你好,这一节课我们为大家去分享一个电商类的插件,这也是最近帮一个客户去做玩具类的独立站,他提出的一个需求。因为我们都知道玩具它有很多的一些小品牌,所以它需要通过品牌的方式对它的产品进行分类。
如果建立品牌的话,我们实际上默认情况下,我们是可以把一个产品的分类目录直接把它创建为 Brands 这样的一个名称,就是直接把它当成一个品牌去使用,当然除了我们的产品分类目录,我们也可以使用产品里面的 TAG 标签,这也可以。
独立站品牌Brands功能介绍:
除了这两种之外,还有一种方法就是我们真正地去建立一个 Brands 这样的一个模块,然后通过这个模块对它的产品进行分类,这样的话你的产品分类就除了我们前面刚才所说的产品分类目录、产品标签,又多出来一个Brands,就是我们的产品的品牌分类这样的几个内容。
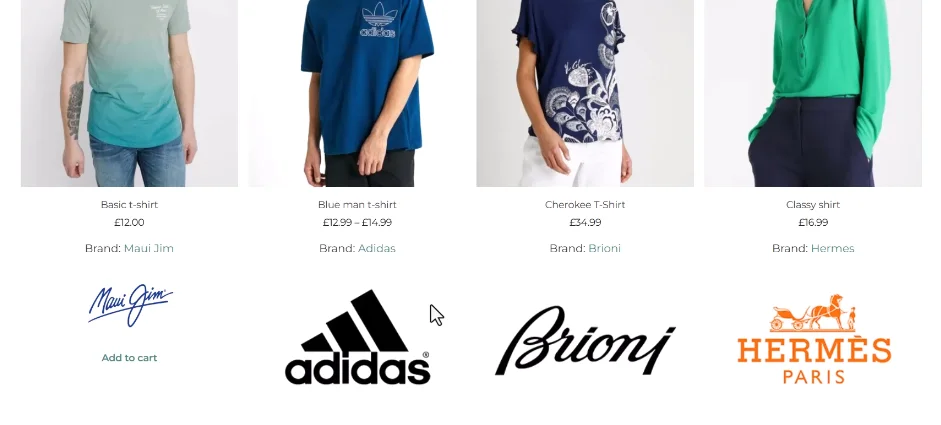
我们首先去看一下它能够实现的一个效果,就比如说在每一个商品下面会多出来一个品牌,就是每一个品牌就对应不同的一些商品。

