你好,这节课我们为大家去分享一个安全运维的插件,这个插件的主要目的就是去改善WooCommerce自带的一个订单状态。
WooCommerce 默认订单状态:
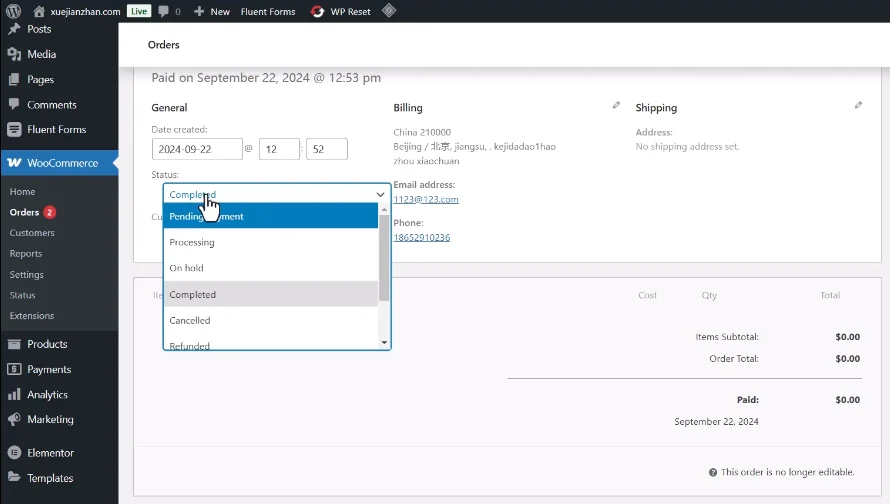
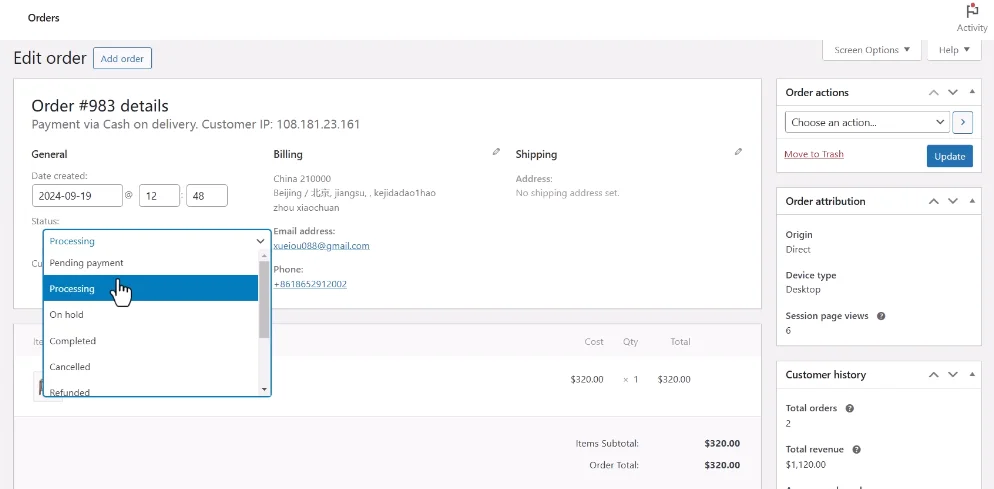
我们打开WooCommerce 的订单,这里我们加了几个虚拟的订单,比如说我们点击其中的一个订单,我们发现WooCommerce默认的订单状态实际上是非常的少的。

