你好,欢迎来到学建站网,那么这一节课我们为大家去分享一个在线客服功能。之前我们在学习上网也给大家分享过很多个在线客服插件Chaty Pro、WhatsApp Chat WordPress。比如说它可以在我们的侧边去添加一个联系我们的 WhatsApp 或者是我们的电报这样的一些模块,实际上这些模块它并不是真正的在线客服,因为它没有自己的系统,它只是让我们去链接的一些外部的社媒账号,而在聊天的过程当中,它实际上唤起的还只是我们的社媒账号,它并不是独立于社媒账号之外的一个在线客服。
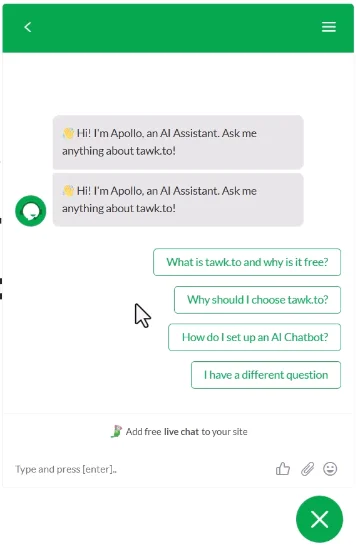
那么什么叫真正的在线客服呢?比如说我们现在打开要分享的这个站点,那我们看到在它的右下角有一个联系我们的模块。

当我们点击打开以后,在这里客户可以和我们的管理员或者是我们的客服直接进行沟通,在线进行沟通,那么对于客户而言,他只要点开这样的一个聊天界面,他就可以发送他的信息,比如说等等,然后他就可以问一些内容,那对于我们的网站管理员而言,我们可以在一个系统的后台去搜到他的咨询,甚至可以在我们的手机上面就像我们的聊天软件一样直接收到这个信息,然后我们就直接可以和他进行沟通了,这种功能实际上才是真正的在线客服。
Tawk.to功能介绍:
那么具体要怎么样去实现这样的功能呢?这里我们要给大家介绍的是一个 tawk.to 这样的一个第三方模块。

实际上这样的在线客服模块,我们目前最佳的方式就是使用第三方的模块,因为这样的在线客服它不仅仅是一个在线的界面。就比如说我们做了一个独立站,我们不可能时刻保持在后台,就比如说我们随时随刻都在后台,然后可以回复客户的信息,实际上是不可能的。所以这个时候我们就需要在手机上去安装相对应的APP,就相当于我们在手机上去安装一个 Facebook 或者是 Twitter 这样的一些软件一样,所以它是和我们的网站是一样的一个独立的系统。
那如果我们去做这样的开发,实际上它的费用是比较昂贵的,所以我们现在用的就是直接使用第三方的这些模块。而第三方的模块在市面上是非常多的,比如说我们之前给大家介绍的 live chat,例如我们现在打开 live chat。

