你好,欢迎来到学建站网这一节课,我们继续为大家去分享一个电商类的插件。对于我们如果想去做一个 Toc 的站点,在我们的商品页面实际上有一个非常重要的功能,就是收藏,也叫愿望清单,那实际上和我们在一些电商平台上面,如果你对某一个商品很感兴趣,但是你暂时不会去购买,那你就会先把它收藏到你的收藏夹里面,实际上的道理是一样的。
wishlist功能需求介绍:
对于目前很多的一些电商的主题,比如说我们使用 WoodMart或者是Avada,或者是Flatsome等等,这一类的就是比较流行的商业主题。
实际上都已经包含了这样的一个wishlist,这样的一个功能,但是假如说我们用的一些主题它没有这样的一个功能,比如说我们使用的是Astra,那它默认的情况下就没有这样的功能,那这个时候我们就需要给它添加一个这样的 wishlist。
另外除了我们默认的使用这样的一个功能之外,我们发现这个收藏加购它必须是依赖于我们的会员系统的,也就是说你只能登录成功以后你才能够看到你的收藏,这是其中有一个我们需要去解决的问题。其实正常情况下我们可能登录一些电商平台,它也是需要让我们去注册用户的,那有没有一种方法,就是它直接可以使用它的 cookie 信息,直接就可以把它设置下来,这是一个我们的诉求。
