你好,这节课我们为大家去分享一个电商类的评论插件。那么关于 WooCommon 的产品的评论插件之前在学建站网也给大家分享过很多个,比如说我建议大家使用的是一个图片的评论插件WooCommerce Photo Reviews,这个插件实际上非常强大,它可以把我们的所有当前这个产品的评论总得分,包括我们的评论明细,还有我们的评论详情都可以很明确的展现出来。
YITH WooCommerce Advanced Reviews插件介绍:
除了这个插件之外,还有一个和这个功能类似的插件,这个插件相对来说它的使用会简洁一点,也就是我们经常给大家分享的 YITH 这个公司所开发的一个高级的评论插件。首先我们先去看一下它的效果,比如说我们去打开它的演示页面。

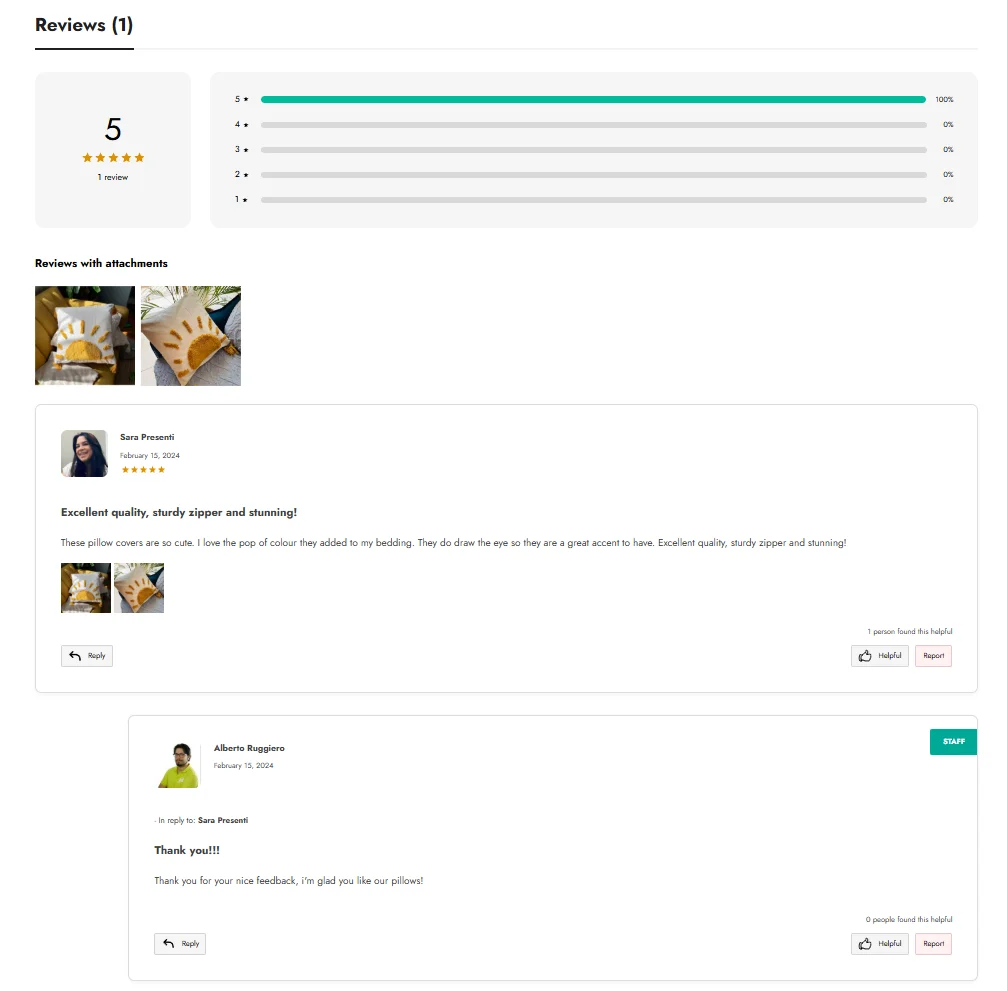
在我们的商品详情页面就可以看到我们的总评分,还有我们的评分明细,下面当然就是我们的评论的列表,这个准确的来说是评价列表。那么每一个评价里面你也可以上传图片、上传视频,那么其他的用户也可以赞同你这个评论的内容,也可以进行回复。

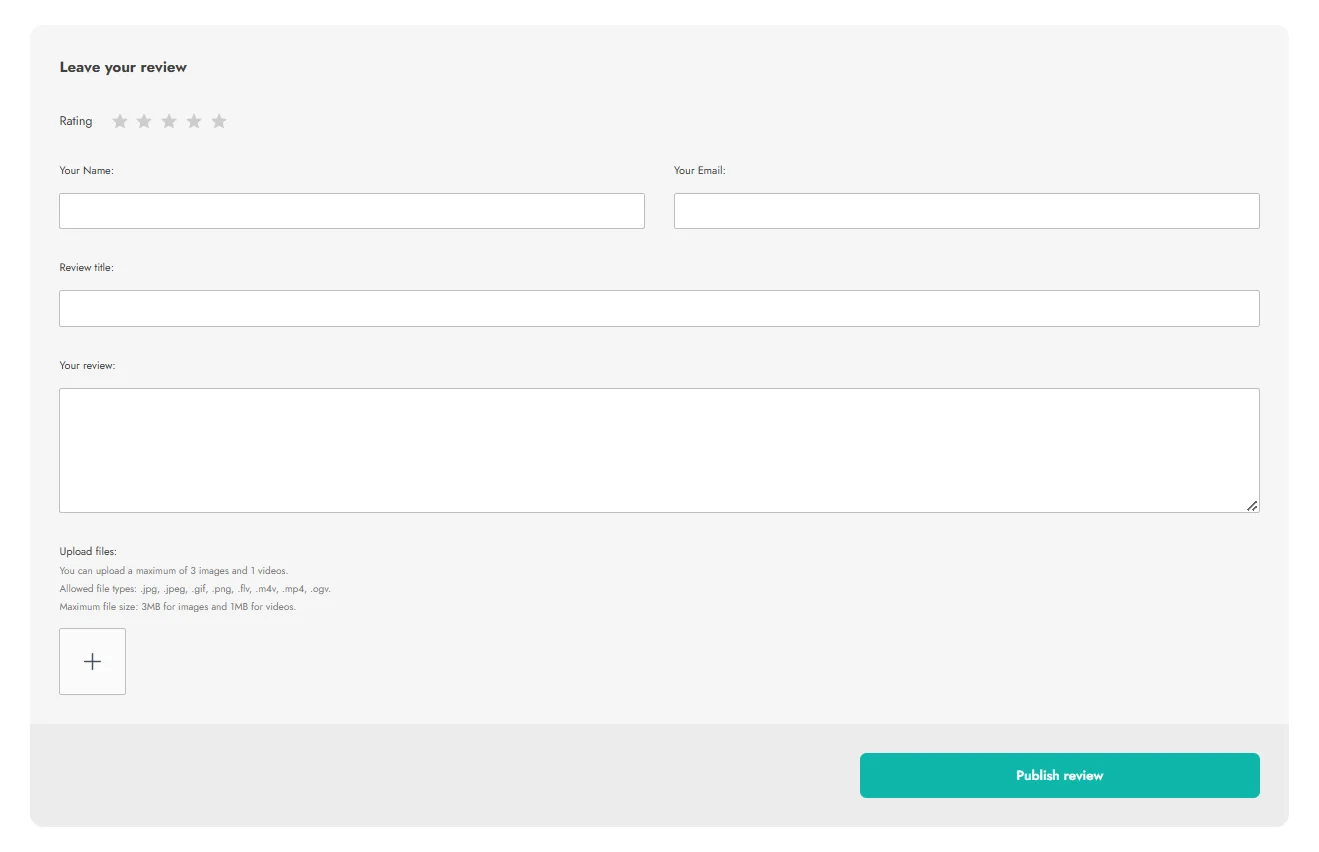
