你好,这节课我们为大家去分享一个营销类的电商插件,在我们去做独立站的过程当中,我们在独立站里面经常会设置优惠劵,例如Woocommerce Smart Coupons,设置这种优惠劵实际上是为了让客户通过一定的折扣,然后去提高我们的转化率。
除了这种优惠劵之外,还有另外一种方式,也是我们去运营独立站的时候,经常会用到一种方法,就是我们经常看到的一种礼品卡或者优惠卡,实际上它和我们国人经常在超市里面看到那种购物卡是类似的,它也是有一个固定的金额,通过这种固定的金额,你可以把这个卡作为一个礼物送给你的朋友,或者是送给你的一些其他的客户,然后让他通过这个卡直接自己去购买。
这种方式它实际上是三方都可以获得它的一些利益点,比如说对于平台而言,实际上你没有卖出商品,你也没有销售出任何的商品,但是你把客户相当于他给你储存了一定的费用,然后进入你的账户里面了,所以这是第一个你平台是肯定是得利的。
然后对于客户而言,对于消费者而言,他如果想去送他的一些他身边的朋友,或者是他的一些客户一些礼品的话,他又不知道选什么,这个时候他就可以直接设置成一个优惠券或者是一个优惠卡,然后送给他的朋友,让他的朋友自由去选择。
