你好,欢迎来到学建站网这一节课,我们为大家去分享一个电商类的插件,如果你做过亚马逊的话,你会发现在亚马逊的产品详情页面会有一个questions,就是用户登录成功以后就可以在这里进行提问,针对这个商品他有哪些疑问,他可以把它提出来。

后台我们收到这样的一个回复以后,就可以针对用户的问题,然后给出一些回复,而等到这些问题积累到一定的数量以后,你就可以把它做成一个FAQ,放在我们的详情里面,也就是我们经常所说的常见问题汇总。
常见问题汇总有两个作用,就是在我们去做独立站的时候,首先第一个常见问题汇总可以提高我们的转化率,因为很多时候我们的详情里面,可能比如说我们的主图详情,它不能够把我们的问题,把我们的产品相关的问题描述得非常的到位,而通过收集用户的一些问题,就可以让我们的产品更加的完整,也方便于后期的一些客户,他在购买的时候直接可以帮他去解惑。
另外一个常见问题汇总,因为它是围绕着我们这个产品进行的,所以这里面会包含很多我们之前忽略到的关键词,甚至是一些长尾词。那如果我们把这些信息都放在我们的详情页面,同样也可以促进我们的SEO的优化效果。
WooCommerce Questions and Answers插件介绍:
这一节课我们要给大家讲解的就是怎么样在我们的详情页面里面,在产品的详情里面加上一个能够和用户互动的这样的一个 QA 的模块,这里我们要用到的就是 YAITH 这个公司所开发的 WooCommerce Questions and Answers 这样的一个插件。

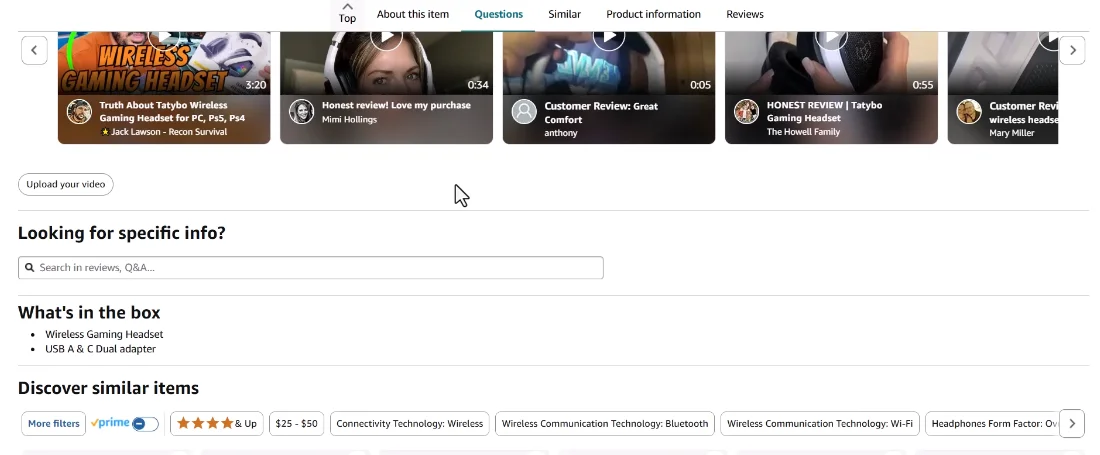
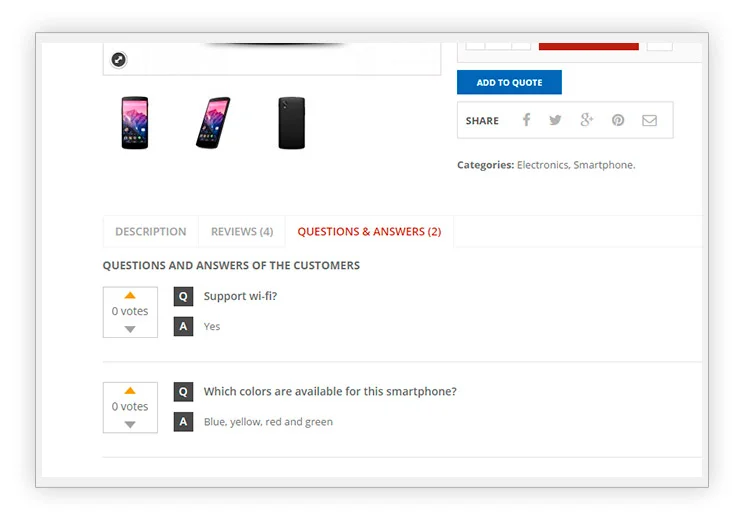
首先我们先去看一下这个插件的效果,现在我们打开的就是它的一个demo,然后我们进入详情以后,在我们的 product tab里面就可以看到多出来一个这样的模块。