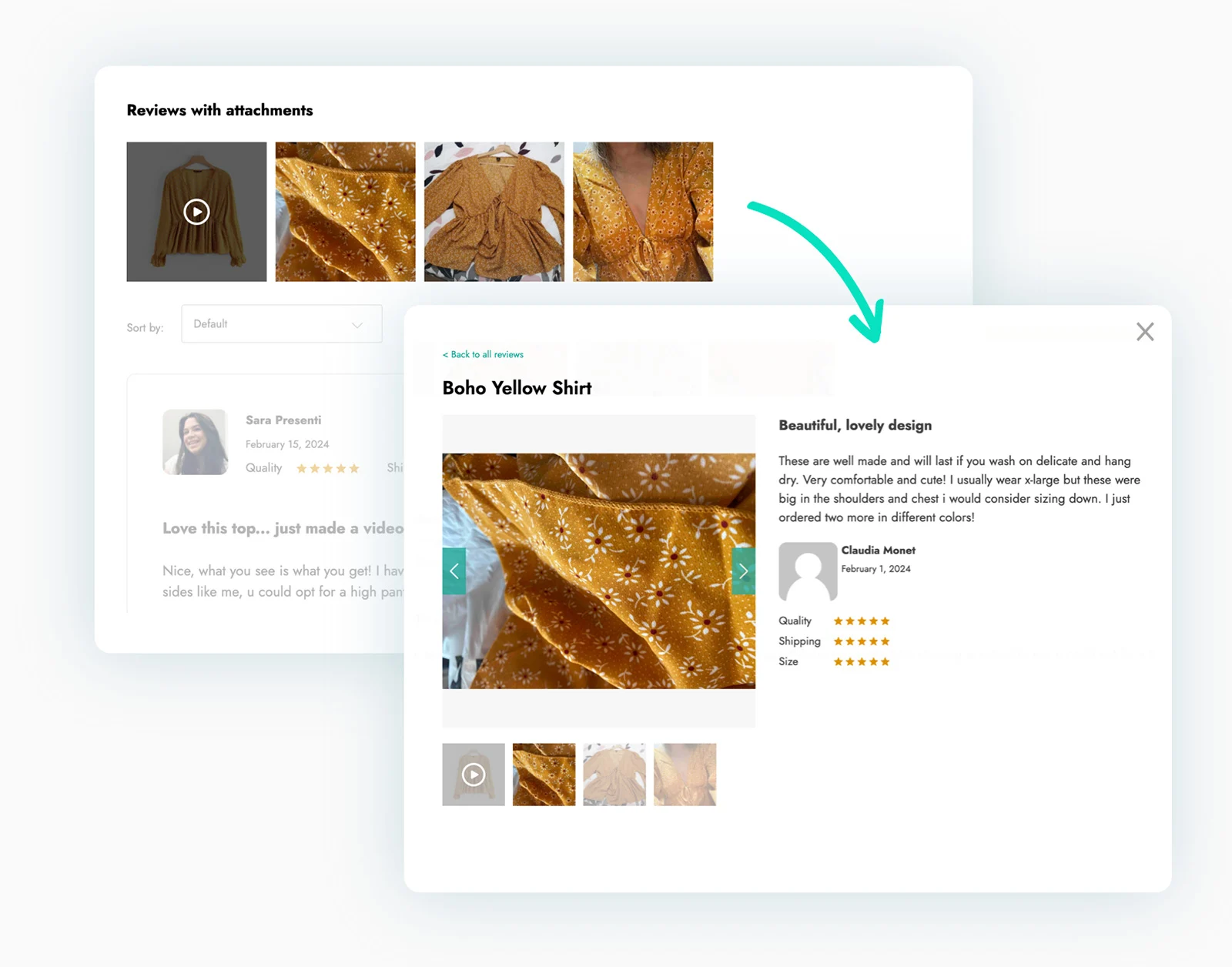
那下面会有一个非常漂亮简洁的评论框,它的不同之处是在于在顶部它会出现一个带图的评论。这个实践和我们平时看到的亚马逊的评论是类似的,在亚马逊的商品评论里面前面就会有一个,他会把这个图片全部放在这个位置,所以这个效果看起来会更加的精美,因为很多时候对于其他的消费者而言,他们就看你的评论,可能更多的是看实物图片,因为大家都知道我们商品的图片很多是一些效果图或者是处理过的图片。

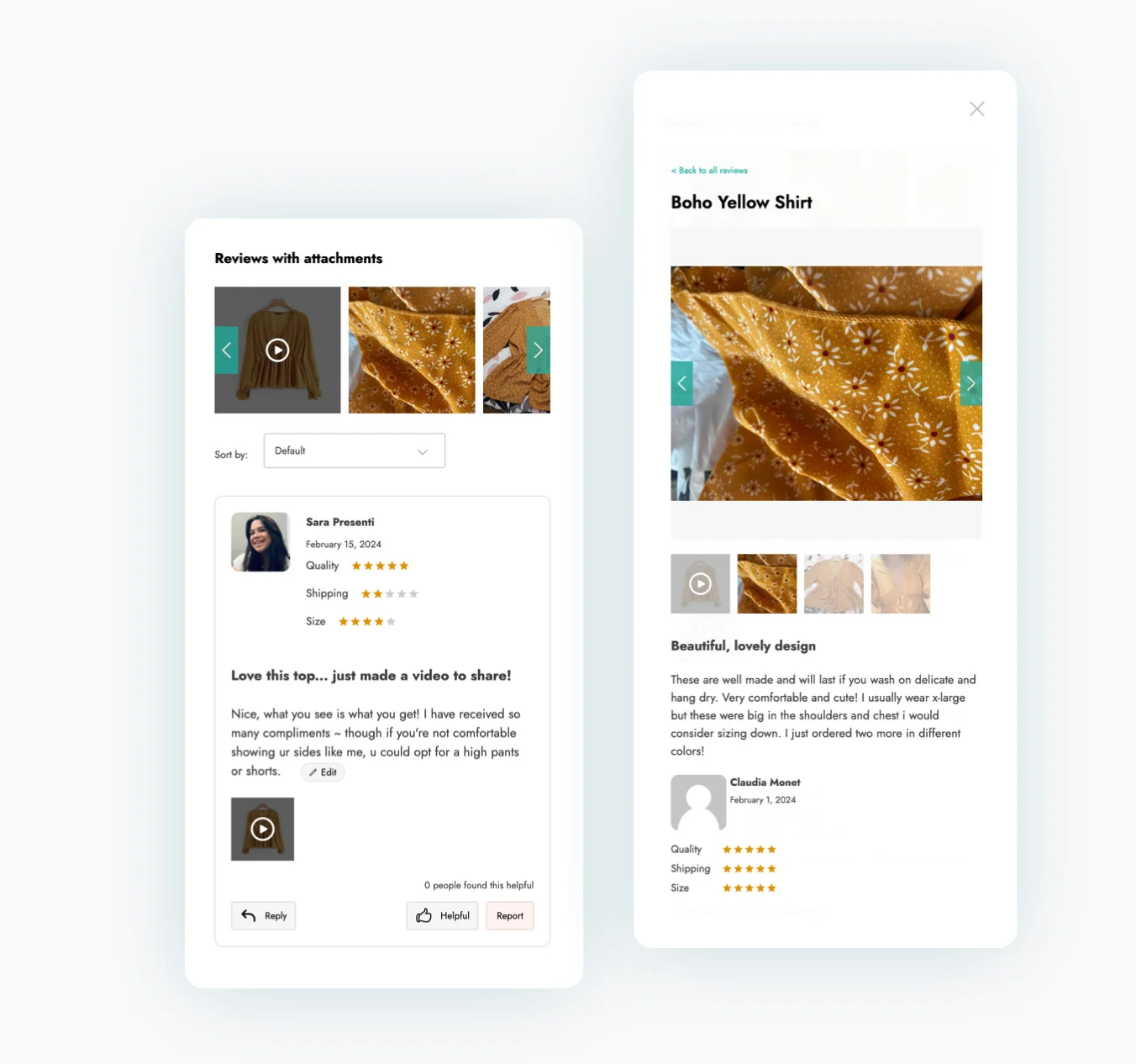
而真正用户给我们评价的图片都是一些实拍图,另外就是这个插件它的 UI 非常的漂亮,我们可以看到它的整体的风格非常的美观,在手机端显示的效果也是非常好看的。让我们看到这是手机端的,如果是多个图片,它也可以进行轮播,就是这样的一个效果。那么首先我们先去了解一下这个插件,我们看到它的评分非常的高,价格也非常的贵,因为我们之前给大家讲过 YITH 