那我看到这个 live chat 它实际上并不是免费的,它的费用也是非常的昂贵的。我们这里可以看到你每个月最低是 20 美金,并且在 20 美金它也是有数量限制的,比如说你只有 100 个访客的上限,然后它的数据保存只有 60 天,那么还有一些其他的模块当然就更贵了。
这个些,其实这种对于我们很多的一些中小型站点而言,实际上是不太合算的,因为正常情况下,对我们而言,我们辛辛苦苦通过广告或者通过一些其他的 SEO方法为我们的独立站去获取了访客,现在我们要给我们的访客去互动,我们还需要付费,对于我们很多的一些中小卖家是压力比较大的。
所以我们就最终给大家找到了另外一个叫tawk.to,并且这是一个完全免费的一个第三方的 live chat 的模块。它可以直接在我们的站点上面去接入类似于 live chat 这样的一些聊天互动界面,并且它也是支持免费的APP,我们直接可以在手机上去下载。并且我已经测试过这个apple,它不管是国内环境还是国外的环境都是可以正常下载和使用聊天的,所以相对来说也是比较强大的。也就是说你在live chat 里面所能够完成的功能,用这个模块都是一样的。并且这个 tawk.to 它的市场占有率比 live chat 还要高,所以我们后面就主要给大家去讲这个模块。当然如果你习惯了使用一些live chat这样的模块,那么你继续使用就可以了,但是他们的使用方法是类似的。所以这一节课我们主要给大家讲解的就是怎么样去集成这样的一个免费的第三方的在线客服模块。
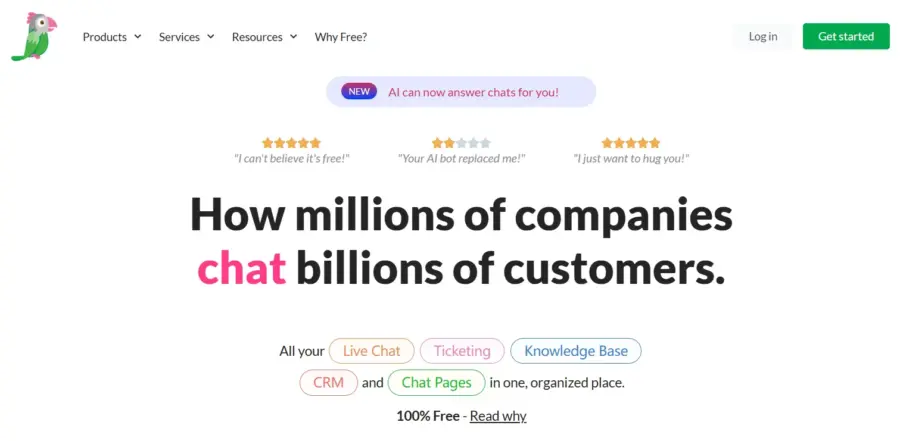
那首先我们先去了解一下 tawk.to。但我们选择它的最主要的原因就是免费,它是一直免费的,所以当然如果我们想去除,比如说这上面的有一些版权信息,或者是使用它的一些聊天机器人,或者是你托管让他帮你去回复信息,或者你使用它的AI,那么这个时候当然你是需要付费的,它主要是赚这个费用。
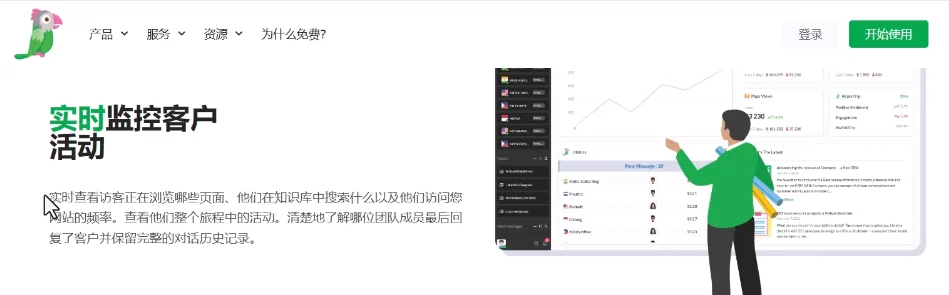
那如果你自己亲力亲为的话,那你是完全不需要使用到这些服务的,并且我们注册完成了以后,它会有一个监控的后台。

在后台里面可以看到我们用户的所有的信息,比如说它来自于哪些国家,它的 IP 地址,他在访问时间、访问页面这些我们都是可以看到的,这也是所有的第三方客服模块必带的一个统计的功能。

