你好,欢迎来到学建站网这一节课,我们给大家去分享另外一个电商类的插件。在我们的独立站当中有一个非常重要的功能,也就是我们的搜索功能,正常的独立站不管是 Tob 的还是 Toc 的,这个 search 的搜索功能是必不可少的。但是对于常规的搜索功能是非常简单的,首先你需要去输入一些关键词,输入关键词以后,点击以后它才会进入到一个搜索的结果页面。而如果用户对这个搜索结果不满意,没有搜索到他想要的内容,他还需要重新再进行去搜索,所以我们的可控的内容就比较少,另外就是在搜索的过程当中,它需要进行页面加载,所以也会影响到我们的用户体验。
YITH WooCommerce Ajax Search插件介绍:
这里我们要使用的是YITH这个公司所开发的一个 Ajax search 这样的一个插件,通过这个插件我们就可以实现无刷新的搜索结果页面的呈现,并且搜索页面它会有很多的风格,另外我们也可以去做一些推荐。

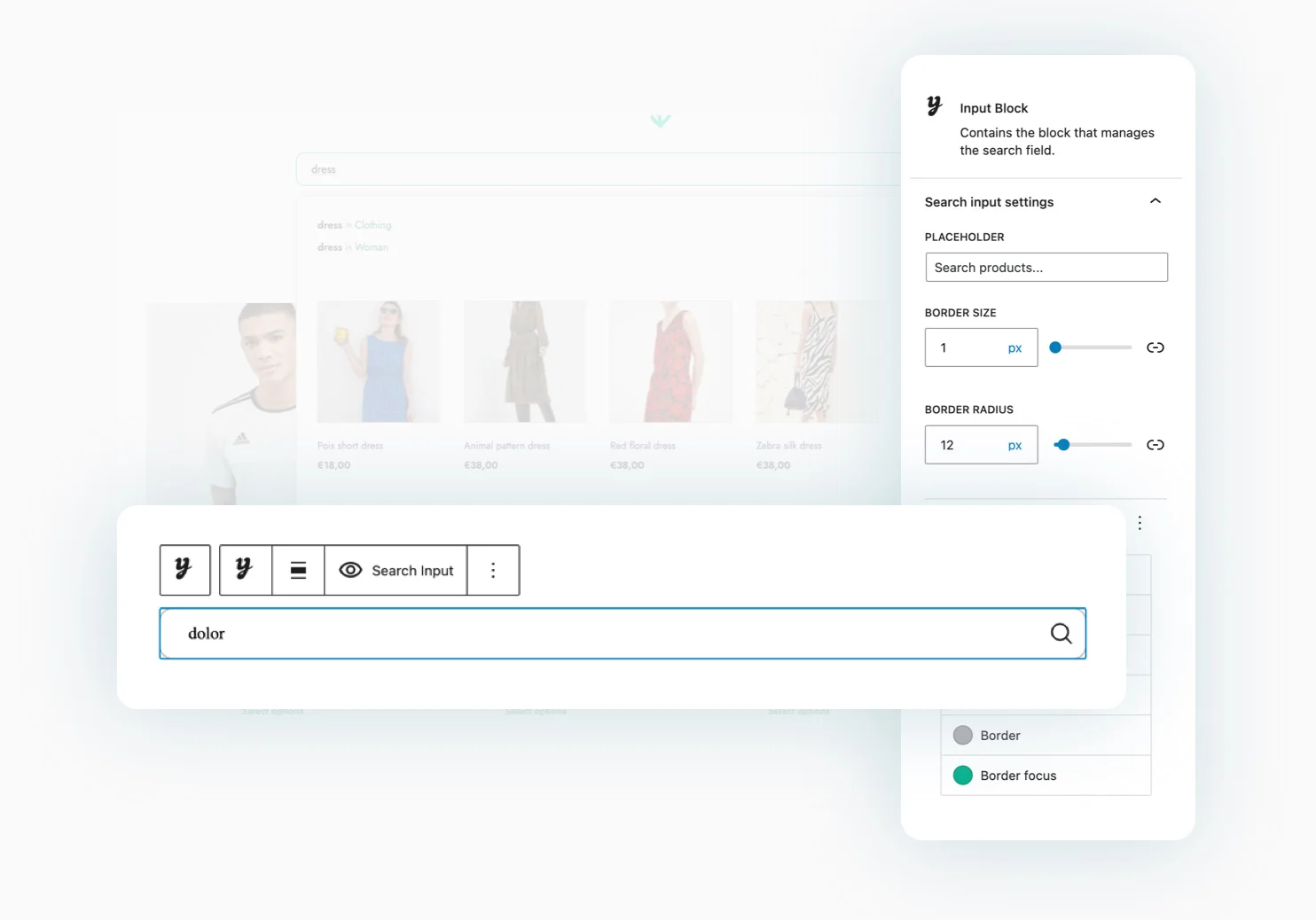
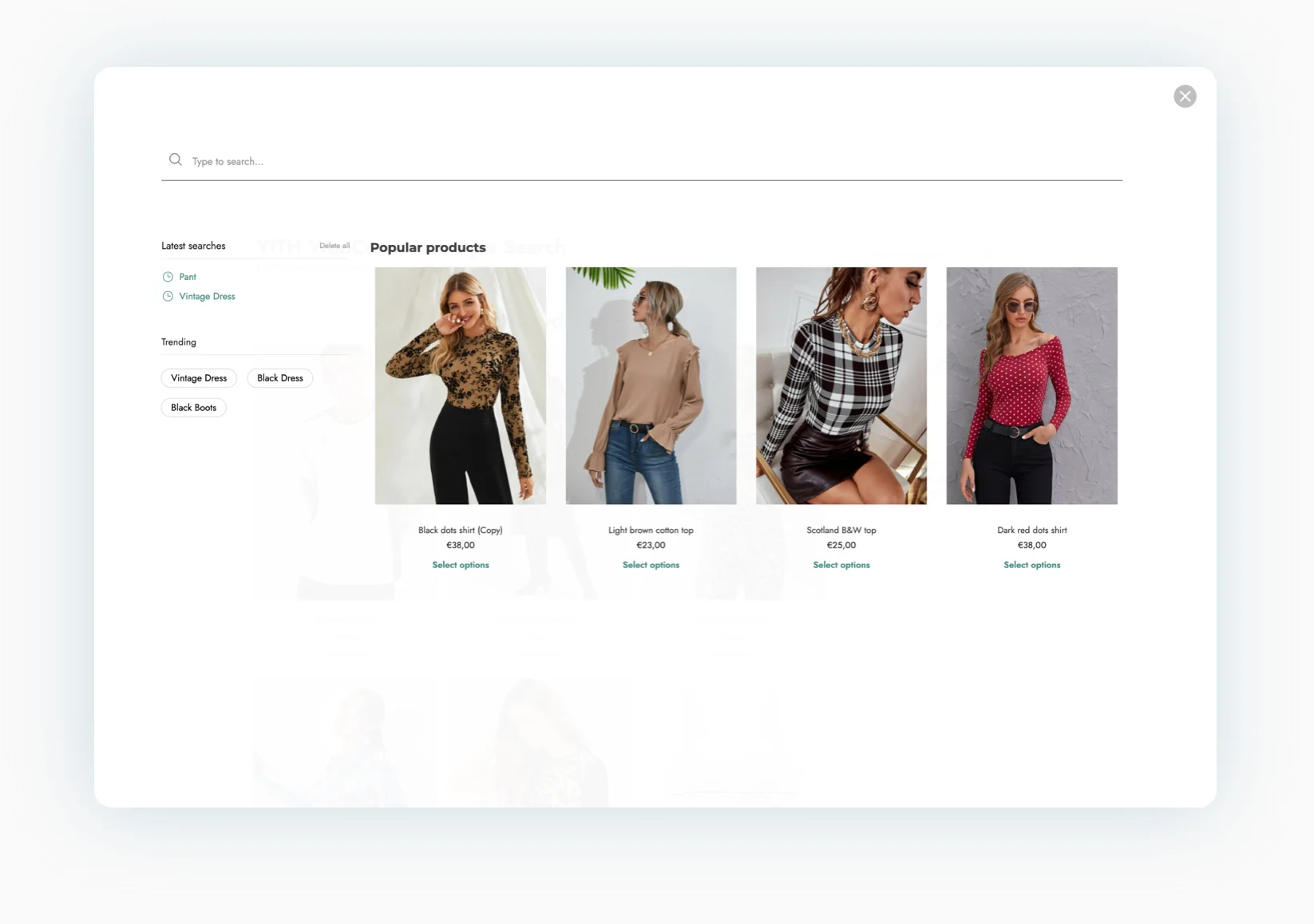
首先我们先去看一下它的演示,就比如说在我们的 shop页面,或者是在我们的商品详情页面,当然也可以在我们的首页,例如我们现在去搜索一个产品,当我们去搜索的时候,我们点击这个搜索框,我们看到它首先会给我们做一些趋势的推荐,也就是一些热门的推荐,在这个热门推荐里面,当然我们也可以把我们的一些主推款放在这个位置,以便用户更快地去购买我们这些高转化率的产品。

