你好,这节课我们为大家去分享一个电商类的插件,如果我们做跨境和外贸的朋友,经常会发现国外在下半年的时候就会有很多的活动,比如说黑色星期五或者是圣诞节。那么这个时候我们可以通过一些 WooCommerce 的电商插件,然后对我们的商品已经打折,或者是做一些促销的说明。
WooCommerce 商品徽标介绍:
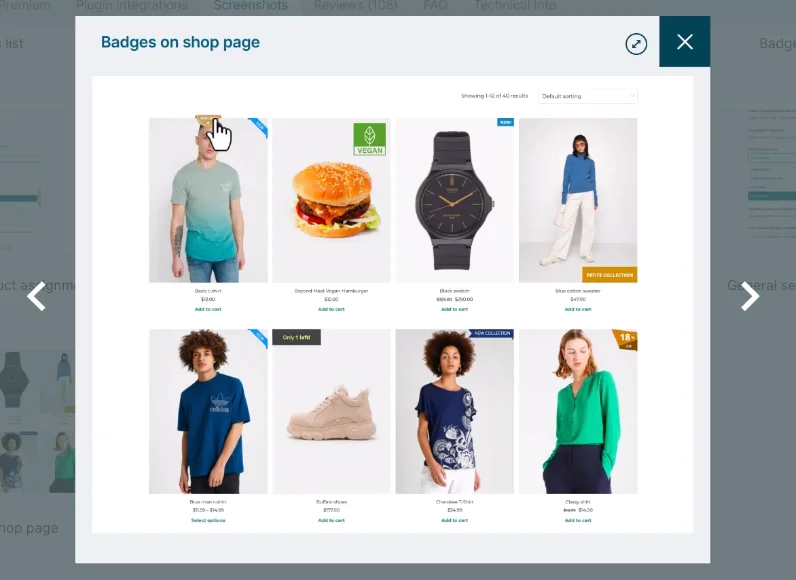
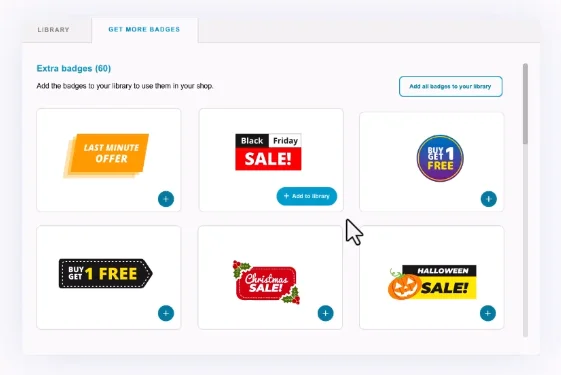
这一节课我们要给大家分享的是一个徽标插件,比如说我们现在看到这张图片上面。