这个公司,它只专注于开发WooCommerce的插件,也就是我们所说的商店插件,所以它的插件价格都是相对来说比较贵的,但是他们家的插件有几个优点,第一个就是覆盖面非常广,就是关于商店这一类的,我们见到的比如说我们前面给大家分享的积分插件、分销联盟插件啊。包括产品产品自定义等等,这样的插件非常的全面。
另外一个就是使用相对来说比较简单,它不需要配合其他的组件就可以直接使用,所以一旦遇到 YITH 的插件,我们都会给大家去分享类似这样的插件。
YITH WooCommerce Advanced Reviews特点:
首先我们先去看一下这个Advanced Reviews这个插件的一些特点。
自定义WooCommerce评价模块:
第一个我们可以看到它告诉我们 70% 的在线购买者都会去查看其他客户的评论,这个肯定是真实的,所以让我们的评论模块更加的精美,或者是去添加更有利于转化的评论信息,肯定是对我们的转化率是有很大的促进作用的。
设置不同评价标准:
第二个就是它可以把评论的内容分成不同的纬度,比如说可以有的是评价这个产品的质量,有的是评价这个商品的服务等等,这样的标准你可以自定义很多个。
设置自动邮件提醒评价功能:
另外就是主动去邀请那些购买过我们商品的用户,我们可以订一个自动群发的邮件,隔几天以后就自动给这些用户去发邮件,邀请他们进行评价。当然评价的过程当中我们可以做一些促销,比如说你给我们评价了以后,我们可能会给你一张优惠券,然后你通过这个优惠券可以再次进行复购,也就是我们下面所看到的内容。
移动友好:

另外就是移动端我们刚才看到了它的效果非常的精美,另外它也可以设置是不是购买过我们的商品的人才能够进行评价,或者是一般的消费者他没有购买我们的商品也可以进行评价,这个都可以设置好,然后我们去看一下其他的特征,第一个就是给我们的商品去建立评论评价这样的功能,这个就不用说了。然后第二个这个是它的一些核心模块,它可以针对我们的某些具体的产品,或者是不同的产品类目或者是标签,然后去设置不同的评论框。这个和我们之前给大家分享的图片插件是不一样的,那个图片插件它只能统一的,而现在这个 YITH 的这个 reviews 插件,它可以针对不同的类目、不同的产品去设置不同的评价。如果你搭建的独立站是一个多类目的,这个当然是非常适合你的。然后下面一个就是设置不同的标准,就是我们前面给大家讲到的,比如说你可以针对这个产品的质量,这个产品的发货速度,这个官方的服务态度等等不同的角度。然后去设置不同的评分,然后用户就可以跟这些不同的标准,然后去打分好,这是它可以自定义标准。然后就是评价的发布权限。
