你好,这节课我们为大家去分享一个电商类的插件,那么在前面的课程里面,我们曾经给大家分享过一个迷你的购物栏插件 Instantio side mini cart。那么这样的一个迷你的购物栏按钮,它有一个非常强大的功能,它可以把我们后期的购物车,包括我们的 checkout页面全部放在侧边栏这种弹出的或者是滑出的这种效果里面去实现,这样的话可以减少客户进入其他页面的时间,可以提高我们的转化率。
学建站网资源分享:
那么我们这一节课要给大家分享的也是一个类似的插件,虽然我们在学建站网,我们给大家分享的主题或者是插件都是按照实用性,并且尽量不会出现一些重复的功能。因为我们在分享的时候一般会找目前市面上最优秀的,或者是使用人群最多的,开发年限比较长的这种相对稳定的插件为大家去分享。因为这样的筛选机制起码能够保证我们这个插件它是稳定的,或者是后期是有人维护的。
我们会尽量避免一些,比如说一些新的插件或者新的主题刚出来以后可能他的评价也比较好,但是因为用的人比较少,我们不知道这个开发者能够坚持多久,因为大家都知道做这种独立开发实际上它是比较困难的。特别是如果他没有相对应的收入的时候,他是没办法走太远的。所以我们给大家分享主题和插件的基础的条件,就是这个插件和主题它要有一定的开发年限。
另外一个我们不愿意给大家去分享相重复的插件,实际上就是为了避免大家在做选择的时候出现疑惑。因为我们搭建独立站最终的目的使用一个插件或者使用一个主题,只是为了完成我们去搭建独立站的这样的一个动作,所以在这个过程当中如果选择越多,你就越不知道怎么做。
Xootix Side Cart插件介绍:
所以我们在做学建站网的过程当中,尽量让大家能够通过流程去操作,但是我们在遇到一些非常优秀的,或者是它有一定的差距性的这种插件的时候,我们也会给大家去分享,比如说像这样的迷你的购物车,因为这个购物车它的功能相对来说比较完善。它里面包含了我们的结账页面,包含了我们的购物栏页面,甚至还包含了我们在购物栏里面的相关推荐,但是我在最近帮一个客户去开发站点的时候,他曾经提出了一个我之前都没有关注过的一种需求,这个需求实际上就是在购物栏的顶部去添加一个进度条,这个进度条当然不是我们现在看到的这种进度条,而是它的一个折扣优惠的进度条。
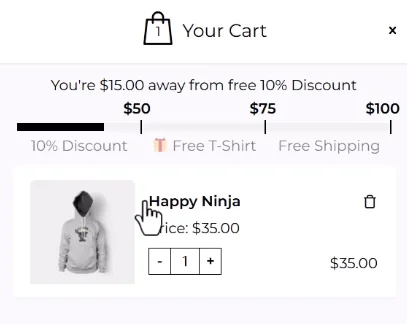
比如说我们现在打开将要给大家分享的这个插件,我们可以看到在这个插件的顶部它多出来一个这样的模块。
在这个迷你购物栏里面,对我们的客户就会有一定的促进作用,它可以看到目前它加购了哪些商品,然后加购到哪一个节点,比如说加购到 50 美金的时候,那么就会送他 10% 的折扣,那么如果加购的总额超过了 75 美金,那我们就会送他一个免费的T 恤。那除此之外,后面也是一样的这个小模块,虽然它的功能非常简单,在我们很多的woocommerce的默认的站点里面都有,但是像这样的非常明确的这样一个节点,实际上还是非常有用的。

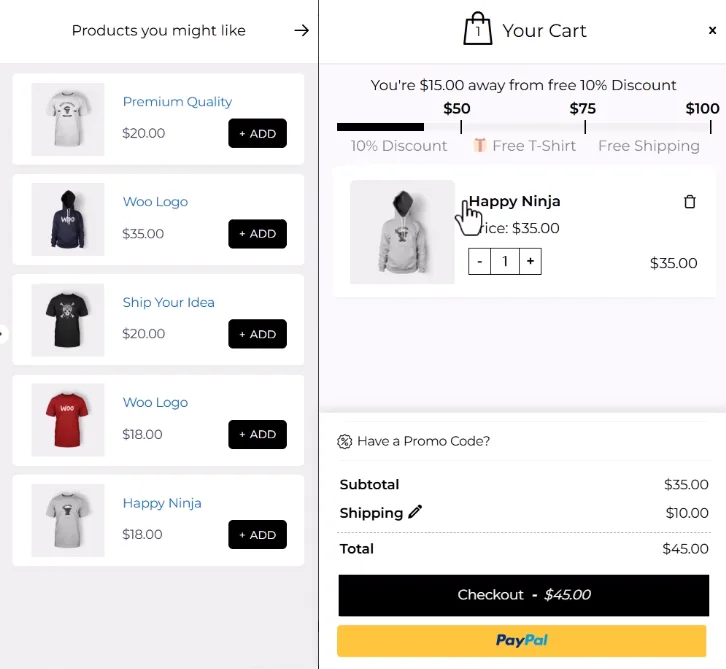
另外就是这个插件它的相关推荐是通过再次弹出的方式,就比如说我们现在看到它是再次弹出的方式,所以比着我们前面那个插件直接放在我们的购物列表的下面会更加的明显。然后这个购物栏的插件它并没有带我们的购物栏页面和结账页面。你点击以后它还是会进入你的购物栏页面,或者是你的结账页面。
所以如果我们只是想单纯的去实现一个迷你的购物栏,那么这个插件相对来说要比那个功能更完善的插件更有优势,会更轻,所以这个实际上可以根据我们自己搭建独立站过程当中的需要,然后去选择不同的插件。
下面我们首先去了解一下这个迷你的购物栏,我们先看一下它的演示,它的演示就是这样的一个功能,比如说我们现在进入它的演示界面,我们去加购一个商品,它就会自动弹出这样的一个迷你的购物栏,在购物栏里面就可以看到我们的列表,当用户达到一定的折扣的节点以后,就会有一个特效,比如说有个撒花的动作等等,这个对用户就会有一种很强的互动性。

