欢迎来到学建站网,那么这一节课我们为大家去分享2024 年一个在行业内使用WooCommerce搭建 TOC 站点比较快的一个主题,这个主题叫 Shoptimizer,那我们这里给他做了一个中英文的翻译。

首先我们先去了解一下这个主题,他获得了 2024 年一个速度比较快的,并且对我们转化非常友好的一款WooCommerce 的主题,并且也得到了很多一些国外的,就是专门关注 wordpress 和WooCommerce 发展的一些博主的认可。所以我们这一节课要给大家分享的就是这款主题的它的安装和使用,因为在我们使用乌克曼去搭建 ToC 站点的时候,特别是一些商店的时候,我们实际上最大的诉求就两个,第一个就是速度足够快,因为我们都知道速度会影响到两个方面,第一个会影响到SEO的优化效果,第二个会影响到我们客户的转化率,如果一个客户进入你的站点半天都打不开,他肯定就会直接流失掉了。
而对于目前流量越来越贵的这种趋势下,每一个客户都是非常不容易的,如果因为这个原因导致客户流失是很得不偿失的,然后第二个诉求就是转化率,还是基于我们刚才所给大家讲的那一条,因为现在流量越来越贵,所以我们希望进入我们店铺的每一个客户都能够有更高的转化率。
Shoptimizer主题介绍:
现在我们给大家分享了这个 Shoptimizer 这个主题,它就是以这两个优势去著称的,第一个就是速度快,第二个可以明显的提高我们的转化率。那么我们看到它的官方售价是目前是 49 美金,所以也并不是特别贵,那么如果你有预算的话可以去购买一下,我们后面给大家分享的是一个 GPL 版本,也可以正常使用,并且我也在我几个客户的网站上去使用,所以速度相对来说是非常快的。
Shoptimizer主题演示:
下面首先我们先去打开一下这个主题的演示效果,因为这个主题是 2024 年的 10 月份左右发布的,所以它并没有太多的演示模板,但是这个演示模板它有很多的变化。就是比如说我们现在看到就是它的一个基础的模板,这个模板里面包含了我们搭建 ToC 站点常用的三大内容系统。
Shoptimizer主题商店内容系统:
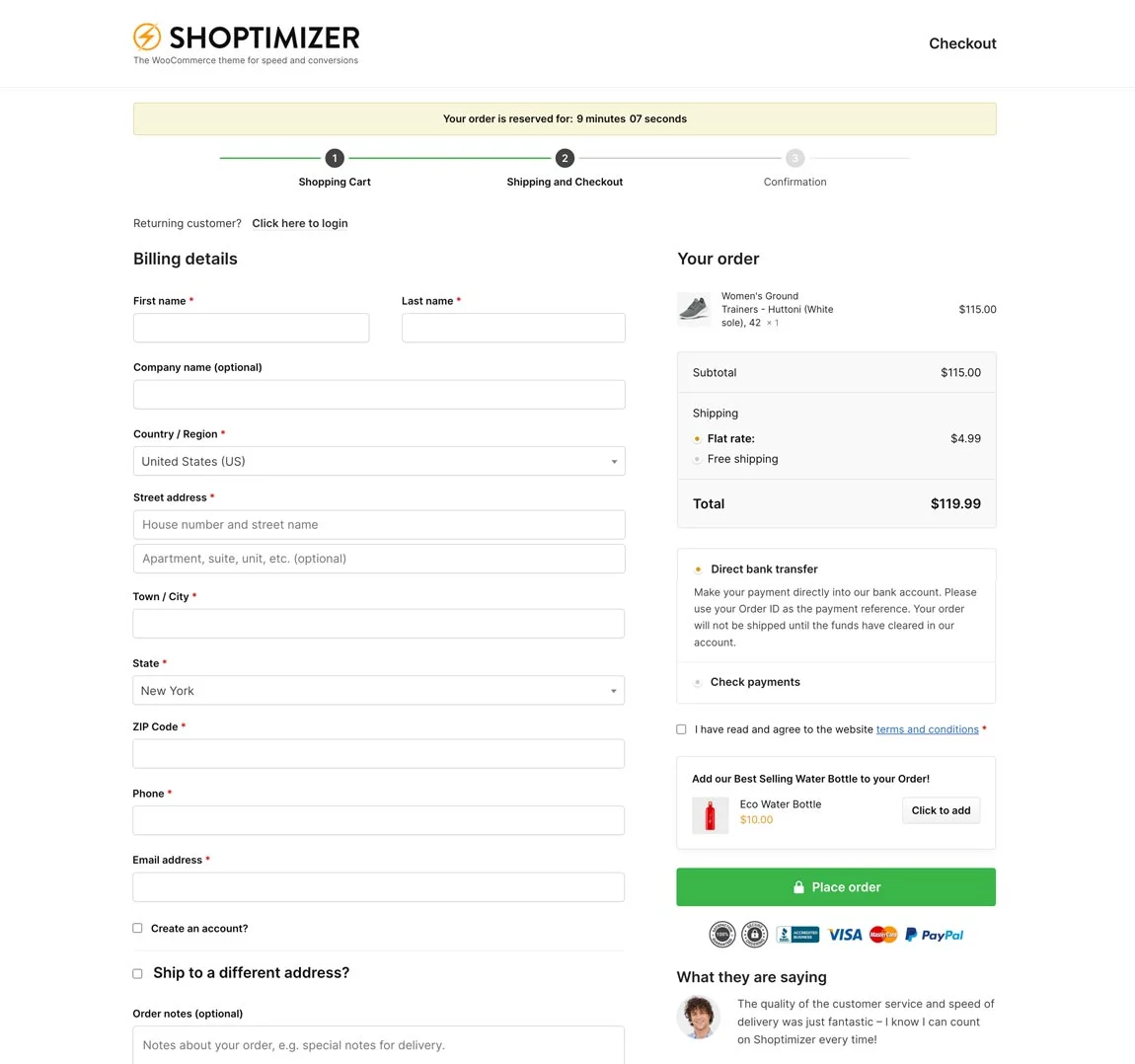
第一个就是我们的商店系统,包括page页面,包括产品的详情页面、分类目录页面,还有我们的购物车 checkout的页面等等,这是整个系列基本上都不会少,因为它是兼容 WooCommerce 的嘛。
Shoptimizer主题page内容系统:
第二个系列就是它的page页面,比如说我们的首页 、About页面、 Contact 页面,还有我们的协议,还有我们的支付方式等等,这些页面它也是包含的。
Shoptimizer主题blog内容系统:
第三个就是对于我们做SEO非常有效的 blog 页面,也就是我们的文章页面,所以这基本上都是包含的,并且这个主题它也是兼容 elementor 的。所以我们可以看到整个效果是非常的简洁,并且速度响应速度非常快,所以这个风格基本上就是这样的。
Shoptimizer主题6大优势:
那下面我们先去看一下它官方所发布的一些它的优势。那么这里它总共发布了 6 个优势,就是让你去选择的原因。
Shoptimizer主题速度快:
第一个当然就是它最大的优势就是速度快,这个当然就是最大的优势了,对于我们使用 word price 搭建站点而言,这一直都是个痛点。如果你大家的站点没有做 CDN 加速,或者是没有做一些性能优化,那么你的速度肯定是比较慢的。如果这个时候你还无节制地去安装各种的插件组件呀,可能你的速度会更慢,所以如果能安装一个主题,本身它的速度就比较快,那么对于我们搭建 ToC 站点是非常有优势的。