就比如说你的订单已经发货完成了以后,会有一个完成的状态,还有一个待支付。另外一个就是进行中,实际上进行中就是我们平时在备货的阶段,还有一个就是待确认,那另外还有一个就是订单的取消阶段,退货还有失败的订单、草稿订单只有这几个状态。实际上这几个状态并不能涵盖我们订单处理的所有的内容,比如说用户购买了下完单以后,我们有一个备货的阶段,那么实际上这个备货的阶段它是使用了我们现在看到的这样的一个状态去替代的。但是实际上背后的状态它可能还包含了打包、生产,另外就是包含了我们的发货这些状态,而不靠面默认的订单状态就没有包含这些环节。特别是有一些产品它是需要定制的,所以这个时候我们就需要扩展这个订单的状态,就是把这个订单的状态给它拆分成更多的步骤。当然每一个步骤我们都要发邮件去通知我们的客户,让我们客户了解到他所购买的这个商品正处在什么样的状态。
Custom order Status插件介绍:
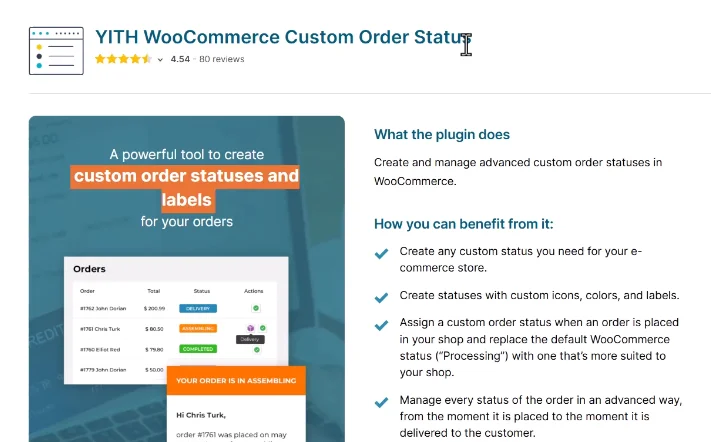
想完成这样的一个动作,我们就需要借助YITH这个比较知名的插件开发公司,它所开发的一个插件叫 YITH WooCommerce Custom order status,就是自定义订单状态,那么这个插件非常简单,当然它卖的也非常贵, YITH公司里面所有的插件都是非常贵的,并且都是按年续费的。

我们可以去看一下,它总共是有四个核心的内容的:
无限扩展订单状态:
第一个就是可以无限制的去扩展我们的订单状态,就是你可以把订单的每一个环节都设置为一个状态,那么客户可以通过两种方式查看到你所设置的订单状态,第一个就是在他的会员中心里面,他可以看到。
扩展订单状态邮件设置:
第二个就是在每一个状态里面,我们都会设置一些邮件,然后通知到客户他目前的订单处在什么样的状态。然后第二个就是可以做一些美化的操作,比如说我们的每一个订单状态,我们可以给他添加一些图标,修改它的颜色,或者是给它添加一些文本。
精细化订单状态环节:
另外一个就是我们刚才讲到的Processing,就是我们的生产加工的过程,我们可以把它拆分成更细节化的一些订单状态,就比如说我们正在定制当中,我们正在打包当中,我们正在发货阶段,等等,这些都可以第一时间告知我们的客户,那么你的生产环节就会更加的透明,这样就会减少用户的退单的这种可能性。
因为如果你是一个黑匣子,那么客户不知道你这个订单到底是处在什么样的状态,你只有一个汇总的加工状态,那么可能用户就会觉得你这个加工时间实在是太长了,所以他有可能会退单。而如果我们把这个订单的每一个状态都清晰化,那么客户就可以明确了解到它处在什么样的阶段,这个实际上就相当于我们平时在独立站里面去设置一些表单。
为什么建议大家把表单设置的短一点,或者是把它拆分成流程?就是这样的一个目的,就是如果客户在你的 checkout 的页面看到你的表单内容,需要填写那么多内容,很多人是没有耐心的,他就可能直接就弃单了。那如果我们把它分成,比如说填写他的个人信息,然后填写它的支付方式,把它拆分成不同的阶段,那么用户在每一个阶段都会有一种获得感。这样可以进一步的去推进客户往往下一个流程去操作。
下一个不是功能,他说的其实就是把我们的每一个环节清晰化,那么下面它也有会有一些详细的解释。比如说第一个我们刚才讲到的就是可以把自定义你的WooCommerce 的订单的流程,可以把每一个状态设置出来,自定义一些状态。另外它可以无限创建不同的状态,在每一个状态上面去加上一些图标等等。好,就是这样的一个功能。另外就是在每一个状态里面你都可以设置一封邮件,然后在这个邮件里面可以告诉用户他处在什么样的状态。
安装这个插件以后,在我们的WooCommerce默认的这样的一个统计报表里面也可以看到这样的一个状态,它的数据分析内容。
YITH WooCommerce Custom order status插件安装:
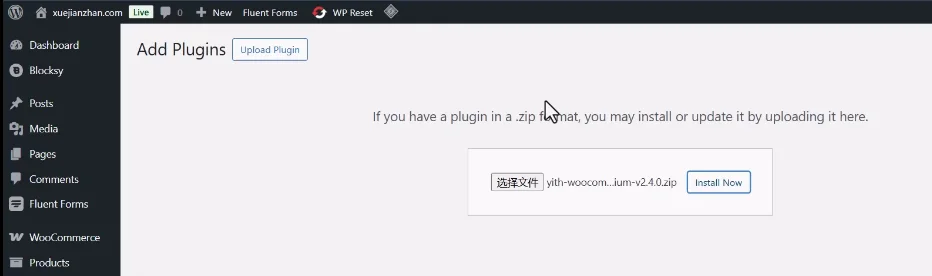
下面我们就给大家演示一下这个插件的安装和使用。首先我们先进入我们的独立智能后台,然后点击安装插件,我们目前使用的这个 custom order status,它的版本是2.4.0。