另外就是可以和全世界大部分国家的客户进行沟通,然后另外它的在线客服你也可以设置多个,比如说我们现在看到这里只有一个,那在这里如果你的公司里面是有多个客服的,那么你也可以把它罗列出来。
这样的话用户如果想聊天的话,他就可以找那些在线的用户、在线的客服进行聊天,进行咨询,然后他也带一个 knowledge 这样的一个模块,就是假如说我们的客服都不在线的时候,那么这里会有一个常见的FAQ,也就是我们所说的知识面板,那么用户直接可以点击这些常见的用户面板,进入它的一些 blog 页面,然后去查看相对应的。
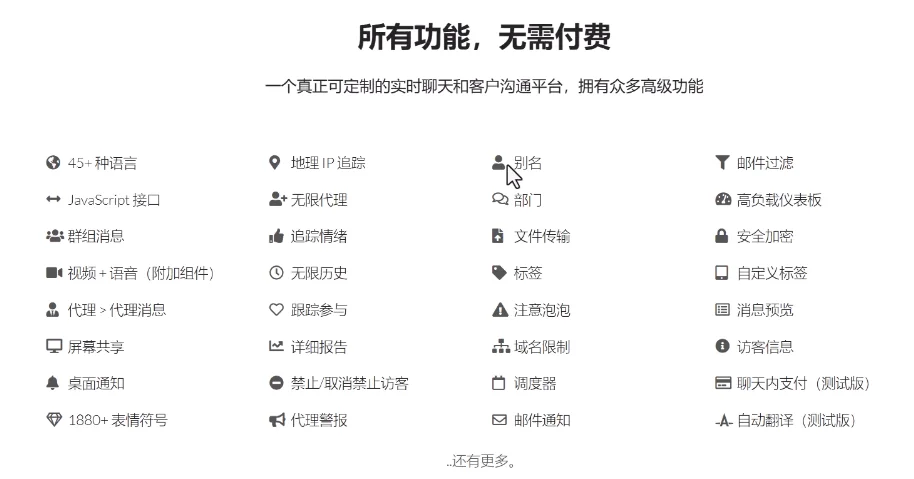
下面还有一些其他的,我们就不再给大家过多介绍了,这里有一个汇总。