还有一个就是每个人收藏的内容都是独立的,就是你看不到别人的收藏的数量,然后别人也看不到你的,那有没有一种办法,就是把这个商品的这种收藏数量转化成一种喜好的数量,就是每个人的收藏的数量都累计起来。那这样的话它会形成一种新的排序方式,这个对于后期的一些消费者而言,他发现有多的人想买这样的一个商品,对这个商品感兴趣,就可以有一定程度上可以促进他完成他的下单,也就说对我们的转化是有一定的影响。像这种功能,实际上我之前在一些成人类的 ToC 站点上面也看到了这样的效果。
YITH WooCommerce Wishlist插件介绍:
带着这两个诉求,首先第一个就是不管是访客还是登录的会员都可以进行收藏加购。然后另外一个就是收藏的数量进行共享,就是所有人收藏的内容都会显示出来一个收藏的数量,然后从而去影响后续的一些用户去购买我们的商品,这里我们就需要使用到 Yith 这个公司所开发的这样的一个插件YITH WooCommerce Wishlist,就是一个愿望清单,你可以这样去理解它。
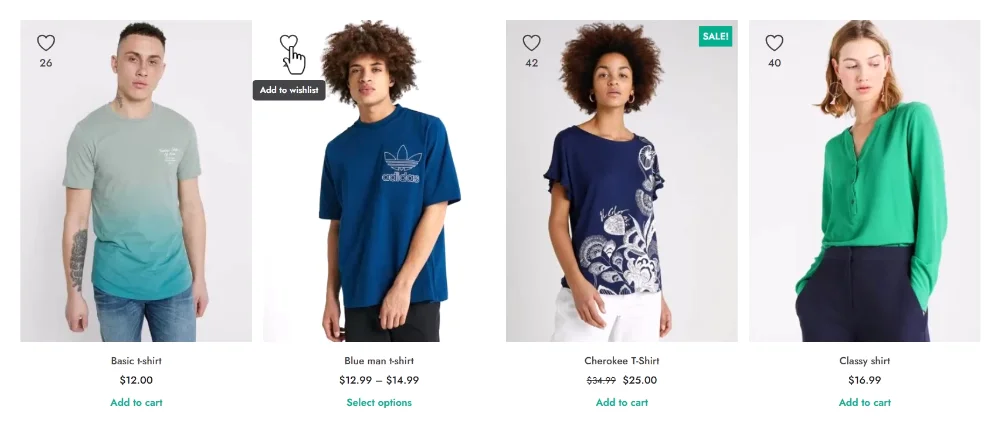
首先我们去看一下它的效果,现在我们打开它的演示站点,可以看到它会在我们的商品的缩略图上面,或者是在我们的价格的下面,就是在这个列表里面显示出来一个这样的 wishlist 这样的一个图标。

