你好,这节课我们为大家去分享一个设计类的插件,那么首先我们先去看一下效果。就是平时的话我们在帮一些客户去搭建 ToB 站点的时候,经常会发现就是有很多做工贸一体的或者是搞生产的,他们都会有自己的产品图册或者是自己的技术文档,这些技术文档一般都会通过 PDF 或者是 word 这种方式去呈现。那我们需要把这些文件放在他们的支持这个页面里面,或者是放在他们的产品页面里面,然后用户,他们的客户在去购买他们产品之前就可以看到这些文档,而我们之前使用的方式,这些 PDF 文档就是一种非常丑的方式,就是直接在浏览器里面去打开的这种状态。
PDF文档3D翻页效果需求:
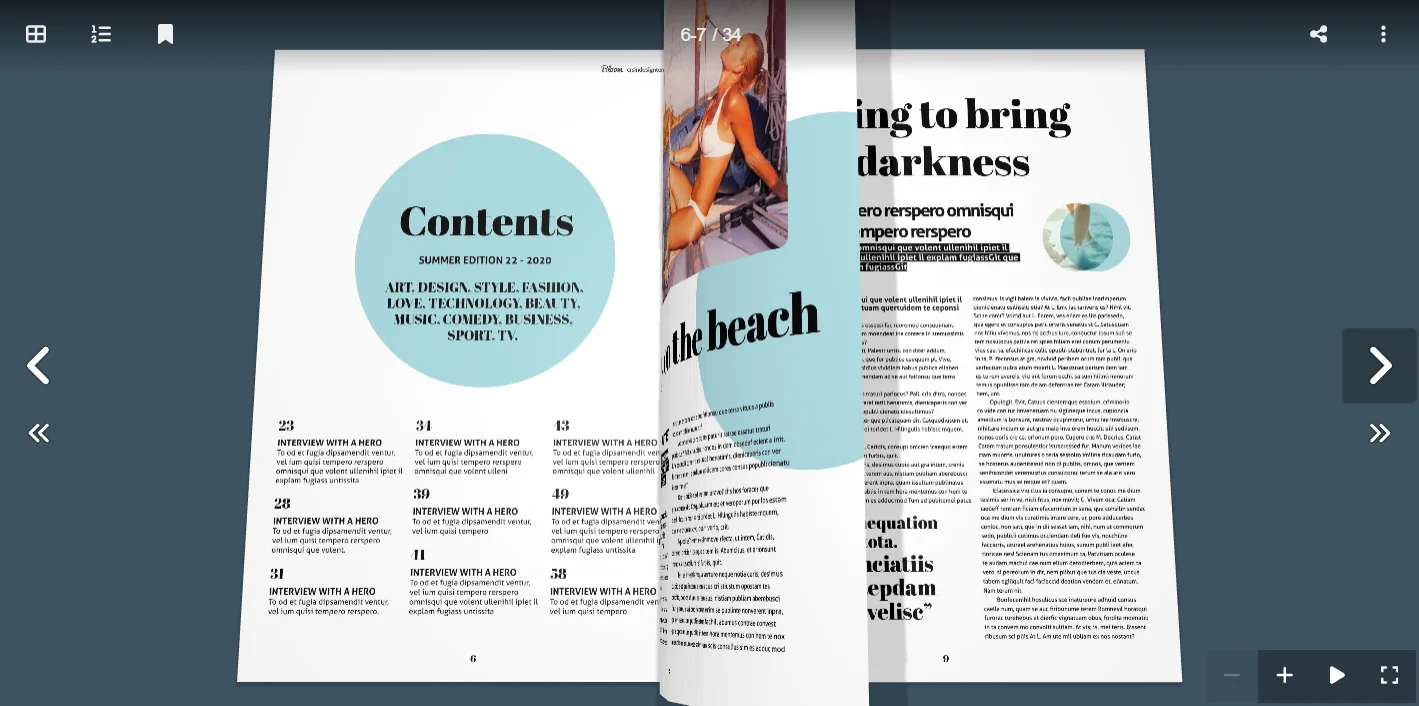
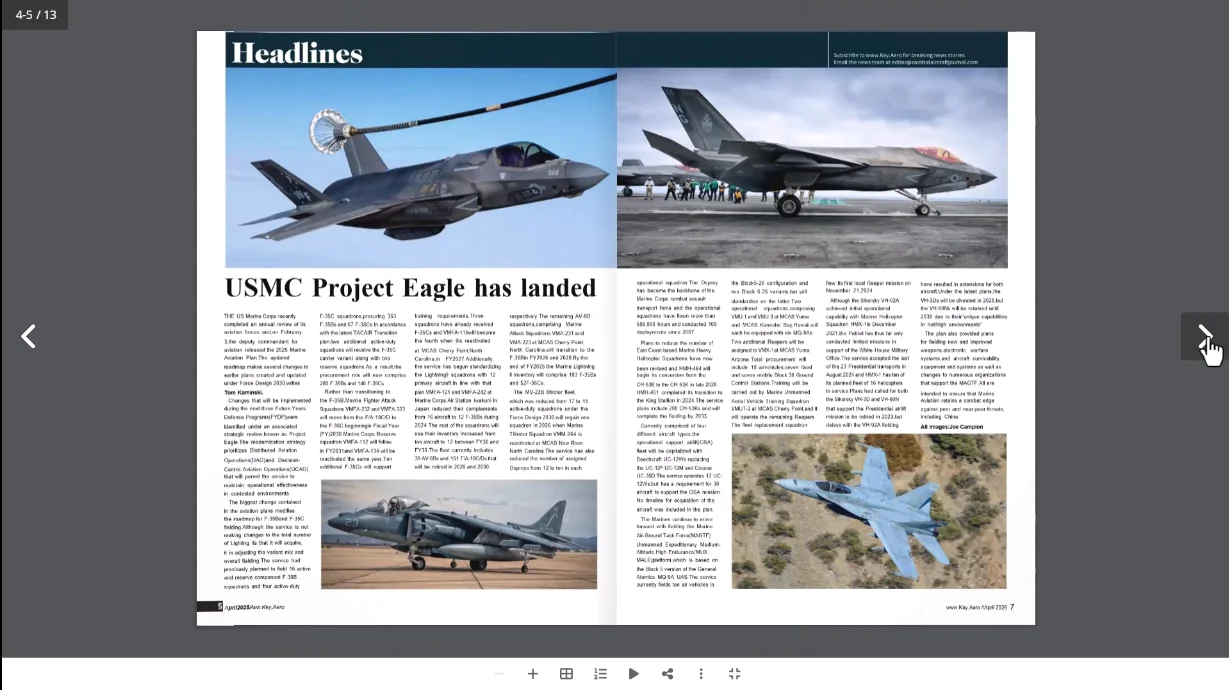
这一节课我们要给大家分享的是通过一种翻页的效果, Flipbook这种效果,然后去展示它的PDF,那这里我们就直接看一下它的演示。例如我们现在看到的这种弹窗的效果就是它实际上就是一个 PDF 文件,那么我们的客户再去查看这个 PDF 的时候,它就会有这种翻杂志的这种效果。

