是它的仪表盘,那我们基本上不需要看,第一个就是它的向导,然后它的教程 Pro 版本、 FQA 等等,这些我们不用管。

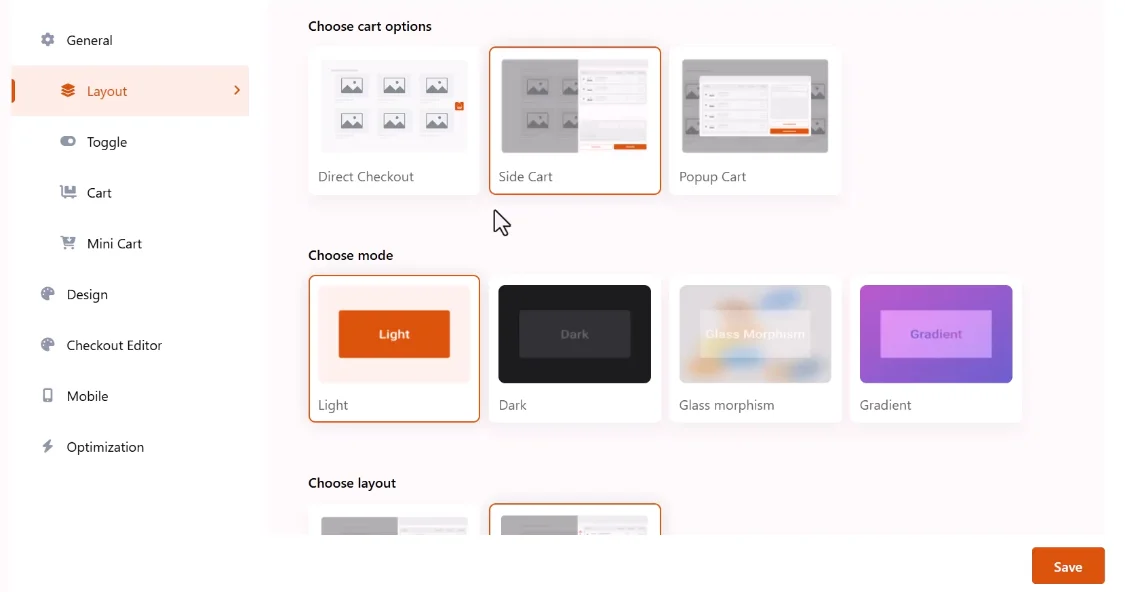
然后第二个就是它的设置,它主要是它的设置的内容。第一个就是它的基础设置,就是我们刚才在向导里面所添加的。第一个就是它的迷你购物车的出现的方式,还有它的风格,另外是不是要添加我们的 checkout,然后下面一个就是激活这种一页结账,我们现在使用的这个方式就是我们操作了第一步以后,然后点击进入第二步那一页结账,就是把三个模块全部放在这个一个里面,然后你可以滑动。
我们去选择购物栏,然后去添加我们的订单地址,然后加入我们的支付等等三个模块放在一个里面。然后另外就是我们的动效,还有我们购物栏所显示的流程,就是现在我们看到这三个流程,这就是我们向导里面设置的。