这是它的第一大优势,我们可以看到它在谷歌的评分系统上面,包括一些其他常用的评分系统上面,它的速度都是非常快的,都是超过 90 分以上的,他为什么能够这么快呢?当然最主要的就是它的代码相对来说是比较规则的,这个主题的开发者他在开发的时候他就是追求速度第一,所以它的速度相对来说比较快。当然在这里面它还通过了一些其他的,就这个主题自带的性能优化。
那么关于主题自带性能优化呢?之前我们给大家分享的主题里面也有,比如说像Avada、 Flatsome 或者是Woodmart等等,这些主题它本身都是有性能优化的设置项目的,所以你也可以进行性能优化。你比如说这个主题它就可以自动对我们的 CSS 文件进行压缩,一般我们的主题就是我们里面的这些图片的排序方式、字体大小等等,这些都是通过我们的 CSS 去实现的。那么如果它能够对 CSS 进行压缩的话,那么就可以减少我们文件的大小,当然可以影响到我们的速度,这是其中一个。
还有一个比较关键的,就是关键CSS。很多时候我们的站点里面引用的 CSS 文件,就比如说我们在首页引用的 CSS 文件,实际上这个 CSS 文件里面它有很多的一些 CSS 样式。但是我们打开的是首页,而有一些 CSS 样式它可能影响的是我们的结账页面,或者是我们的配件页面,并不是我们首页的。那这个时候就会有一个关键, CSS就是专门影响当前页面的这些CSS 样式。
所以我们这里所说的性能优化关键CSS,就是当你去打开某一个页面的时候,它只加载这个页面所需的 CSS 样式表,那么对于其他的暂时这个页面用不到的 CSS 样式表,它就不加载或者是延迟加载,当然对我们的速度也是有很大的提升的,但是除了我们的 CSS 文件之外,另外就是我们的JS文件,同时我们也需要进行,比如说我们的JS 文件的压缩,或者是 JS文件在每一个页面的一个加载的管理,或者是延时加载等等。这些都可以影响到我们的性能加速好,这是它这个主题的第一个最大的优势。
Shoptimizer主题转化提升设计:
第二个就是它对转化做了一些额外的设计。当然对于这些他所提到的这些转化模块,在我们其他主题里面也可以实现,甚至我们可以使用一些扩展插件也可以实现。但是如果这个主题本身自带了,那么就可以减少我们对于插件的依赖,减少我们插件的安装量,同样也可以加快我们的速度。