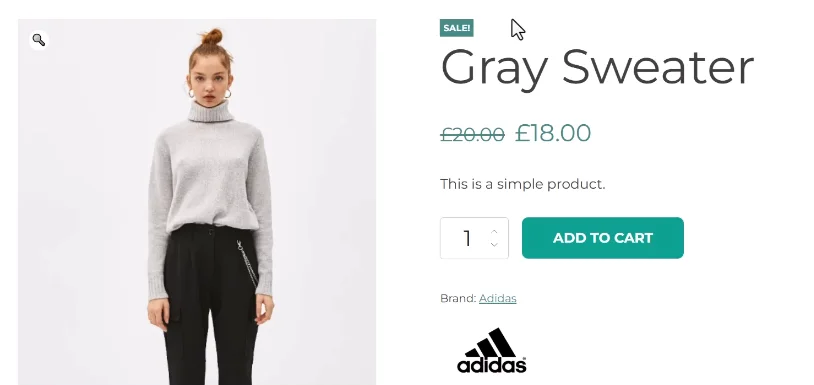
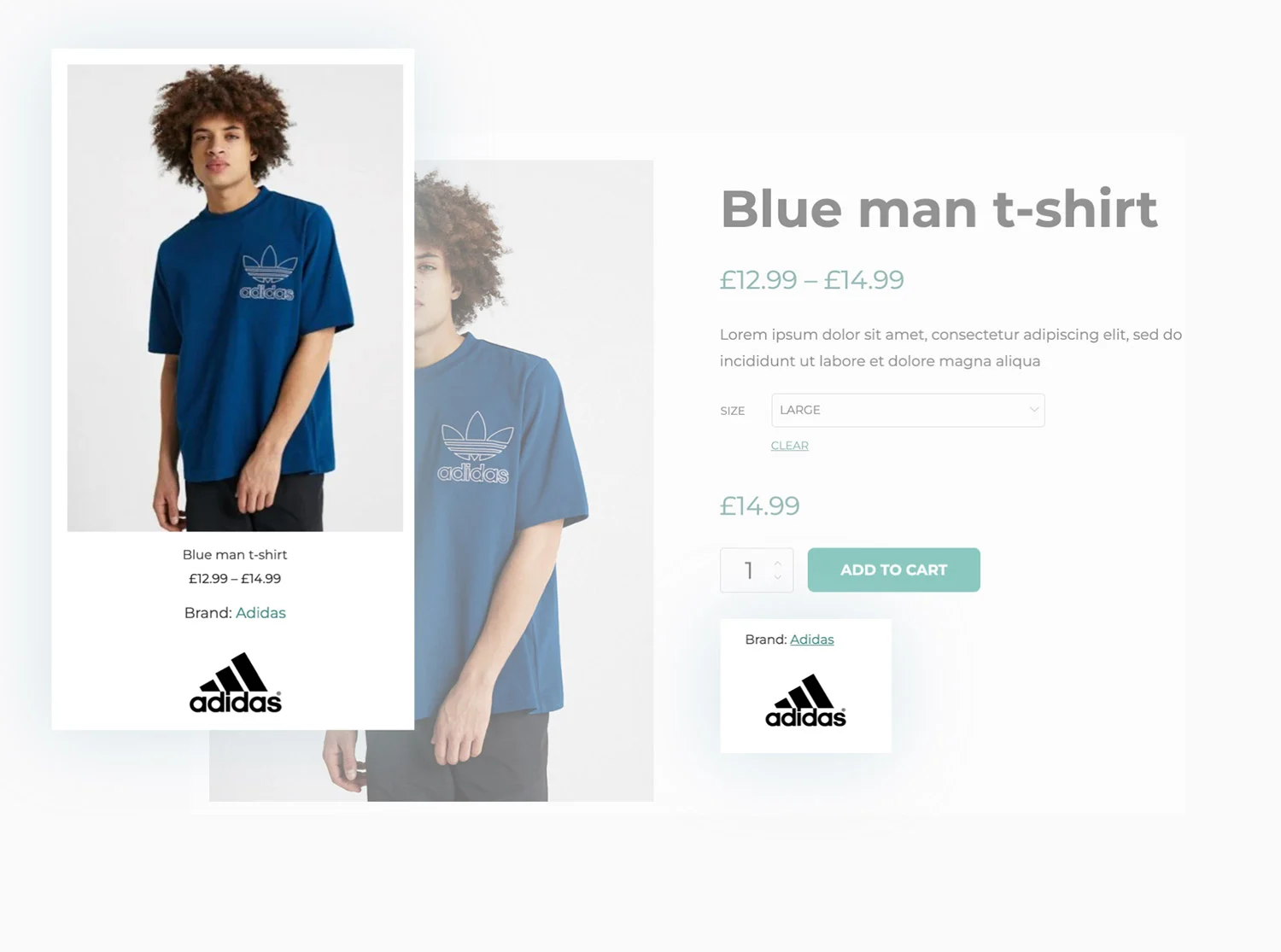
然后我们点击这个品牌以后,还可以进入这个品牌的页面,在这个页面里面这些所有的商品列表都是属于这个品牌的,当然我们如果进入这个产品的详情页面,也可以看到在产品详情页里面它就会多出来一个 brands 的图标,就是它的品牌图标,这也是一个非常有效的方式。