那如果我们去搜索一个词的话,你就会发现我们这个页面它并没有被刷新,而是直接呈现了一个结果。这种效果就是无刷新的 Ajax 效果,在搜索结果里面我们可以看到这些商品它可以是横排显示的,或者是竖排显示的,会显示我们所搜索的标题,包括我们搜索的类目等等,这些就会更加的丰富,也会更加的美观。
YITH WooCommerce Ajax Search插件功能:
下面我们就看一下这个插件它的一些核心功能。
核心搜索功能:
首先第一个就是搜索,如果我们的独立站里面的商品不是特别多,或者是类目非常的明确,用户是不需要经过多次搜索的。但是如果你的商品非常的多,并且你的商品有很多的类目,这个时候对于用户想找到他想要的产品是比较费劲的,所以这个时候我们就必须要有搜索的功能。这里他也会提到这个通过搜索可以提高用户多少的概率能够找到他想要的产品,这样同时也可以提高我们的营业额,或者是我们的转化率。

安装这个插件以后,这个插件会在我们的古腾堡里面生成一个 block 的模块,这个模块你可以把它放在我们的导航上面,也可以把它放在我们的Sidebar,就是侧边栏,或者是放在你想要的任何的位置上面,因为它是一个模块,当然这个模块它也是支持简码的,有了简码以后你就可以放在任何的页面上面。
搜索结果匹配设置:
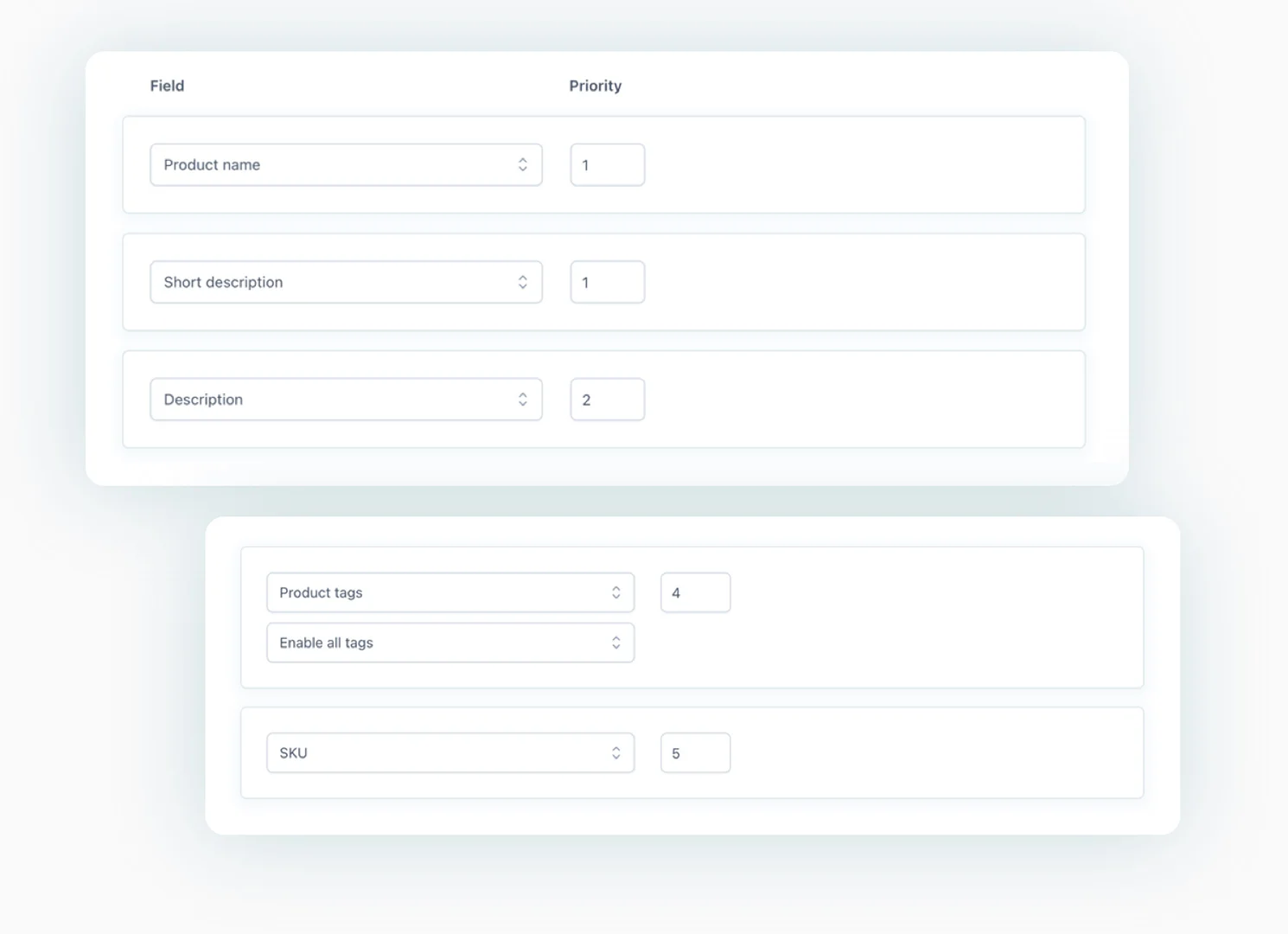
下面一个就是我们的搜索的时候,我们搜索的关键词的匹配度,我们可以匹配哪些参数?

比如说我们可以匹配我们的产品的标题,或者是我们的产品的描述里面的关键词。那甚至你可以去直接去搜索SKU,搜索 SKU 对于我们很多做 Tob 站点的用户就是非常的友好的。因为我们都知道有一些产品,我之前做过一些产品,他们这些产品它不是靠标题然后去找到这个产品的,而是靠它的行业里面的一些SKU,或者是一些规格。