那这种效果就有一种身临其境的感觉,就像我们翻书一样,所以它的效果呈现会更好一点,这个其实只是一个文档,如果你是有多个文档,你就可以像书本一样放在一个页面里面去呈现,那么这个对于用户体验而言是一种非常不错的选择。比如说我们看到这里面的其他的书,那我们点击以后它都可以弹出来,然后用户就可以翻页,它也可以通过自动进行翻页。那除此之外,我们也可以针对这个 PDF 上面的一些某些文件,比如说这些图片让他一点,然后就会出现一个效果,或者直接点击进入我们的某一个商品,那这种就会更加的绚丽,当然在这里他也可以看到他的目录。
Real3D Flipbook插件介绍:
下面我们去看一下这个 Real3D Flipbook 这个插件它的一些特征。那我们看到这个特征,第一个就是它可以通过 wordpress 插件,也可以通过一些 JS 的代码然后去集成。
支持PDF和图片翻页效果:
这里它不仅仅是支持PDF,因为 PDF 实际上就是图片,就是对于系统而言它就是图片,所以你也可以做成一张一张的图片,然后也可以展示出来这种翻页的效果。
支持简码插入页面:
另外它也会提供一些解码,这个解码你可以把它插入到任何的页面,或者说我们的产品的详情当中。
支持不同的翻页效果设置:
翻页的效果有很多种方式,有一种是这种 3D 翻页的,一种就跟那个轮播图一样,我们也可以把它视作为全屏。比如说我们看到这种效果就大致就是这样的,那我们看到另外还有一些其他效果,比如说这个是用 CSS3 3D 效果,这个就是相当于我们的幻灯片一样轮播图它有 2D 的效果,这种就不是 3D 的,我们刚才看到这种 3D 的这种书本就有一种鼓起来的那种感觉,所以它有不同的方式,就是根据你自己的需要来。
Real3D Flipbook插件安装流程:
下面我们就给大家去演示一下这个插件的安装和使用方法。首先我们进入我们的插件后台,进入我们的独立站后台,然后点击安装插件,这个插件它有一些内容。首先第一个就是我们要去安装这个主插件,实际上你安装这个主插件就可以了,但是它也有一些附加组件,这个附加组件是有两个比较重要的,第一种就是有一个 PDF 的工具包,这个工具包可以把我们的 PDF 文件进行压缩。因为我们的 PDF 文件有的时候可能比如说你有 60 页,那么它可能就有四五十M,那么这么大的文件实际上是对我们的服务器是有一定的压力的,所以很多时候我们需要把它压缩一下,当然你也可以通过一些在线的工具把你的 PDF 文件进行压缩,然后我们安装了这个附加组件,其实就是通过在线的方式把你上传的 PDF 文件进行压缩。
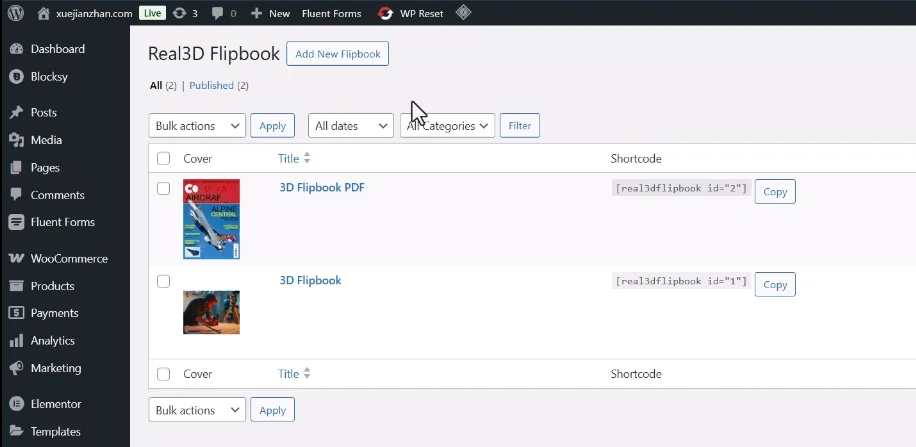
然后第二个就是我们可以设置一个书架的效果,就像我们刚才看到这种效果给它添加一个书架,那这个跟你自己需要去添加,目前我们使用的这个插件是4.9.0.7,这个最新的版本。上传成功以后点击安装好插件,安装成功以后我们激活插件,然后我们在它的功能按钮里面,在底部就可以看到有一个 Real3D Plipbook,然后我们点击打开,打开以后我们看到它里面有一些纸菜单,第一个就可以看到我们所有的Flipbook这样添加的一些 3D 的书。