如果你的产品是多品牌的,就是你的独立站里面所有的产品都是多品牌的,可以使用这种方法。
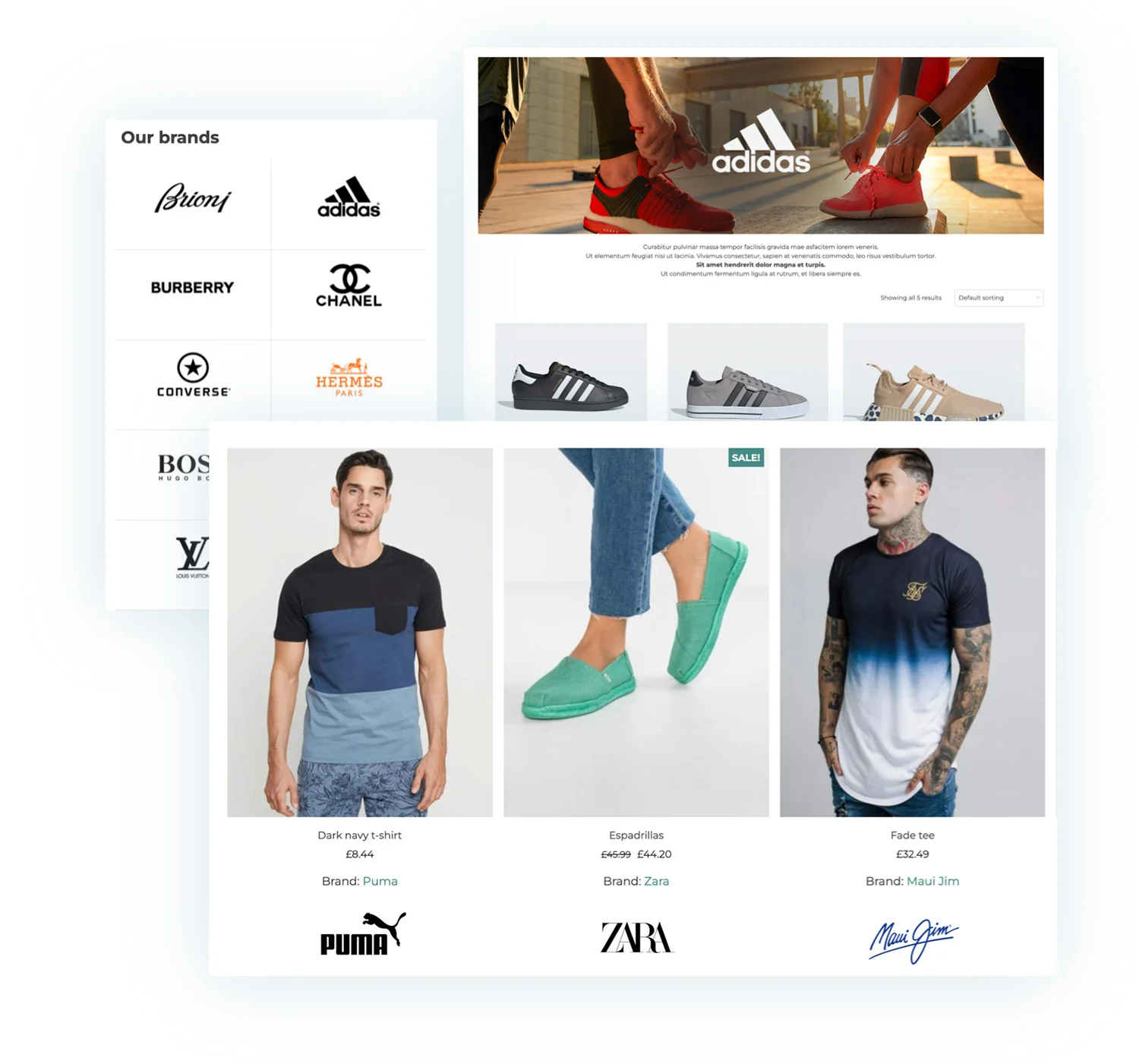
品牌除了可以在我们的商品当中去实现之外,因为它的品牌和我们的产品分类它实际上效果是一样的,所以我们还可以通过一些其他的方法,比如说把我们的品牌的多品牌的图标,然后通过一些图册,或者是通过一些轮播图,或者是把某一个商品的品牌调用到某一个区域里面,那我们都可以去实现,它其实就是我们的分类或者是我们的 tag 标签。
YITH WooCommerce Brands Add-On插件介绍:
如果想要实现这样的一个Product Brands 这样的一个功能,我们可以使用YITH WooCommerce Brands Add-On这样的一个插件。当然有一些主题,比如说我们使用的 Woodmart 或者是 Flatsome这样的主题,它本身也是带有这样的品牌,这样的功能的,那如果你的主题本身就带上这样的功能,你就不需要用这个插件,如果你的主题里面没有这个功能,而你正需要这样的一个功能,那么就可以使用这样的一个小附加组件,然后去实现这样的效果,首先我们去看一下它的这个插件的一些功能介绍。
品牌功能实现:
第一个当然它给我们提醒了,就是品牌对于产品的信任背书是非常重要的,因为用户在对一个产品的质量没有完全的把握的情况下,他当然会选择一些知名的品牌,实际上对我们做营销的而言,品牌对于用户对于消费者而言就是一个选择的理由,他并不是说这个品牌,当然至于说这个品牌的故事,什么性价比或者是活动等等,这些都是包含在这个品牌当中的,这些都是用户选择这件商品的他的一个选择理由。