对于被赠送的人,他们会觉得这是一个非常新奇的礼物,因为通过这个礼物,它就可以在我们的独立站上面自由的去选购他想要的一些商品。
YITH WooCommerce Gift Cards插件效果演示:
这个概念理解起来很容易,首先让我们去看一下这个礼品卡它的一些表现形式,我们现在要给大家讲到的是 YITH 这个公司所开发的WooCommerce Gift Cards 这样的一个插件,通过这个插件它可以在我们的独立站里面设置两种礼品卡。
第一种就是虚拟类型的赠送者,他直接在我们的店铺里面通过去购买这个虚拟的商品,然后这个商品会通过邮件的方式发给他自己,或者是发给他所填写的他朋友的邮箱。另外一种方式就是相当于我们的实物商品一样,我们可以设置一些实体卡,他购买成功以后我们直接邮寄给他,通过这个实体卡上面的一些卡号以及二维码,他可以把这个转正给他的朋友,他的朋友也很方便的,可以进入我们的店铺里面进行消费。
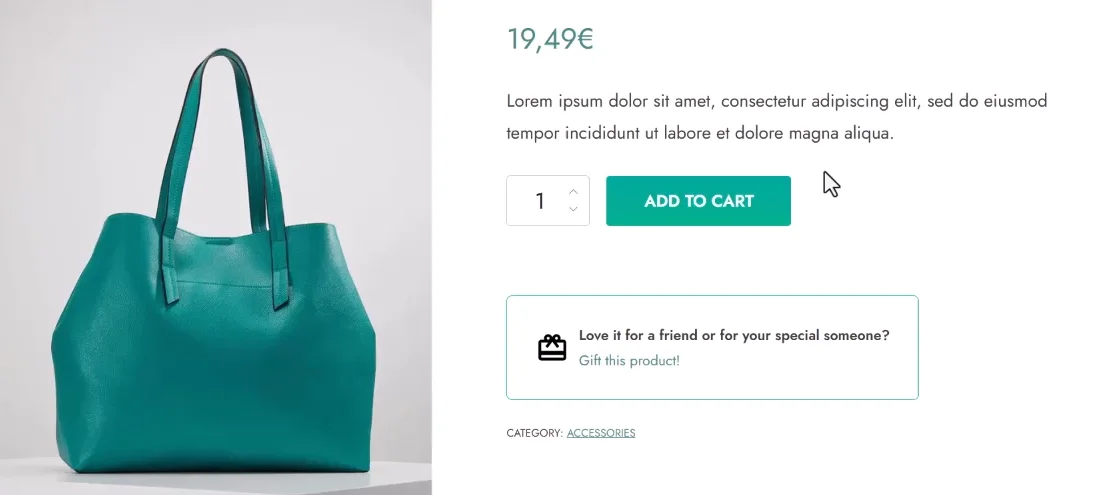
创建针对具体商品的礼品卡:
除了这两种方式之外,还有一种是固定的,就是我们可以针对某一个商品,比如说一个包包,那我们就专门可以设置一个这样的组件。