通过这些东西去搜索这个产品的,它的产品大致都长得差不多,但是它的每一个规格都不一样,所以如果我们可以针对它的SKU,或者是通过它的规格属性分类目录去搜索,就可以适用到更广范围的一些独立站的用途里面。这些参数我们在后台都可以去添加,并且可以设置它的优先级。
搜索结果风格设计:
下面一个就是我们刚才看到的,在搜索的结果里面,我们可以当我们的产品显示为横排的效果。

比如说我们在 PC 端那就是横排的,那如果在手机端它就显示为列表,这样的话会更加的精美。
搜索字节和同义词设置:
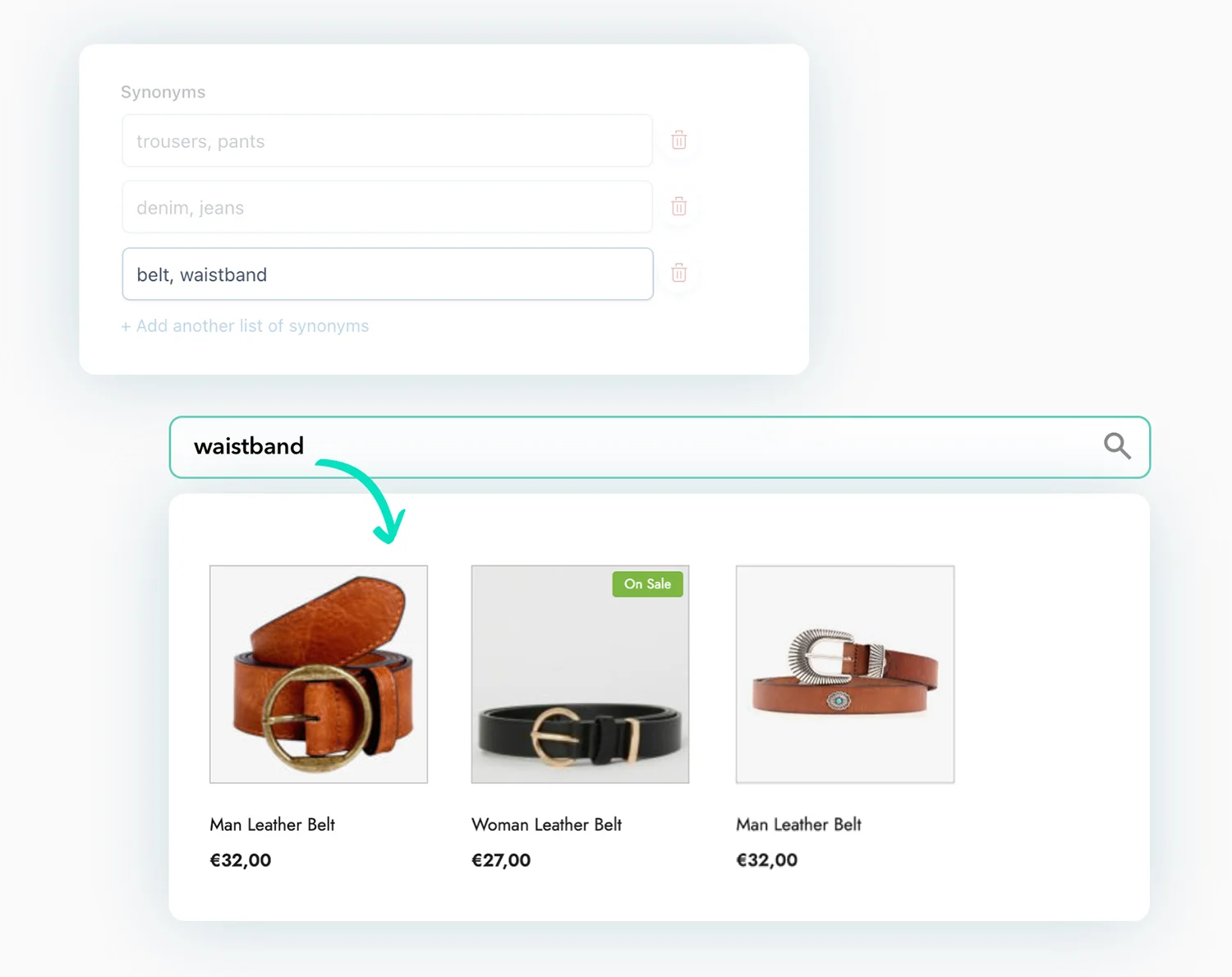
另外我们可以看到它会有一个字节的限制,或者是去添加一些同义词,那什么是同义词呢?