无限制品牌数量创建:
我们可以无限制地建立各种的品牌,如果你的独立站里面需要多个品牌,那甚至你可以去添加一些自己创建的一些品牌,这些都是没有问题的。

通过类目标签等创建品牌:
我们也可以把这个品牌转化成我们的 product category,也就是我们的产品分类,或者是我们的产品标签。

我们刚才已经讲过了,现在我们使用的这个 brands 这样的一个效果,和我们使用的产品分类目录和我们的标签,实际上它是可以相互打通的,效果是一样的。
不同位置显示品牌LOGO:
在我们的产品详情页面可以显示我们的品牌的LOGO,也可以在我们的 Loop 里面,也就是我们的产品列表里面显示出来。然后在每一个品牌它都会独立生成一个页面,这个对于我们做 Toc 的站点而言当然是非常有好处的。

因为我们都知道其实做 SEO的过程当中有一个非常重要的内容,就是我们被收录的页面,那么被收录的页面前面就是我们要有更多的页面,所以如果我们针对一个品牌,它也可以生成一个独特的页面。那么它就相当于建立了更多的页面,而这样的一个品牌页面就可以作为我们的产品分类目录类似的资助页面。
增加品牌筛选逻辑:
我们使用了这样的一个brand,这样的一个品牌效果,那么在我们之前的商品列表里面会多出来一个 shop by brand,就是通过我们的品牌进行筛选这样的一个动作,品牌功能的这样的一个插件的介绍。
YITH WooCommerce Brands Add-On插件安装:
下面我们就给大家去演示一下这个插件的安装和使用,首先我们进入我们独立站的后台,然后点击安装插件,现在我们使用的这个插件是 2.33 这个版本,然后上传成功以后直接点击进行安装好插件,安装成功以后我们启用插件。
因为这个brands这样的一个插件,它是非常简单的,所以我们快速地进入它的后台,当然这里它需要让我们去输入许可证,这就说明这个插件没有被激活,这个时候我们就需要安装这个插件包里面的激活插件。我们需要把这个插件把它激活一下,因为我们之前已经安装过了,好,激活成功以后它就没有提醒了。
YITH WooCommerce Brands Add-On插件设置:
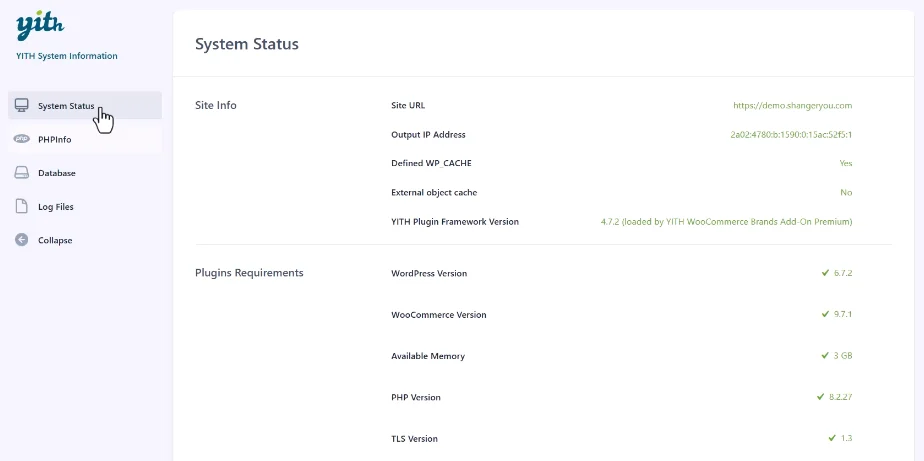
现在我们进入 YITH Brands Add-On这样的一个功能按钮里面。当然每一个 yith 这样的一个插件安装的时候,它都会有一个系统状态检测,就是看一下你的系统是不是满足当前的这个插件的运行环境。