用户去购买的时候,他购买的不是这个商品,而是购买的是把这个商品作为一个礼品卡,然后把这个礼品卡发送给我们的客户,所以第一种方式就是在我们的商品下面,我们会看到一个礼品卡的模块,它可以直接把这一个商品作为一个礼品卡,这是固定的方式。
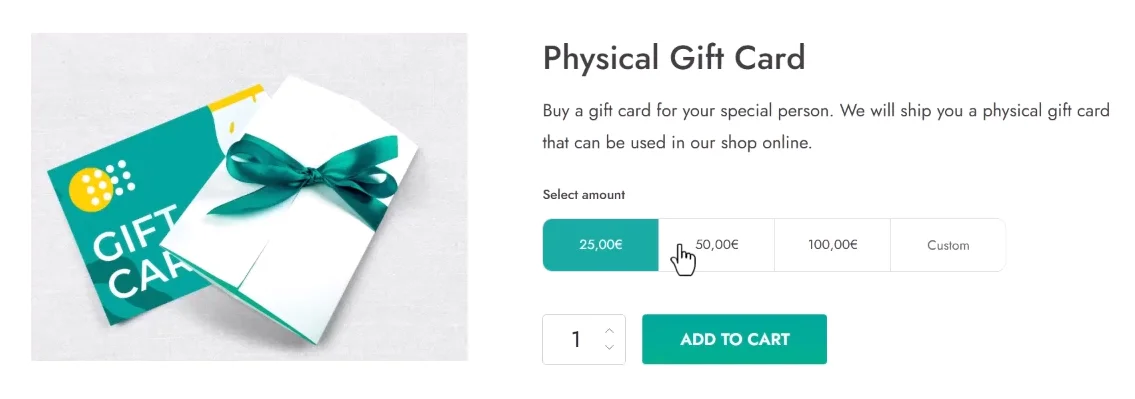
创建实物礼品卡:
第二种就是我们看到的实物卡,这种实物卡就是我们需要把它邮寄给我们的消费者。

比如说它这里面会有一些固定的金额,当然用户也可以根据自己的需要去添加他想要的一个储存的金额。
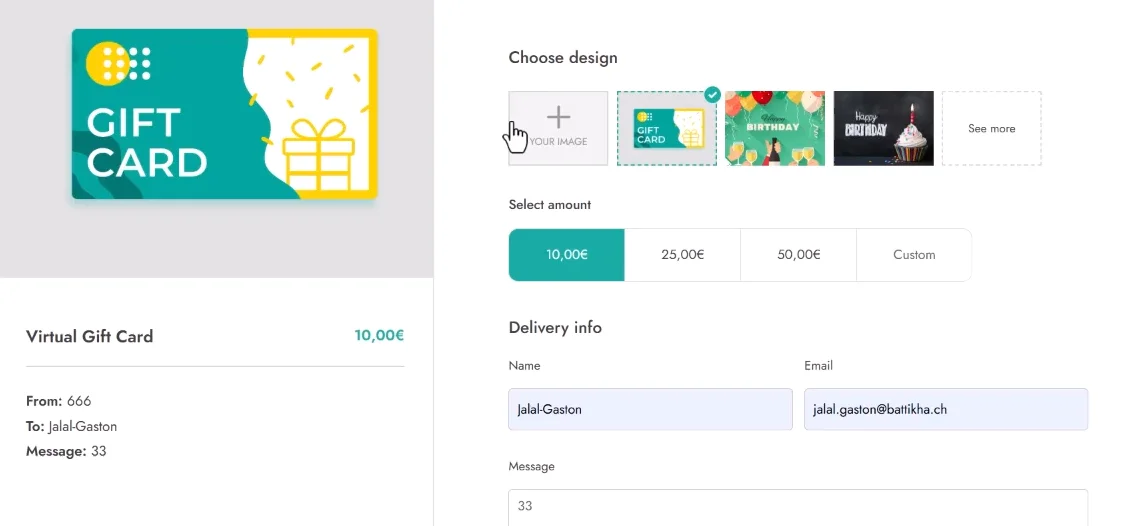
创建虚拟礼品卡:
还有一种最便利的,也是最常用的一种方式,就是虚拟卡,这个虚拟卡和实物卡是类似的,只是它的一些界面。

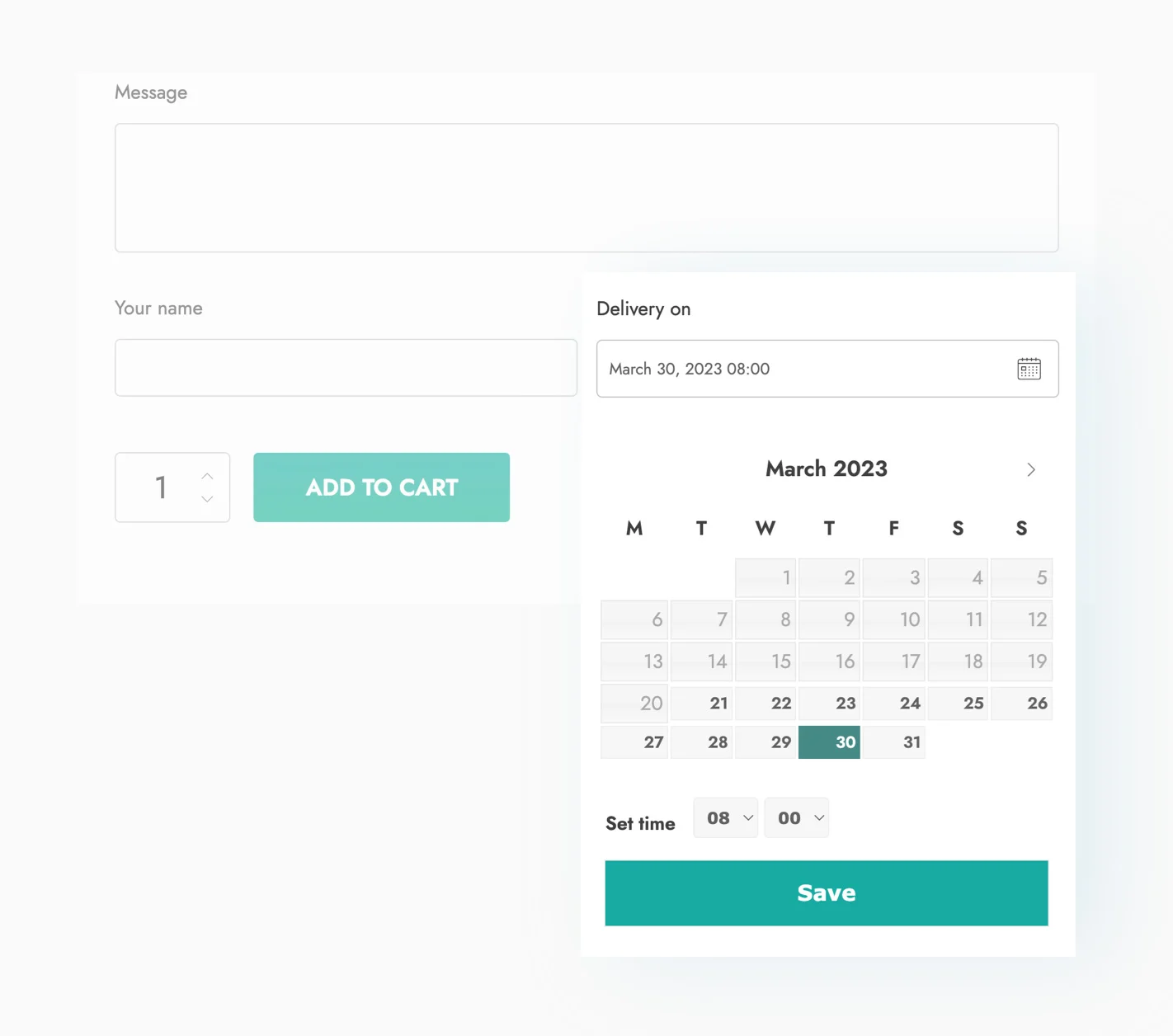
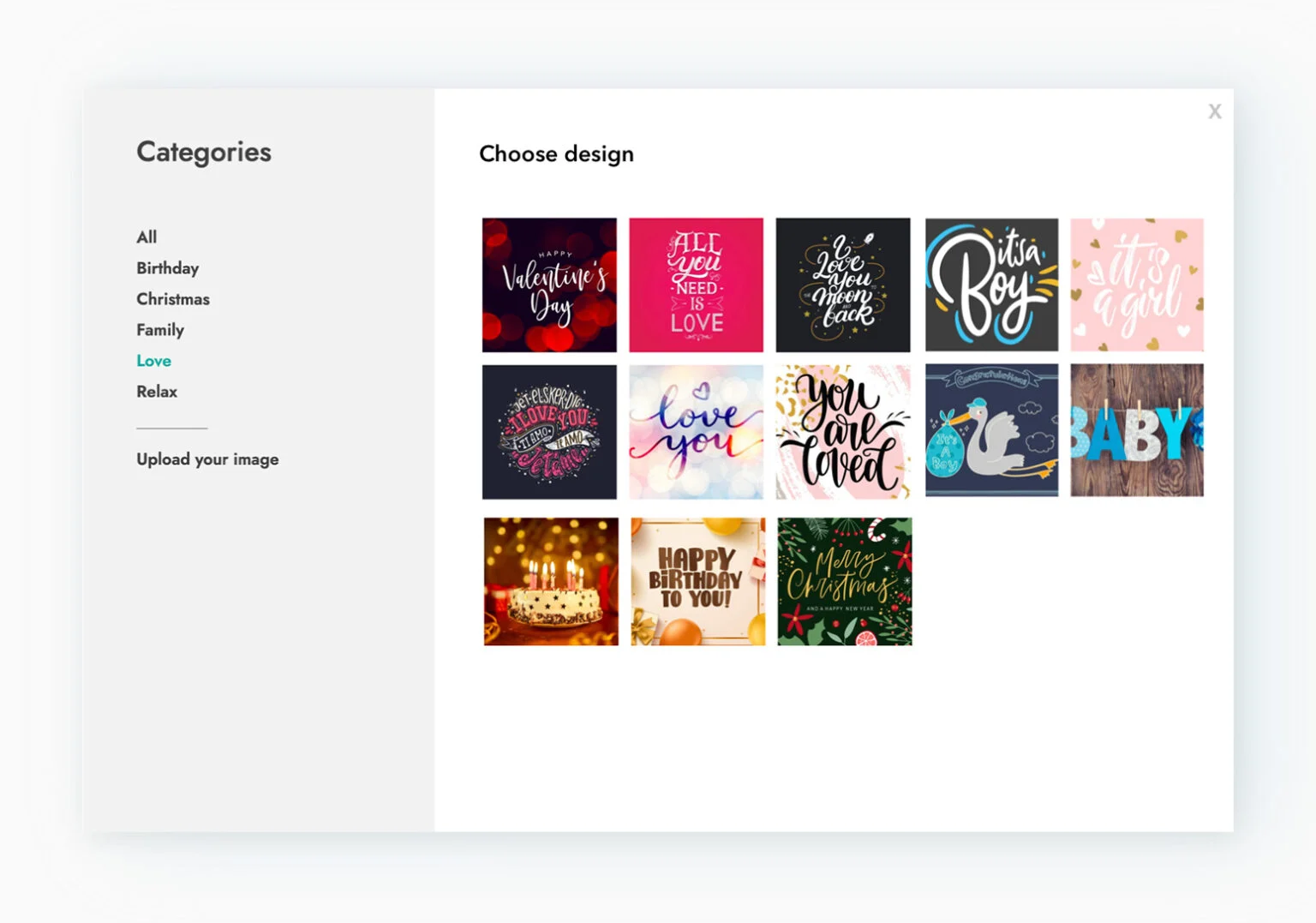
就是上面会有一个图片,但是这个图片就是对于消费者而言,就是买礼品卡的这个用户,他可以自己去上传他和他朋友的一些照片,或者是一些其他的他所做的一些非常酷的图片。当然他也可以用我们给他提供的这些卡片作为一个礼品卡的头部。