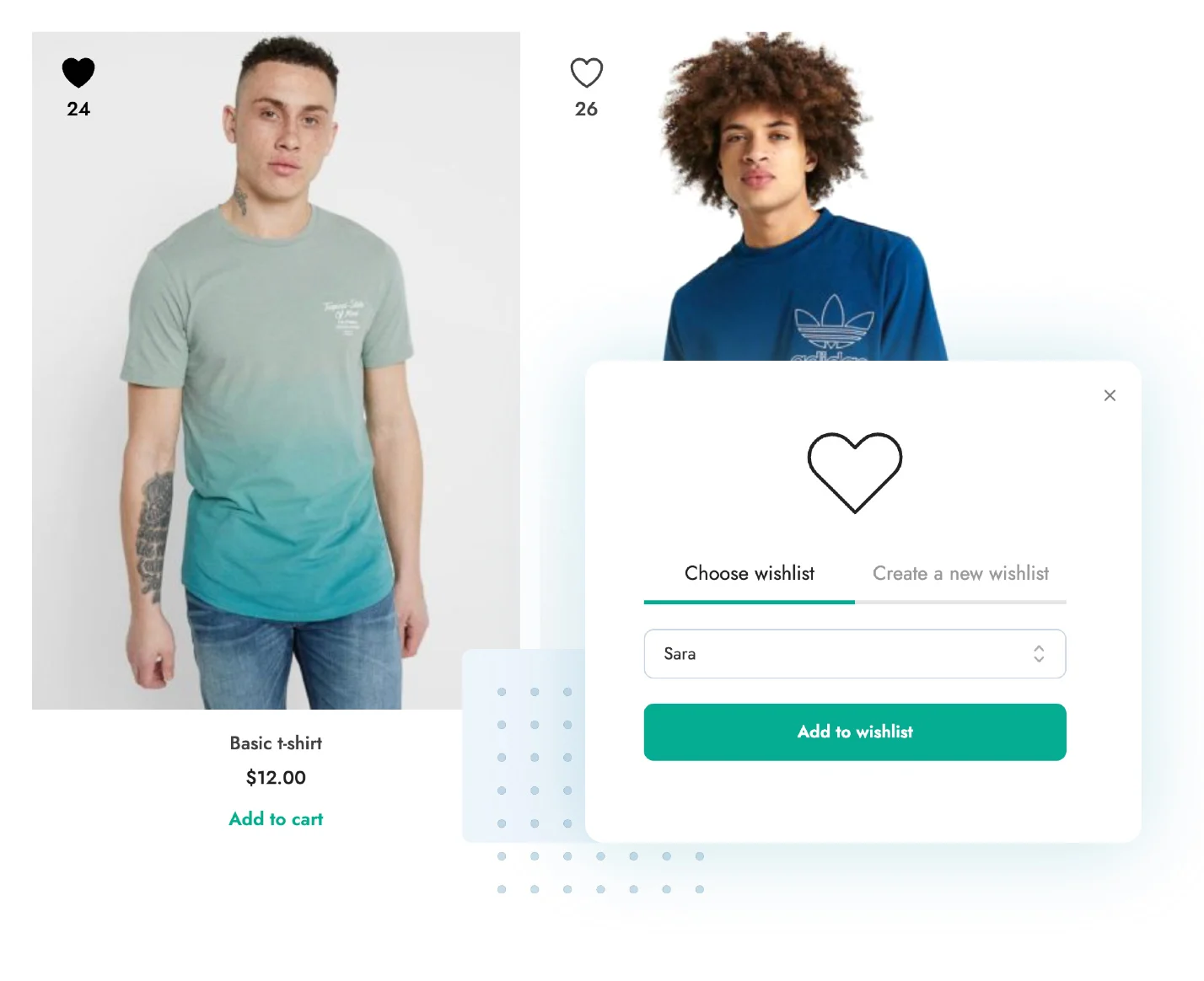
然后当你点击了以后,它就会进入这样的一个收藏界面,然后在收藏界面里面就可以看到有多少人收藏了这个商品。
当然我们在这里直接可以看到,因为刚才我们点击的时候,它是让我们去登录会员的,这个是完全在后台,你可以进行自己设置的,就是这样的一个效果,当你登录成功以后,你收藏了,你点击以后,它会进入一个 wishlist page 这样的一个页面里面,然后在这个页面里面就可以看到你收藏的所有的商品,然后在 page 页面里面你就可以直接进行加购,或者是去做一些其他的动作。
YITH WooCommerce Wishlist插件功能:
下面让我们具体去看一下这个插件的一些功能。
独立站添加wishlist功能:
首先第一个当然就是添加一个这样的 wishlist 这样的一个工具,然后既方便于客户他去收藏或者是稍后去购买这样的一个商品。

支持收藏总计数据显示:
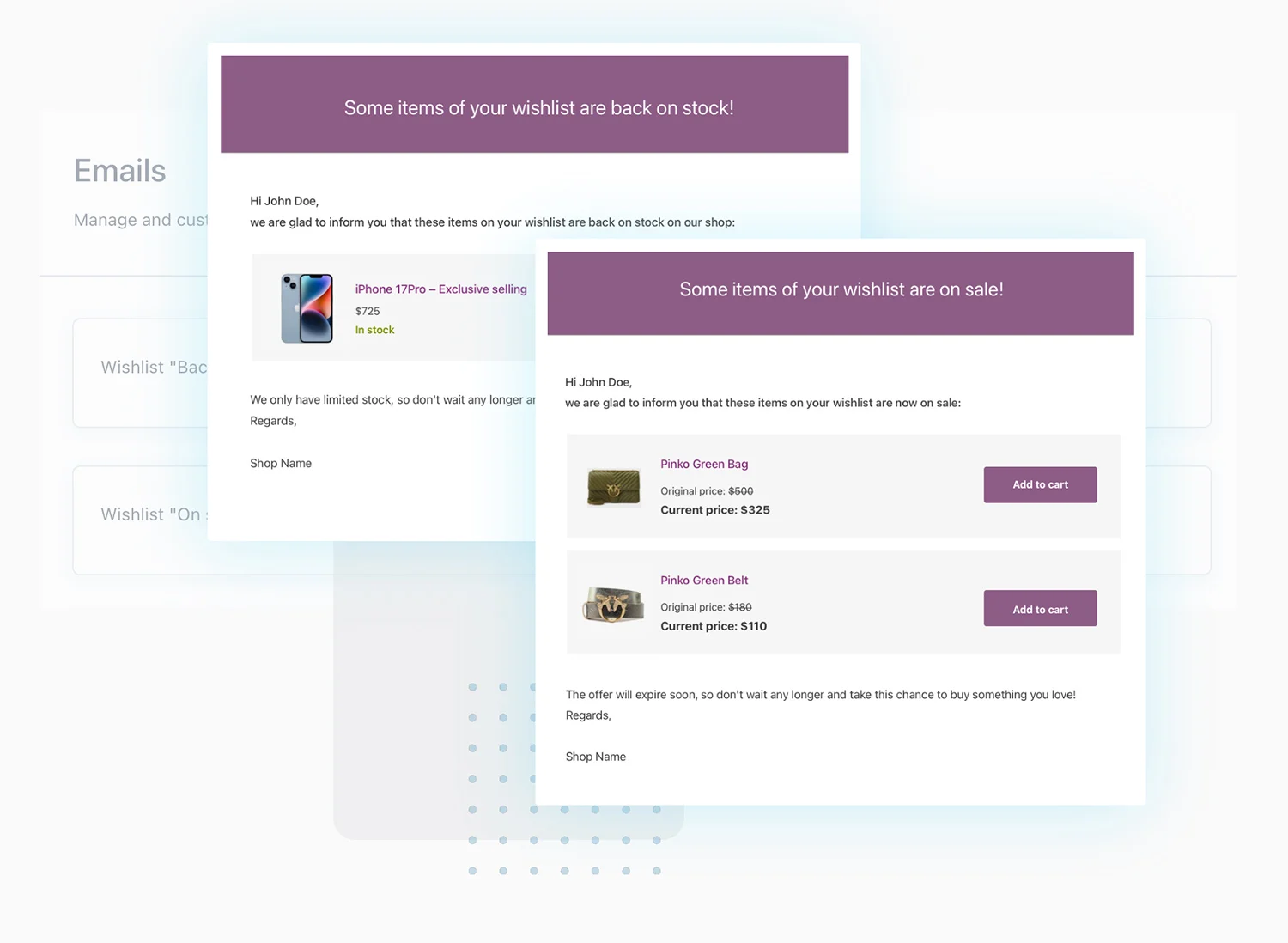