它会在我们的商品的左上角或者左下角添加上一个促销的说明,告诉别人我们正在做活动,当下这个商品正在做活动,那么通过这种方式就可以提醒我们店铺的浏览者,这些客户他就有可能去购买我们这些促销的商品,实际上就是这样的一个简单的功能,那么为了实现这样的功能,我们可以通过一些简单的插件去实现。比如我们可以使用 YITH 这个公司所开发的一个 WooCommerce badge management 这样的一个插件,但是因为 YITH 这个公司,它所开发的电商插件它的售价都是非常贵的,就比如说我们可以看到这个每年是 80 欧元,所以非常的贵,这还是一年的价格,第二年你还要续费。当然在我们的课程当中,我们会给大家提供 GPL 版本的,然后直接用到生产当中是没有任何问题的。
WooCommerce badge management插件介绍:
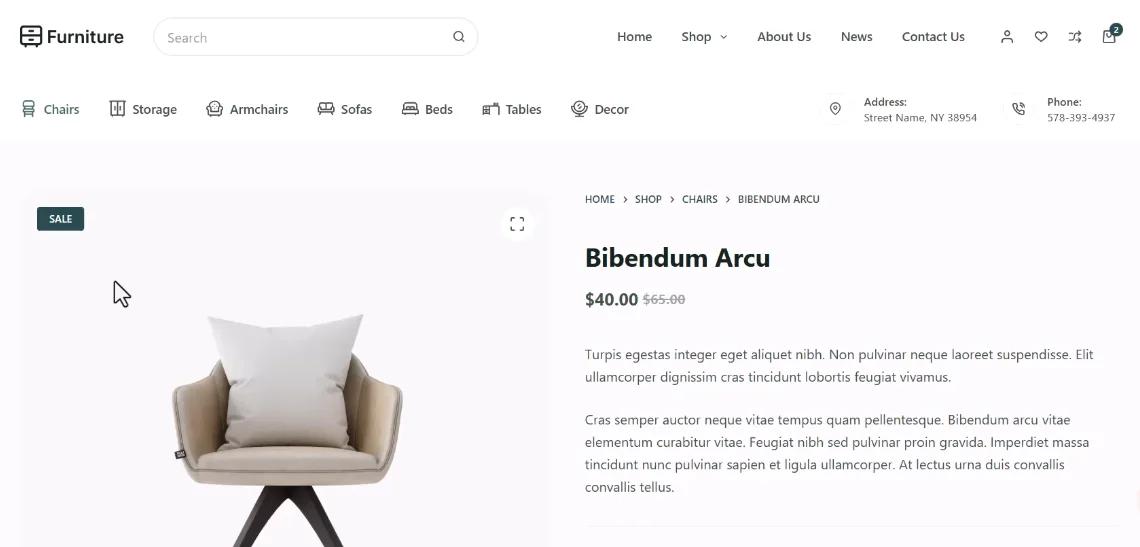
那么在使用这个插件之前,首先我们先去了解一下这个插件的功能,实际上这个插件的功能非常的简单,它主要是针对我们独立站里面的一些商品,这些商品可以是一些促销类的商品,比如说我们看到这样的一个商品,它的市场价格是 65 美金,而它的销售价格是 40 美金,实际上它就是做了一个促销。

正常情况下在我们的一些主题里面,它也会把我们这样的一个促销信息显示在我们的图片上面,比如说我们现在看到这里有一个sale,它实际上就是一个促销的标识,那我们要加的徽章就是类似这样的效果。只是我们可能加的会更加的丰富一点,比如说我们可能会加上一些图片,或者是直接把我们的促销比例放在我们的徽标里面,它实际上就是这样的一个功能,我们去看一下它有哪些优势。
商品列表中突出促销商品:
首先第一个它提示我们这种徽标可以聚焦我们的商品。

比如说我们的一些特殊的商品,或者是一些促销的商品,在我们在客户浏览我们商店的时候,它会更加的明显,就像我们现在看到这几个商品,如果你有角标的话,有徽章的话,它看起来就会更加的明显,更能够吸引用户的注意力。
四种徽标显示方式:
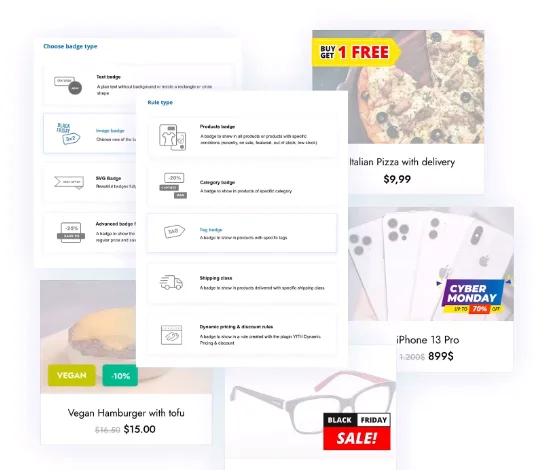
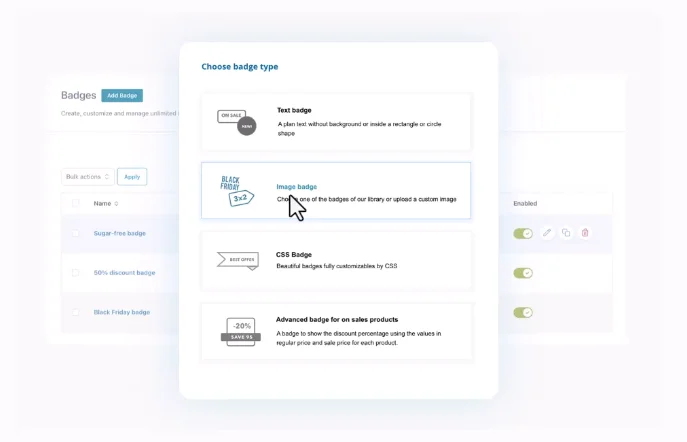
这样的一个徽章的插件,它有很多种徽章的实现方式,比如说我们可以看到这里它提供了四种。