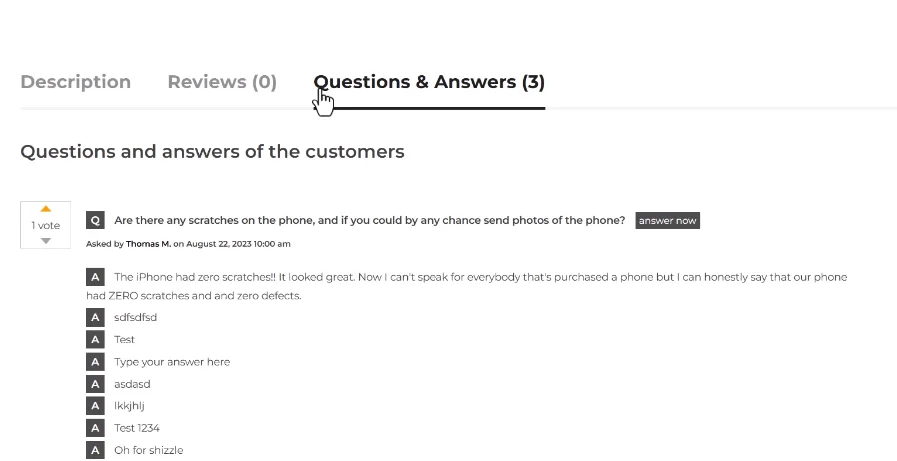
当你打开这个模块以后,首先你看到的就是别人之前其他的客户他问到的一些问题,包括他的一些回复。另外这样的一条问题,你也可以进行投票,或者是去做一些其他的动作,当然你也可以针对每一个问题进行回复啊。这里面的问题的提问你可以做一些限制,比如说只有登录的用户才能够进行提问,或者是一般的访客也可以进行提问。
这个都可以根据你自己的需要进行设置,因为这样的一个 QA 和我们平时所看到的 FAQ 是不一样的,平时我们用到的 FAQ 实际上是一个固定的静态模块,我们自己把它写好以后,然后把它插入到这个里面。而现在的这个 questions and answers 就是用户他可以进行提问和互动,就相当于在你的详情里面多出来一个小论坛。
WooCommerce Questions and Answers插件功能:
下面我们去看一下 YITH 这个公司这个插件的一些介绍。
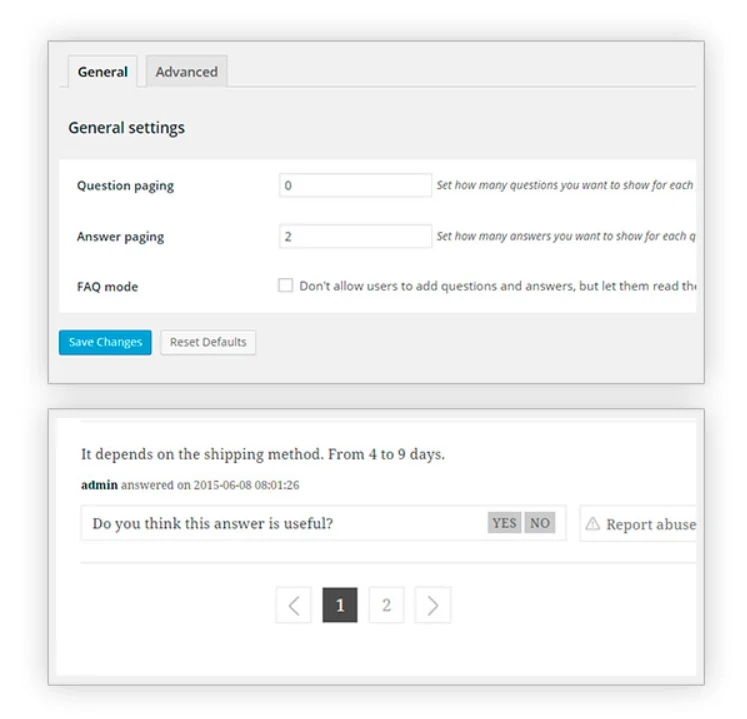
控制问题或答案显示数量:
首先第一个就是它可以控制在我们的详情页面里面显示出来多少条的 QA 的问题,