然后另外就是这个礼品卡的金额,还有就是这个礼品卡它赠送给谁?这里首先第一个就是来自于谁,所以他要署名,写上他自己的名字。然后第二个就是他要送给谁,然后第三个就是我们会通过邮件的方式发送给他的朋友,当然他也可以做一些留言,比如说生日快乐等等,或者是节日快乐等等,他可以写一些祝福语。
另外一个这个礼品卡我们也可以给他设置一个发送的时间,就可能他朋友的生日或者是节假日还没有到那一天,我们可以在当天给他发送这样的一个邮件,这也是非常酷的一种方式。
YITH WooCommerce Gift Cards插件特点介绍:
下面让我们去了解一下这个礼品卡的插件它有哪些特点。
首先第一个,当然这个礼品卡就是一种商店的营销工具,就是我们刚才已经给大家讲过了,这个礼品卡就是用户在没有消费的情况下,就相当于在这个店铺里面进行存储,存钱、储蓄,所以在我们的商品没有发布之前,或者是没有发货之前,就相当于给我们的平台获得了一定的收入,这个对于品牌性的一些站点是非常有利的。
比如说我们做一些预售型的产品,那除了我们可以按照我们之前讲到的方法,我们可以设置一个预售价格定金之外,当然我们也可以让他储存一个购买一个礼品卡,通过这个礼品卡我们就可以告诉他这个礼品卡后期可以折算多少的金额,就可以当我们的优惠券去使用,但是它又比我们的优惠券表现的会更加的美观。