另外就是通过累计这种收藏的数量,然后去促进其他的消费者进行转化率的提升。然后当然还有一些其他的功能,比如说对于我们平台而言,我们可以针对已经收藏这个产品的用户,然后给他们群发邮件,比如说我们这个商品做了一些促销,做了一些优惠,然后我们就可以针对这个商品感兴趣的用户,然后去发一些邮件进行营销,这是它非常重要的一个功能。
支持不同用户权限收藏:
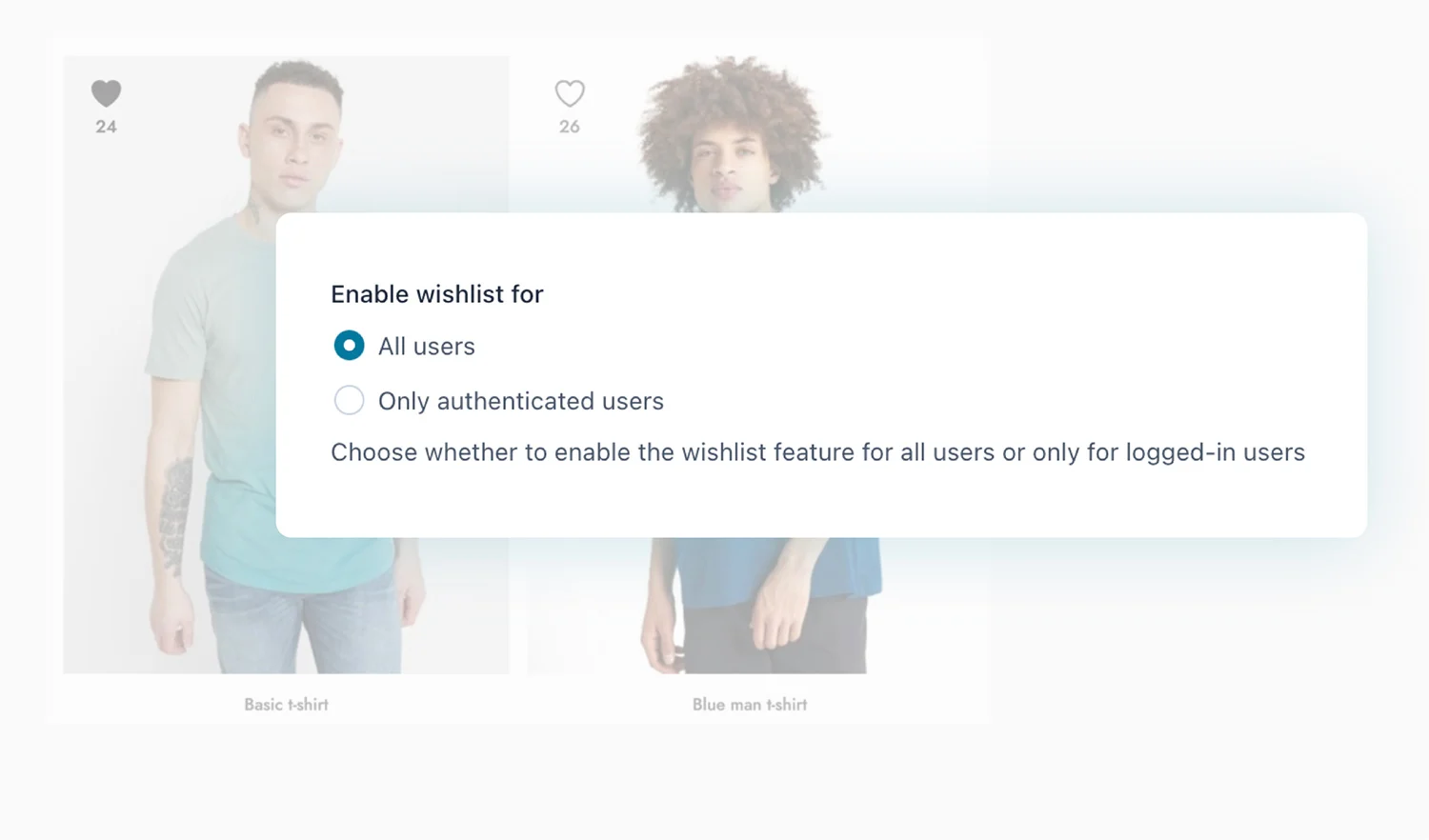
另外一个就是你可以针对所有的用户,也可以针对我们指定的一些用户,如果你针对的是没有注册的用户,他就会直接通过 cookie 信息,然后进行收藏。当然如果他清除了缓存,清除了浏览器缓存,他是看不到这样的一个他自己的收藏记录了,然后下面一个就是他收藏的时候可以。
客户自定义收藏列表名称:
自己建立一个收藏的列表,就我们刚才已经说过了, wishlist 它是一个愿望清单,那既然是清单,它就有可能有很多的名字,比如说在节假日的时候,它做一些收藏,或者说我们做一些活动营销的时候,他做一些收藏,或者他自己的生日的时候,他可以自己建立这样的一个收藏列表,然后放在那里面,然后这个收藏列表他也可以展现给别人,也可以只有他自己能够看到,就这样的一个功能。
收藏按钮自定义设置:
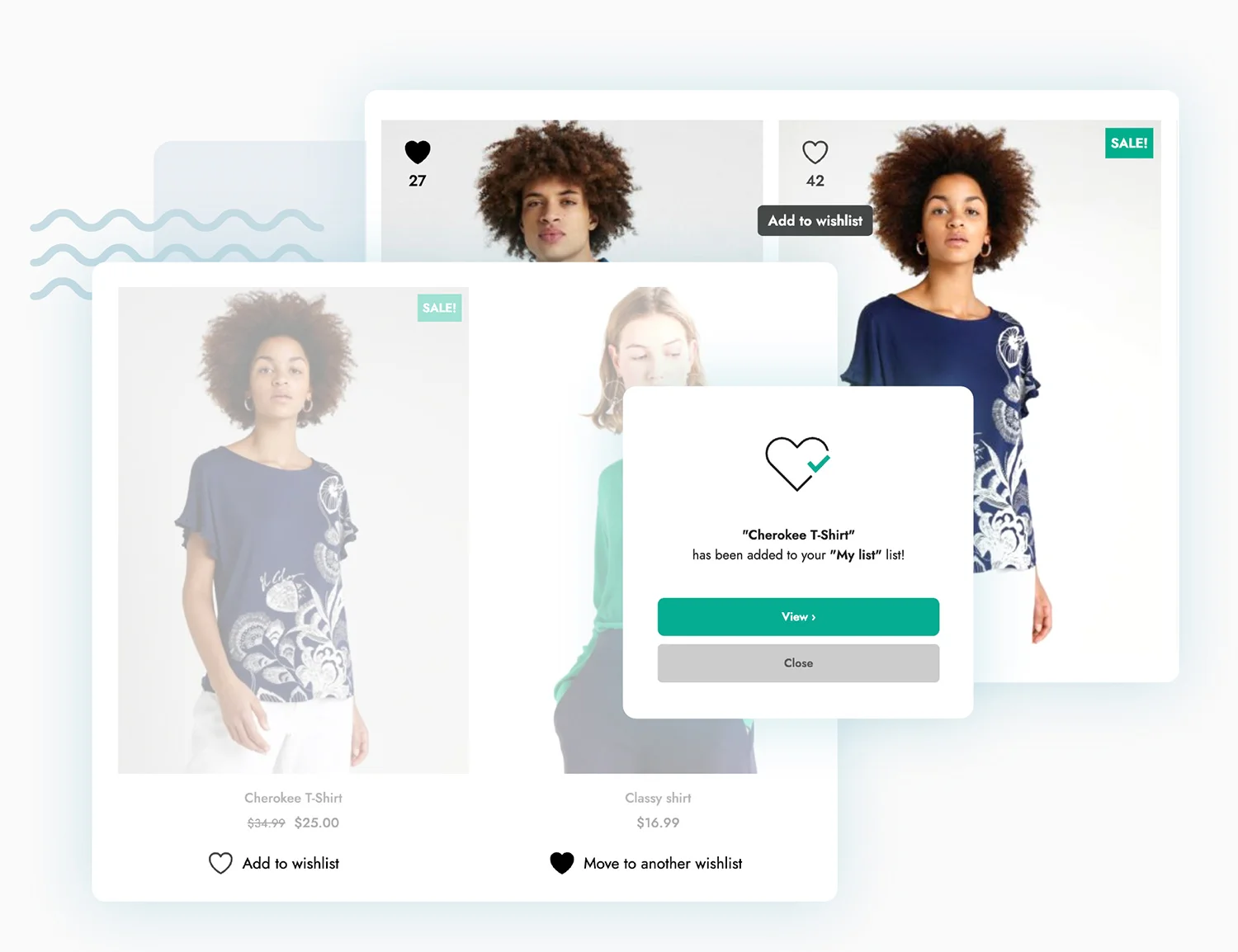
