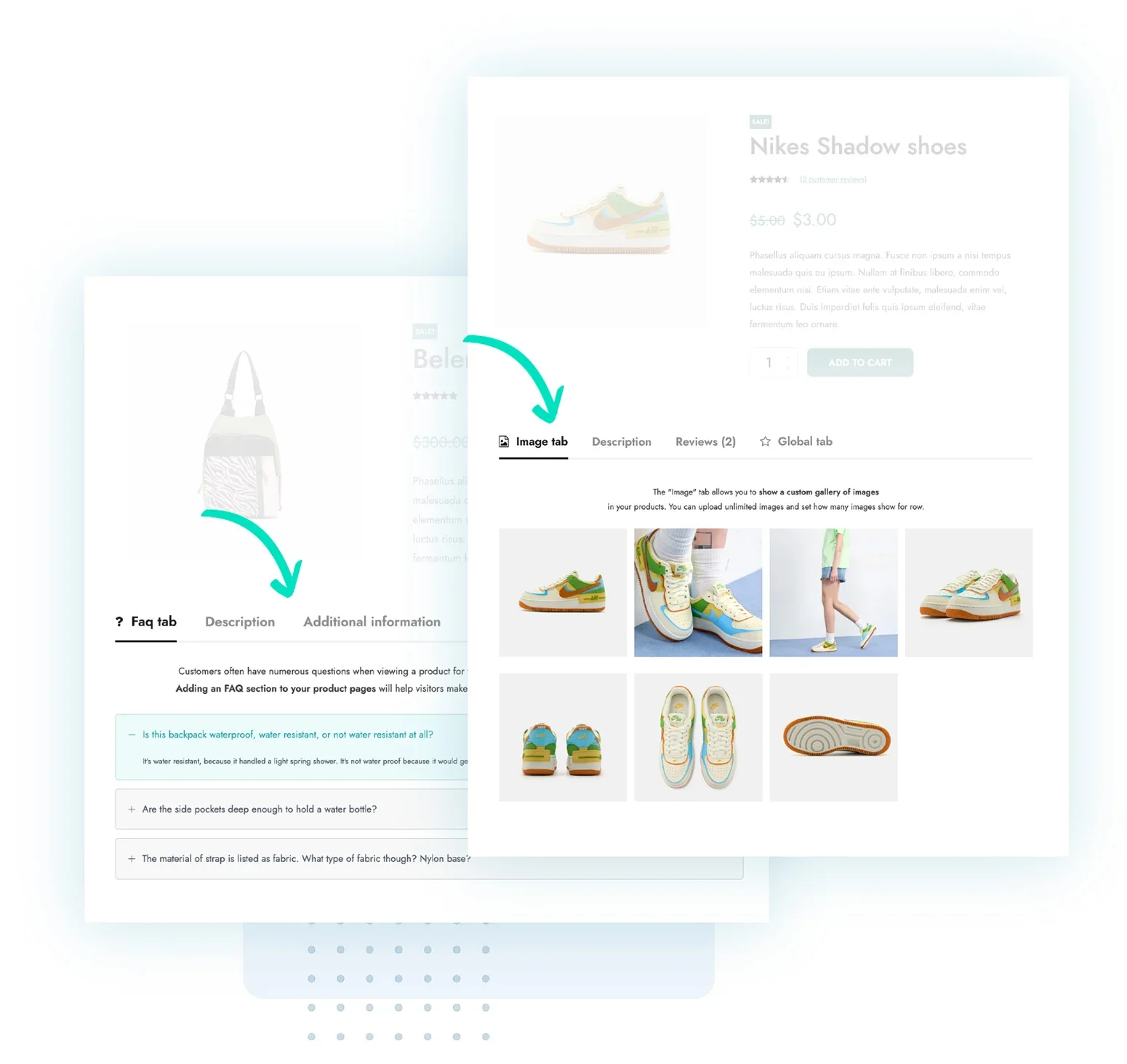
你好,这节课我们继续为大家去分享一个 YITH 这个公司所开发的电商插件,那么平时我们去搭建独立站,特别是 ToC 站点的时候,当然 ToB 也是一样的。比如我们去展示产品的时候,它是有几个模块的,比如说我们的产品的轮播图、标题、价格,还有我们的需要的description,就是短描述,还有我们的购物栏。那么在下面有一个非常关键的模块,就是我们的Tab。

就比如说在这里我们可以展示我们的产品的描述,产品的属性,还有评价信息等等。但是woocommerce默认的这种Tab 的选项只有这几个,就比如说我们的产品描述,还有我们的详情,还有评价只有这几个。
如果我们想去增加更多个,特别是我们去制作一些 TOB 站点的时候,那么在这里每一个产品它可能需要单独添加一个附件下载,或者是文档下载。那有的 TOC站点我们可能要去添加一些用户的视频的一些测评的视频等等,包括我们的发货方式、运输方式、 FAQ 等等,这些能够提高我们转化率的内容,很多时候我们没办法在我们的产品页面能够更好的展现。所以我们如果能够在这里去增加更多的Tab模块,就是类似这样的模块把它折迭起来,那么这样的话我们这个产品里面就可以添加更多的信息。
另外这个Tab的信息因为它是通过 JS去添加进来的,所以其实谷歌的搜索引擎它是可以抓取到的,所以也就是说我们可以通过这种方式把我们的整个 single products 页面,然后添加更多的内容,从而去提升我们整个页面去参与排名的一个优势。
YITH WooCommerce Tab Manager插件介绍:
这一节课我们要给大家讲解的就是怎么样通过 YITH 所提供的这个WooCommerce Tab Manager 这个插件,在我们的 single products 就是我们的产品页面去添加更多的Tab,它这里是无限制的,你可以添加更多个,那首先我们先去看一下这个插件,当然也是 YITH 这个公司所开发的。