另外就是左侧的侧滑的相关推荐,其他的也是一样的,比如说我们的优惠券还有折扣等等,这些都是一样的,当然在这个购物栏里面你也可以加上 Paypal 的支付界面,还有 checkout的页面的链接,它实际上就这样一个功能,当然除了这种右下角的这种浮动模块之外,我们也可以把它放在我们的顶部的菜单里面,当然它这里面还有很多其他的功能,我们等一下都会给大家去演示到,就是这样的一个迷你的购物栏插件,下面我们去看一下这个插件它的一些核心功能。
Xootix Side Cart评价:
我们可以看到这个插件它的用户群体非常的高,因为它有两个版本,一个是免费版本,一个是 Pro 版本。

那么我去选择这个插件的还有一个原因,就是我们之前去安装这个迷你购物栏的插件的时候,他需要去安装两个版本,一个是基础版本,一个是 Pro 版本。而现在这个插件你如果有了 Pro 版本,你就直接可以使用 Pro 版本就可以了,不需要再安装基础版本,所以我们就少安装了一个插件。另外我们可以看到它的评价非常的好,大部分都是五星好评。
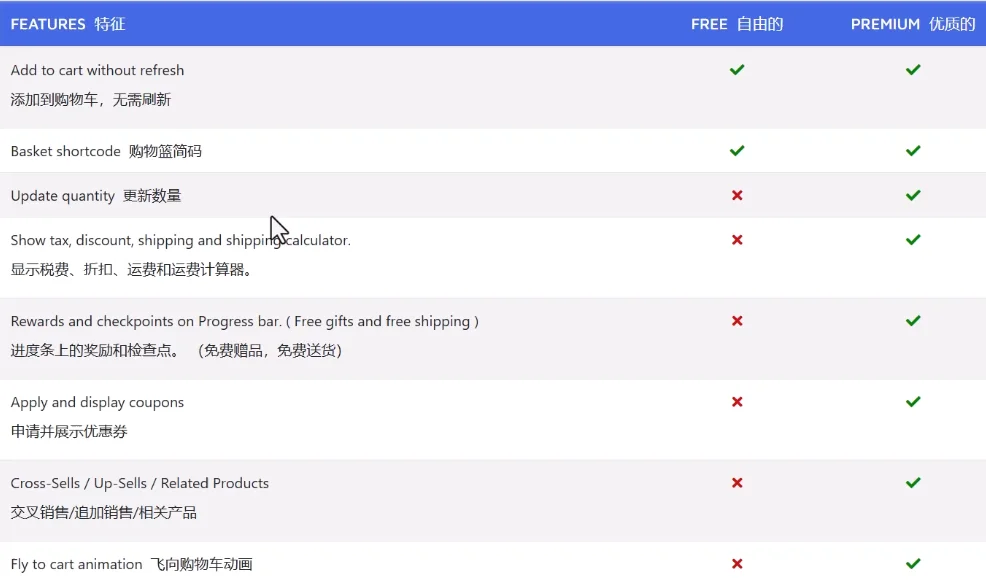
Xootix Side Cart插件特征:
下面我们看一下它的特征,就是免费版本,我们就不再说了,这里我们主要给大家分享的是它的 Pro 版本,首先第一个是添加到购物车无刷新。就比如说我们刚才看到它实际上就是一种 Ajax 的这种加载效果,这里面的数量什么的就会自动去加载,所以根本就不需要你再去保存什么的。