比如说第一个它对于我们的 checkout 的页面采用了类似我们之前给大家讲到的 CheckoutWC 这样的插件的一个无干扰模式,就是一旦用户进入了结账页面,那么他就看不到顶部这种繁杂的 head 以及我们的底部了,它就会用一个非常简洁的头部和底部去替代它,然后让用户去关注他的结账内容。

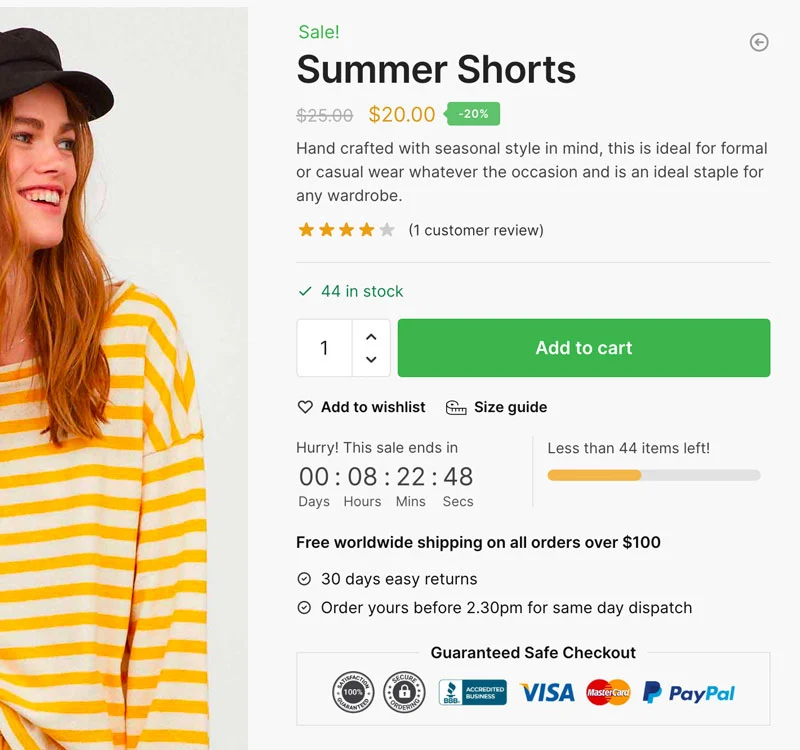
第二个是请求回电模块,就是我们打开它页面以后,看到它的右下角有一个这样的悬浮的窗口,当然我们需要进入它的产品详情页面才能够看到,进入产品详情页面以后,我们可以看到右下角有一个跟我来电,这个实际上和我们前面给大家讲到的一些在线客服或者是联系表单,它的功能是类似的,就是用户想得到这个商品的更详细的信息,那么这时候用户可以预留他的手机号码,或者是预留他的 WhatsApp 的信息,然后让你去主动去联系他,这个当然是可以的,就是这样的一个模块,这个也可以提高我们的转化率。