第二个就是我们的礼品卡可以设置为虚拟的礼品卡,所以我们就不需要去增加我们的邮费,我们直接可以通过邮件的这种方式发送给我们的客户,然后另外就是这个礼品卡的价格,当然你也可以把它设置为实物的礼品卡,这样会更加的正式一点,当然你的礼品卡可以做的精美一点。
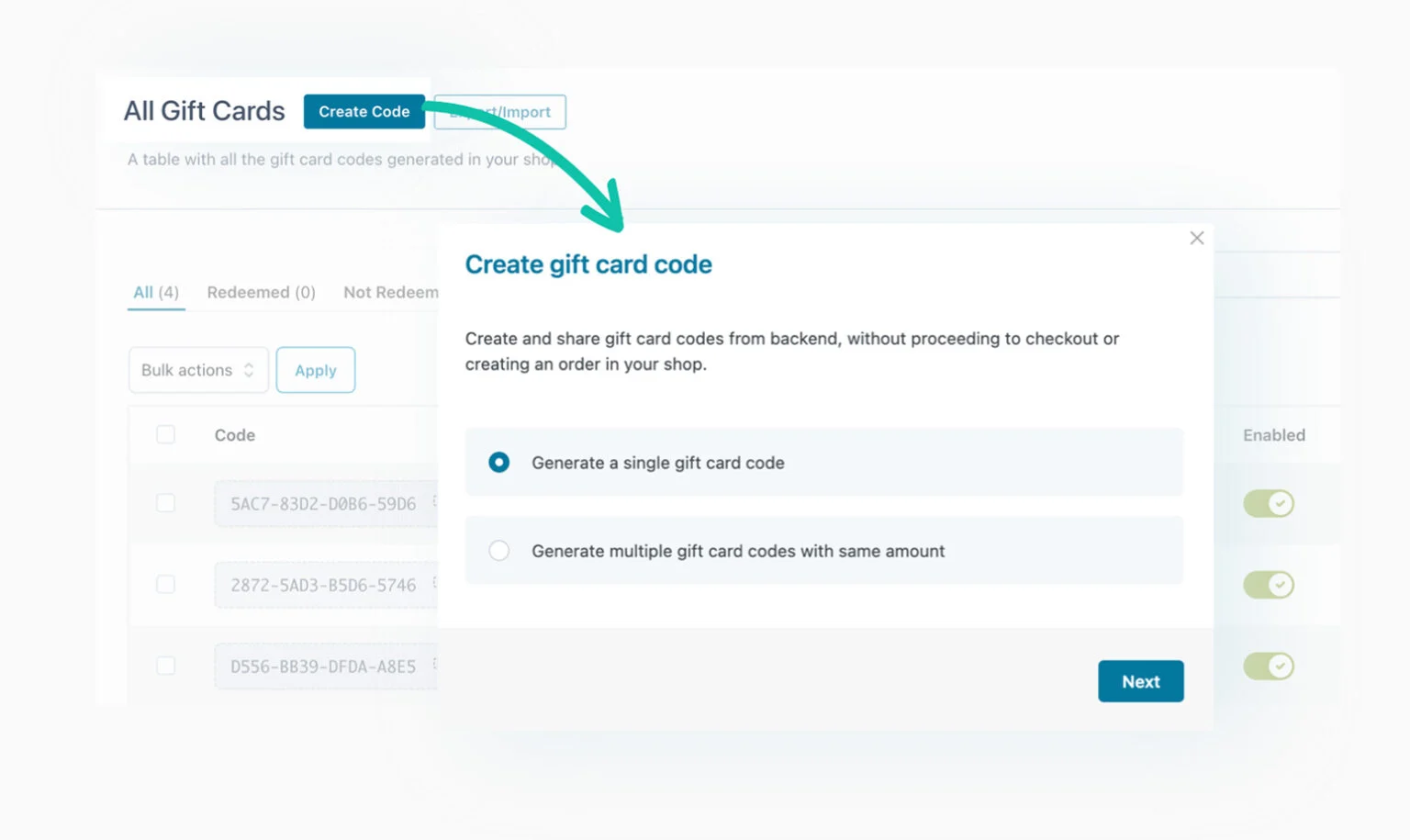
然后下面一个就是我们去创建礼品卡的时候,我们可以单独创建一个,也可以同步去创建多个,卡片是一样的,但是金额可能是不一样的。

实际上我们的礼品卡和我们的优惠券是类似的,它只是优惠券的一个具化的表现,就是把它变成了一个卡片的形式,不管是虚拟的还是实物的,它实际上本质来说就是用户在购买商品的时候,然后去输入这个礼品卡上面的一个优惠码,然后通过这个优惠码获取优惠。

当然我们的礼宾卡如果需要设置多个的话,我们可以通过 CSV 的格式,然后直接进行导入和导出,另外就是可以和我们的 WooCommerce Smart