然后另外这样的一个收藏的按钮,就是这个心形的按钮,你可以把它放在不同的位置。比如说刚才我们看到的它是放在我们的缩略图上面的,当然它也可以放在我们的价格或者是标题的某一个位置,然后我们继续往下面看。

下面一个就是我们刚才所说的,它可以设置一个收藏的清单,这个清单呢?他可以把它公布出来,也可以把它隐私,也当然也可以分享给别人,当他把所有的他喜欢的商品收藏到他的愿望清单以后,点击以后就会跳转到 Wishlist page 这样的一个页面里面,但是在这个页面里面,这个商品的显示风格我们都可以去自定义。我们也可以把这个图标通过一些简码的方式,然后把它放在我们的导航栏里面,然后在导航栏里面就类似于我们平时看到的一些效果。就是你收藏了以后,在你的导航栏里面就会有一个收藏列表,就是这样的一个功能。
当然还有一些其他的内容,比如说你在收藏列表里面,你直接可以控制它显示的内容,比如说显示的产品的数量、显示的日期、收藏的日期啊。当然它也可以把它的收藏页面然后转成一个 PDF 发给他的朋友,让他的朋友帮他结账,清空他的 wishlist 清单,这也是可以的,然后我们也可以去做一些促销。比如说他之前在收藏这个商品的时候,它是一个价格,但是到后期我们做活动的时候,我们可能有一点折扣,有一些折扣他就可以很明确地看到他这个商品,从他收藏那一天到做活动这一天,如果他现在去下单,他可以节约多少的费用,然后促进他进一步地去下单?但是在我们的 wishlist 配件页面,它直接可以进行加购。
