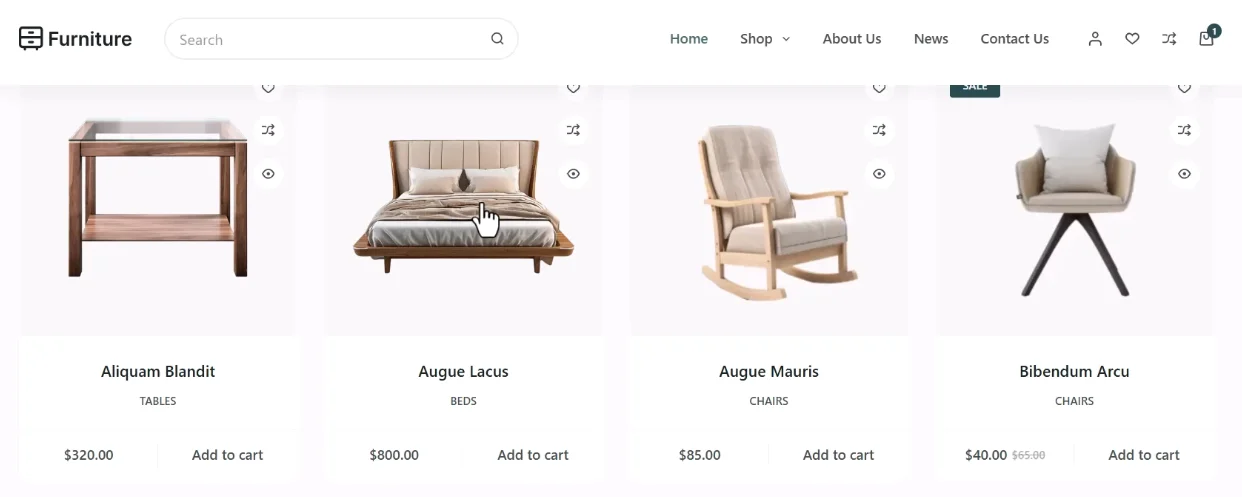
你好,这节课我们为大家去分享一个电商类的插件,因为在最近收到很多会员的一些反馈。因为有很多客户他们做的是工厂类的一些产品,而这种工厂类的产品它并不太适合于我们平时所看到这种商品展现的结构。

就比如说我们需要点击进入这个商品界面,看到这个商品的详情,这种效果对于他们有多个参数、多个规格的那种产品并不是特别适合。
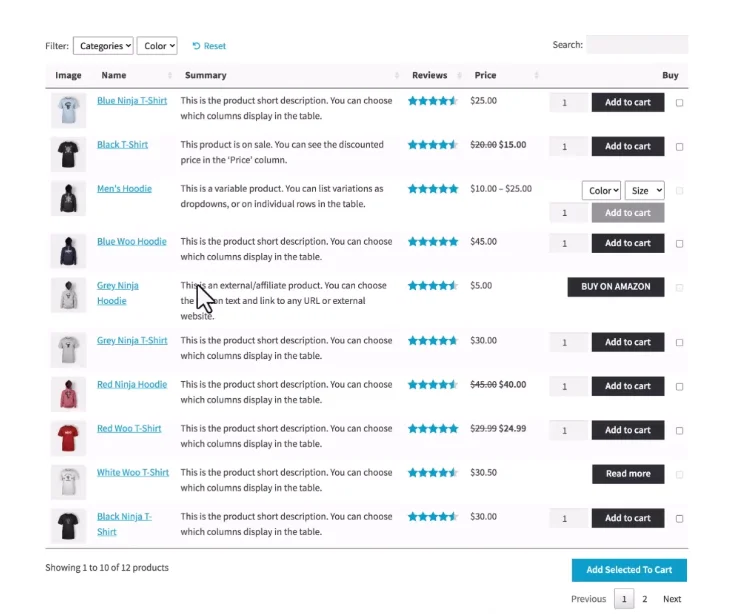
所以它其实想达到的是另外一种效果,就是我们现在看到这种 product table 这种效果,它会把它的产品通过一个列表的方式,就像一个表格一样把它罗列出来。

然后后面有一个非常明显的加入购物车的界面,这样的话用户就不需要进入这个商品详情页面了,因为对于他们的工业性的产品,他们可能也没有太多的详情内容可以去书写,他们大多数的内容是通过 blog 页面,或者是其他的一些资讯页面然后去完成的,而对于产品本身只需要一个简单的展示就可以了。
WooCommerce Product Table插件介绍:
那么怎么样才能够实现这种产品的展示效果呢?这里我们需要用到WooCommerce product table 这样的一个插件。它是一个叫 Barn2 的这样的一个品牌发行的一个插件,那么这个插件也是对比了市面上好几个关于 product table 这种效果的插件。
最终为大家去选择了一个使用人群相对比较多,并且评价比较高的这样的一个插件,最主要原因就是这个插件它的使用是非常的简单的。那我们可以去看一下它,这里面会有一个说明,那我们去创建 product table 这种效果的时候,只需要确保你的 product 里面有产品,然后再经过这七个步骤就可以完成这种效果的搭建了。在整个过程当中,实际上你不需要做任何的修改以及任何的一些样式的调整。