我们可以看一下,确保这里面的都是打勾的,当然偶尔一两个不重要的因素,如果是红色的也没有关系啊。比如说你的 WordPress 版本没有升级到最新,或者是你的 PHP 版本还在 8.0 以下,这些实际上都没有太大的影响。
我们现在进入这个 Brands 这个功能按钮里面,因为这个使用非常简单,所以我们快速地给大家去讲解一下。

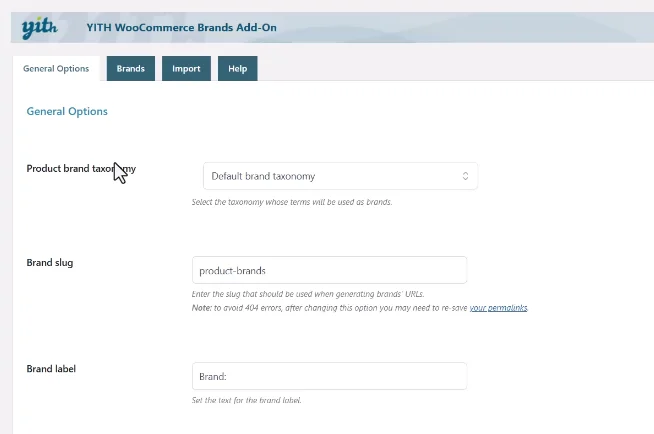
首先我们看一下就是我们的Brands它的一个效果。第一种方式就是我们可以单独地去创建这个Brands,就是品牌。那么如果你选择第一个,它在下面你就可以去创建品牌,就类似于我们创建分类目录一样,只是在每一个品牌里面我们可能需要去加上一个logo。如果你没有 logo 的话,它在商品的详情页面显示的是一个你的品牌的文本,那这是第一种方式。当然我们也可以把它转变成category。如果我们把它转变成了 product category,那我们创建不同的品牌的时候,就不是在这个位置去创建的,而是进入我们的 products 页面,就是原生态 Woocommerce 里面的category里面,然后我们去创建一个 brands 的分类就行了,那对于其他的,包括我们的标签属性都是类似的效果,所以我们这里经常使用的就是它默认的效果。
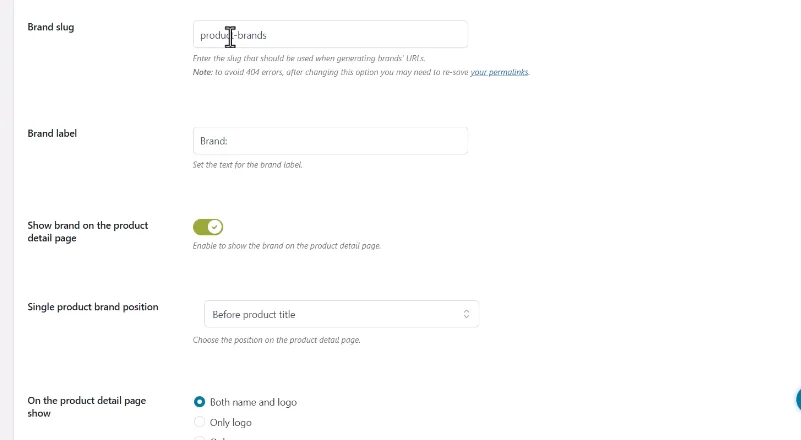
第二个就是这个品牌打开以后,它的别名我们默认给它设置 product brands 就可以了,然后另外就是我们品牌的label,那我们也可以根据自己的需要进行修改,下面一个就是针对我们的商品的详情页面,是不是要显示这样的一个logo就类似于我们刚才看到的这样的一个logo,是不是要把它显示出来,当然我们刚才已经讲过了,如果没有 logo 它就显示文本,然后下面一个就是在我们的详情页面,我们这样的一个 logo 它显示在什么位置?比如说在我们的标题的前面,标题的后面或者是显示在我们的购物车的后面,刚才我们看到的这样的一个效果,它就显示在我们的购物车的,包括这样的一个参数下面就是我们购物车下面,那么这个位置当然可以根据你自己的主题进行调整。
另外就是它显示的时候是不是要显示名字,或者logo,比如说我们现在看到上面是有一个名字的,前面是我们的label,我们可以进行修改,然后后面是我们的logo,那么这个也可以根据自己的需要,然后另外就是你的 logo 的宽度和高度,下面一个就是对我们的 loop 页面,特别是我们的 shop 页面,是不是在我们的 shop 页面也显示这样的一个logo就是在我们的列表里面。