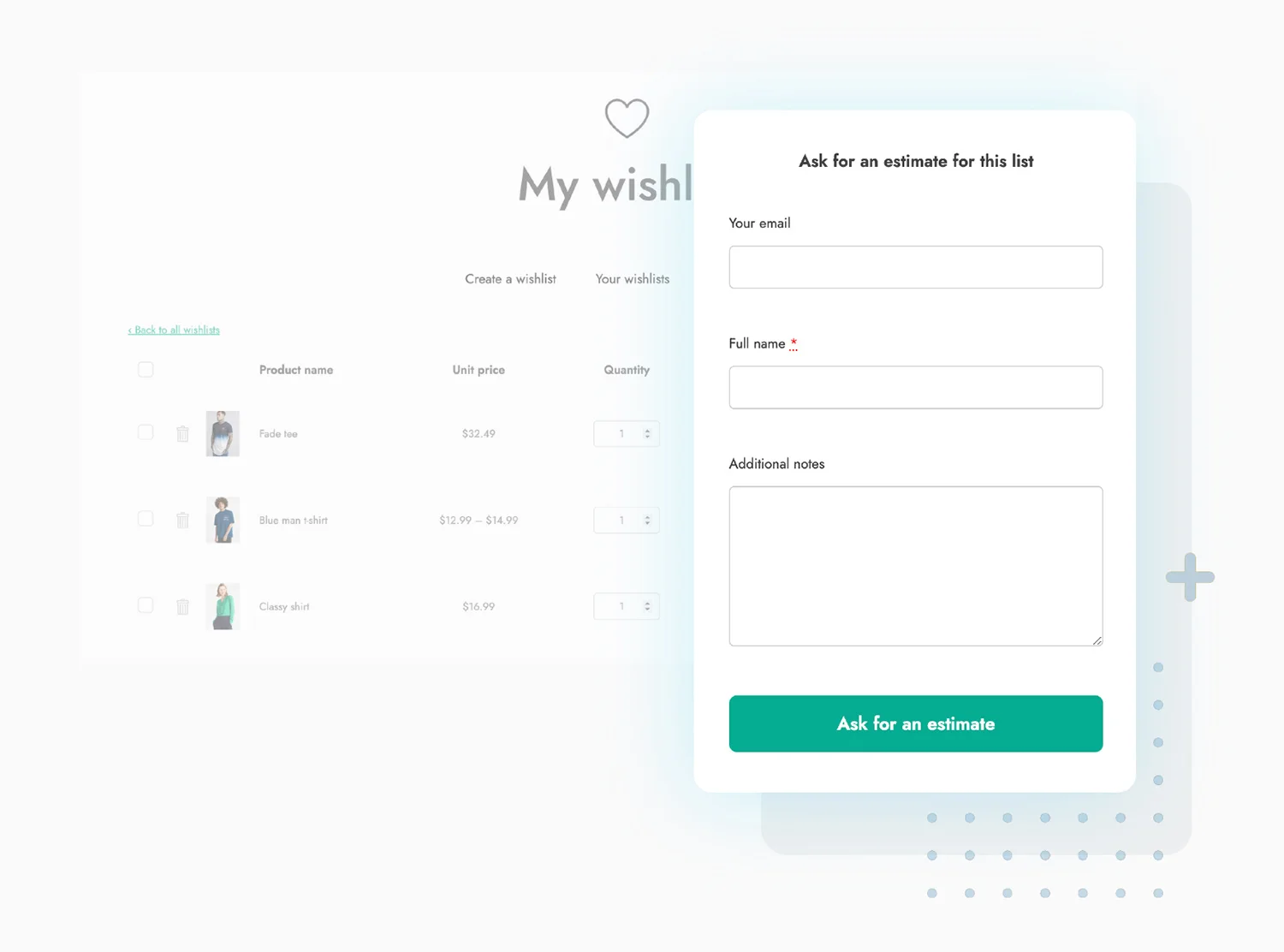
Wishlist页面估价功能:
然后这里面还带了一个估价的功能,所谓的估价的功能就是让它和我们讨价还价。就比如说他同时可能收藏了五个或者是十个商品,或者是他的总体的购买的价格超过了一定的数量,我们就可以在这个 wishlist 页面去加上一个询价或者是叫估价这样的一个内容,实际上就是讨价还价。他可以给我们发一个邮件,然后我们就可以看到他的 wish list。如果我们发现他购买得非常的多,那当然我们就可以给他发一张券,或者是给他去做一些优惠的活动,给他建立一个链接,是这样的一个动作。
收藏数据统计:
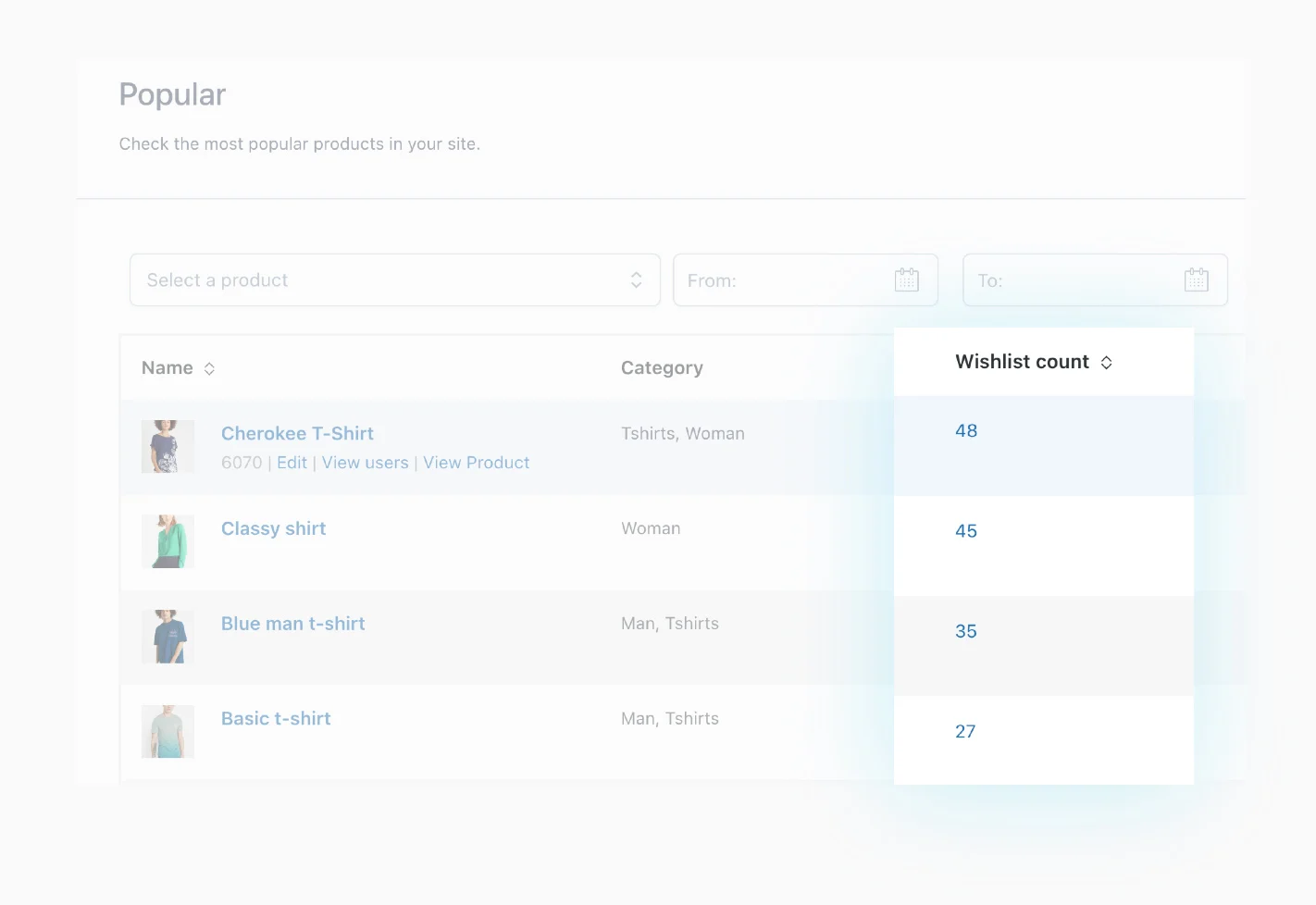
下面这一个就是直接可以进行加购,然后在 wishlist 里面我们也可以看到,就是在我们的后台我们可以统计到哪些商品是用户非常喜欢的,这个我们之前实际上做淘宝运营的时候,我们就知道淘宝里面实际上它会有一个排序的方式,其中有一个排序的方式就是有一个比例就有多少人去喜欢,然后另外一个有多少人愿意去购买,但是这两个参数是不一样的,如果喜欢的人非常的多,说明这个商品就很多人对他有意向。