WooCommerce Product Table插件功能:
下面我们首先就看一下这个插件它的一些核心功能。
WooCommerce Product Table 效果一键生成:
首先第一个就是可以快速的一页订购,实际上就是我们刚才看到这种效果,就用户进入这个列表以后,他不需要进入这个商品详情页面了,他只需要点击 add to cart,直接就可以进入你的 checkout 的页面,或者是你的购物车页面,所以非常的方便。
另外就是在展示的过程当中,如果你的一个商品是有多个 SKU 的,比如说多种颜色、多种规格、多种大小、多种尺码,那么你也可以一并的把它罗列出来,作为一个单独的产品列,然后去显示出来,所以非常的方便。然后另外它也有一些搜索的模块,通过这个搜索的模块就可以方便我们的客户快速去查询他所想要的那个商品。

根据不同产品类型设置产品表格:
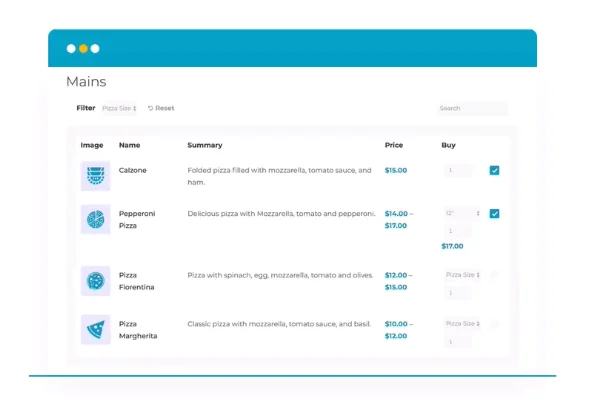
第二个就是我们可以针对不同的产品类目,或者是不同的属性标签,比如说针对不同的颜色、不同的规格,然后不同的大小,不同的一些其他的属性,那么直接可以把它分类成不同的模块,而每一个模块最终会生成一段简码,你只需要把这个简码放在不同的页面里面去插入就可以了,所以非常的方便,非常的灵活。

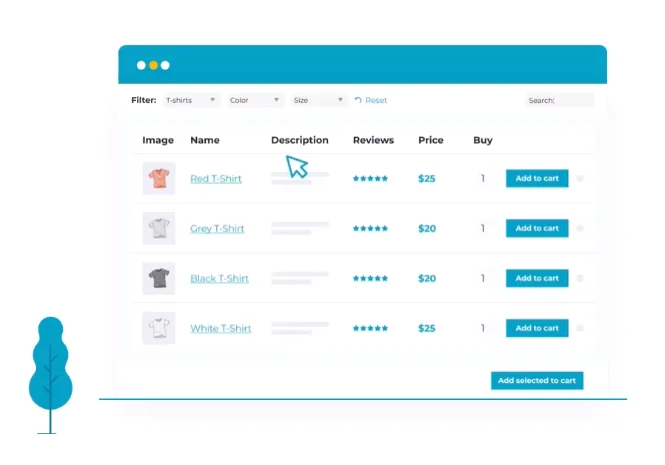
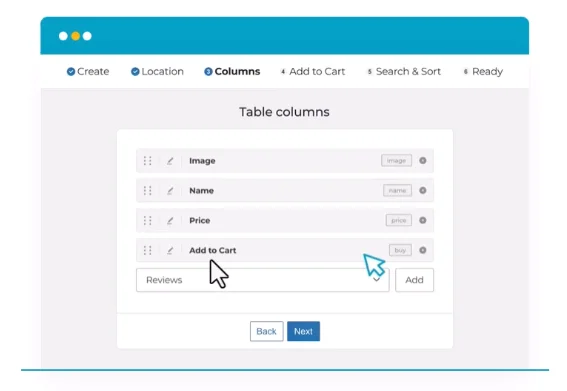
然后下面一个就是它的定制也非常方便,就比如说我们刚才看到这个列表里面实际上它是有多个选项的。就是我们所说的列,比如第一个就是我们的产品图片、产品名字,还有我们的产品的一些简短描述,产品价格,还有我们的产品数量等等这些。那么这里面的内容呢?

