你好,这一节课我们为大家去分享一个在线客服的插件,那么之前在学建站网给大家分享过很多个在线客服的插件。那么今天要给大家分享的这个插件,它除了可以完成我们平时所添加的,比如说 Facebook 或者是我们的邮件留言,或者是 whatsapp,它也可以集成我们前面给大家讲到的一个非常强大的第三方的实时聊天的软件 Tawk.to,所以相当于你安装了这个插件以后,你就同时拥有了 contact us 以及实时聊天的这样的功能,所以我们给大家分享这样的一个插件。
WordPress any contact us插件介绍:

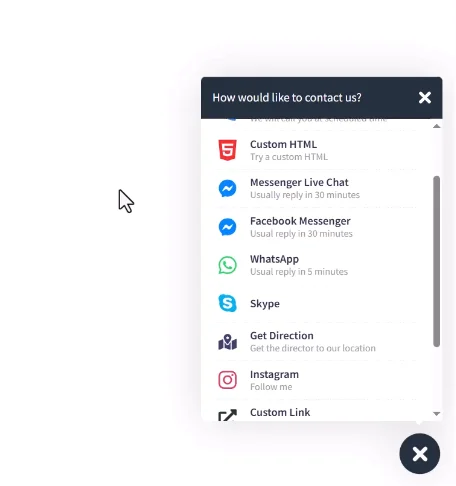
那首先我们就看一下它的效果,只要是在线客服,基本上都是浮动的效果,比如说在我们的左下角、右下角,当然这个位置你可以通过它的设置,或者是通过 css样式把它修改到任何你想显示的位置,那么这个插件的名字它叫 WordPress any contact us,就相当于可以链接所有你所知道的一些在线客服的模式,比如说像表单留言,那么你点击以后就会出现一个表单,那我们独立站的访客就可以在这里留下他的信息,然后让你去联系他,这是一种方式。
可连接常用联系方式:
另外就是也可以打电话,也可以去发短信,当然这个是需要你正确去配置一下在线电话的接口,另外当然你也可以去添加一些 html 的模块,包括 Facebook 的Messenger,还有WhatsApp,甚至在这里你也可以去显示一个地图,包括我们其他的一些社媒的软件,像Instagram、 TikTok 等等,这些都可以链接在这里,也可以打电话,那么下面有一个叫 tawk.to,就是可以把我们这个实时客服的模块直接放在这样的一个在线客服的区域里面。
为联系渠道单独生成显示按钮:
另外一个就是你链接的这些社媒的平台也好,或者是链接的这些邮箱也好,它都可以把它单独生成一个按钮。那么你可以把这个按钮放在任何你想要的位置上面,比如说你可以把这个按钮放在我们的 single product页面,也就是我们的产品详情页面,在我们产品详情的加入购物车的后面可以加上这样的按钮,这个也是非常方便的。另外这些按钮它也提供了很多的风格,包括它的大小等等。

WordPress any contact us插件安装:
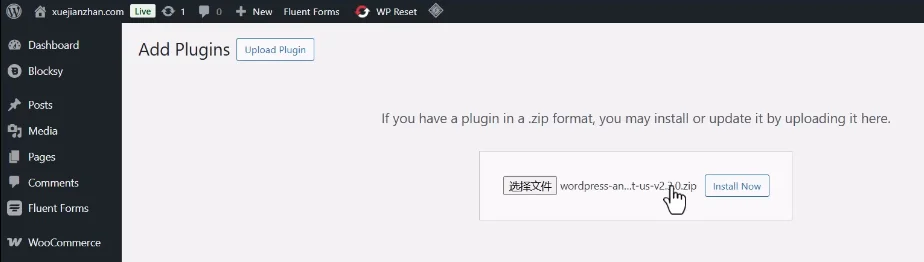
下面我们就给大家去演示一下这个插件的安装和使用,首先我们先进入我们独立站的后台,然后点击安装插件,目前我们给大家演示的是最新的版本是2.3.0。

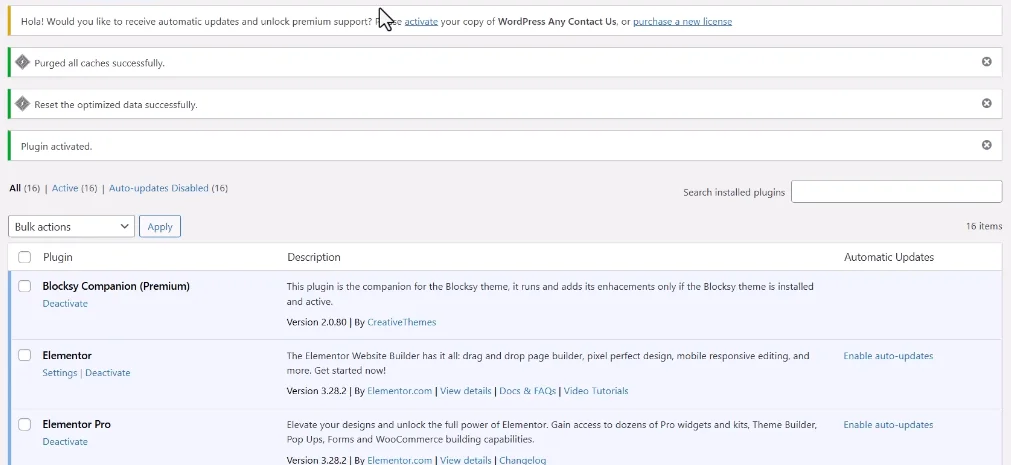
后期如果有新版本,我们都会在学建站网进行更新,然后你直接就下载最新版本上传覆盖就可以了,上传成功以后点击安装这个插件非常的小,当它提示安装成功以后,然后我们点击激活一下。