就比如说他去搜索腰带,腰带我们都知道它有很多的一些其他的语言的表达方法,那这时候我们就可以把这些不同的语言设置成一个组,设置成同义词,那只要用户搜索其中一个,都可以搜索到类似的产品,这个就是同义词的一个搜索。
然后下面一个就是我们输入的字数,我们可以去做一些控制。当然我们也可以针对我们。你想主推的一些产品给他设置更高的规则,然后当用户搜索出来以后就优先把这些产品展示出来。那这些产品你可以通过我们的产品标签,或者是我们的产品类目,或者是指定到某一个产品,然后让它有更大的概率显示在我们的搜索的列表当中。
这个搜索框我们也可以给它制定一些风格,然后它的设计风格我们也可以让它宽屏显示,就比如说刚才这样的一个效果,实际上它是一个窄屏的,当然你也可以把它设置为宽屏的,然后在我们的搜索结果当中,我们可以针对我们的一些主推款,或者是在售的,或者是已经没有库存的,但是我们可以让它不显示,就是这样的效果。
搜索热门关键词设置:
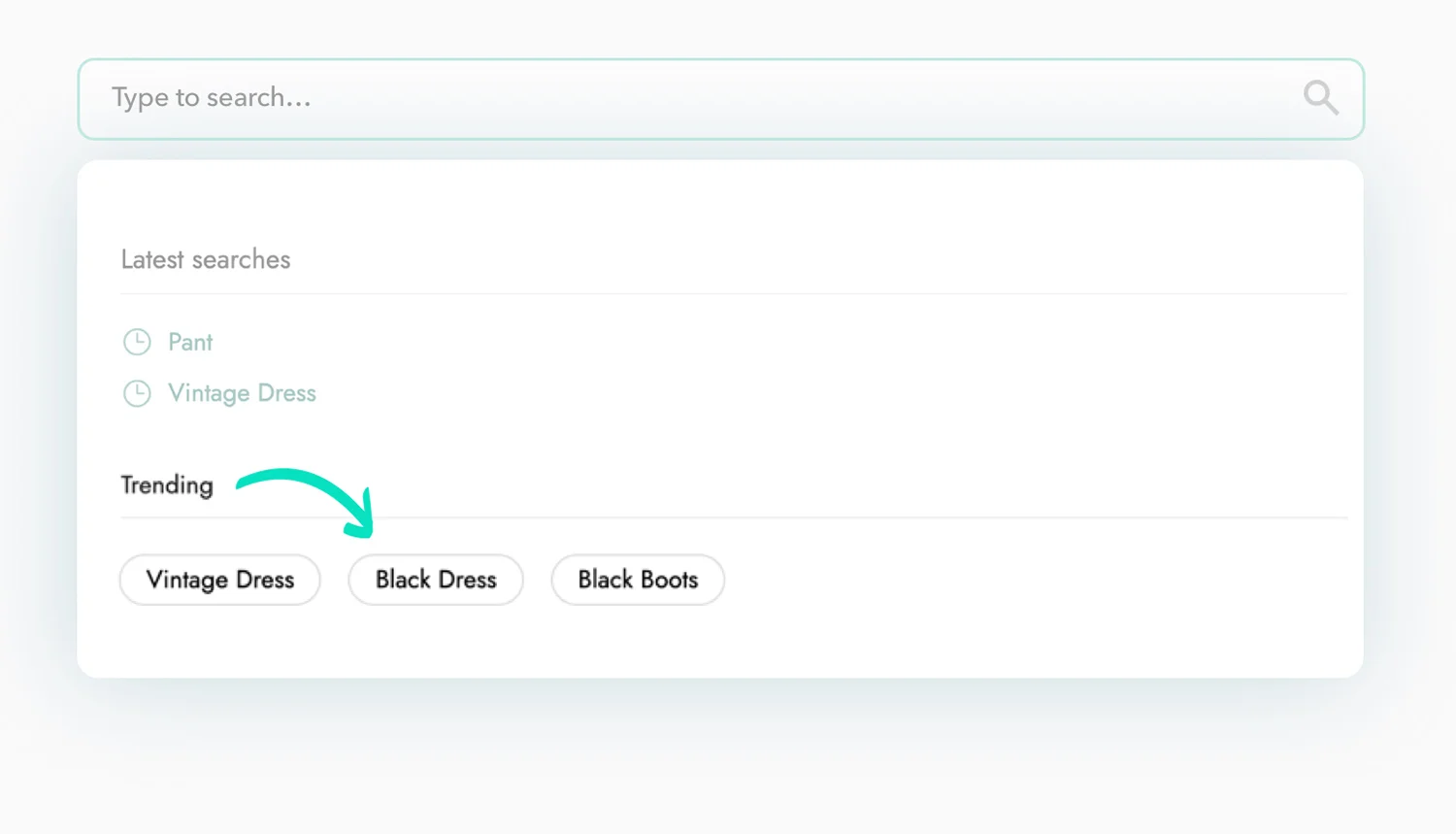