实际上你是都可以一一的去定制的,比如说有一些产品你是不需要去显示产品价格的,你只需要在后台去加入一个表格。那么这个表格用户一点击以后就直接通过一个表单去联系你,或者是直接链接到你的WhatsApp,让用户直接咨询你就可以了,所以这种方式就非常的方便。
然后我们再去看一下它的一些总结性的东西。
WooCommerce Product Table搜索模块:
首先第一个就是及时搜索,你可以把你的所有的产品全部罗列出来,然后如果你的产品比较多的时候,那么可以在顶部提供一个搜索或者是过滤。那我们可以看到这上面会有一个过滤,就比如说我们可以在这里去筛选不同的价格、不同的类目,或者是不同的大小尺码等等。当然这些规格你只要创建好了以后,在上面都可以展示出来,当然也可以直接进行搜索。
WooCommerce Product Table加购模块:
第二个就是可以快速添加到购物车,不经过我们的购物栏页面。
WooCommerce Product Table列表定制:
第三个就是我们刚才所说的你这个产品的列表里面的列,它是可以自由去控制的,然后我们也可以去控制显示的产品的数据,比如说我们可以通过分类、属性、 SKU 等等,然后去显示不同的产品列表,然后下面一个它是通过Ajax这种效果,所以它的加载速度也是非常快的。
最后一个它集成了我们常用到的一些其他的插件,比如说我们的 Elementor 、古腾堡,这样的页面构建器等等它都是兼容的。好,这就是这个插件的一个介绍,那么下面我们就给大家去演示一下这个插件的安装和使用。
WooCommerce Product Table插件安装:
首先我们进入我们独立站的后台,然后点击安装插件,那么关于插件的安装,因为你随便去看我们任何一个视频,你就会发现插件的安装非常的简单,所以我们这里就快速的给大家过一遍,那我们找到我们需要安装的这个插件,目前这个插件的最高版本是4.01,所以我们点击打开安装这个插件,然后点击安装这个插件,不需要你去安装基础插件,虽然这个插件它有免费版本的,但是我们这里直接使用的是它的 Pro 版本,它所有的功能都是可以使用的。

插件安装成功以后,然后我们激活插件,现在这个插件就已经安装成功了,插件安装成功以后,我们可以在插件列表里面去找到我们安装的这个WooCommerce product table,然后我们点击 settings 就可以进入。
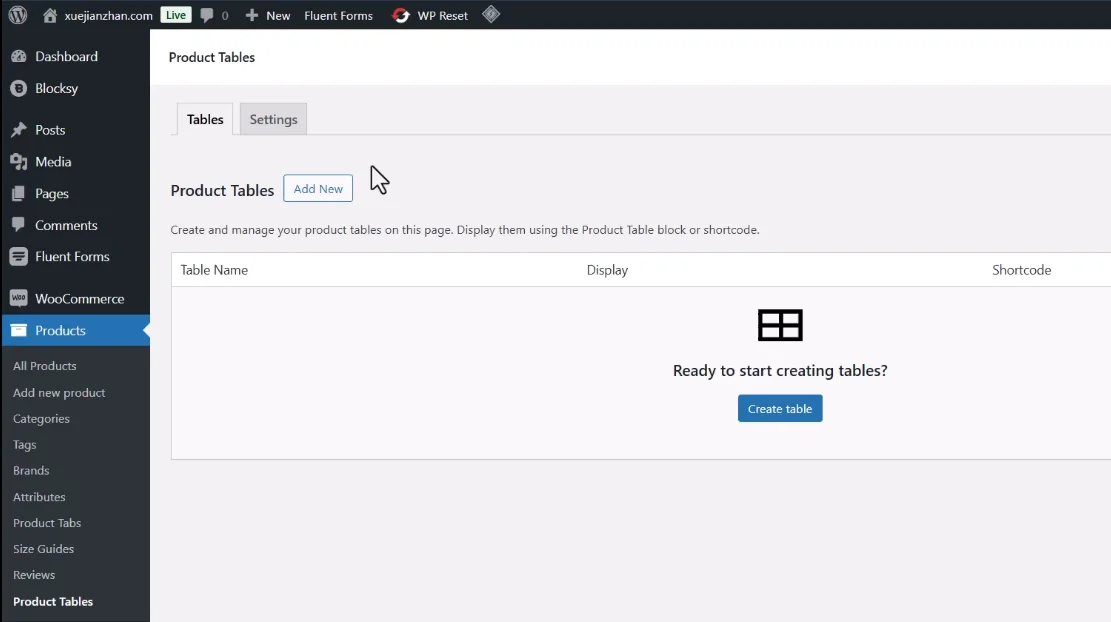
另外一种方式,就是在我们的 products 的产品的子类目里面有一个 product tables,就它是放在这个位置的,然后我们点击打开。
打开以后我们看到它的界面非常的简洁。首先第一个就是你可以去创建不同的产品列表,就是 product table。
WooCommerce Product Table插件设置:
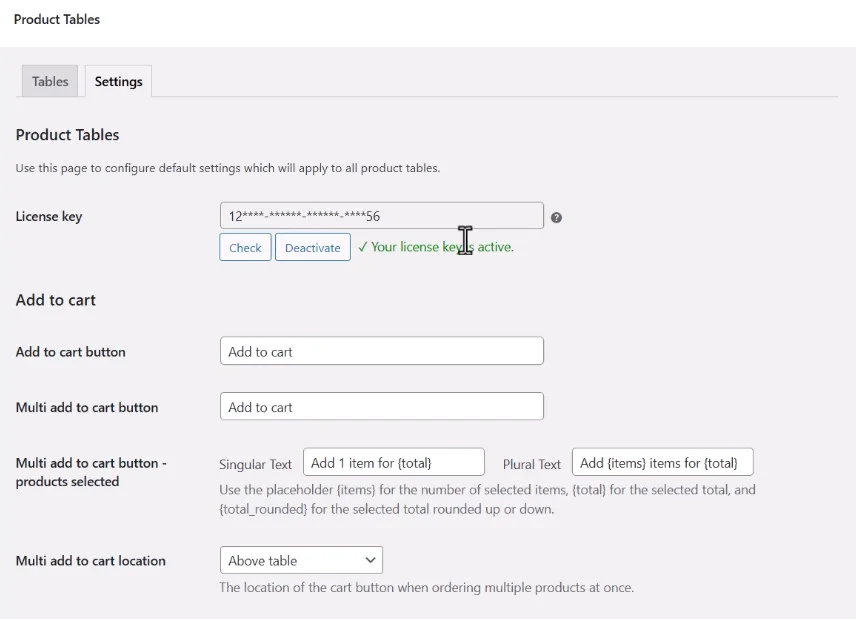
另外一个就是它的设置,这里我们先把设置快速的给大家过一遍,它的设置也是非常简单的。

首先第一个我们这个插件已经是激活的状态了,所以你不需要去检查,也不需要把这个激活给关闭掉,就是你可以正常使用就可以了。然后下面一个就是在我们的列表当中这个 add to cart 这样的文本,你可以把它修改成另外一个文本。然后另外一个就是在上面也可以去添加一个批量加入购物车的这样的一个按钮,你也可以给它起个名字,然后你去加购的时候,因为它有价格,所以它会有一个最终的汇总,那么汇总的价格当然你也可以去修改,当然你也可以默认这里可以不用管它。