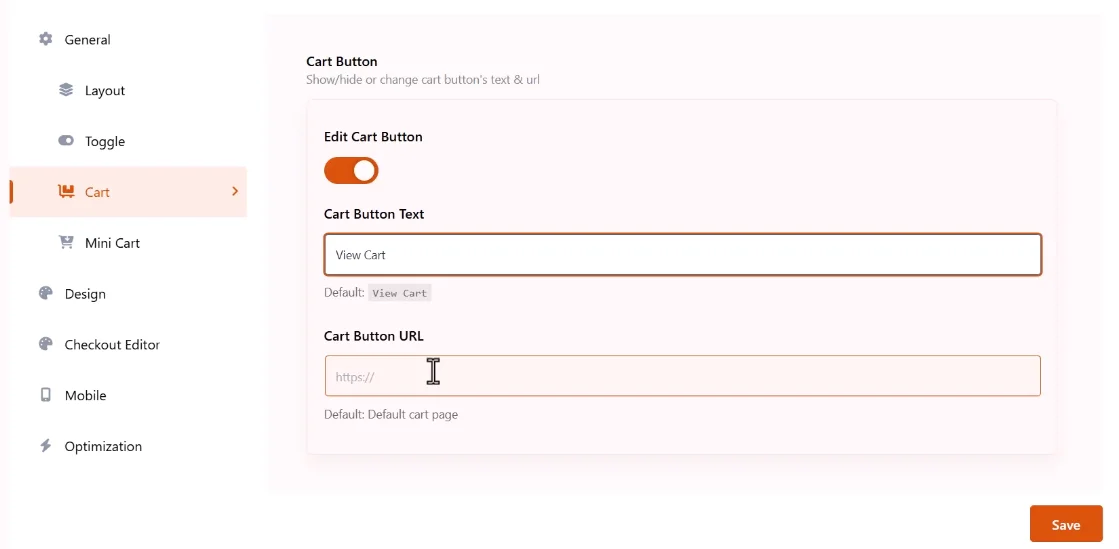
然后下面一个就是我们去商品加购的时候,是不是自动弹出我们的侧滑的迷你购物栏,这个也是我们刚才向导里面所添加的,如果我们的购物栏为空,是不是要关闭?然后以及它是不是一个动态的效果,下面一个是针对我们的购物栏的,我们可以去编辑我们的购物栏上面的文本,就比如说我们现在的文本就是 View Cart,那么你可以把这个名字把它改掉,然后链接你也可以把它添加。但是正常情况下我们默认就可以了,包括我们的 check out 的页面,我们也可以去修改它的名称,或者是去修改这个按钮的链接。
最后一个就是我们的ajax这样的一个无刷新的效果,然后这里有一个非常强大的模块,就是在我们的迷你购物栏里面,我们可以去加上一个 up sell,就是我们当前购买的这个商品,它的一个促销商品或者是交叉销售的商品,那我们可以把它勾选,勾选完了以后怎么样把它显示出来呢?就是我们需要进入我们的商品页面,进入商品以后,我们点击进入商品的编辑界面。
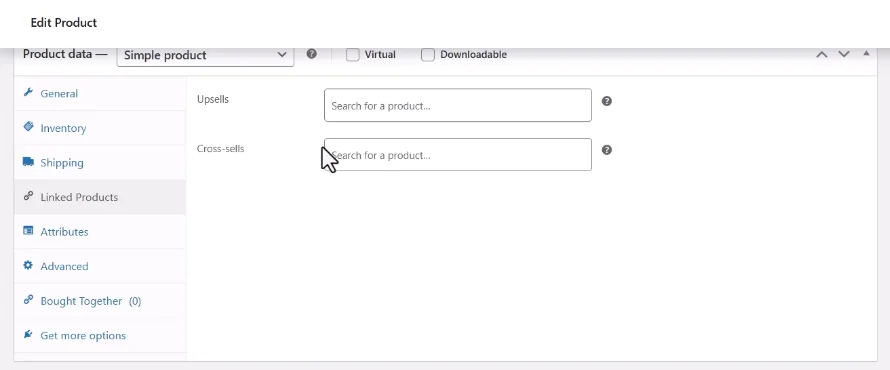
woocommerce,他默认带了一个 Upsell 以及 cross sell 的一个输入的入口,就是在我们的商品数据里面,我们可以看到有一个 linked products。