当然我们也可以进行翻页,如果多的话它就会进行翻页,然后针对用户所提问的一些问题,就比如说我们刚才看到的这些问题,你可以进行投票支持或者是不支持,这样的话可以顶,把这个问题顶上去,一些经常用户问到的问题就会排在前面。
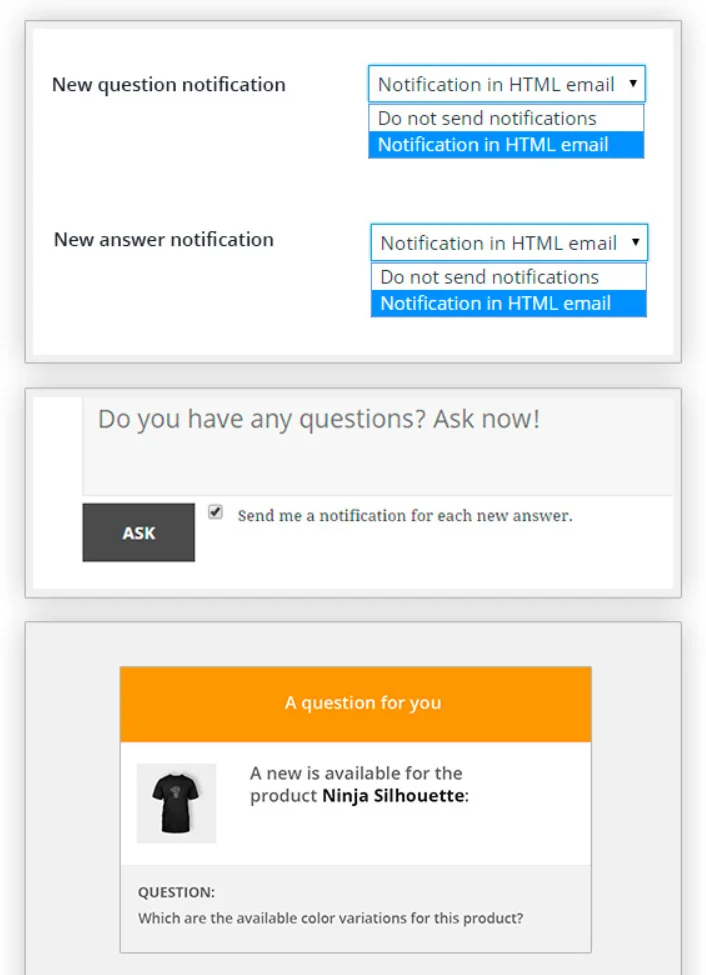
邮件信息通知:
如果有用户在我们的详情里面给我们发了questions,那我们就可以通过邮件去收到这条信息。

并且给他回复针对一些不好的常见问题,那你当然你可以把它隐藏掉,因为我们之前给大家讲过独立站它是完全属于我们个人的,它不像就亚马逊这种电商平台,就是里面的评论什么的,你可能还需要通过一些刷单的方式,然后去操作,但是独立站里面的每一个字节你都可以根据自己的需要进行添加或者是去删除,这个是没有任何问题的。所以你针对一些不好的问题,你就可以把它删除掉。
问题消息通知设置:
下面一个就是有用户提问了以后呢。正常我们在他提问的时候,我们都要求他去输入他的用户名邮件,以便于我们给他回复嘛。对于这些用户的名称,我们当然是可以做一些隐私的保护。
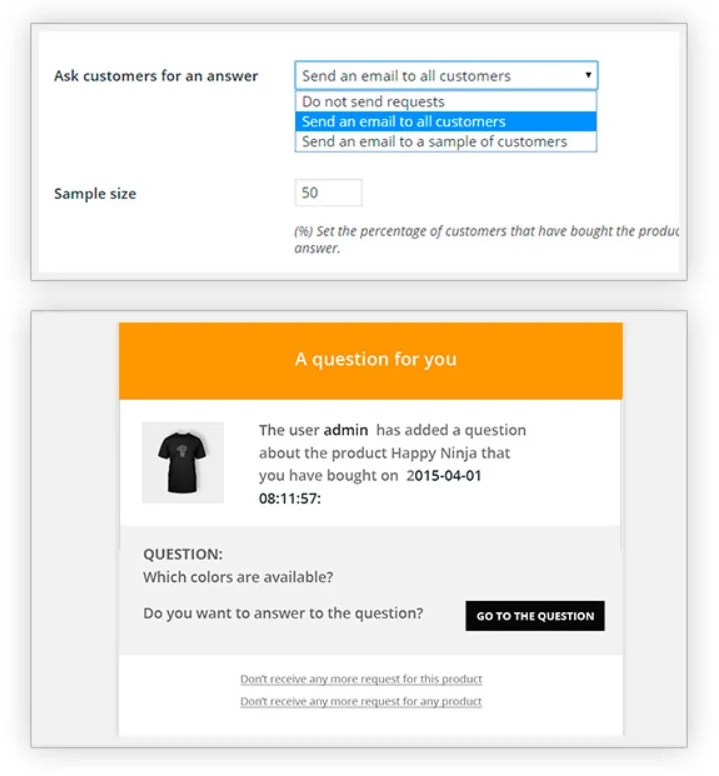
邀请客户针对商品评价:
另外一个就是类似于我们国内淘宝里面的买家秀,就是我们经常在淘宝里面去买东西的时候,我们会看到就是他可以邀请我们去针对我们所用到的所购买的那个商品给出一些回复,这里面的内容就是我们。