然后另外一个就是我们加入购物车,它显示在什么位置?显示在表格的上面,下边或者是上下都显示,这个根据你自己的需要去添加。
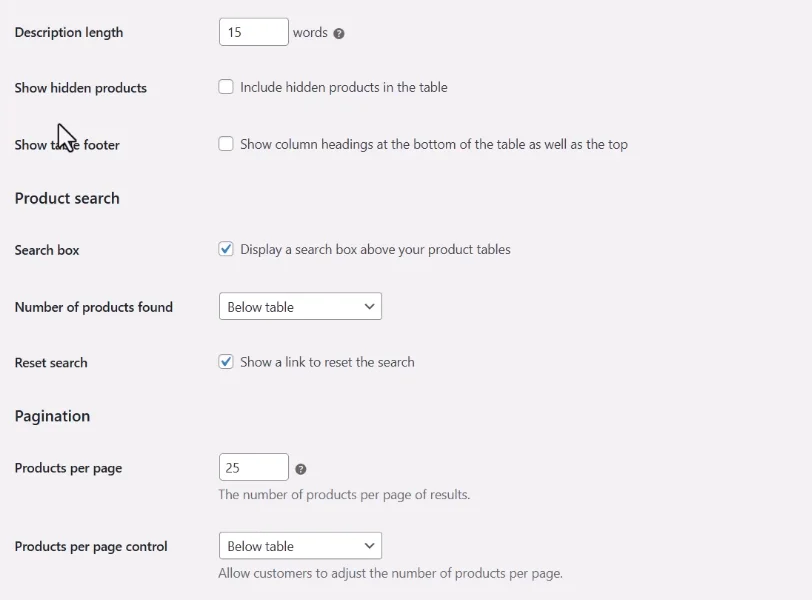
另外一个就是我们的描述,比如说我们可以看到这个地方就是它的短描述,那么这个描述我们可以限制它的字数,因为如果你的描述内容特别多,那么你的表格就会被撑起来,看起来就不太规整,所以我们可以去控制它的words,就是它的单词字数。好,然后下面一个就是显示我们隐藏的产品,比如说我们缺货的产品,这个是不是要把它显示出来?如果不需要就不需要勾选。然后在底部也可以去添加一个footer,这个footer也是一样,和我们的 header 是一样的,这个就是我们的header,就这个黑色的这一块。
那么你可以把这一块也同样加在底部,这个是适合于比如说你每一页的产品数量显示的非常的多,那么用户拖拽到下面的时候,他就看不到这个具体的内容了,所以我们需要根据自己的情况把它添加,然后就是我们的搜索的模块儿,就是这个搜索的小工具要不要把它添加上来?要不要显示出来?然后另外就是我们的产品的数量,这个产品的数量也是一样的,就是发现多少个产品数量,你要把它显示在上面还是在下面,这个也是可以控制的,或者是把它隐藏掉。

然后另外一个就是重置,刚才我们可以看到当你去筛选它的条件的时候,有一个reset,然后你点击以后它就会恢复到默认状态,然后下面一个就是每一页显示的产品数量,这个跟你自己的需要去添加,比如说你有 50 个产品在这个列表当中,但是你每页只显示 25 个,它就会出现一个分页。当然同样的分页你也可以让它显示在上面,下面或者是上下都显示,或者是把它隐藏就可以了。然后是我们分页的按钮,还有我们分页的风格,是显示数量还是显示上一个下一个?那我们这里就默认就行了。