但是他可能是因为一些其他的因素,比如说他的价格,或者是他的经济条件等等,他没有去下单,所以这个时候我们就有了营销的空间。

如果有很多人喜欢这个商品,但是他的下单量一直非常的低,那这个时候我们就可以适当地去做一些营销的活动,去促进用户去购买这个商品。所以实际上这一个对于我们独立站而言就是一个非常重要的营销点,这个我们可以把它纳入到我们的营销的计划当中。
邀请收藏用户快速下单:
然后下面一个就是我们可以针对之前已经把我们的商品收藏到 wishlist 里面的用户给他发邮件,然后去促进他去成交,这个实际上就相当于我们独立站里面有一个废弃购物车召回这样的一个功能是一样的。在废弃购物车里面它指的是如果有一个用户他把我们的商品加购了,但是他没有迟迟没有checkout,一直没有结账,或者是他结账的时候没有完成支付,我们把他称之为废弃购物车。那这个时候我们隔几天就可以给他发一封营销的邮件,比如说首先我们可能会提醒他,然后你的商品已经加购多少天了,希望你能够快速地把他带走。

那第二种如果他还没有反应,那我们这个时候就直接可以送一些小额的优惠券,然后促进他去购买我们的商品。我们现在使用这个 wishlist 这样的一个清单,实际上也可以做到这样的效果,就是他如果他把商品已经加入到他的愿望清单里面了,那我们去找一些理由,比如说有一些活动的时候,我们就可以促销,给他发邮件告诉他现在有促销或者有优惠券,然后让他去购买这样的一些动作。好,这个实际上就是这个 wishlist 这个插件的一些功能。
YITH WooCommerce Wishlist插件安装:
下面我们就直接给大家去演示一下这个插件的安装和使用。首先我们先进入我们独立站的后台,因为这个插件我们已经给大家准备好了。这个插件目前使用的一个版本是4.40,也是一个最新的版本。然后我们点击安装插件,插件上传成功以后点击安装。
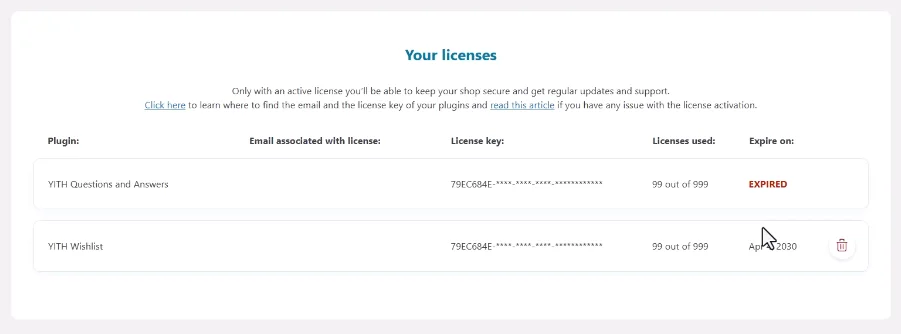
然后我们启用插件,插件的安装实际上非常简单,因为我们每一次都是这样的一个固定的流程,当插件它提示安装成功以后,你就不需要去安装这个激活插件了。然后我们进入YAITH,然后找到这个许可证。

在这里我们就可以看到我们新安装的这个 YAITH wishlist 这个插件已经被激活了,虽然它提示有一个使用周期,但是这个周期对我们而言是没有什么用的,就是我们一直可以去使用。好,这样我们就完成了这个插件的安装和激活,下一节课呢?我们给大家去讲解一下这个插件的设置和使用方法。




评论(0)