下面就是我们可以去添加一些热门关键词,就像我们刚才在这里面,当我们任何文本都没有输入的情况下,它就会有一个treding。

就是这里面会有一些热门关键词,当然这些热门关键词所对应的就是我们想让用户搜索的那些我们主推的一些产品,然后另外在搜索结果里面也可以添加一个历史记录,就是他之前搜索的都可以看到一个历史记录。
这个在谷歌里面,或者在一些搜索引擎里面,我们经常会看到有一个下拉框,那个就是搜索记录,然后同样在搜索的结果页面,除了可以搜索产品之外,我们也可以在产品下面给他推荐我们的博客或者是页面,然后让他看到更丰富的结果。
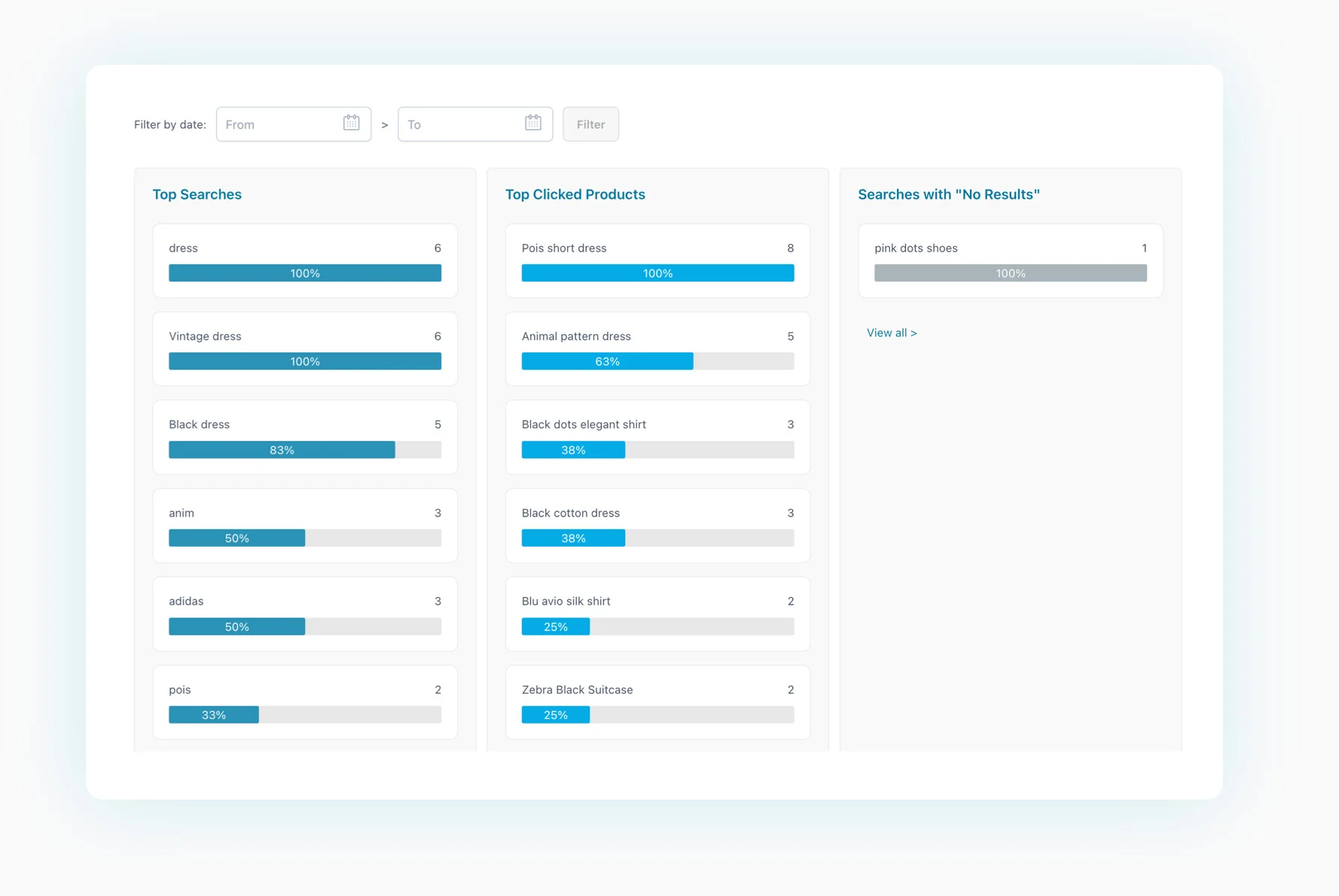
搜索数据统计:
另外就是在我们的手机端它也是能够适配的在搜索结果里面还会有一个统计数据,会告诉你就是我们的独立站里面有哪些用户搜索了哪些产品,哪些产品是热门的一些结果,那就可以方便我们去调整我们的首页,或者是我们的消费页面,可以把那些用户经常搜到的关注度比较高的产品展示在更醒目的位置上面,或者是放在我们的 banner 里面都可以。