下面一个是针对我们的移动端的,就也就是响应布局,就比如说我们现在看到这样一种效果,那么它是这么宽,那么你在 PC 上面肯定是没有问题的。但是我们有很多的用户都是来自于移动端,那么手机屏幕它比较小,所以手机端怎么样去显示这里我们就可以控制。首先第一个我们可以把它这里面的指向,比如说我们的描述项,或者是我们的价格,甚至是我们的标题,我们可以在前面加上一个加号,然后用户点击这个加号才会显示出来这些效果,这样的话在我们的手机端就可以兼容了。

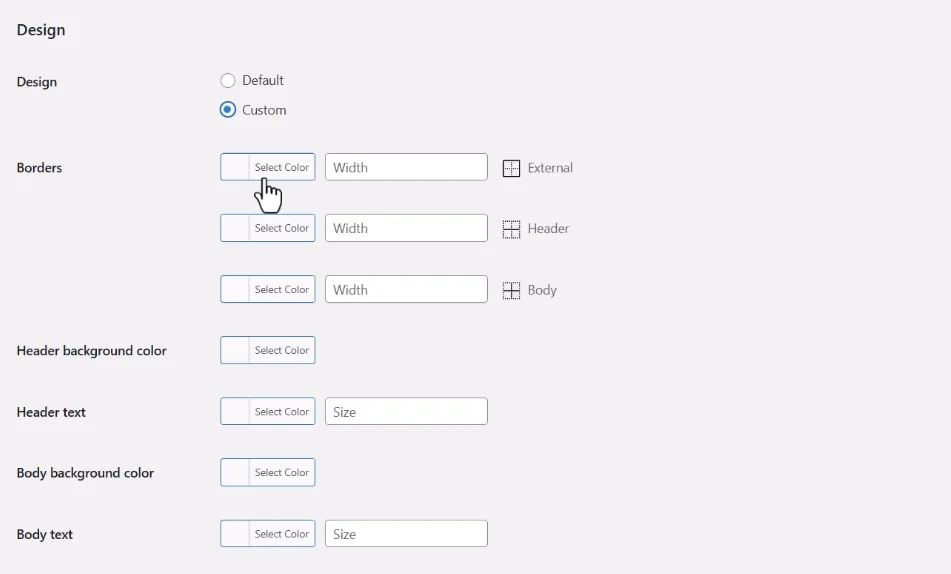
那么有三种状态你也可以去看一下,然后下面一个就是它的风格,我们可以通过默认的,也可以逐个去修改,比如说它的边框的颜色,边框的宽度。边框的颜色,还有它头部的边框的颜色,还有它的 body 的颜色,这些都是可以去调整的,包括它的背景,头部的背景这个根据自己的需要去添加,然后在加购的时候通过 i 杰克斯这种无加载的效果快速去添加。
然后另外一个就是在我们的表格当中你可以去加上一些简码或者是html,这个根据自己的需要去添加,正常我们只要把我们的产品列表添加出来就可以了。然后下面一个就是我们的缓存,这个我们也可以默认不用管它。然后最后一个是在我们滚动的时候,滚动到第 15 项的时候,我们的顶部它会有一个浮动的效果,这个是默认的一些设置,设置完以后,然后点击保存好,这样我们就完成了整个插件的安装和设置。
下一节课我们会给大家去讲解一下怎么样具体去添加一个 product table 这样的效果,以及怎么样在我们不同的页面当中去显示出来。

评论(0)