无限增加Tab标签区域:
这个插件非常的简单,首先第一个就是可以在我们的WooCommerce原生态的这个 Tab 的界面上面去扩展更多的 Tab 标签,这个是不受限制的,你可以添加更多个数量。

针对不同产品类目或产品设置不同Tab标签:
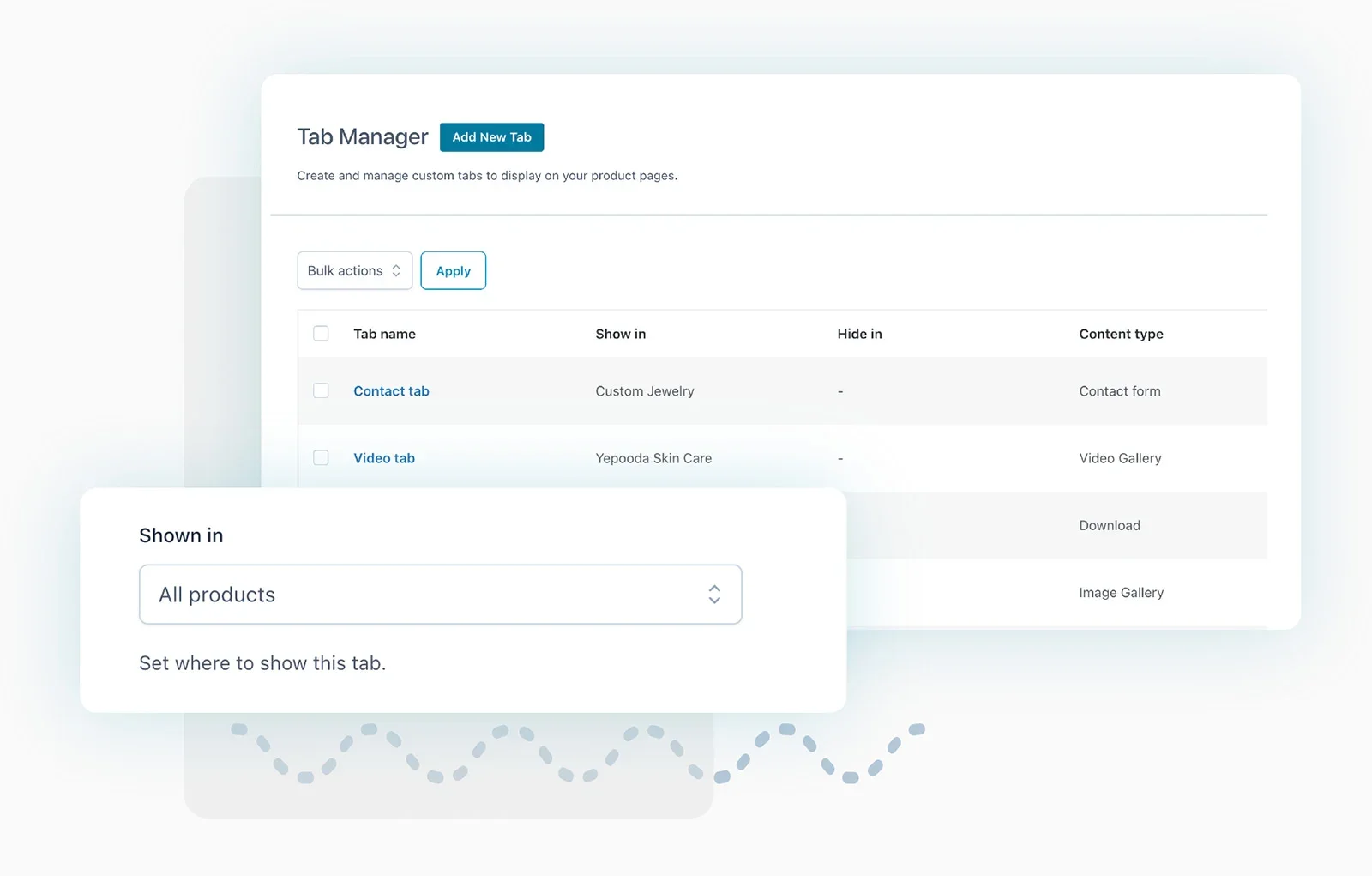
第二个就是它可以针对我们不同的产品,然后或者是针对不同的类目,甚至针对某一个产品去添加不一样的Tab。

那也就是说我们不需要把所有的产品全部改掉,我们可以针对每一个产品给它设的不同的Tab,就比如说这个产品它是需要去下载附件的,那我们就给它添加个 Tab 的,下载附件的Tab,那如果另外一个不需要,我们就不用管它,所以就会更加的灵活。
Tab增加不同的内容格式:
这个插件也给我们提供了默认的一些添加内容,比如说我们如果想去添加一个FAQ,那我们直接可以选择FAQ的那个选项,那在这里我们就可以去输入它的FAQ,就是它的问题以及它的答案,这个模块是添加的。
显示关闭WooCommerce默认标签:
下面一个就是它可以关闭或者是显示我们之前默认的,你可以认为包括我们的描述参数,还有我们的评价,这个是所有的通过WooCommerce搭建的站点。它默认所添加的三个选项,那么这个选项当然你可以把它关闭掉。比如说如果我们的在这里面已经添加了一个参数的表格,那么这样的一个详情参数这样的表格就没有意义了,所以我们就可以把它删除掉,把它替换掉,那或者是我们通过其他的方式去添加评价了,那么这个默认的评价也是可以被删除掉的。然后在每一个标签里面的内容,我们可以去添加文本、图片这些内容。然后我们也可以去像我们刚才所添加 FAQ 一样,它有一个固定的模块,这个模块里面我们可以去添加一些图册,这个图册我们就可以加上一些用户给我们评价的一些实拍图,把这些实拍图放在这个位置,可能对我们的产品的转化率会有很大的促进作用。
增加图册、视频、表单、地图、附件等不同内容的Tab标签:
我们也可以去添加一些测评的视频,比如说我们去找了一些KOL,他帮我们去录制了一些视频,那我们可以把这个视频专门放在我们的这个产品的 Tab 里面。然后另外就是 FAQ 我们刚才已经说过了,当然我们也可以去添加一个form,就是我们的表单,就这个主要是针对 ToB 站点的,就比如说当然 ToC 也是一样的。假如说有的用户除了这个商品之外,他可能还有一些其他的需求,那么这个时候他就可以通过这个表单和你获取联系,然后就是我们下载附件这样的模块,它这个里面都是内置的,你直接添加进来就可以添加这个附件了,然后我们也可以添加谷歌地图。
调整Tab顺序和小图标:
我们这里面的顺序当然是可以调整的,因为我们在创建的时候就可以通过数字,然后让它显示它的排名顺序。另外就是每一个 Tab 上面,就比如说默认的这个 Tab 前面,我们实际上是可以给它加上一些小图标的,这样的话看起来会更加的醒目,另外我们可以自定义它的样式,这就是这个插件的一些作用。
YITH WooCommerce Tab Manager插件安装:
下面我们就给大家演示一下这个插件的安装和使用,首先我们进入我们的独立站,然后点击安装插件。因为我们所有的插件的安装方式都是类似的,就是直接进入后台找到我们的plugins,然后点击的 new plugin,所以我们很多时候会把这个流程给大家忽略掉。那么但是你如果看过我们学建站网的任何一个插件的安装,你就会发现这个都是统一的,它的使用方法都是一模一样的。
现在我们去找到这个插件,然后把它安装上来,目前我们安装的这个插件是最高版本2.4,如果有最新的版本,直接去学电商网去下载,然后覆盖就行了。然后点击安装好插件,安装成功以后启用插件。同样的道理,只要是 YITH 这个公司的插件,如果它没有激活,你就直接安装这个包里面的这个激活插件就可以了。
好,现在我们已经完成安装了以后,同样我们找到左边的功能按钮,然后点击 Tab manager,在这里我们就可以进行管理了,下一节课我们就给大家去演示一下它的设置和使用方法,我们下节课再见。


评论(0)