第二个是添加新的,第三个我们也可以创建一些分类目录,然后通过这个类目,然后去把它放在我们不同的产品里面,或者是不同的页面里面。然后我们也可以通过作者进行区分。因为它这个是针对的,可能有一些电子书,可能有一些作家,那么我们这个一般用不到,因为我们用的 ToB 上面大多数都是用每一个PDF 文件,或者是把它放在一个分类目录里面,当然我们也可以批量导入导出,然后是设置另外一个,就是添加一个它的附加组件。
首先我们去看一下它的许可证,目前这个插件只要安装了以后,这个许可证就已经被激活了,所以你不用管它。
Real3D Flipbook插件使用流程演示:
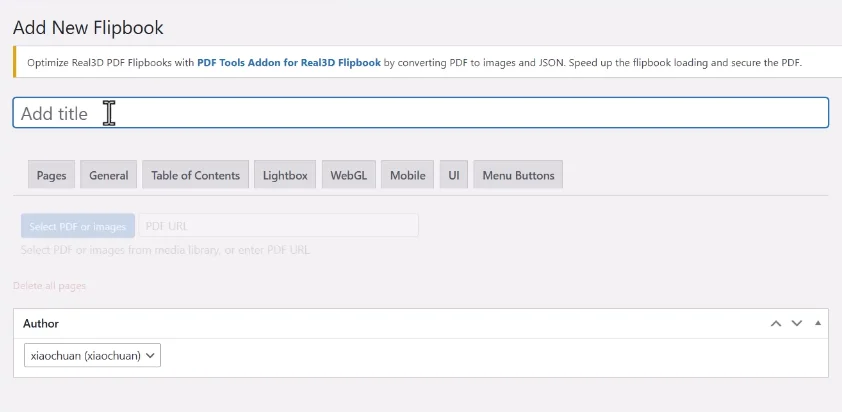
现在我们快速的给大家过一遍,就是怎么样去添加这样的一种 3D 的翻页书,所以我们点击 add new。