首先第一个它支持 45 种以上的这种语言的聊天界面,包括用户的 IP 追踪,还有我们可以设置多个模块,假如说我们同时分管多个网站,那我们就注册一个 tawk.to 的账号,那么你就可以设置不同的聊天模块,甚至我们可以为我们的一个站点上面的不同的类目、不同的产品给它设置不同的模块,这都是可以的,没有上限。然后另外他也可以做一些邮件通知,比如说有用户给你发信息了,然后你又不在线,那这个时候可以通过邮件去通知你。
还有一些 js接口,无限代理,就是我们可以添加很多个坐席,这个坐席可能在国人听起来是非常熟悉的,就比如说国内的一些这项客服平台,它会有很多的坐席。那这里我们使用的是代理,实际上就是我们所说的客服在坐席,就它可以添加多个客服,比如说售前、售后、售中你都可以分别去添加很多个客服,也可以设置不同的部门。另外它也有一个完整的仪表盘,后台可以帮我们去管理,也可以链接到我们的 Facebook 或者是Twitter。另外在聊天界面里面我们也可以看到它是可以上传,用户可以上传附件,可以去点赞,也可以去发送表情等等的这些功能吧。
那当然还有一些其他的,其实它最主要的功能就是在线客服这样的一个模块,方便我们和访客进行快速的沟通,这些访客他不需要注册我们的账户,他也不需要注册这个tawk.to,他只需要进入我们的网站以后直接点击就可以和我们进行对话了。
所以这一些对于,比如说你销售的是一些定制性的产品,或者是客单价比较高的一些产品,那很多时候我们的商品详情可能没办法把所有的内容,就是用户所关心的内容全部涵盖进来,那这时候用户就可以和你及时取得沟通,然后可以提高我们的转化率。
Tawk.to安装方法:
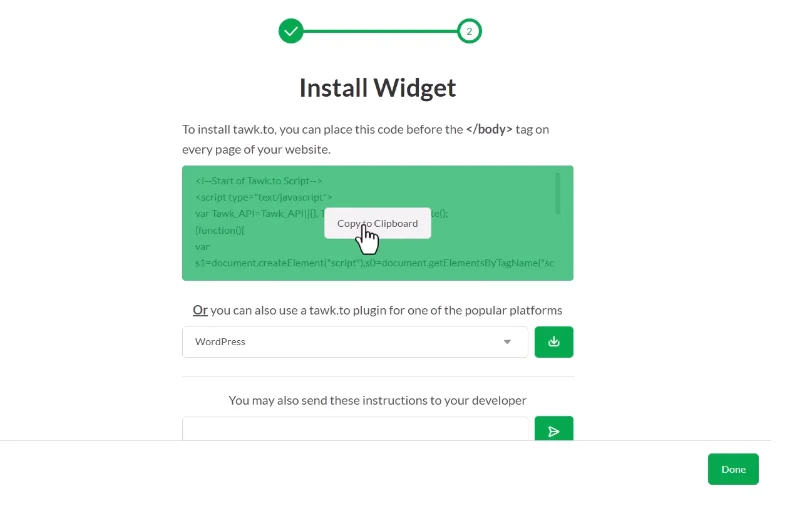
下面我们就给大家去讲解一下这个 tawk.to 它的安装方法。它的安装有两种方法,第一种就是我们直接可以使用他提供的一段代码,我们把这段代码直接放在我们的福特里面,或者是放在我们的 header 里面,都可以放在我们的网页里面就可以了,它就直接可以通过相对应的JS 文件,然后链接到这个系统,这是一种方法。
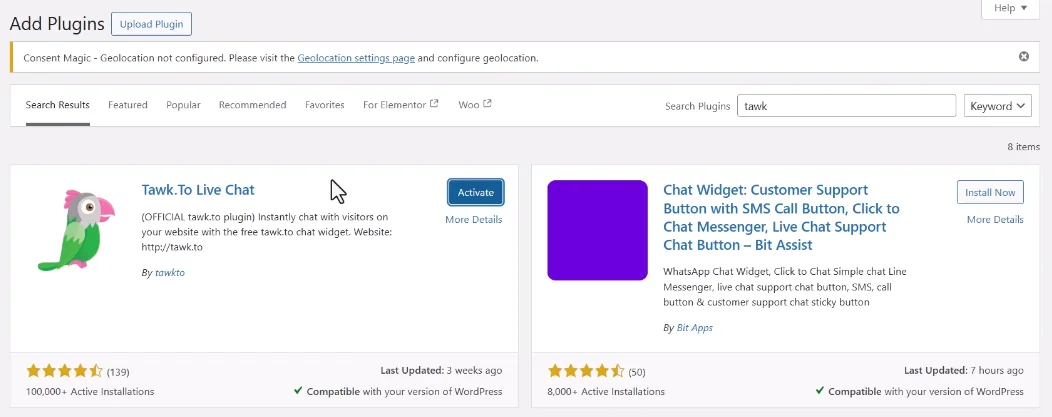
第二种方法就是直接可以在我们的独立站的后台,然后去搜索相对应的插件Tawk。比如说我们这里可以去搜索,直接去搜索,那我们就可以看到它也有很多用户去使用。

然后你直接可以把这个插件进行安装,这是一种方法,但是你用哪一种方法都是没有任何问题的。但是如果你要是想方便一点,那我们就使用这个插件就可以了。那如果你对插件。你不想安装太多的插件,那你就使用这里面的代码,我们等一下都会给大家去讲到。
Tawk.to账号注册:
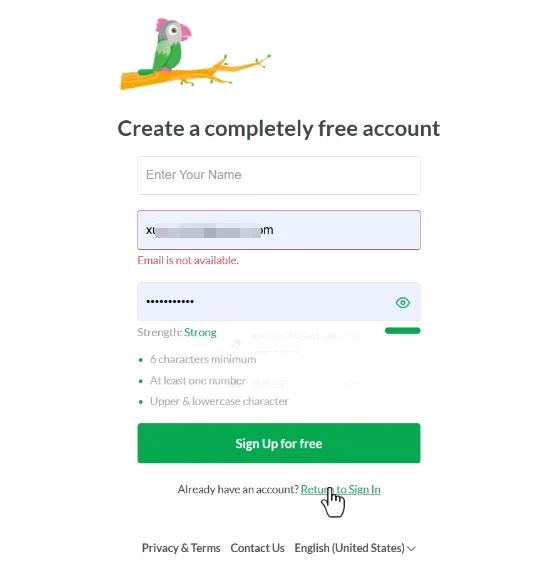
但是无论使用什么样的方法,首先我们需要去注册一个账号,所以我们需要免费注册一个账号,然后我们点击登录。