还有就是上面会有一个汇总的评价内容,当然我们也可以去加一些筛选模块,另外最主要就是这个图片,它可以在顶部置顶一个图片的内容,只要你的评价里面带有图片,它就会把这个图片汇总到顶部。当然除了图片之外,视频也可以去上传。另外它也提供了一些简码,就是你可以把某一个商品的评论,然后放在一些page页面或者是非商品页面,这样的话这个商品比如说我们可以放在首页,就可以放一个评价内容,然后它也可以去自定义它的样式,然后就是移动友好等等。
YITH WooCommerce Advanced Reviews插件安装:
下面我们就给大家去演示一下这个插件的安装和使用。首先我们先进入我们的后台,然后点击上传插件,现在我们使用的是目前的最高版本2.6,如果有新的版本,直接去群在那网下载,然后上传覆盖就行了,然后点击安装我们给大家去分享的 YITH 这个公司的插件正常都是可以直接激活的,那如果你激活不了,那么在插件里面会带有一个激活插件,那你同步的把这个插件也安装一下,那么所有的 YITH 的插件都可以正常使用了。
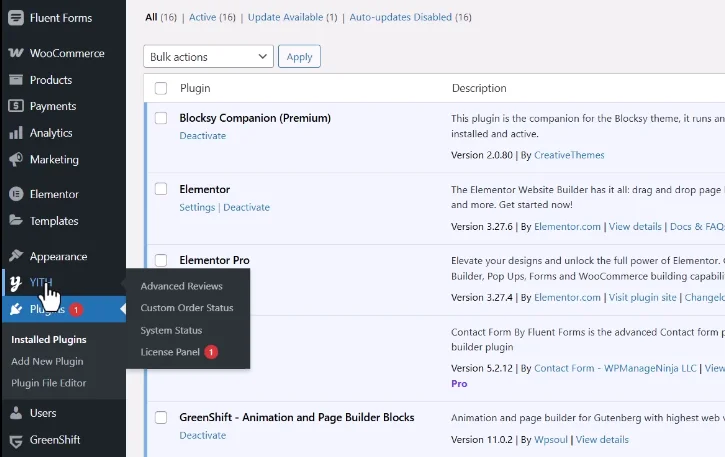
插件安装成功以后,点击激活插件,然后我们找到我们的功能按钮,里面就可以看到 YITH 的公司的插件都会放在左侧的功能按钮里面。

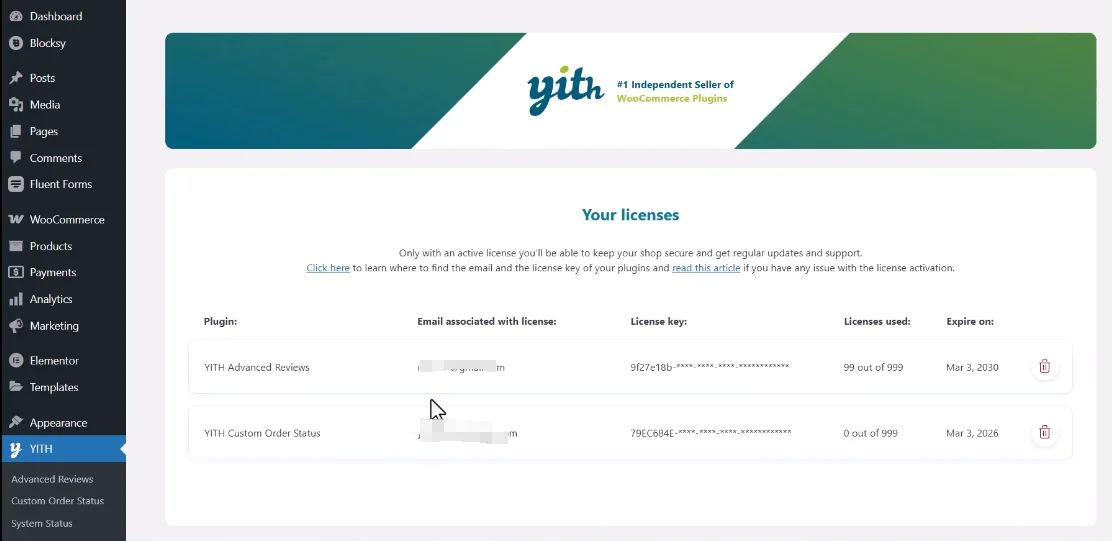
首先我们先去看一下许可证,我们看到这个许可证就没有被激活。那么遇到这种情况我们就需要把我们给大家提供的激活插件同步安装一下。

激活插件安装成功以后,我们再回到这个许可证界面,就可以看到这个插件已经被激活了。好,插件激活成功以后,我们实际上是不需要做其他的动作的。现在我们进入我们的商店页面,找到一个带有评价的商品。

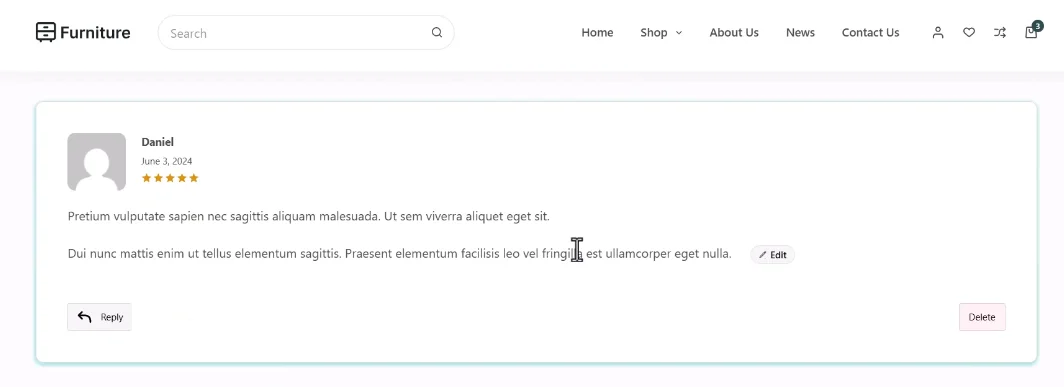
然后点击进入就可以看到我们现在的这个评价模块实际上已经被我们安装的插件所接管了,比如说我们打开 reviews 就可以看到这个界面就自动生成了,然后下面的模块也是一样的。那至于说上面没有显示它的汇总以及它的评价明细,是因为我们还需要对这个插件进行设置,那么下一节课我们会给大家去讲解这个插件的使用。

评论(0)