这个主要是针对那些,比如说你的客单价比较高,或者是你的产品有一些定制的功能。那这个功能模块就是非常有效,然后下面还增加了一些附加的产品信息,比如说倒计时,还有库存的一个进度条,还有我们的一些核心优势等等,这些模块都是可以通过这个主题的设置,然后去添加的。然后另外它也自带了一个悬浮模块,当然这个悬浮模块现在很多的一些现代化的主题都是支持的。然后另外在支付模块就是在 checkout 的结账页面,然后它也可以添加一些用户评价。但是这些用户评价你当然是可以自己去添加的啊。
另外就是刚才所说到的倒计时等等,还有一个我们看到就是有一个弹窗在左下角,或者在某一个位置告诉别人这个商品有很多人在购买,就是形成一种羊群效应,这也是营销里面比较重要的一点。
Shoptimizer主题SEO友好:
第三个优势就是 SEO优化效果比较好。那我们之前给大家去讲过,其实谷歌官方所认可的一个非常重要的,除了内容之外,还有一个比较重要的就是速度,只要你的速度非常好,然后移动优先,那么你的 SEO效果就不会特别差。

而这个主题它恰恰是专注于优化速度的,所以当然它的 SEO效果比这一般的,就是你如果没有做优化的一些主题的话,肯定会更有优势。然后另外就是它的移动端也是非常好的。
Shoptimizer主题附加功能:
第四个功能是附加功能。就比如说它自动集成了ajax的这种搜索结果,就是你再去搜索一个关键词的时候,它自动会下拉列表,并且去做一些推荐。这个我们之前给大家去分享的一些搜索插件的时候,也是有这样的功能的。
然后另外就是兼容 elementor 这种页面构建器,即使你不懂代码也可以很轻松的构建你的页面。然后另外它也包括现代主题,非常注重的就是一个超级菜单,特别是我们的一个商店,然后运营到一段时间以后,因为我们的内容非常的丰富,所以我们需要把我们的产品进行更详细的分类,包括人群分类,包括场景分类等等。那如果有超级菜单,这个就更容易实现,当然 elementor本身它也是可以构建超级菜单的。
然后下面一个就是它预先设计的一些页面,实际上就是它的一些模板,然后就是它有一些定制,就比如说我们的文字颜色布局这些都可以去修改。
Shoptimizer主题无障碍阅读设计:
第五个就是专为无障碍而设计,这个实际上指的是假如说有一些用户他有一些色弱,或者是有一些听力障碍,那么这个时候这个主题就可以,比如说通过声音或者通过其他的方式让这些用户更容易去浏览我们的页面。

Shoptimizer主题构建器兼容:
第六个就是它的兼容性,目前是兼容我们常用的一些页面构建器,比如说 Elementor、WPBakery 等等,这些都是非常有优势的。

这个主题它因为它是一个新的主题,所以它目前还有一些其他的更新,这个后期随着这个主题的更新,我们也会持续的为大家去分享,这就是关于这个主题的介绍,那么这一节课主要给大家去介绍这个主题,那么下一节课我们会给大家去演示一下这个主题的安装以及它的数据导入,我们下一节课再见。

评论(0)