第一种就是你的徽标可以通过一个文本。就比如说我们现在看到这个商品,它实际上就是一个文本,因为你可以选中它,这就是一个文本。然后另外一种方式就是我们可以加图片,它看起来就会更加的美观,因为这个图片我们可以把它做得非常的好看。然后第三个,当然我们也可以通过一些 CSS样式,然后去添加。然后最后一个它可以把我们的促销比例,就是我们的折扣直接放在我们的产品图片上面,它会在我们的产品列表里面去显示出来,非常的明显,它着重说明,就是我们可以看到这里有一个促销的比例,比如说 10% 的促销, 50% 的促销都可以看到。另外就是这个插件它本身也提供了很多的徽标的图案,那么即使你没有美工的功底,也可以很轻易的去加上这种徽标。

提供常用徽标图标和自定义上传:
当然还有一些其他的功能,比如说一些免费的,最主要的就是这个徽标,你可以针对你店铺里面的不同的产品类目,不同的商品、不同的标签,甚至是你可以把这些徽标只展示给某些我们的用户等级,比如说我们在 WordPress 的后台,它有很多的用户等级,比如说管理员、编辑,还有客户代理商等等。当然这些等级我们都可以去加,它可以针对不同的人群进行显示。
促销活动开始结束时间限制:
这实际上就是它最主要的功能,当然这个徽标的显示的时间你也可以做一个限制,那我们在设置徽标的时候可以给它设置一个活动结束的时间,这样防止你忘记,然后导致用户进入以后发现你没有做促销,可能对用户会有一点不太信任,所以我们可以给它加上一个时间。
另外它也可以针对我们最新的商品或者是特色商品,有库存的、没库存的等等,就是我们的产品它可以针对不同的产品类目,然后去添加,当然它也可以针对某一个商品去添加,这个都没有问题,这实际上就是它最主要的功能。
WooCommerce badge management插件安装:
下面我们已经给大家准备好了这个插件,并且也给大家准备了一个小图案,那么等一下我们就使用这个图案为大家去演示怎么样去加上这样的一个徽标,我们可以看到现在这个插件的版本是3.12,如果有最新的版本,你直接去下载最新的就行了。因为 YITH 这个公司所开发的插件,它基本上都是放在我们在后台有一个 YITH 的功能按钮里面的,所以在这里给大家提供了一个 GPL 的一个激活版本,那么你安装了这个插件以后,再把激活版本安装成功以后就可以了。当然所有的 YITH 的插件都可以使用这样的一个激活插件进行激活,现在我们回到我们独立站的后台,然后去安装插件。
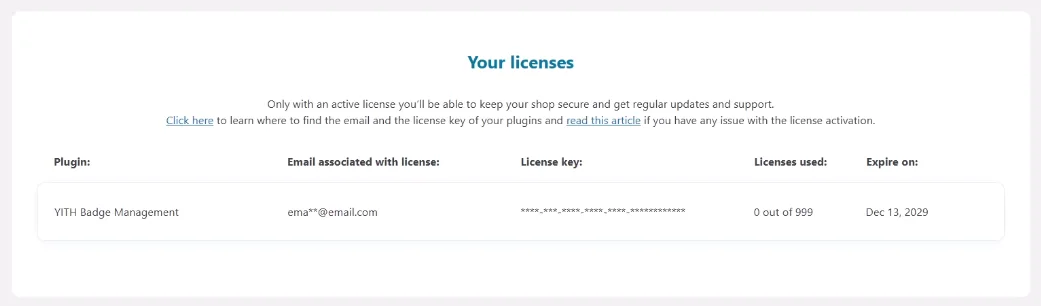
插件上传成功以后我们安装插件,然后激活插件,插件激活成功以后在我们的左侧的功能按钮里面就会多出来一个YITH,然后我们去看一下它的许可证。