好,就是我们现在看到这种效果,在每一个商品下面都显示一个logo,包括它显示的位置、显示的风格、显示的大小。然后下面一个如果你的 logo 没有上传这个品牌的logo,你可以设置一个默认的,但是这个没有什么意义啊。然后在我们的产品列表里面的筛选的时候,多出来一个需要的 by brand,就是可以根据品牌,用户可以去搜索不同的品牌,然后是在我们的品牌页面然后显示。比如说我们点击一个品牌,在品牌页面去显示它的品牌名字,包括它的LOGO,这些我们都可以默认。
YITH WooCommerce Brands Add-On品牌创建:
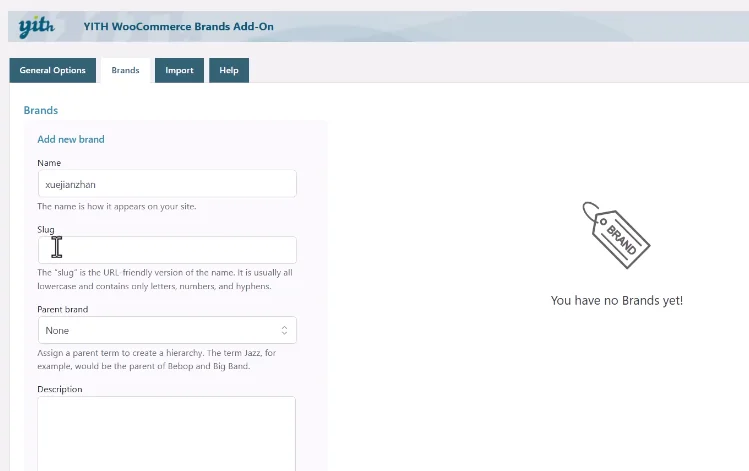
好,这个其实就是它的设置已经设置完了,那下面一步就是我们去创建这样的品牌,因为我们设置的就是把它作为一个单独的品牌去实现的,比如说我们这里用我自己的网站简单去创建一个,当然你实际情况根据你自己的情况来。

然后我们给它设置一个名字,设置一个别名,这个别名你不设置,它就会默认使用这样的一个名字,然后它是否要属于其他的品牌,就像我们去创建 page 或者是创建 category 一样,我们可以把它创建一个主品牌或者是子品牌,然后也可以给它加上一段description,然后下面我们可以给它加上一个logo,那么这个 logo 我们可以使用我们自己的一个logo,这里只是给大家去做一个演示,好上传成功以后把它激活。
然后下面一个我们可以去选择一个banner,就是在我们的品牌页面可以显示这样的一个banner,这里我们也随便选一张。然后另外我们可以给它自定义一个URL,如果你不自定义,它就会使用这样的一个别名去访问,现在我们就可以直接点击这个眼睛,就可以进入这个品牌页面,当然现在这个品牌里面什么都没有,当然我们可以再次进行修改,或者是把它删除掉。
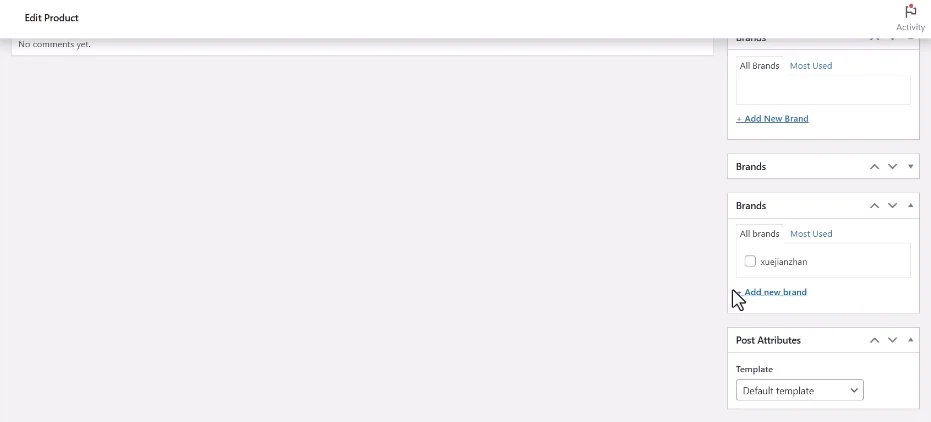
现在我们要把我们的产品放在这个品牌里面,所以我们就需要进入我们的产品列表里面,比如说我们现在去修改一个产品,然后在我们的产品编辑的右侧就可以看到多出来一个brands,当然因为我们使用了这个 blocksy这个主题,它本身也有一个品牌的功能,那如果你不需要,我们现在只是讲的是这个插件的。