然后这里我们给它起一个名字,就比如说随便给它起个名字,然后它的使用非常简单,这上面都是针对它的一些设置。然后第一个就在这里我们可以去上传我们的 PDF 或者是图片,我们这里先去上传几个图片,我们先去媒体库里面去找几个图片,当然这个图片最好是等比例的,这样的话效果会好看一点。然后我们把它上传上来,商家上来以后,然后你就可以把它选择到选择一个分类目录,或者是选择一个作者。如果没有分类目录你就去创建一个,比如说随便去创建一个类目,然后点击添加,其他都不需要设置,然后点击发布。
好,发布成功以后,我们现在可以直接回到它的列表当中,当然我们也可以直接进行打开,直接打开,打开以后它就开始加载这种 3D 的效果。

加载出来以后它其实就相当于一个一本书一样了,就可以翻页了,这里我们加的就是图片,但是我们的图片加的比较少。那这是通过图片去添加的,那我们再去添加一个新的。比如说我们就添加一个 PDF 的文件,在这个附件包里面,我们给大家去准备了几个PDF,这个PDF都是我下载好的,然后我们把这个PDF随便去上传一个。
因为 PDF 的文件相对来说比较大,特别是你页数多的时候,当然我们对于一般的工贸一体的或者是工厂的技术文档,它上面实际上是没有太多图片的,很多都是一些参数文本,所以它的大小并不大,我们可以看到这个 PDF 上传成功以后,它是有 5M的,所以比较大。那么当然后期的话,比如说我们前面给大家讲到的,你可以把这样的文件放在第三方的一些云端,就比如说Cloudflare,或者是一些其他的地方,然后这样的话就不会占用你的服务器的内存。
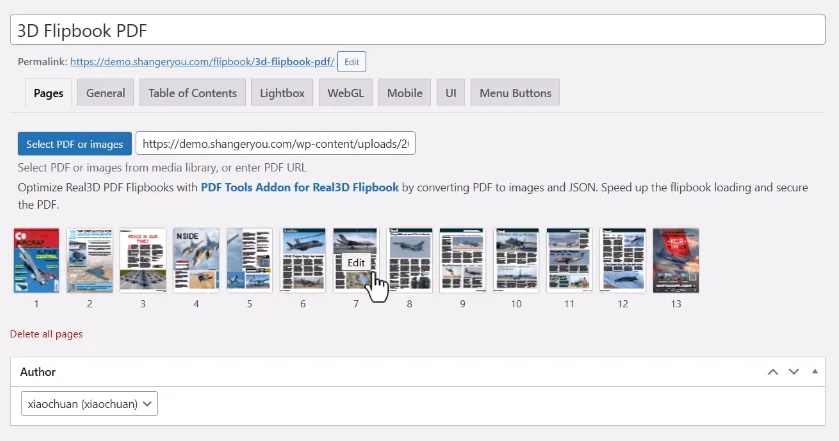
好,上传成功以后我们去选中这个 PDF 文件,然后它会把这个 PDF 文件一页一页的把它加载出来,就像图片一样。它这里也提醒我们可以去安装它这样的一个附加组件,这个附加组件已经给大家提供好了,就是。在这个里面就是这个附加组件,有了这个附加组件你就可以针对这些图片进行压缩。就是你上传完了以后,这里会多出来一个按钮,然后你把它压缩一下就行了。
当这些 PDF 里面的图片都被加载出来以后,然后我们就点击发布。就是我们去安装这个插件的时候,最好是把这个附加组件也安装一下,因为这个它是可以提高我们的速度的,并且可以压缩我们 PDF 里面图片文件的大小,现在我们就预览一下。

我们就查看一下我们新上传的这个PDF,这是一个完整的文件,加载出来以后我们就可以看到一个完整的杂志了。当然我这里因为上面还有一个菜单,如果我们把它全屏看一下,就这种效果。我们看到这一种就非常的绚丽。它实际上并不是处理了什么,只是把它当成一张一张的图片,然后把它加载在一块儿,就是这样的一个效果。

好,现在我们看到的是一个整体的预览,那如果我的这种 PDF 文件特别多怎么办呢?我们就回到这个 flipbook 这个文件夹里面,回到这个列表里面我们就可以看到我们可以加很多个这种翻页书,然后每一个翻页书都会有一个简码。

那么你在创建页面的时候就可以把这个简码,每一个简码放在一个区域里面,这样的话整个比如说你这里是做了一个文档下载页面,那就看起来就非常的好看,这是关于 Real3D Flipbook 这个插件的主程序的,它的一些操作方法就是怎么样去设置翻页书的,那么下一节课我们给大家去讲解一下这个插电的设置,包括它的一些注意事项,我们下节课再见。

评论(0)