然后在登录界面的下方会有一个创建免费的账户,然后你直接点击去创建账户就行了,去输入你的用户名,输入你的邮箱,输入你的密码,当你输入完成以后,提交以后,你需要进入邮箱去确认一下,因为他会给你发一封确认邮件。然后在确认邮件里面点击那个按钮,你就完成注册了。
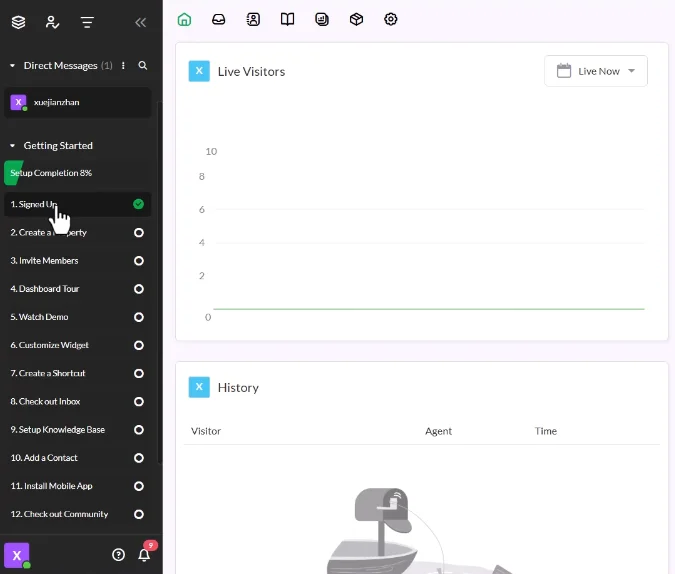
这里我们就不再给大家演示了,我们直接去登录一个我新注册的账号,登录成功以后我们可以看到就会进入他的仪表盘,在他的仪表盘里面,我看到这里面有很多个步骤,那我们就按照他的步骤。

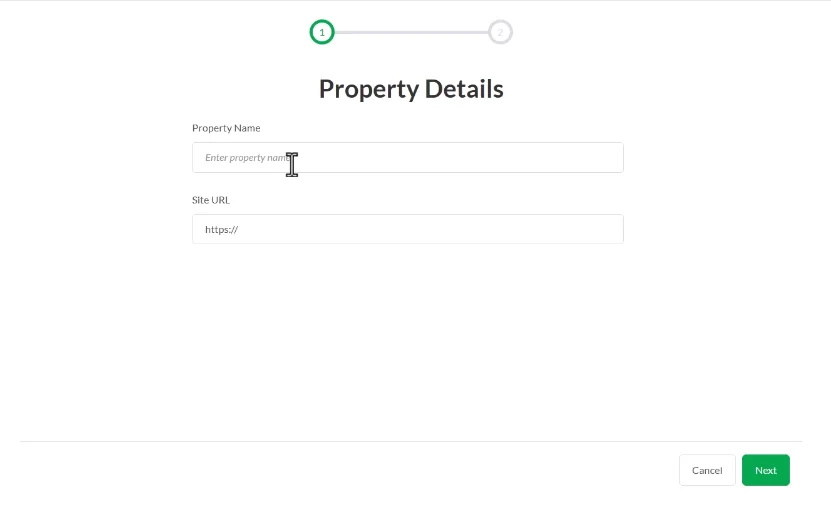
第一步我们需要去注册账号。然后第二步就创建我们的模块。我们刚才已经给大家讲过了这个 tawk.to,它可以创建无数个在线客服的模块,我说的在线客服的模块就是类似于现在我们看到这样的模块。这每一个模块它都是独立的,你可以放在不同的页面、不同的站点里面,然后在一个后台里面进行管理。

所以这里我们要去创建一个,比如说我们这里随便去输入一个名字,中英文都可以,然后去输入我们的独立站的URL,就是我们的地址,在这里粘贴的时候,我们就输入我们的主域名就行了,当然我这里用的是一个二级域名,然后点击下一步,它这里就会直接提供一段代码,我们可以直接把这个代码复制。