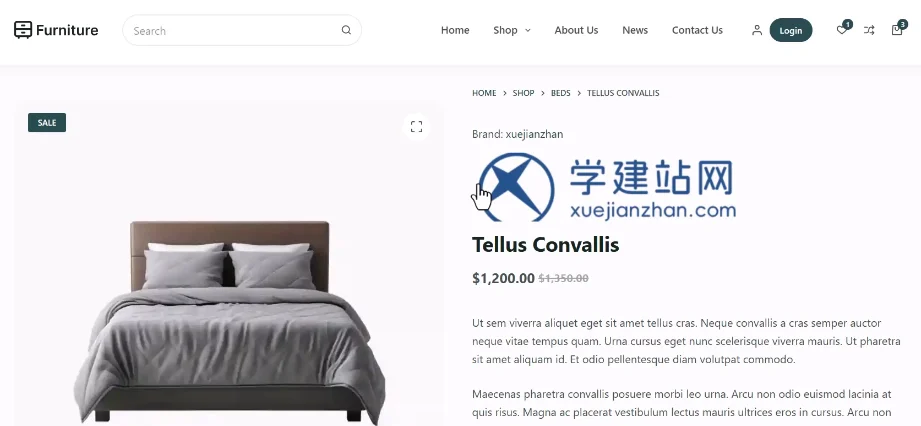
所以我们找到我们创建这个插件的,比如说学建站这样的一个品牌,然后把这个产品属于这个品牌,然后点击保存,保存完以后,然后我们去查看这个产品,在产品的标题的上面,因为我们刚才设置的是产品的标题的上面,它就会多出来一个LOGO,但是我们看到这个 LOGO 没有显示全,这是因为我们在品牌设置里面,它有一个品牌显示的宽度和高度,你需要把这个宽度和高度给它修改一下。比如说高度设置为120,然后点击保存,现在我们再去刷新我们的产品页面。

我们看到我们的 LOGO 就基本上显示出来了,当然这个 logo 你可以把它显示在其他的位置,上面也有一个文本的,然后我们现在点击这个 logo 就会进入这个品牌页面,但是我们看到进入这个品牌页面以后,它还是显示404。
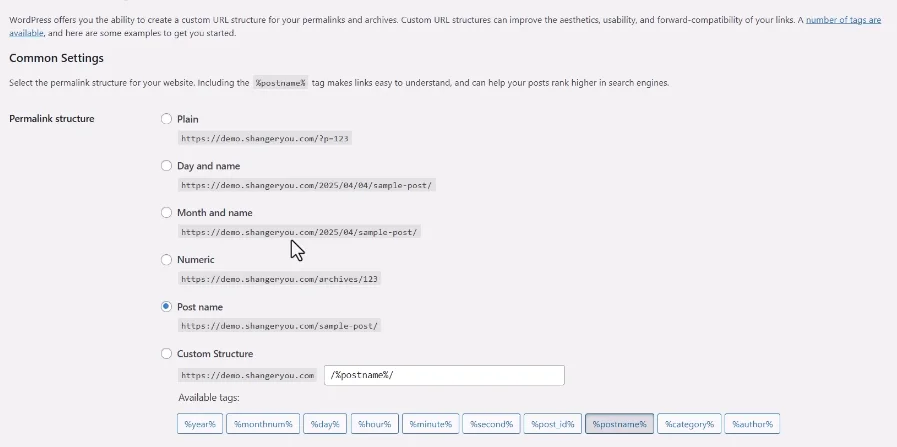
这个时候我们就需要进入我们的 WordPress 的默认的设置里面,我们需要把这个固定链接重新保存一下。

因为我们每一次去创建新的内容的时候,那我们都需要重新去修改一下它的固定链接,好,保存完以后,然后我们再回到我们这个品牌页面去刷新,就可以看到这个页面就正常显示了,还显示了我们的banner,包括我们刚才加的这个产品,这就是关于 Yith Woocommerce Brands Add-on 这样的一个插件的安装和使用方法。

评论(0)