上传完成以后,然后点击安装,如果后期有新的版本,我们都会在学建站网给大家去更新。更新了以后你直接去使用最新版就行了,如果你发现这个插件在后台,它会提醒你有一些升级,但是目前还没有新的版本,只用当前的最新版本就可以了,这个并不会影响你的独立站的使用。
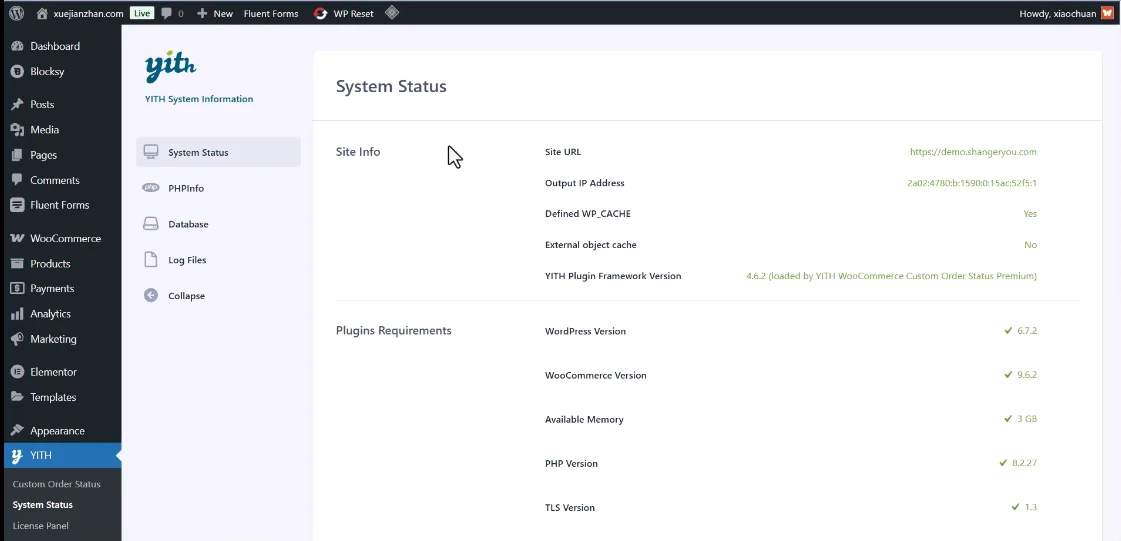
插件上传完成以后,然后点击激活插件, YITH 的插件安装成功以后都会进入到我们左侧功能按钮里面这个 YITH 的这样的一个菜单里面。比如说我们首先去看一下它的许可证,目前这个插件已经是被激活的状态,那么下面我们看第二个就是这个系统的状态。

就是我们每当安装一个插件YITH,去它都会有一个系统状态,就告诉你这个插件,你的独立站的服务器系统是不是满足这个插件的运行,当它提示都是绿色的时候就说明没有问题,当然偶尔可能也会有一些,比如说有一些红色,但是如果不影响插件使用,就不用管它。
YITH WooCommerce Custom order status插件使用:
进入第一个 custom order status,点击进入这个插件的设置是非常的简单的,首先第一个就是我们可以去设置不同的订单状态,然后第二个是它的设置,首先我们先进入它的设置界面。

它的设置非常的简洁,只是你要允许,因为正常情况下,我们的管理员当然对独立症拥有全权的管理权限,而我们的店长,就比如说 shop manager 或者是我们的编辑,他可能是没有这个权限的,所以这个时候你要把它开启一下就可以了。
Custom order status自定义状态设置:
如果你的独立站只有你一个人或者是几个人,大家用不同的管理员账号去管理,那这个其实设置不设置都没有太大的影响,那我们主要进入这个 order statuses。