可以针对我们之前已经购买这个商品的客户给他发邮件,邀请他去回答这个商品的相关问题。
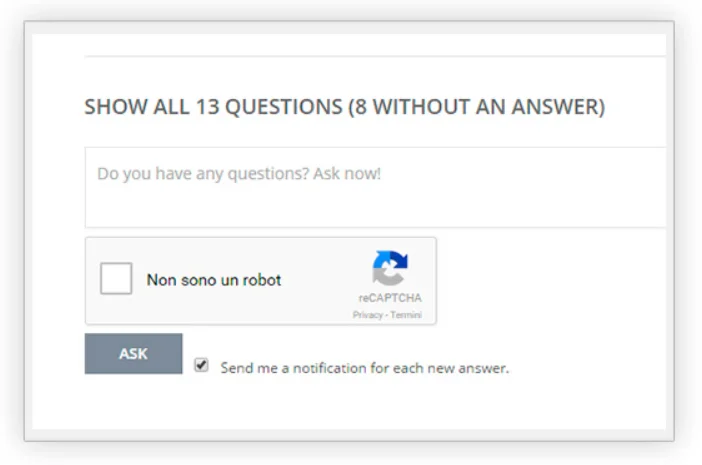
控制提问或回答用户权限:
下面一个就是我们如果是针对一般的消费者,就是针对一般的访客,他在没有登录或者是没有购买的情况下,如果他想提问,可能不可避免地会收到一些垃圾信息,所以这个时候我们可以使用谷歌的CAPTCHA系统。

也就是我们所说的验证码,那你可以去配置一下,然后这样的话每一次发的时候它就会防这些机器人了。
审核问答显示设置:
下面一个就是在我们的产品详情页面可以显示出来我们的这个QA,然后还有一些其他的功能,比如说我们可以做一些审核,比如说针对一些问题,它并不是发完以后就直接展示出来,我们可以只有通过审核以后才能够显示出来。
转为FAQ静态模块:
下面一个就是针对一些没有登录的用户,就是一般的访客他也可以进行提问。然后另外就是如果你不想让他去提问了,那你就可以把他转成FAQ。

这样的话后期用户他就只能看到这个 QA 的系统,但是他不能够进行发送问题,当然也支持一些翻译好,就是这样的一个插件。
WooCommerce Questions and Answers插件安装:
下面我们就给大家去演示一下这个插件的安装和使用,这个插件已经给大家准备好了,目前是最高版本1.46,并且是一个 GPL 版本的,现在我们进入我们独立站的后台,然后点击安装插件,上传成功以后点击安装插件,然后激活插件。
关于 YAITH 这个公司的插件,实际上我们已经使用过很多次了,所以使用起来非常的简单。有的时候我们去安装 YAITH 这个插件的时候,它会提示一些错误的时候,那你就把你之前所用到的这样的一个激活插件把它关闭掉,然后重新激活。因为有一些我们给大家提供的这样的 GPL 的插件,它是本身已经被激活的状态,所以你就不需要再用这个激活插件了。当然如果同样的你安装了以后发现它没有被激活,你也可以再次安装这个激活插件。
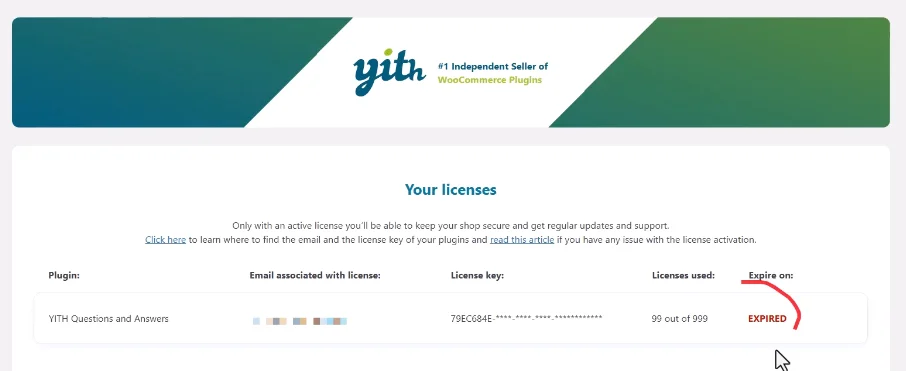
激活成功以后,然后我们进入 YAITH 这个模块里面,然后首先去看一下它的许可证,目前我们可以看到这个插件已经被激活了,使用周期是不限制的。

好,这就是关于Woocommerce, question and answer 这样的一个插件的安装和激活,下一节课我们给大家去讲解一下这个插件的设置和使用方法。

评论(0)