如果我不想装插件的话,直接复制这样的代码,然后进入我的后台。
代码方式安装组件:
在后台里面去添加代码有很多种方式,第一种就是在你的主题的编辑器里面,然后在Footer里面去添加,然后另外一种也可以用 wp code 这样的插件去安装,然后在wp code 里面去添加我们的一些代码就行了。
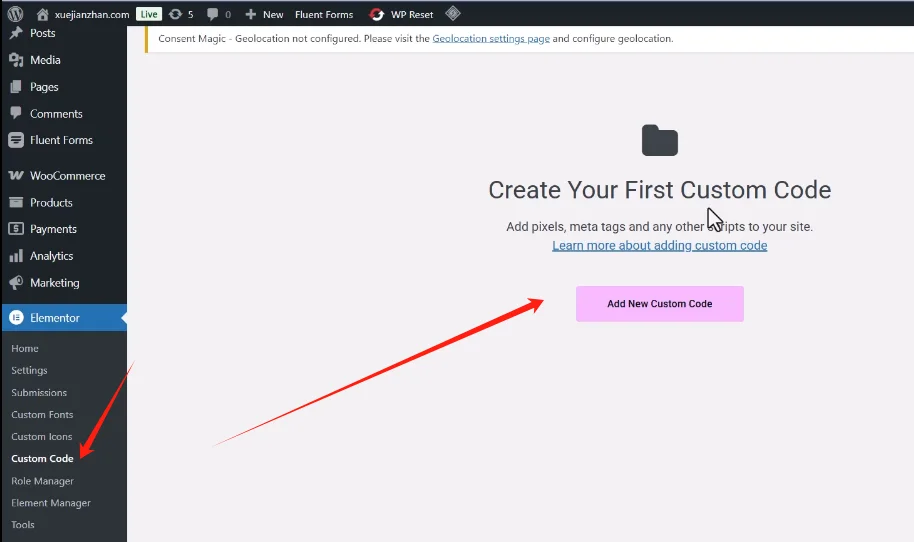
那还有一种方法呢?就是如果你使用的是Elementor Pro或者是其他的页面构建器,一般它会有一个自定义 code 这样的一个模块,进来以后我们就可以看到 elementor 可以去输入我们的自定义代码的地方。

当然如果你想使用这个自定义代码,你的 elementor 必须要是 Pro 版本的,这个也可以在我们的学习上网去下载。
然后我们进入这个界面以后,然后点击创建自定义代码,这里我们可以给它写一个名字,当然这个名字是随便写的,无所谓。

如果你是多个的话,你就杠 1- 2 都可以,这里我们直接可以把它加在我们的 body 的结束按钮之前就行了。然后在这里粘贴,就是我们刚才在这里面去复制的代码,然后它的优先级就默认选择一就可以了,然后点击发布。现在我们要把它应用到全栈,或者是应用到某些模块里面就可以。这里我们应用的全站,然后点击保存好。
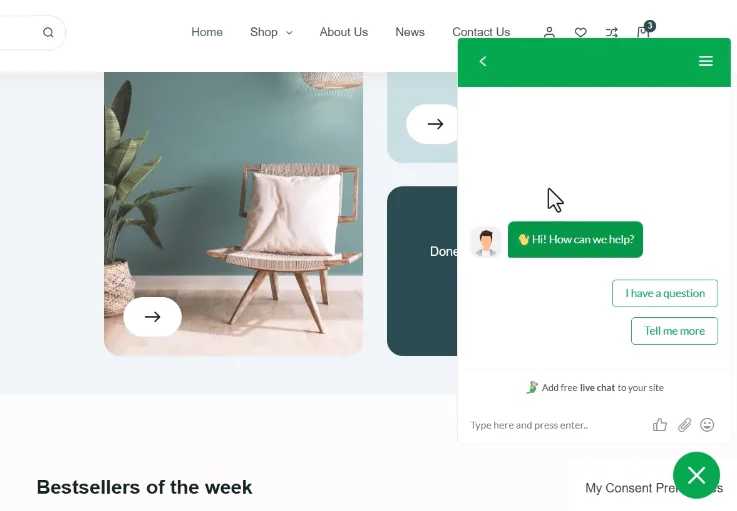
保存完以后,然后我们再回到我们的独立站去刷新好,当我们的页面加载完了以后,就会在我们的右下角多出来一个在线客服的模块。