Coupons,就是我们之前给大家讲到的这种智能的优惠劵,然后同步去使用,可以把我们的优惠劵直接转成我们的礼品卡,然后这里我们也可以设置很多非常漂亮的礼品卡的图片,比如说针对不同的节日,或者是针对客户的一些生日,我们可以设置一些礼品卡,当然这个礼品卡的金额是由你自己自由去定义的。你也可以在一些节假日或者是客户生日的时候赠送他一张礼品卡,然后促进他进行消费。

然后下面是礼品卡的这些图片,你可以设置不同的分类,比如说生日或者是节日,你可以设置不同的模板,然后用户在购买的时候,在他发送的邮件里面的时候,这个图片它就可以自由定义,当然它也可以自己去上传他自己的一些朋友的照片,或者他喜欢的一些图片,然后这个礼品卡他也可以自己去定义他的金额。
这个特别是一些虚拟的礼品卡,它也可以设置一个发送的日期,我们的系统只有在当天的时候才会把这封邮件发送给他的赠送人,然后发送到他的邮箱以后,他可以把它设置为 PDF 格式,当然你上面也可以加上二维码,用户用他的移动设备,然后扫码一下就会直接进入我们的独立站。

下面一个就是针对特殊的一些商品,专门针对这个商品把它转化成一个礼品卡,然后用户购买的时候就只能去购买这个指定的商品。然后就是二维码我们刚才已经讲过了。