第二个它就是支持购物栏的简码,这个减码我们可以把它放在我们的菜单里面。另外就是它的数量会自动更新,还有就是显示我们的税费折扣、运费计算器等等。另外一个就是进度条,就是刚才我们给大家讲到的,在这里你可以设置一定的折扣或者是优惠券,或者是包邮,甚至我们也可以给他送一些免费的礼品,这个功能相对来说是比较吸引人的。然后下面一个就是他的优惠券的输入的窗口,还有一个就是侧滑的最佳销售,交叉销售或者是相关产品的推荐。
我们点击加购的时候,它就会自动弹出这个购物栏,在我们的手机端也是一样的。然后当你去删除购物车里面的产品列表,或者是去添加的时候,它会有一个通知。另外在你的这个迷你购物栏里面可以一键进行支付。当然这里面小图标你也可以把它换成你自己喜欢的图标,就可以把这个图标给它换掉。另外还有一些其他的样式的设置,这其实就是它的功能,这个插件相对来说是比较简单的。
Xootix Side Cart插件安装:
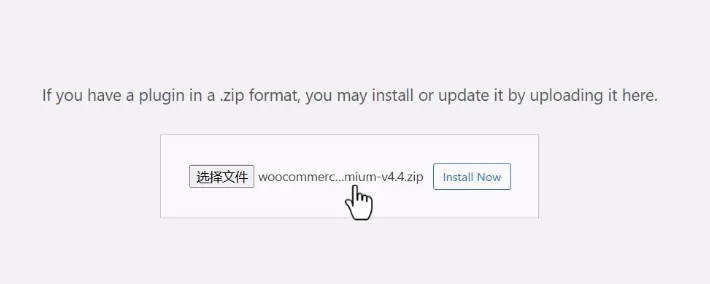
下面我们就直接进入我们的后台,然后给大家去演示一下它的安装和使用。首先我们同样去安装插件,当然这个插件我们已经给大家准备好了,目前我们给大家演示的这个 Pro 版本是 4.4 版本的,后期如果有新的版本,那么你直接可以在旋转网去下载,然后去上传覆盖就行了。因为我们的 GPL 的插件都是无法在后台直接进行升级的,所以你只能下载,下载以后,然后覆盖,然后你之前的数据都会被保留下来,没有任何的问题。

然后点击安装好插件,安装成功以后我们激活插件,这个插件是非常轻的,所以不会影响到我们的速度,这样我们就完成了整个插件的安装好。
Xootix Side Cart插件设置:
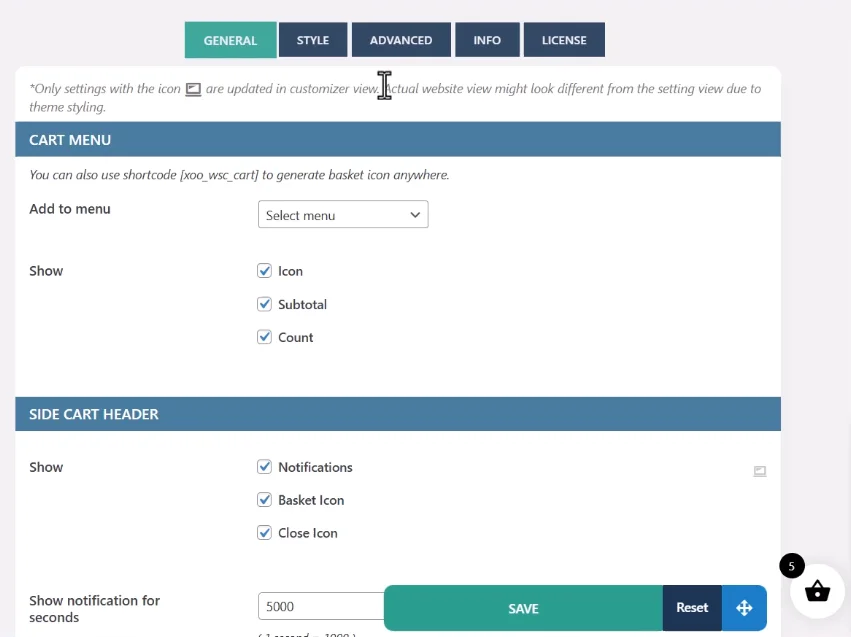
安装成功以后,在我们的功能按钮里面就会多出来一个side cart,然后我们点击打开就可以进入这个插件的设置,这个插件的设置实际上是非常简单的。

比如说左边我们可以看到它的设置项,然后右边我们可以看到一个演示的效果,这里我们给大家快速的去过一遍。
首先第一个就是它的基础设置,也就是它的功能模块的设置,然后第二个就是它的样式的设置,就比如说你这个弹出的窗口的宽度、高度这些都可以调整。然后另外我们也可以去添加一些 CSS 样式,然后单独去修改它,那么其他的就不用管了,最后一个就是我们这个插件是一个激活的状态,你可以一直使用。

评论(0)