那我们的客户进入我们的独立站就可以和我们进行沟通聊天了。
插件方式安装:
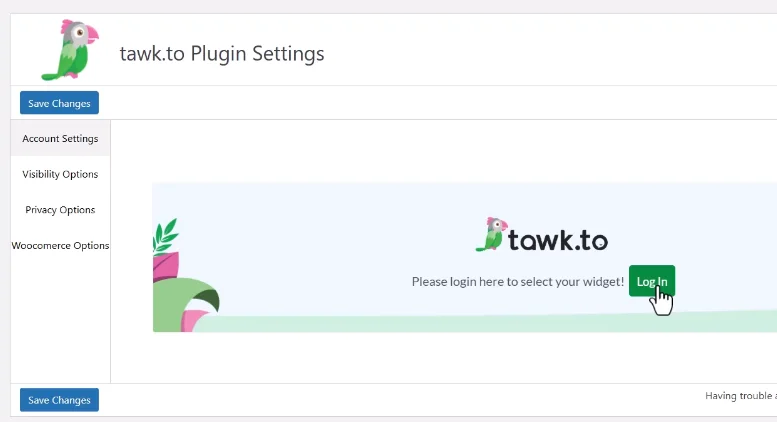
另外一种方法就是我们先把这个给它关闭掉。比如说我们把这个代码给它删掉,删除掉就是我们刚才给大家演示的,我们直接在插件里面去安装,刚才我们已经安装好了 tawk.to,现在我们把它启用一下,启用成功以后我们进入它的设置界面,这里我们只需要去登录一下我们的 tawk.to 的账号密码就行。

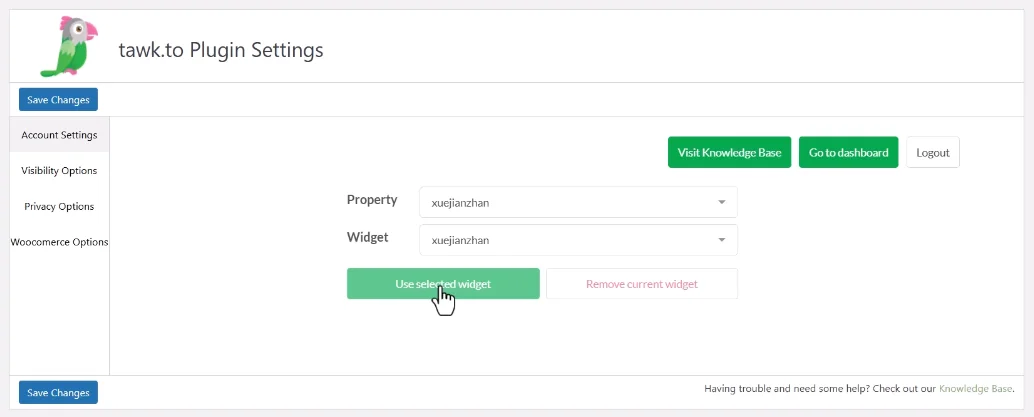
比如说我们选择就是如果是同一个网页里面,它就可以识别到,然后点击继续点击允许,然后我们点击保存一下,然后我们去选择我们创建的,因为我们可以创建多个在线客服的模块,所以我们这里去选择一个模块。然后点击应用,这样的话我们每一次从后台就可以快速的去进入到我们的这个 tawk.to 的系统里面。比如说我们直接可以进入它的仪表盘,只要是你是登录状态就可以直接进来,就可以看到你已经连接成功了。

好,这就是它的安装方法,那么关于 tawk.to,就在我们的独立站上面去安装这个模块。我们先给大家讲到这里,那下一节课我们给大家讲解一下怎么样去设置,怎么样去聊天,怎么样去回复等等这些内容。

评论(0)