另外就是邮件,这个邮件可以涉及到三方,比如说我们现在是作为平台,然后就是赠送者,就是购买我们礼宾卡的这个消费者,然后就是他赠送的他的朋友或者他的客户,这个礼宾卡一旦发送成功以后就会通知,首先肯定会通知他的客户,然后也会通知这个赠送者,就是你的礼品卡已经发送了。当然也可以通知我们的管理员,告诉我们这个礼品卡已经被送出去了。
下面一个就是这个礼品卡,实际上我们刚才讲过了,它和我们的优惠券是类似的,并且这种礼品卡的这个码我们可以自由去定义它的格式。

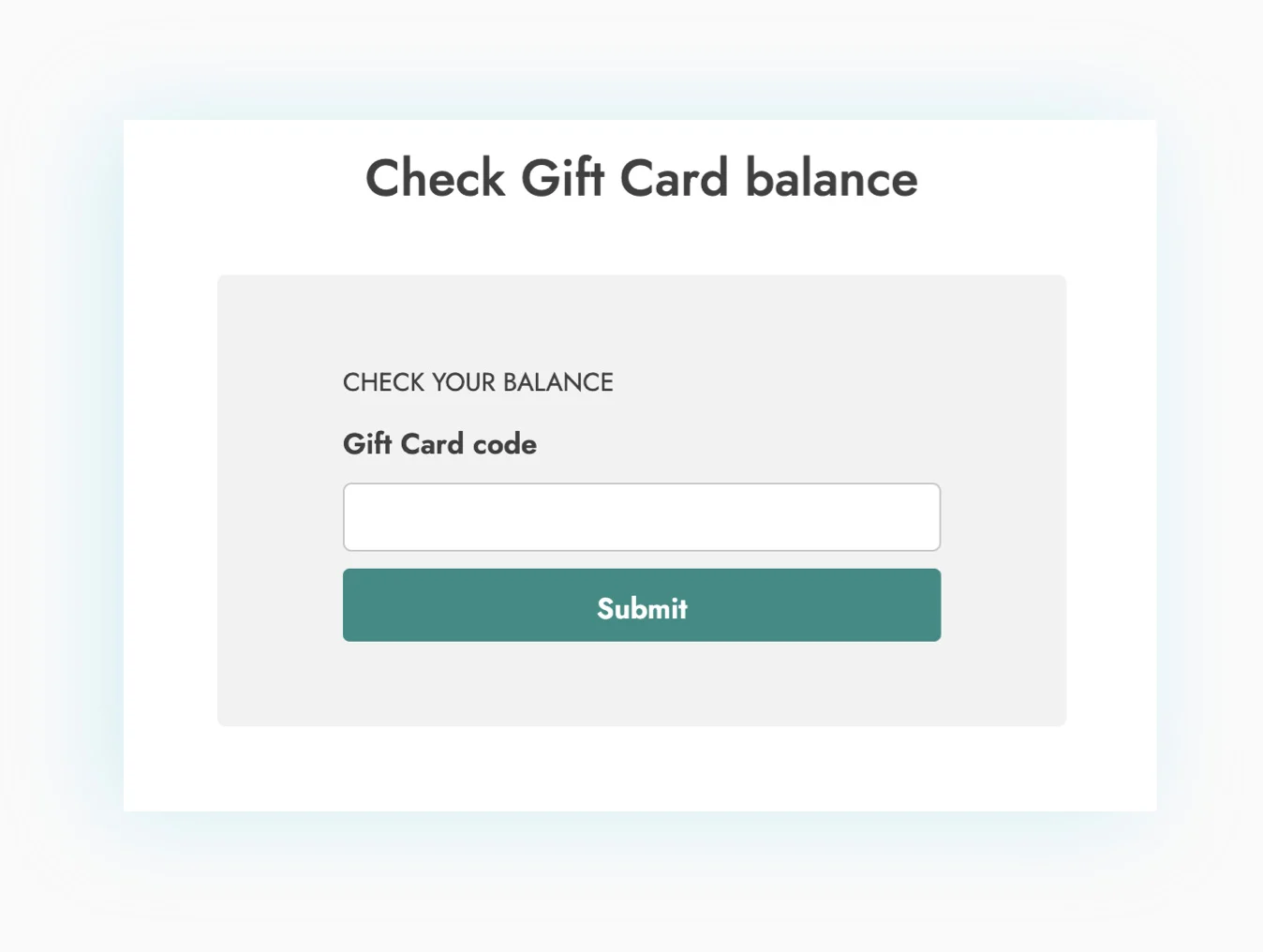
然后下面一个就是这个礼品卡使用的时候和我们的优惠券是类似的,就是用户再去添加到购物车的时候,或者是到结账页面的时候,我们可以在上面去展示一个这样的通知,让他去使用它的礼品卡,当然这个礼品卡它可能并不是一次消费完的,比如说他购买了一个礼品卡是 100 美金的,他购买了一个商品可能只有 80 美金,还剩 20 美金,那在 20 美金就可以作为它的余额去使用,我们就可以在我们的礼品卡的界面。或者在个人中心里面去添加一个这样的模块,然后用户可以去查询他的礼品卡的余额,就是这样的一个模块。
YITH WooCommerce Gift Cards插件安装激活:
下面我们给大家去演示一下这个插件的安装和使用,这个插件我们已经给大家准备好了,所以这里我们就直接进入我们的独立站后台,然后安装插件,现在我们给大家去安装的是目前最新的 4.22 这个版本。
那如果后期有新的版本,你直接在学建站网去下载最新的,然后覆盖一下就可以了,然后点击安装好插件,安装成功以后我们激活插件, YITH 这个公司的插件和其他我们给大家演示的插件的安装方法都是一样的,这里面也给大家提供了一个激活的插件,并且也提供了一些礼品卡的图片,也是从官方去下载的,所以如果你安装上去以后,你发现你的礼品卡这个插件没有被激活,可以同步安装一下这个激活插件。

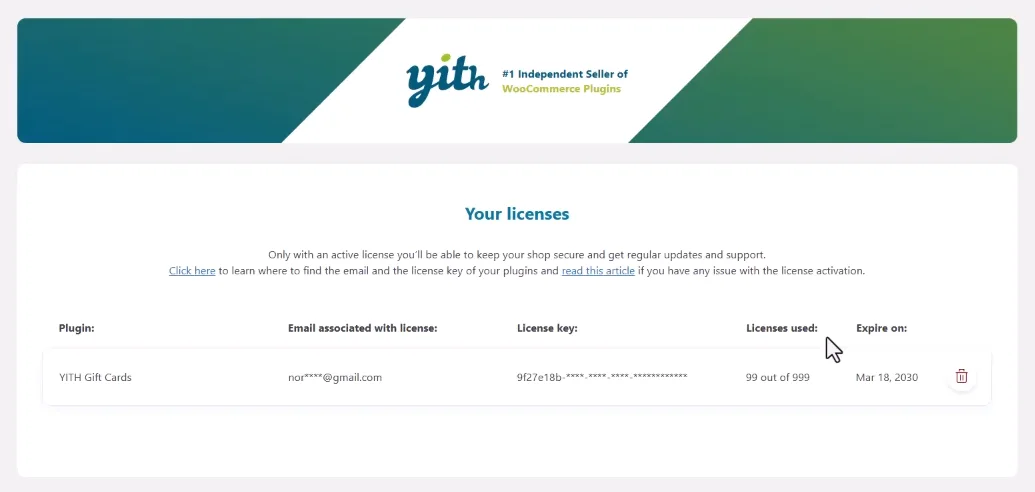
插件安装成功以后,我们找到YITH,然后首先我们先去看一下它的许可证。那这里我们可以看到这个插件已经被激活了,并且可以使用很长的时间,因为虽然这里显示的是一个 2030 年,实际上是不限制期的,你可以一直使用。好,这样我们就完成了YITH WooCommerce Gift Cards这个礼品卡插件的安装和激活。下一节课呢,我们给大家去讲解一下这个插件的设置和使用方法。

评论(0)