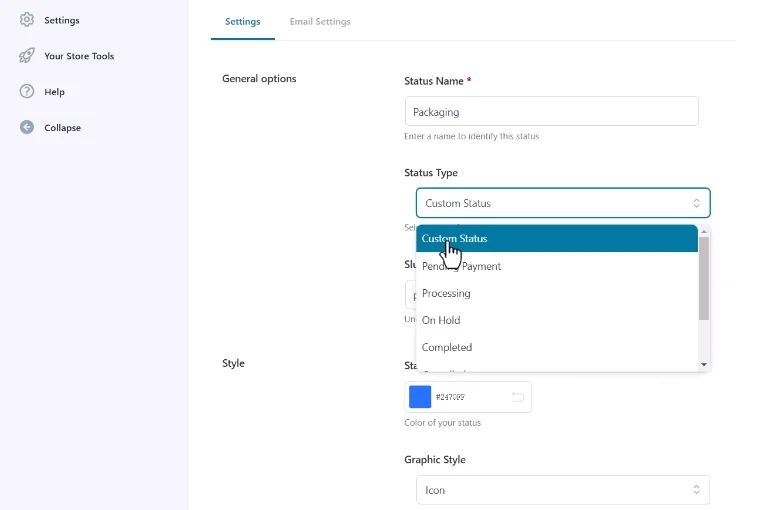
我们在这里需要去自定义一些订单状态,当然你也可以去导入一些,比如说我们这里点击创建订单状态,在这里你可以去输入一些你的订单状态,比如说我们刚才讲过那个生产的过程当中,我们在生产后面和完成之前,在中间我们可以加上一个打包或者是发货的状态,比如说我们就加上一个打包,例如我们这里输入packaging,就是我们的打包状态。当然我们可以设置多个,这里我们只加这一个,然后这里我们可以把我们的 packaging 这个状态直接替换到我们之前的一些状态,比如说生产的状态等等,当然你也可以把它独立出来作为一个自定义的状态。然后它的颜色你可以改一个颜色,改成一个blue。然后当然你也可以去加上一个小图标,这个图标你也可以自定义上传一个图标,这里我们就默认就行了。
然后下面一个是我们的用户权限,就是用户在这个状态里面,他能不能取消订单?能不能支付?能不能下载啊?这个根据你自己的需要,如果不需要你就不用管他。

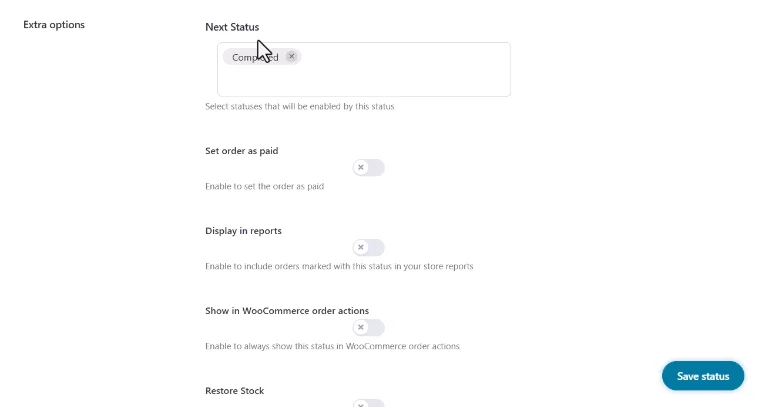
然后这里我们就需要把我们目前所设置的这个自定义的状态插入到某一个位置,比如说我们的下一个状态是完成,因为我们刚才已经讲过了,我们把它插入到我们的生产中和完成之间,就是加上一个打包,所以我们的下一个状态你只要写上完成这个状态就可以了。

然后这个订单是不是要设置为已完成?其实正常我们的生产过程当中,那个绿色的它是已经完成了付款的,所以这个肯定是要设置为已付款。然后是不是在我们的统计当中,就是在我们的 woocommerce 营销里面,然后这个统计里面是不是要显示出来这个状态?我们一般要把它显示出来,然后下面一个就是这个状态,是不是我们一旦创建完成以后,我们所有的订单都会按照,比如说我们之前就是生产中,然后你下一个状态就是你一旦发货完成以后,它就会直接完成。但是现在我们在中间插了一个状态,那么后期所有的必须要经过中间这个状态。如果没有中间这个状态,它是没办法直接完成的,所以我们要把它加入进来,然后另外就是我们的库存是不是要重置?这个实际上你不用管它,因为在前面这个生产环节就已经被重置了。
Custom order status自定义状态邮件设置:
设置完以后,然后点击保存我们的订单状态,然后后面要设置一下我们的邮件。