插件安装成功以后,我们这里需要注意它上面会有一个让你去输入许可证的这样的一个提示,这里我们不需要去管它,因为目前这个插件我们使用的就是一个 GPL 版本的,所以你即使不输入这样的一个许可证也是可以正常使用的。
WordPress any contact us设置联系链接:
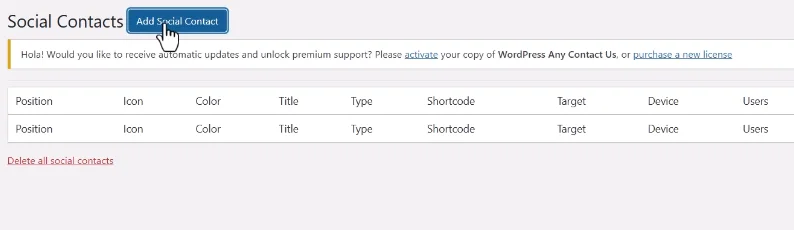
好,当我们的插件安装成功以后,在我们的功能按钮里面就会多出来一个 Any Contact Us,然后我们点击打开,进来以后我们可以看到这里有很多的设置,那么这些设置我们等一下再去处理。首先我们先去给它链接上一个社媒平台,然后在我们的前台里面显示出来,这样的话我们就修改的时候就可以看到实时的效果。比如说我们点击第二个就是社媒的链接,在这里我们就可以去添加一些模块。他这些都已经把他所支持的一些第三方的 IM 系统或者是社媒的账号都已经添加进来了。

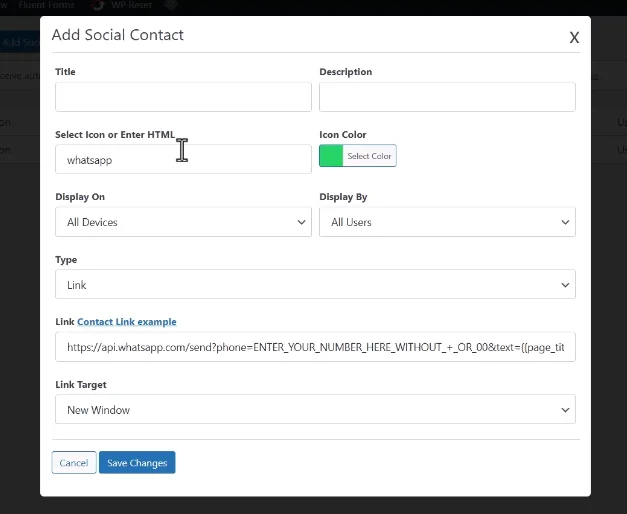
所以在这里我们就比如说我们直接去添加一个 whatsapp,那这里我们给它起一个名字叫 whatsapp。

然后这里面会有一个演示的地址,那我们就用这个演示的地址。当然如果是你自己正常使用的话,你可以把你的 WhatsApp 的链接放在这个位置去替换一下就可以了。
然后下面一个就是不是在新窗口打开,然后它的格式我们是使用链接的,其他都不用管,然后点击保存好,然后我们再去加上一些其他的内容,比如说我们可能还会加上 Facebook 的,那我们就加上一个Facebook,那么这也是一个演示的链接,那么正常呢?
你需要正确的链接放进来,然后点击保存,然后我们再加上一个在线留言的表单, Email 同样的方式,因为它要发送到哪个邮箱里面,那么你可以把你的邮件在这里替换一下。
好,添加成功以后,现在我们回到我们的首页去刷新,当然其他页面也是一样的,因为我们刚才所设置的就是在全站显示,那么在右下角就会多出来一个在线客服的模块。

当我们去拖拽我们的页面的时候,它是浮动的一个状态,然后我们点击以后就可以看到我们刚才所添加的 whatsup、Facebook 或者是我们的邮件。当然我们刚才添加的不是表单,是一个邮件。
WordPress any contact us插件设置:
现在我们再回到我们的设置里面,然后先把基础设置给大家快速过一遍。

首先第一个就是它的背景颜色,它所对应的就是这样的一个背景颜色,这个按钮的背景颜色你可以把它修改一下,包括这些文本的颜色,就是上面这个图标的颜色,你可以把它修改一下,然后就是这个模块它所显示的位置,这里只有两个,要么显示在左边,要么显示在右边。但是如果你要是了解一些 css样式的话,你可以把它修改到任何你想显示的位置就可以了。然后下面一个就是它显示的这种图标的方式,目前只显示图标,当然你也可以把它显示为带有文本的,这个也是可以,这个文本的内容你也可以去修改一下。

然后下面一个是精准去调节它的位置,比如说我们现在就是离右边 16 像素,离下边 16 像素这个是像素啊。当然你可以去修改一下,比如说我们离下面 120 像素,然后下面一个是我们的图标,这里的图标就是我们现在看到的这个图标,它是内置的图标,所以你可以把它修改成其他的一些图片,但是目前这个图标是不支持进行自定义的。然后另外就是关闭按钮,然后给它加上特效。
设置完以后让我们保存一下,然后我们回到前台去刷新,我们可以看到它目前是例,下面是 120 像素,然后它显示为图标加上文本。好,这样的一个效果就显示出来了。好,那么这一节课我们就给大家先讲到这里,那么下一节课我们会给大家去讲解一下它的具体的一些其他的设置项,包括怎么样去添加更多的连线按钮,我们下节课再见。

评论(2)
添加Tawk.to,需要安装Tawk.to的安装包吗
不需要单独安装,只保持当前插件中的设置就可以