实际上这个插件你加不加许可证它都能够正常使用。我们可以看到这个插件它默认情况下已经被激活了,就是只要你去下载这个版本,直接可以使用,所以就不需要去安装那个激活插件了。如果你发现这里没有填写你的许可证,那你就去安装那个激活插件,但是我们刚才已经讲过了,这些插件你安不安装这种激活插件,添不添加许可证都可以正常使用。只是我们需要给大家区分的是 GPL 版本的这一类的插件,它是无法直接通过后台进行升级的,因为你升级这种 Pro 版本的插件,它都需要去连接官方的会员账号,而我们没有购买这样的会员账号,所以是没办法直接激活的。那我们每一次更新版本的方式就是有了新版本,你下载了以后,然后直接就像第一次安装插件一样,直接安装的时候它会提醒你进行覆盖,你直接覆盖就行了,并且你之前插件所有的设置数据都不会丢失,所以这个大家了解一下。
WooCommerce badge management插件系统兼容:
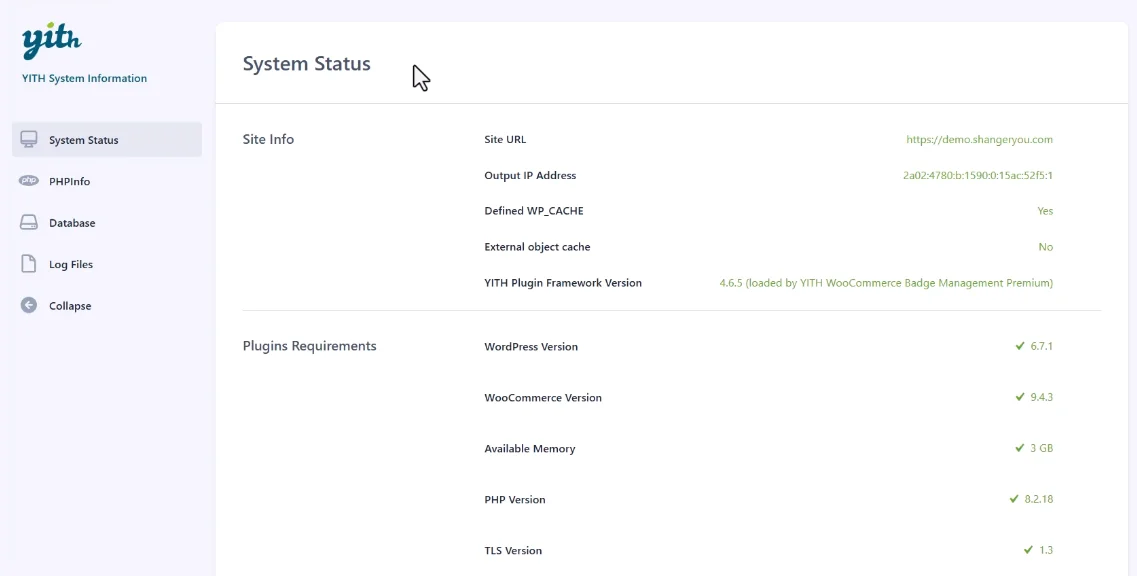
既然这个证书已经激活了,下面我们就直接给大家讲解一下这个插件的使用方法。首先我们发现在 wordpress 的插件,它都会有一个系统说明。

有很多插件都会有这样的说明,实际上这个系统说明非常的关键,它实际上提醒你,你当前的系统或者是你的服务器的版本,或者是你的 wordpress 的版本是不是能够兼容当前所安装的这个插件。如果这里面有很多的一些红色的,或者是有一些不达标的,那可能这个插件在你的独立站上面可能无法运行,或者是运行的时候可能会有一些bug,所以这个时候你应该重点修复的是它不满足的一些选项,特别是我们上传主题的时候,它可能对我们上传文件的大小,还有我们的等待时间都是有要求的。
所以这样的教程你可以在学建站网,也可以看到怎么样去解决这样的问题,我们可以看到这个系统是完全满足这个插件的运行的,下面我们继续查看下插件的使用方法。

评论(0)