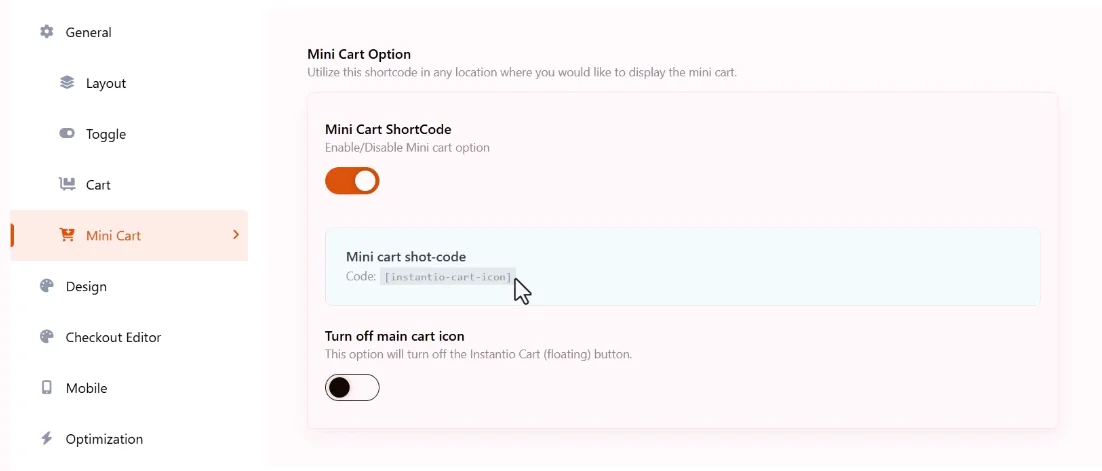
这里面有一个 upsell 以及我们的 cross sell,在这里你就可以选择其他的商品,然后进行推荐或者是交叉销售。那么这些商品如果这个商品你设置了upsell或者是 cross sell,那你去加购的时候它就会在这个位置显示出来,然后让用户去推荐去购买其他的商品,这个是针对它的推荐商品的。然后另外就是我们的迷你购物栏里面,我们看到这里它就给我们提供了一段简码。

那我们可以把这个简码,它就相当于 html 代码,然后放在我们。比如说我现在想把这个简码,把原生态的这样的一个迷你购物栏给它替代掉,因为我们添加了,虽然添加了这样的一个迷你购物栏,但是原始的还在,我们可以把这个原始的迷你购物栏把它替换掉,用这段简码去替换就可以了,然后另外就是关闭我们现在看到的这样的一个迷你购物栏,把它关闭掉,如果我们在这里添加了,就可以把它关闭掉,然后点击保存就行了。

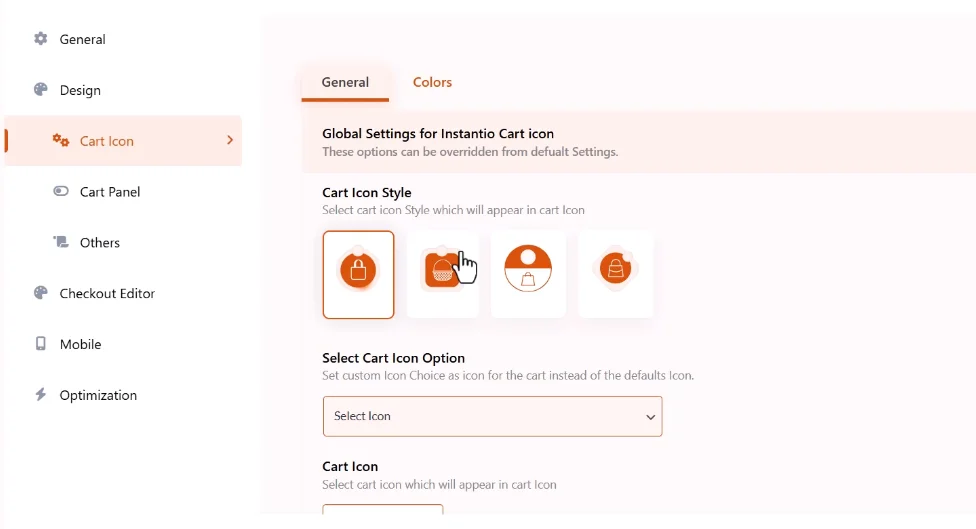
然后下面一个就是它的设置项,设置项里面主要是我们迷你购物车的它的图标的风格我们可以去选择,当然我们也可以自己去上传一个图标,也是可以的。然后它的位置就是这个浮动的购物栏的位置,还有这个购物栏图标的大小,还有它数字的大小,这个我们都可以去调整。另外就是它的颜色风格,就是默认的颜色,悬停颜色啊。比如说我们现在看到这有一个悬停颜色,那么这里面的颜色你也可以根据自己的需要进行添加。然后是我们迷你购物车的面板,就是我们打开以后这个面板里面的背景颜色,还有它这个文字的颜色我们也是可以进行修改的,所以里面的内容基本上都可以去定制。还有一些其他的内容,比如说如果我们添加了快速浏览我们商品,那我们也可以去添加一个背景颜色,或者是给它添加一个前景颜色。
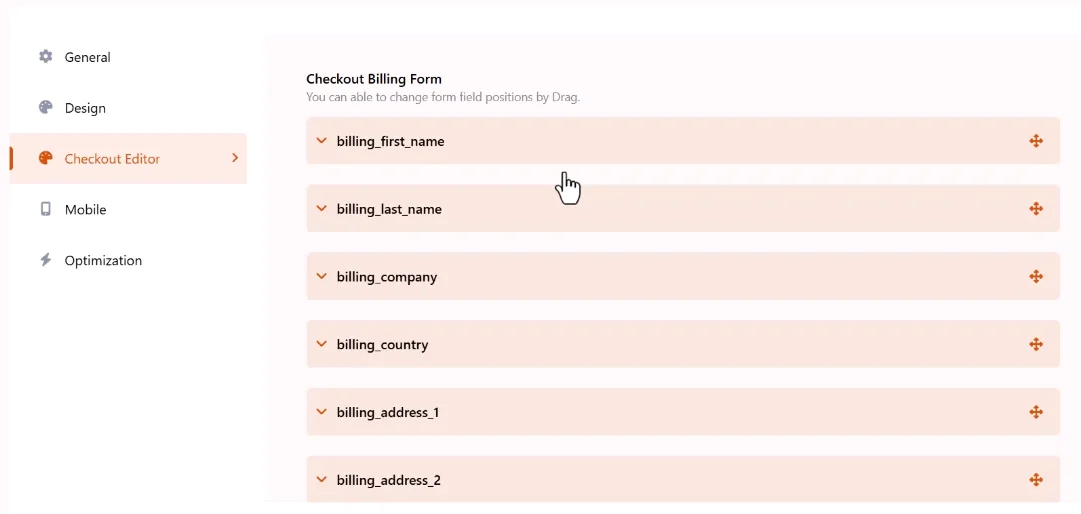
当然我们也可以添加一些自定义的 CSS 样式,下面一个就是针对我们的 checkout。比如说我们进入我们的第二步,就是我们的订单信息录入的时候,那么这里面的选项。