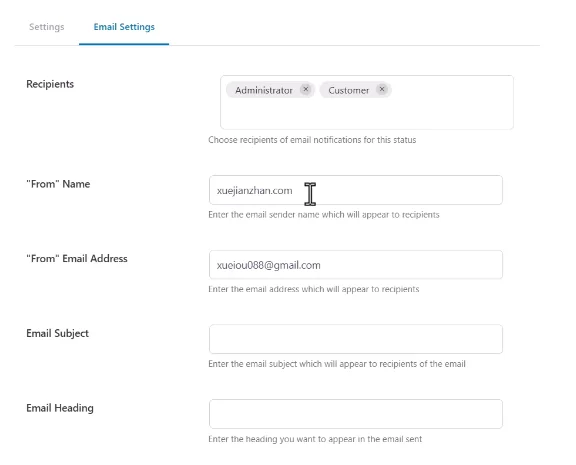
这个邮件就是把我们当前所自定义的这个订单状态,就是一旦我们选中这个状态以后,如果我们需要给客户发邮件,那我们就需要去创建一封邮件。好,首先第一个就是我们把这一封邮件发给谁,当然你可以选择多个,比如说你可以给管理员发一封,然后给你的客户发一封就可以了。然后另外就是发邮件所用到的名称,这里你可以自定义,当然就是你一般都是你的独立站的名称,然后发件的邮件以及我们的标题,那这里的标题当然你后面可以去写一下。比如说您的订单正在包装中等等,可以写好,然后下面可以给它写上一个标题,这个标题和主题实际上都是类似的,差不多的。
就在我们的邮件当中都可以看到,然后下面就是邮件的内容,你也可以把它写一下,当然这里也会支持一些减码,你可以把这些简码放进来。然后最后一个就是把我们的订单状态,就比如说他购买的一些订单的地址,订单的付款时间等等,这些都可以把它放在这个邮件里面。但是这一种就是我们使用的是默认的这种状态,但是如果我们安装了,就比如说我们可以自定义我们的邮件模板,那我们只需要在我们的邮件模板里面去改就行了。那么关于邮件模板的自定义在我们学习健康网也给大家分享,有类似的插件,大家可以去尝试一下。
设置完了以后,然后点击保存好,这样我们就已经完成了这个自定义状态订单的添加。那如果你有多个订单状态,可以在这个列表里面再次去添加好,设置完了以后,现在我们回到我们的WooCommerce 的orders,就是我们的订单里面。比如说我们现在看到正常的用户他付完款以后都是这个processings,就是我们的生产加工的过程当中。
那现在我们要去修改这个状态,那我们可以点击这个订单进入里面,当然我们也可以点击这个快速预览,现在在我们的订单状态里面,我们就可以看到我们所增加的这个 packaging 这个状态。

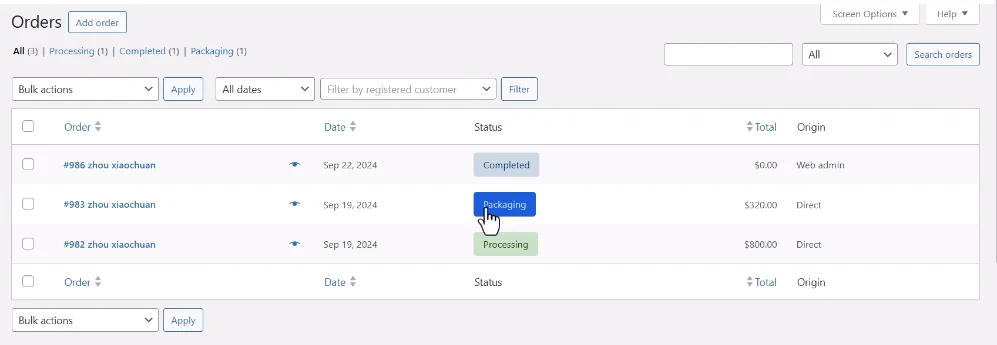
然后点击更新,现在再回到我们的订单里面,它就会变成了我们刚才所设置的蓝色的。

当然这个订单状态你也可以给它加上一些图标,更容易区分好,这就是关于 YITH WooCommerce Custom Order Status 这个插件的安装和使用方法。

评论(0)