好,这就是关于 Yith woocommerce Ajax search 这样的一个插件的一些功能。

YITH WooCommerce Ajax Search插件安装演示:
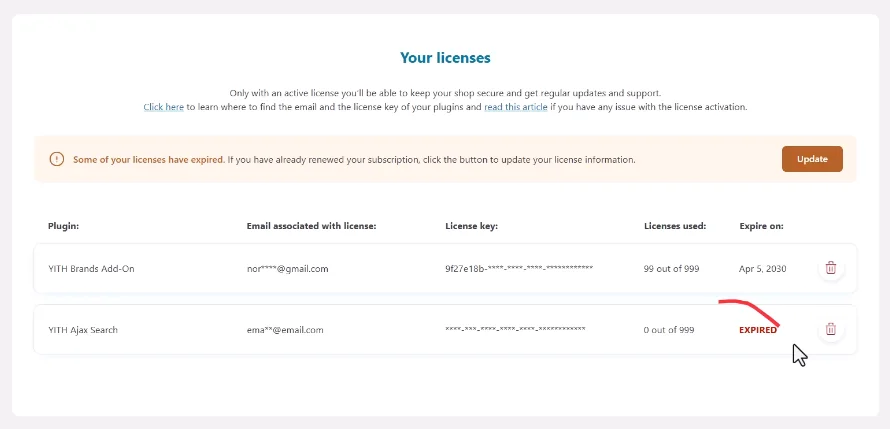
下面我们就给大家演示一下这个插件的安装和使用。首先我们先进入我们独立站的后台,然后点击安装插件。这个插件已经给大家准备好了,目前它的最高版本是2.11。好,上传成功以后点击安装插件,然后激活插件。当我们的插件激活成功以后,我们就可以进入YITH,然后先看一下它的许可证。

好,这里我们可以看到这个插件已经被激活了,但是它提醒我们许可证已经到期,但是这个并不影响我们使用,所以我们不用管它,这样我们就完成了 wocomment Ajax search 这样的一个插件的安装和激活。下一节课我们给大家去讲解一下这个插件的设置和使用方法。

评论(0)