比如说我们的 first name, last name。像这种公司我们是不需要的,那我们就可以在这个位置把公司给它删除掉,点开这个,比如说我们把这个模块给它关闭掉,如果它是必填的,那你把它勾选以及这个国家当然需要去添加了。然后比如说第二个地址我们也可以把它关闭掉。省份邮编电话号码,如果你的电话号码不是必填的,那我们可以把这个电话号码给它关闭掉,然后另外就是我们的邮件,当然我们也可以去添加一些其他的选项,这个就相当于我们 checkout的页面的自定义表单的那样的一个功能。
设置完了以后,然后点击保存,现在我们再去刷新我们的迷你购物车,刚才我们已经把这个迷你购物车给它关闭掉了。因为我们保存的时候是保存所有的。现在刷新一下,如果你修改完了以后,这个迷你购物车或者是你修改的内容它没有生效,一般要看一下你的缓存插件。
关于缓存,我们之前也给大家讲过了,当然即使你的 wordpress 程序没有安装缓存,也有可能你的主题或者是你的服务器里面自带了缓存,现在我们在进入我们的 checkout的页面,我们现在可以看到公司信息,包括我们的第二个地址输入的内容就已经被关闭掉了,包括我们的电话也不是必填项,这个是针对我们的 checkout,然后下面一个是针对我们的移动端的,移动端的功能非常简单,你只要把它开启这个插件,它就会自动添加。所以我们现在把它添加进来,然后激活我们的移动端的面板,然后点击保存好,现在我们再去刷新我们的页面,然后现在我们切换到我们的手机界面。

我们看到手机端它就会自动缩小,然后点击以后在手机端它会另外一种风格去呈现,比如说我们的图片显示不了,它就会把图片给它关闭掉啊。就是这样的一个功能,然后最后一个就是它的性能,那我们可以把我们的 Js 文件进行压缩,这样的话可以提高我们的页面的加载速度,这就是这个整个 mini cart 这个插件的安装和使用方法。

评论(0)